今回の投稿では、ランディングページの最適化に応用することが可能な、当サイト — ConversionXL — そして、その他の優れたサイトで見つけたリソースをまとめて紹介する。
最初のクリックから、最後のコンバージョンに至るまで、ランディングページでのビジターの体験をシミュレーションするアイテムをかき集めた。
このガイドを有効的に活用するため、各リソースを、一度にランディングページのUXの一つの領域に絞って、利用することを薦める。このガイドは、次に何をテストするべきか迷っている際に、絶対に役に立つ。
まずは、このページをブックマークして、新たにランディングページを作る際に参考にしてもらいたい。
ステップ 0 — ターゲットのマーケットを正確に理解せよ
メソッド: マーケットを把握する必要がある。調査 & インタビューを実行して、顧客が抱えている問題を理解しよう。もう一歩踏み込みたいなら、ビジターがアクセスするウェブサイトをリストアップし、ビジターの「典型的」なUXを視覚的にとらえると良い。
次のような問いを用意すると良いだろう:
- お客様のことを教えてください — 年齢、仕事、役職等。
- 弊社の製品を何のためにお使いですか?
- 製品のおかげで、状況はどのように改善されましたか?
- 代わりの製品を検討されていますか?その理由を教えてください。
(注記: スタートアップの場合は、今後獲得するビジターの共感を得られるような顧客獲得の問いを用意するべきである)。
この類の質問は、マーケット内のトレンドを見つけ出し、分析データだけでは得られない情報を掘り起こすことが出来る。これは、ターゲットのマーケットの期待に一致するランディングページのデザインを手掛けるための取り組みであり、コンバートする際の抵抗を軽減する上で大きな役割を果たす。
ランディングページのデザイン & 最適化において、ビジターのこと、そして、ビジターのウェブの利用レベルを理解していない状況は、致命的である。
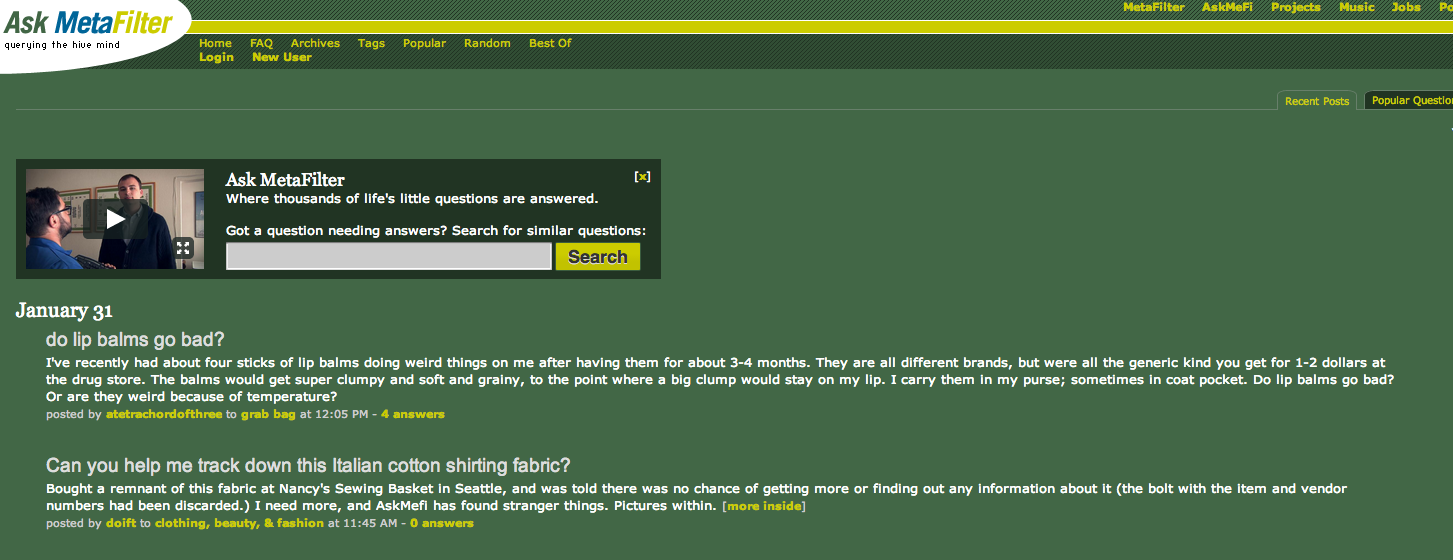
