サイトが不正にハッキングされているのを見たことがありますか?
 |
| 不正にハッキングされた可能性のあるサイトには検索結果上でメッセージを表示しています。 |
不正なハッキングによる被害は依然、世界中で増えています。例えば最近では、不正なハッキングによって、ブランド名や製品名(「財布」「バッグ」等)、「激安」などのキーワードやコンテンツを挿入し、オンラインでショッピングをしようとしているユーザーを別のショッピング サイトに誘導するケースが見られます。
また、他のスパム行為と比べ、不正なハッキングでよく見られる特徴としては、別言語のコンテンツが挿入されてしまうため、ハッキングされていること自体に気づきにくいという現象が起こりえます。例えばロシア語のサイトがハッキングされ、日本語の悪質なコンテンツを挿入されてしまう、といったケースがみられます。
Google では、不正なハッキングや悪質なコンテンツの挿入の被害にあっていると思われるサイトの検索結果に
警告メッセージを表示し、 検索ユーザーがサイトにアクセスしないよう注意喚起を行っています。しかし、ウェブマスターのみなさまが、日頃からサイトの状況を把握し、いち早く被害に気づくことが、検索ユーザーにとってもウェブマスターのみなさまにとっても被害を最小限に抑えるために何よりも重要です。
今回は、ハッキングの被害にいち早く気づくための最新のヒントをご紹介します。
1. サイト内に不自然なディレクトリや URL がないか確認する
みなさんのサイトで
サイト演算子による検索(site:example.com)を試してみてください。サイト内にご自身で作成してないサブ ディレクトリやページが存在していないでしょうか?ハッキングにより不正にディレクトリを作成されたり、ページが挿入されたりすることがありますので、定期的にサイト内の状況を確認してみてください。[site:example.com 激安] や [site:example.com viagra] のように site: 演算子の後にハッキングで狙われやすいクエリ(キーワード)を付け足して検索することも可能です。また、こうした検索クエリで
Google アラートを設定しておくと、変化により早く気づくことができるでしょう。
2. ウェブマスター ツール上の「検索クエリ」に不自然なクエリが表示されていないか確認する
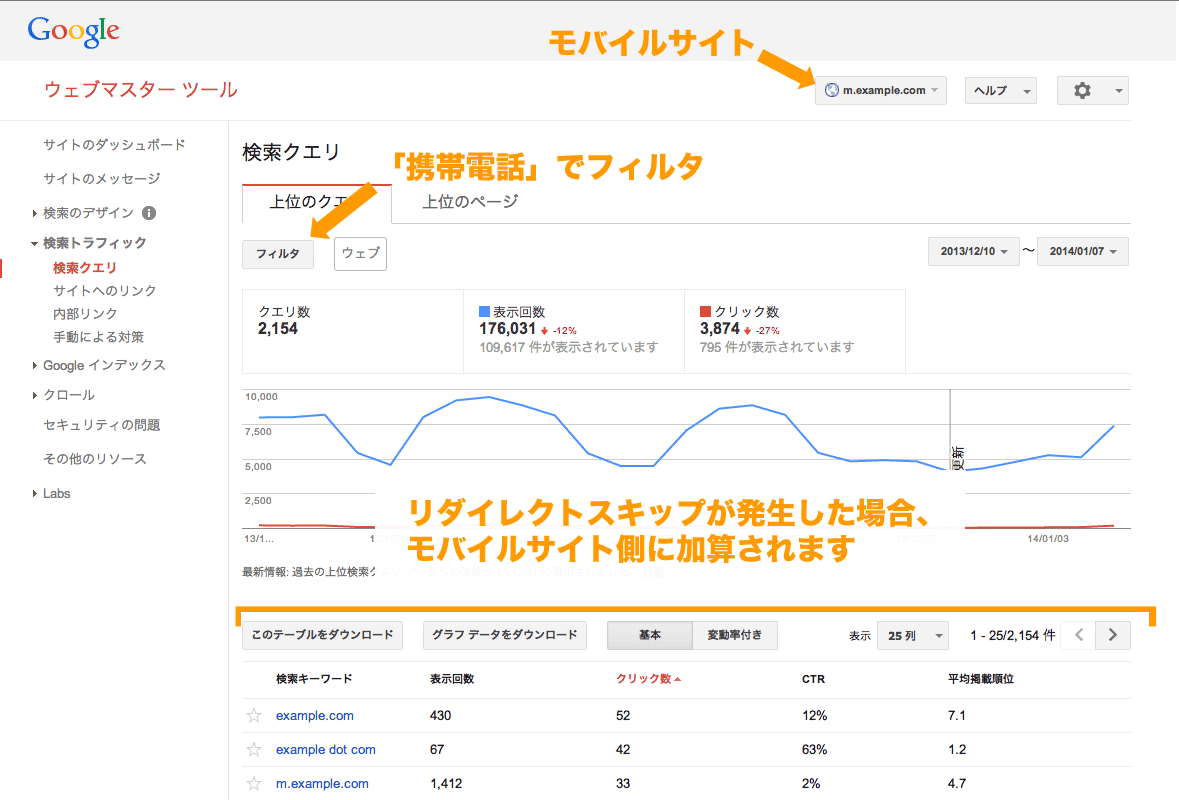
ウェブマスター ツールには、ご自身のサイトがどのような検索クエリにヒットして検索結果上に表示されているかを知ることができる機能が備わっています。この「
検索クエリ」にお使いの言語以外のクエリが表示されている場合、それがサイトがハッキングされていることを示すシグナルとなっていることがあります。
 |
英語のサイトが日本語のコンテンツでハッキングされた例。
検索クエリのページに日本語の見知らぬクエリが表示されています。 |
別言語の読めない文字であるという理由で、こうしたデータを無視し、ハッキングの被害を見逃してしまうこともありますので、他言語の検索クエリを見つけても、「自分には関係のないデータだ」などと無視せずに、深く調査することをおすすめします。
3. ウェブマスター ツールのメール転送機能を活用する
ウェブマスター ツールでは絶えずサイトの状況をモニターしているため、サイトに何か問題があったときにはウェブマスター ツールのメッセージ センターに通知されます。
メール転送機能を使うと、これらの通知を Google アカウントに関連付けられているメール アドレスに転送することができますので、ウェブマスター ツール内での確認の前に、みなさまがいち早く被害に気づくことができます。
以上、サイトの不正なハッキングをいち早く見つける 3 つの方法をご紹介しました。なお、不正なハッキングの被害が見つかった場合の対処方法や、未然に被害を防ぐためのヒントについては、以下のブログ記事やヘルプ ページをご覧ください。
これらのツールや情報を、被害にあう前から確認しておき、サイトが不正なハッキングの被害にあった場合にすぐに対処を行えるような状態にしておきましょう。また、サイト上で利用しているソフトウェアの更新状況を常に確認し、セキュリティの脆弱性に対応した最新のものにアップデートしておくことも重要です。
ご質問やご意見がある方は、
ウェブマスター ヘルプ フォーラムのマルウェアへの感染、サイトのハッキングに関するカテゴリもぜひご活用ください。
Google サーチ クオリティ チームではこのような被害を防ぐため、日々より良い検索結果を提供できるよう改善に努めていますが、みなさまからの報告やフィードバックも問題を把握する上で重要な情報となっています。もし不正なハッキングの被害にあっていると思われるサイトを見かけた場合は(それが自分のサイトでなかったとしても)、
スパム レポートからご報告をお願いします。
Megumi Hitomi, Search Quality Team