プログレッシブ ウェブアプリ (PWA) は、最新技術を活用することで、モバイルサイトとネイティブ アプリの長所を兼ね備える、現在ウェブの世界で最も注目されている新しい概念の1つです。しかし実際に大きな効果を上げるためには、検索エンジンがインデックスすることができ、また他のページからリンクを張れることが重要です。
この記事で紹介する推奨事項は、静的なウェブサイトにおいても通用する、インデックスを登録するためのベストプラクティスです。以下のチェックリストが、より優れたウェブアプリの構築に役立てば幸いです。

コンテンツをクロール可能にする
かつてウェブサイトの世界では、HTML をサーバーで生成してレンダリングするのが当たり前とされてきました。コンテンツを直接リンク可能にするには、それが一番簡単な方法です。一方ウェブアプリの世界では、クライアント側でのレンダリングが一般化しているため、ユーザーがページを移動しても再読み込みなしで動的にコンテンツが更新されます。
最新の手法は、これらの良いところを兼ね備えた、ハイブリッドなレンダリングです。ユーザーが直接 URL に移動したときはサーバー側でレンダリングし、最初のページ読み込みの後の移動や非同期リクエストはクライアント側でレンダリングします。
実際に違いを見ていただけるよう 2 つのサンプル PWA を用意しました。1 つは
サーバー側でのみレンダリングを行うもの、もう 1 つは
両方の手法を組み合わせたハイブリッドな PWA です。
サーバー側とクライアント側のレンダリング技術について詳しく知りたい場合は、
こちらや
こちらのウェブ記事をご覧ください。
おすすめ:
サーバー側またはハイブリッドなレンダリングを使用して、ユーザーがウェブ リクエストの最初のペイロードでコンテンツを受け取れるようにします。
URL には常に単独でアクセスできるようにしておきます。
https://www.example.com/product/25/
上記の URL が特定のリソースにディープリンクとして適切に機能することを確認します。
プログレッシブ ウェブアプリがサーバー側またはハイブリッドなレンダリングを使用できず、クライアント側のレンダリングを使用する場合は、Google Search Console の Fetch as Google 機能を使用して、検索クローラがレンダリングに成功することを確認することをおすすめします。
注意:
ディープリンクにアクセスしたユーザーを、ウェブアプリのホームページにリダイレクトしないでください。
ディープリンクの代わりにエラーページを表示しないでください。
クリーン URL を提供する
フラグメント識別子(#user/24601/ や #!user/24601/)は、新しいコンテンツをサーバーから AJAX で受信し、ブラウザでのページ再読み込みを回避したい場合に有用でした。このような設計をクライアント側レンダリングと呼びます。
しかしながら、フラグメント識別子の構文と互換性のないウェブツール、フレームワーク、プロトコルもあります(たとえば
Facebook の Open Graph プロトコル)。
History API を使用すると、フラグメント識別子なしで URL を更新でき、その間に非同期でリソースを取得できます。ページの再読み込みも回避できる、両方の良いところを兼ね備えた手法です。AJAX クロール スキーム(#! / エスケープ フラグメント URL で適用)はかつては有用でしたが、現在はおすすめできません。
History API がどのように機能するかについては、
ハイブリッド PWA と
クライアント側 PWA のサンプルでご覧いただけます。
おすすめ:
フラグメント識別子 ( # や #! ) を使用せず、クリーン URL を提供します。
https://www.example.com/product/25/
クライアント側またはハイブリッドのレンダリングを使用する場合は、History API を使用してブラウザのナビゲーションに対応します。
避ける:
#! URL 構造を使用して独自の URL を提供することは避けます。
https://www.example.com/#!product/25/
これは、History API が提供される前に、回避策として採用されていた方法です。純粋な # URL 構造とは全く異なるパターンと見なされます。
注意:
# URL 構造を、! 記号なしで使用することはできません。
https://www.example.com/#product/25/
この URL 構造は、すでにウェブ独自のコンセプトになっており、特定ページのコンテンツへのディープリングに関係するものです。
正規 URL を指定する
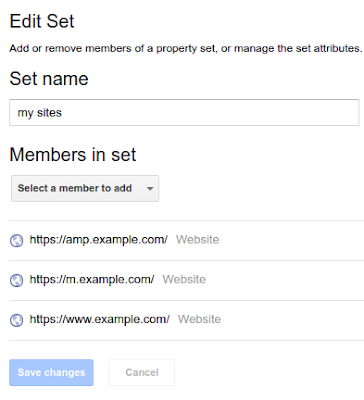
ドメインが同じかどうかに関係なく、複数の URL から同じコンテンツを入手できる場合、インデックス登録の混乱を避ける一番良い方法は、いずれかのページを正規 URL として指定することです。それ以外のすべての重複したページは、正規のページを参照するようにします。
おすすめ:
特定のコンテンツと重複するすべてのページに次のタグを含めます。
<link rel="canonical" href="https://www.example.com/your-url/" />
Accelerated Mobile Pages をサポートしている場合は、対応する rel="amphtml"が正しく使用されていることを確認してください。