例えば、FacebookとMetafilterをたまにチェックする、5人の子供も持つ54歳の母親が「魅力を感じる」ものと、Google Glassを装着し、聞いたこともないようなソーシャルネットワークを頻繁に利用する27歳の若者が魅了されるものとの間には、大きな違いがある。
ランディングページのデザインは、デザインのテクニックを見せびらかす場所ではない。
ビジターとのつながりを持ち、メリットを出来るだけ早く伝える必要がある。自分ではなく、相手が望む通りにこのつながりを受け入れることが出来れば、ページは改善されていく。
参考になる記事:
- ターゲットのマーケットを見つけて、コンテンツに没頭してもらうには
- ターゲットのマーケットを特定 & セールスを増やす方法
- コンバージョンの前にクリックに力を入れるべき理由
- バイヤーペルソナを完璧に「理解」した7つの企業
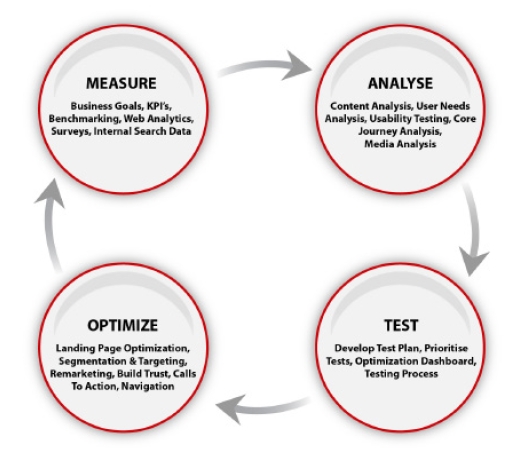
ステップ 1 — 実用的な分析を設定せよ
メソッド: Google アナリティクスでコンバージョンの目標を設定する。
分析について問われたら、私は決まって次のように答える:
「メトリクス(計測基準、目安)は、実用的な見解を与えてくれる。メトリクスを見て、「それなら、どうすればいいのか?」と問い、答えを得る必要がある。」
「サイト上部のAdwordsのコンバージョン率が圧倒的に高いようだ。「それなら、どうすればいいのか?」– Adwordsの予算を増やせばよい」
このように、単純なコンセプトではあるものの、実際には、多くのサイトが「コンバージョン」分析を難解なプロセスと考え、このステップを飛ばして、収益の獲得に進んでしまう。
その考えは捨てて、分析に取り掛かろう。
実用的な分析データを持っていない状態では、結局、資金を無駄に使い、次に行う取り組みを当てずっぽうで推測するしかなくなる。
時間を割き、分析データを理解する方法を習得し、データを有効に活用してもらいたい。すると、マーケティングの予算を有効に活用することが出来るはずだ。
参考になる記事:
