Google 検索のインデックスに登録したアプリ内コンテンツが、どのような検索クエリで何位に表示されているか、人気のあるアプリページはどれか、エラーになっているページはないか、などの情報を取得できれば便利になると思いませんか?このたび改名した Search Console に、アプリ内コンテンツが Google にどのように認識され、検索結果でどのように扱われるかに関する新しいレポートを公開しましたので、お知らせいたします。
Google では Search Console を、コンテンツの形式を問わず検索に関心を寄せるすべての人にとっての包括的な情報源にすることを目指しています。つまり、アプリの所有者や開発者の皆様も、Search Console を検索の統計情報を把握するために役立つ新たなツールとしてご利用いただけます。
検索アナリティクス レポートを使用して、自分が最も重要と考えているアプリ内コンテンツと、実際に検索で表示され最多のクリック数を獲得したコンテンツを比較します。これらが一致していれば、問題はありません。見てもらいたいコンテンツと、ユーザーが必要としていて見つけられたコンテンツが同じであることになります。これらがあまり一致していない場合は、ナビゲーションの再構成や、最も重要なコンテンツを見つけやすくするなどの対応が必要な可能性があります。また、ユーザーに見つけてほしいアプリ内コンテンツへのディープリンクが設定してあるか確認することもおすすめします。
みなさんが所有するアプリの最適化やトラブルシューティングを開始するには、所有するアプリを Search Console に追加する必要があります。App Indexing について詳しくは、デベロッパー サイトで関連する記事をご覧ください。なお、ご不明な点がありましたら、ウェブマスター ヘルプ フォーラムをご利用ください。
Google では Search Console を、コンテンツの形式を問わず検索に関心を寄せるすべての人にとっての包括的な情報源にすることを目指しています。つまり、アプリの所有者や開発者の皆様も、Search Console を検索の統計情報を把握するために役立つ新たなツールとしてご利用いただけます。
アプリを Search Console に追加する
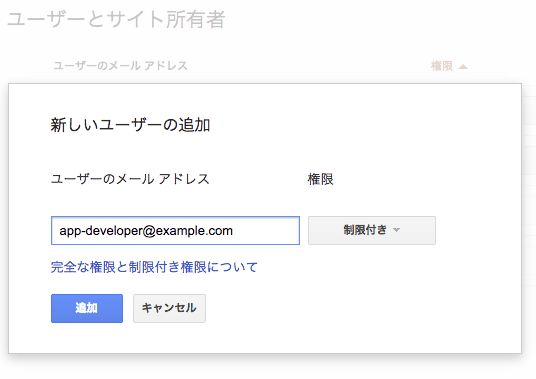
Search Console を開き、アプリ名を android-app://com.example という形式で入力します。データは認証済みのアプリ所有者にだけ表示されるため、Google Play アカウントを使用して、アプリへのアクセス権があることを Search Console に通知する必要があります。Google Play でアプリへのアクセス権がない場合は、アプリの所有者に連絡して Search Console でアプリの確認手続きを行ってあなたを追加してもらってください。サイトとアプリを関連付ける
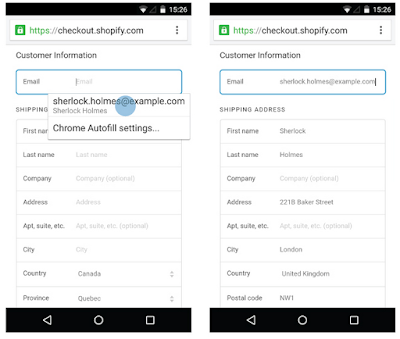
App Indexing を機能させるためには、アプリとサイトを関連付ける必要があります。この関連付けはアプリ内コンテンツの認知や掲載順位の向上にも役立ちます。検索でのアプリ内コンテンツのパフォーマンスをトラッキングする
新しい検索アナリティクス レポートでは、上位クエリ、上位のアプリページ、トラフィックに関する詳細情報を国別に表示できます。また、包括的なフィルタのセットも用意されており、レポートを特定のクエリタイプや地域で絞り込んだり、クリック数、表示回数、CTR、掲載順位でソートしたりすることができます。検索アナリティクス レポートを使用して、自分が最も重要と考えているアプリ内コンテンツと、実際に検索で表示され最多のクリック数を獲得したコンテンツを比較します。これらが一致していれば、問題はありません。見てもらいたいコンテンツと、ユーザーが必要としていて見つけられたコンテンツが同じであることになります。これらがあまり一致していない場合は、ナビゲーションの再構成や、最も重要なコンテンツを見つけやすくするなどの対応が必要な可能性があります。また、ユーザーに見つけてほしいアプリ内コンテンツへのディープリンクが設定してあるか確認することもおすすめします。
アプリ内コンテンツを確実に Google に登録する
アプリ内コンテンツをインデックスに登録する際にエラーが発生した場合、検索結果にはそのアプリページのディープリンクを表示することができません。クロールエラー レポートで、検出されたエラーの種類と回数を確認できます。アプリ内コンテンツが Google にどのように認識されているか確認する
あるアプリ URI が機能するかどうかをチェックしたり、そのアプリ URI が Google でどのようにレンダリングされるか確認できるよう、Google ではアプリ用 Fetch as Google ツールのアルファ版を作成しました。このツールは、アプリ内コンテンツとウェブページのコンテンツを比較してコンテンツの不一致などのエラーをデバッグする場合にも便利です。多くの場合、コンテンツの不一致のエラーは、アプリ内のブロックされたリソースや、ユーザーにログインや登録を求めるポップアップなどが原因で発生します。このような問題を確認して解決できるようになりました。みなさんが所有するアプリの最適化やトラブルシューティングを開始するには、所有するアプリを Search Console に追加する必要があります。App Indexing について詳しくは、デベロッパー サイトで関連する記事をご覧ください。なお、ご不明な点がありましたら、ウェブマスター ヘルプ フォーラムをご利用ください。