 発表から5週間、Facebookは今日(米国時間2/21)「グラフ検索の現状」をメンロパーク本社で記者発表した。公開範囲は当初の10万ユーザーから「数十万」へと広がり、友達を早期利用の待ち行列に登録するよう誘うニュースフィード記事も表示されている。
発表から5週間、Facebookは今日(米国時間2/21)「グラフ検索の現状」をメンロパーク本社で記者発表した。公開範囲は当初の10万ユーザーから「数十万」へと広がり、友達を早期利用の待ち行列に登録するよう誘うニュースフィード記事も表示されている。
今日の午前、私はFacebookが大量の行列待ちユーザーをグラフ検索に受け入れたことに気付いた。それがわかったのは、新しいユーザーが利用可能になるとFacebookが自動的にニュースフィード記事を公開するようになったからだ。例えば「Eric Eldonがたった今グラフ検索を使えるようになりました」という具合だ。これをクリックすればその人も早期利用リストに登録できる。Facebookはこれについて、待ち行列の登録者を増やすためのバイラル作戦だと私に言った。グラフ検索がクールな新機能なので自分にも使わせてくれと頼みたくなるに違いない、というストーリーだ。

ユーザー数と公開状況の報告に加え、今日の「グラフ検索ホワイトボード解説」では、Facebookの主任エンジニア数人が登場し、人々がどのようにこの新しい内部検索エンジンを使用し、舞台裏はどう動いているかについて深く堀り下げた。
グラフ検索担当ディレクターのTom Stockyは、初期段階の使用パターンを見ると、人々はグラフ検索をFacebookと同じ目的で使っていると指摘した。つまり、友達と写真を見ることだ。「ただし第3位は〈場所〉」とStokcyは言った。地域店舗が勇気づけられる兆候だ。「興味」に関する検索クエリは少なかった。
Facebookを驚かせたのは、ユーザーが友達を探すやり方だった。多くの人たちが“photos of my ‘friends’”ではなく、”chums”、”besties”、”buddies”、”homies”、”peeps”など[いずれも「親友」を表わす俗語]を使って検索していた。これらの単語は当初グラフ検索を困らせたが、専門の自然言語チームがこうした類義語を認識するシステムを構築した。

次に、Facebookはグラフ検索のスケールアップに取り組んでいる。裏方システム(Unicornと呼ばれる)を強化してさらに多くのユーザー向けに公開すること、および外国語に対応して英語以外にも拡大することの両方だ。しかし、後者のためには各言語の文法や類義語を認識するために言語学者を雇う必要があるかもしれない。あるいは、サイト全体の翻訳と同じようにクラウドソーシングを使う方法を見つけるかもしれない。
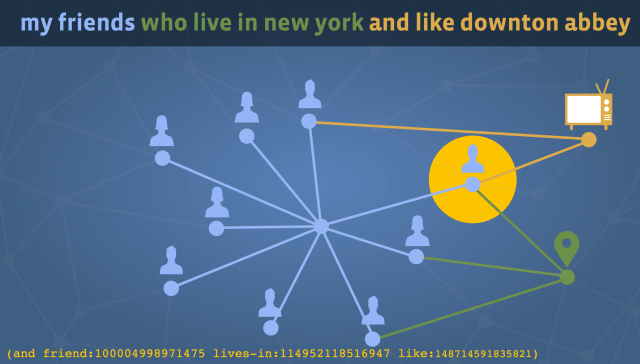
同社は、「OR」検索を可能にするための文法問題にも取り組んでいる。現在は、”friends who Live in New York who Like Game Of Thrones and Downton Abbey”[ニューヨークに住んでいるGame Of Thronesとダウントン・アビーの好きな友達]を探すことはできるが、”Friends who live in New York who Like U2 or The Rolling Stones”[ニューヨークに住んでいるU2かローリングストーンズが好きな友達]を検索して一緒にロックコンサートに行く人を簡単に見つけることはできない。
しかし、グラフ検索が真の潜在力を見せるのは、検索結果をFacebookにしかできないやり方で並べ替えることだ。例えば、「TechCrunchで働いている人」を探すと、わが社の本当の従業員が全員表示されるが、ジョークや技術屋のふりのするために勤め先をTechCrunchにしている人々は出てこない。グラフ検索は賢明にも、TechCrunchで「働いている」人々は互いに友達であることを考慮している。本当の社員同志は友達になっていることが多いので、誰が本物で結果のトップに表示すべきなのかをシステムは知っているのだ。さらにFacebookは、プロフィールに検証済みの @techcrunch.comアドレスが入っていることも正統性を示す証の一つとして利用している。

文書内の単語の重みを評価するTF-IDF法という古くからある方式が、Facebookで新たな使われ方として、グラフ検索結果の並べ替えに役立っている。グラフ検索で「ファウンダーに〈いいね!〉された本」を検索すると、たとえ最も多くの人が「いいね!」していたとしても、ダビンチ・コードや聖書が上位に来ることはない。代わりに、TI-IDF法のおかげで、一般集団と比較してファウンダーに特異な本が表示される。The Tipping Point[『急に売れ始めるにはワケがある 』]や Design For Hackersが上位に来るところにグラフ検索の賢さがうかがえる。
FacebookのMike Curtissは私に、TF-IDFについて「友達が〈いいね!〉したテレビ番組」を例にとって説明してくれた。「TF-IDFには微妙なバランスがある。これを使わなければ単なる人気番組の宣伝になってしまう。しかし、特定個人の好みに合わせてバイアスをかけることができれば、客観的に最も人気があるものとは別の結果を得られる。これが使えるのは有難い。良い指標になる。「いいね!」が最も多いものを見せたり、ある人にとって独特のものを見せることは可能だが、最も興味のある結果を提供するためには多くの場合バランスが重要だ」と彼は言った。
Facebookは、同社の持つソーシャルデータを活用して、事実上ユーザー一人ひとりのカスタム検索エンジンを作ろうとしている。さらに検索結果をTF-IDFで並べ替えることによって、Googleと異なるだけでなく、重なる部分ではよりよい結果を出す可能性も秘めている。
グラフ検索のしくみについて、確実な一次資料にあたりたければ、Tom Stockyと前Google社員で現在Facebookのグラフ検索担当ディレクター、Lars Rasmussenを私がインタビューしたビデオをご覧あれ。
[原文へ]
(翻訳:Nob Takahashi)





 先ほど
先ほど




 新しい料理を試してみたいと思っても、買い物や作り方を調べたりするのが面倒で諦めてしまうこともある。そういう面倒をなくして、料理を楽しむ手助けをするための
新しい料理を試してみたいと思っても、買い物や作り方を調べたりするのが面倒で諦めてしまうこともある。そういう面倒をなくして、料理を楽しむ手助けをするための

 Microsoftが、これまで
Microsoftが、これまで




 編集部注:本稿寄稿者のJohn Geraciはイノベーション・エージェンシーの
編集部注:本稿寄稿者のJohn Geraciはイノベーション・エージェンシーの


 Posterousが
Posterousが しかしそれは本当のことなのだろうか。真の問題は電子メールにあるのではなくて、キーボードと椅子の間のところ(
しかしそれは本当のことなのだろうか。真の問題は電子メールにあるのではなくて、キーボードと椅子の間のところ(