- Google アナリティクスを活用するための50点のリソース(若干古いものの、今でも十分に役に立つ)
- 10名の最適化のプロがこっそり教える分析レポート
- Google アナリティクスを使ってマーケティングファンネルを構築するには
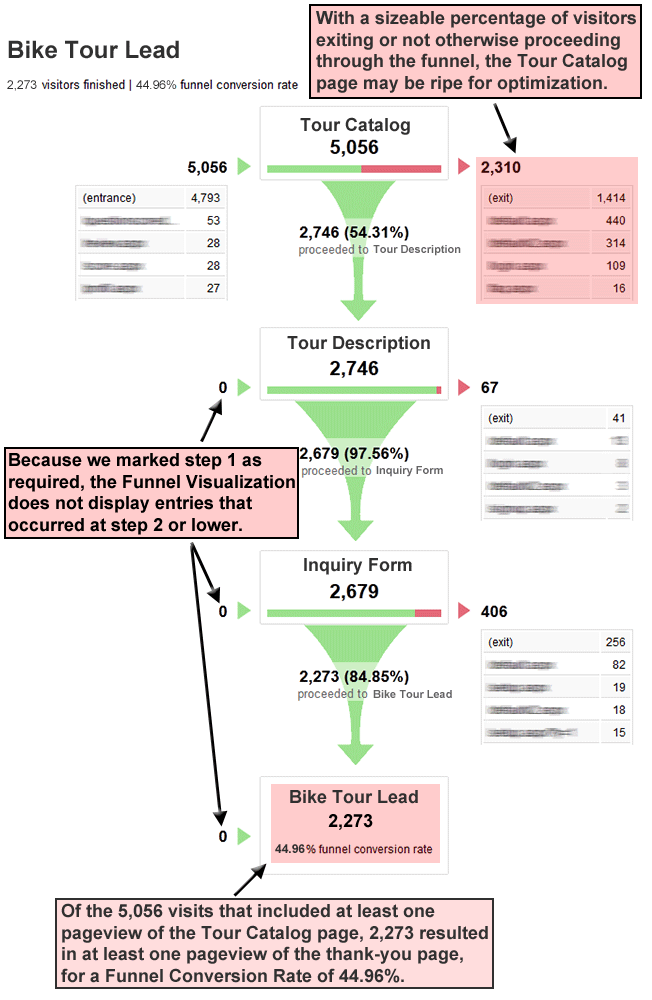
- コンバージョンファンネルのサバイバルガイド
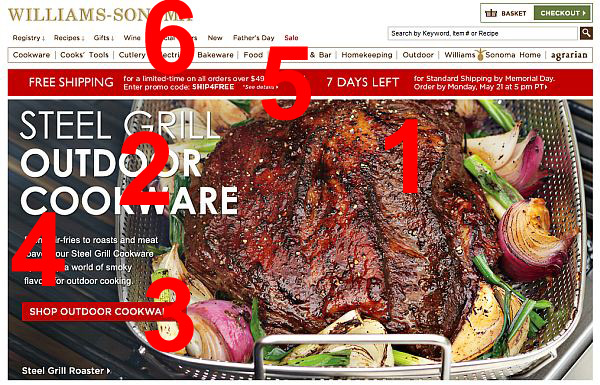
ステップ 2 — 広告のメッセージをランディングページとマッチさせよ
メソッド: まずは、セールスを増やしたいランディングページの直帰率をチェックしよう。直帰率が非常に高く、コンバージョン率が低いなら、メッセージのマッチングにおいて問題が起きている可能性がある。
クリックスルー率が最も高いページに向かう広告をチェックしてもらいたい。
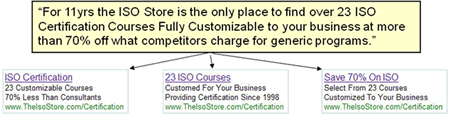
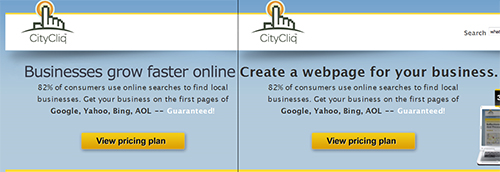
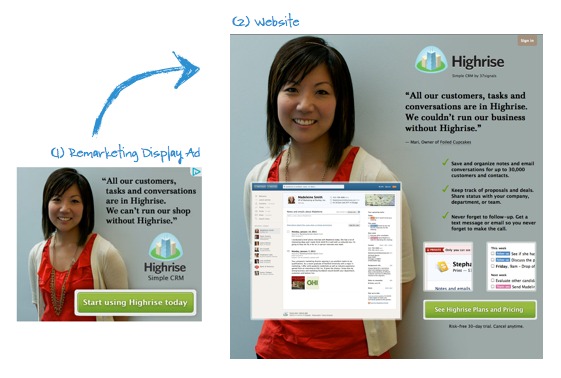
そのページは、広告と同様のメッセージを提供しているだろうか?ディスプレイ広告の画像は、ランディングページでも掲載されているだろうか?
この2つの問いに「はい」と答えられないなら、ランディングページはもともと失敗する運命にあったと言わざるを得ない。
その理由を説明しよう。
事実として、広告内のメッセージは、ページ上のメッセージに反映されていないことが多い。
広告の画像は、ランディングページの主要な画像と異なることが多い。広告のヘッドラインが、ランディングページのヘッドラインと一致しない場合、広告をクリックした際に期待したページとは違うページが表示された、とビジターは考える。
ビジターは、ランディングページに到着すると、宙に浮いたような感覚を味わう。注目を掴んだヘッドラインはどこに行ってしまったのか?少なくとも、ページの見やすい場所に、ビジターが検索したキーワードを盛り込んでいるだろうか?