避ける:
rel="canonical" リンク要素を使用せず、複数の URL で意図的にコンテンツを重複させるのは避けてください。
たとえば、rel="canonical" リンク要素を使用することで、トラッキング パラメータで URL のあいまいさを軽減できます。
注意:
canonical 参照がページ間で競合しないようにしてください。
どのデバイスにも最適なデザインにする
ユーザーがウェブサイトへのアクセスにどのタイプの端末を利用しているかに関係なく、すべてのユーザーに可能な限り最適なエクスペリエンスを提供することが重要です。
サイトを
レスポンシブ デザインにすることをおすすめします。つまり、フォント、マージン、パディング、ボタンなどのサイトの基本的なデザインを、画面の解像度や端末のビューポートに合わせて動的に調整する必要があるのです。
パソコンやタブレットのユーザーに対して、小さな画像を拡大して表示するのは最適なエクスペリエンスとは言えません。反対に、モバイル端末に高解像度の画像をダウンロードするのは時間がかかりますし、スクロール時の負荷も大きくなります。
PWA のユーザー エクスペリエンスについて詳しくは
こちらをご覧ください。
注意:
Google に表示するコンテンツと異なるコンテンツをユーザーに表示しないでください。
リダイレクトやユーザーエージェントの検出を使用して、端末に応じてサイトのデザインを変更する場合は、それらのコンテンツが一致することが重要です。
Search Console の Fetch as Google 機能を使用して、Google が取得したコンテンツがユーザーに表示されるコンテンツと一致することを確認します。
ユーザビリティの観点から、固定サイズのフォントは使用しないでください。
反復型開発を行う
ウェブアプリに機能を追加する場合、最も安全な方法の 1 つが反復的な変更です。一度に追加する機能を 1 つだけにすれば、変更による影響を 1 つずつ確認できます。
一方で、多くのデベロッパーはプログレッシブ ウェブアプリの開発を「モバイルサイトを徹底的に見直す機会」として好意的に捉えているようです。新しいウェブアプリを隔離された環境で開発し、完成したら既存のモバイルサイトからそれに移行しようというわけです。
反復型開発を行う場合、変更内容を複数の部分に分解することになります。たとえば、サーバー側レンダリングからハイブリッド レンダリングに移行したい場合は、1 回の反復でその点だけを変更します。他の機能と組み合わせて同時に変更することはしません。
どの手法にも長所と短所があります。反復型開発の場合は移行を継続的に行うため、検索インデックスへの登録の煩雑さを軽減できるというメリットがあります。一方、完成までに時間がかかり、ゼロから開発を始める場合に比べると徹底的な革新にはなりにくい傾向にあります。
いずれにしても、最も注意を払うべきは正規 URL と robots.txt の設定です。
おすすめ:
ウェブサイトの開発は、新しい機能を 1 つずつ追加して反復的に行います。
たとえば HTTPS にまだ対応していない場合、まずは HTTPS に対応することのみに集中します。
避ける:
隔離された環境でプログレッシブ ウェブアプリを開発した場合は、rel-canonical リンクと robots.txt を確認してから起動してください。
rel-canonical リンクが実際のサイトを指定していて、robots.txt 設定でクローラが新しいサイトをクロールできることを確認してください。
注意:
まだ公開していない開発中のサイトは、クローラによってインデックス登録されないようにブロックしていると思いますが、新しいサイトを公開するときにクローラのブロックの解除を忘れないようにしてください。
プログレッシブ エンハンスメントを利用する
ブラウザの機能は、可能な限り使用前に検出しておくことが重要です。ブラウザが特定の機能に対応しているかどうかを都度テストするのではなく、事前に機能検出を実施することをおすすめします。
過去に一般的だった手法でおすすめできないものの 1 つが、ユーザーがどのブラウザを使用しているかテストしてから機能を有効または無効にする方法です。ブラウザの機能は日々進化していますので、このような方法を採らないよう強くおすすめします。
Service Worker は比較的新しい技術です。こうした新しい技術には段階的に対応することが重要です。これは、プログレッシブ エンハンスメントを利用する場合に適した事例です。
おすすめ:
Service Worker を登録する前に、次のように記述して API を使用できるかどうかを確認します。
if ('serviceWorker' in navigator) {
...ウェブサイトのすべての機能で API 検出メソッドを使用します。
注意:
ウェブアプリの機能の有効 / 無効を、ブラウザのユーザー エージェントを使って切り替えないようにしてください。その機能の API を使用できるかどうかを必ず確認し、使用できない場合には無効にするようにしてください。
サイトを複数のブラウザでテストする前に更新または公開しないようにしてください。サイトのユーザーの間でどのブラウザが多く利用されているかをアナリティクスで確認するとよいでしょう。
Search Console でテストする
Google 検索のクローラが、サイトをどのように見ているかを理解することが重要です。
Search Console の [クロール] > [Fetch as Google] 機能を使用すると、
サイト内の個別の URL を取得して、Google 検索のクローラがサイトをどのように見ているかを把握できます。JavaScript を処理してページをレンダリングするか、未加工の HTML レスポンスのみを表示するかを選択できます。
Google Search Console では、さまざまな方法でページ上のコンテンツを分析できます。たとえば、構造化データ、リッチカード、サイトリンク、Accelerated Mobile Pages が存在するかどうかを検出することもできます。
おすすめ:
Search Console を使用してサイトを管理し、「Fetch as Google」などの機能を有効に活用します。
Search Console の [クロール] > [サイトマップ] でサイトマップを提供します。Google Search のクローラがサイト内のすべてのページを見つけられるようにするにはこの方法が効果的です。
Schema.org 構造化データでアノテーションを追加する
Schema.org 構造化データは、サイト内のページの最も重要な部分を、機械で処理可能なデータとして要約できる、柔軟なメタデータです。たとえば、「NewsArticle」のように単純にページ全体の内容を示すこともできますし、バンドのツアーに関する具体的な情報として、場所、バンド名、会場、チケット販売元などを指定することもできます。また、料理の材料や手順を要約することも可能です。
このメタデータをウェブアプリのすべてのページで使用する必要はないかもしれませんが、必要だと思われる場合は積極的に使用することをおすすめします。Google は、ページがレンダリングされた後にそれを抽出します。
「NewsArticle」、「Recipe」、「Product」など、さまざまなデータタイプが用意されています。どのようなデータタイプがあるかは
こちらで確認できます。
おすすめ:
指定した Schema.org メタデータが正しいかどうかを、Google の
構造化データ テストツールで検証します。
指定したデータが認識されており、エラーがないことを確認します。
注意:
ページの実際のコンテンツに合致しないデータタイプは使用しないでください。たとえば、T シャツを販売しているページには「Product」を使用します。「Recipe」は使用しないでください。
Open Graph や Twitter カードでアノテーションを追加する
Schema.org メタデータに加え、Facebook の Open Graph プロトコルや Twitter のリッチカードに対応することも検討してください。
これらのメタデータ形式を使用すると、ページのコンテンツをユーザーが簡単にソーシャル ネットワークで共有できるようになります。
既存のサイトやウェブアプリでこれらのメタデータ形式を使用している場合は、プログレッシブ ウェブアプリにも追加して、ユーザーが簡単に口コミを広げられるようにしておくことが重要です。
注意:
既存のサイトがこれらの形式に対応している場合は、プログレッシブ ウェブアプリにも必ず含めるようにしてください。
複数のブラウザでテストする
ユーザーの立場から考えると、ウェブサイトがどのブラウザでも同じように動作することが重要です。iPhone でも Android でも、画面サイズがほぼ同じであれば、モバイルサイトには同じように動作することが求められます。
世界中で多様なブラウザが利用されており、まるでウェブが分断されているようにも感じられますが、ウェブがこれほど革新的なプラットフォームになった理由の 1 つがこのような多様性と競争でもあるのです。ありがたいことにウェブ標準がかつてないほど成熟し、最新のツールを利用することで、ブラウザ間で互換性のある多機能なウェブサイトを効率的に開発できるようになっています。
ページ読み込みのパフォーマンスを測定する
ウェブサイトは、読み込み速度が速いほどユーザー エクスペリエンスが高くなります。ウェブ開発において、ページの読み込み速度の最適化を重視することはすでに常識となっていますが、サイトを新しいバージョンに更新したときの最適化についてはあまり重視されていない傾向にあります。
プログレッシブ ウェブアプリの開発においては、サイトを公開する前にページ読み込み速度を測定して最適化して、常に最良のパフォーマンスを得られるようにすることをおすすめします。
注意:
最適化をサイト公開後に実施するのは適切ではありません。新しいプログレッシブ ウェブアプリでコンテンツが速く読み込まれるようにするには、移行前にしっかり最適化することが重要です。
このチェックリストが、インデックス可能性を念頭にプログレッシブ ウェブアプリを開発するためのガイドとしてお役に立つことを願っています。
プログレッシブ ウェブアプリの実際の開発にあたっては、
インデックス登録方法を示すサンプルで、
サーバー側、
クライアント側、
ハイブリッドの 3 種類のレンダリングについて理解してください。ご不明な点などありましたら、いつものように
ウェブマスター フォーラムで質問してください。
Original version: Official Google Webmaster Central Blog: Building Indexable Progressive Web Apps 




 アイコンが追加されることです。
アイコンが追加されることです。







 が付いています。
が付いています。