この問いに対する答えが「いいえ」なら、コンバージョンの最適化を十分に行っているとは言い難い。
1つのページを作り、複数の漠然とターゲットを絞った広告を放り込むのではなく、一連のキーワードに固執した、徹底的にターゲットを絞った広告を幾つか作る方が効果は高い。予算に余裕があるなら、動的にキーワードを挿入するプラットフォームを試し、ランディングページに自動的にキーワードを挿入するアプローチを検討しよう。
参考になる記事:
- そのメッセージはマッチしていますか?
- 手掛かりを維持してROIをアップさせよう
- ランディングページの科学 & 逆方向でページを構築する方法
- Gmail広告の失敗 — メッセージのマッチングに失敗するとコンバージョンは見込めない
- [メッセージのマッチング] プロジェクト管理ソフトウェア
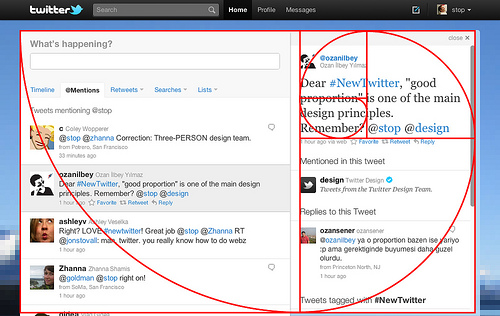
ステップ 3 — ランディングページの第一印象を評価せよ
メソッド: ランディングページの主なキーワードを検索し、ラバイルが作成したページをクリックする。
と言っても、目的は、ライバルの取り組み(ライバルも理解していないため)をコピーすることではなく、第一印象を把握するためだ。
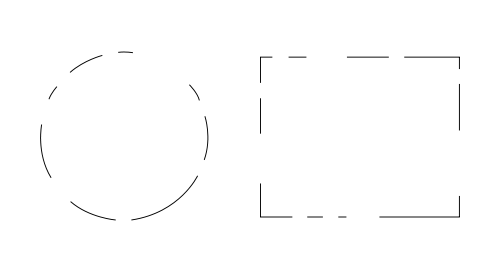
事実、イメージを特定するまでにかかる時間は、たった0.013秒であり、ビジターがランディングページに関する意見を頭の中でまとめるまでの時間は、たった0.05秒である。
0.013秒から0.05秒の間に無意識のうちに作る評価は、ページに滞在する間に下す決定の全てに影響を与える。
メッセージを緊密にマッチさせる必要があるのは、この第一印象を良くするためだ。また、ある程度、親しみを感じるようなページをデザインするのも、良い第一印象を持ってもらうためだ。
ユーザーが直感で分かるような配置を心掛けているだろうか?製品の写真の質は、ターゲットのオーディエンスが、ウェブを閲覧する際の基準に達しているだろうか?
脳は、ユーザーが感じるよりも早く情報をインプットするため、ページの要素がたとえ少しであっても「外れている」なら、コンバージョンまでの道は険しいと言わざるを得ない。
だからこそ、闇雲に問いに答えなくて済むように、ステップ 0でウェブサイトのリストを作ったのだ。
参考になる記事:
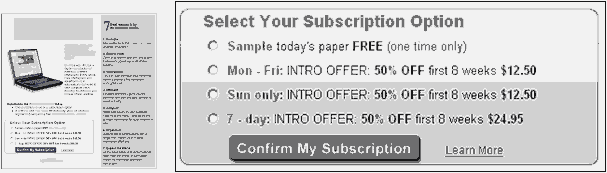
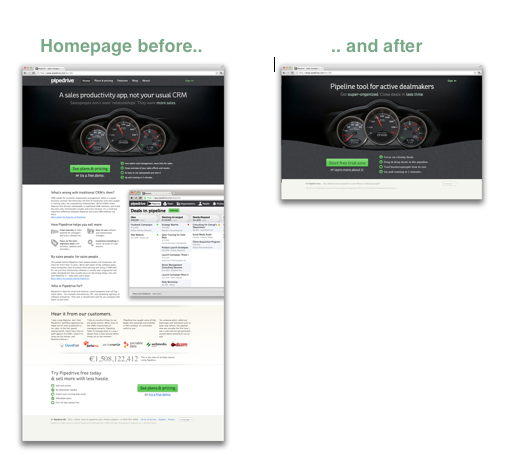
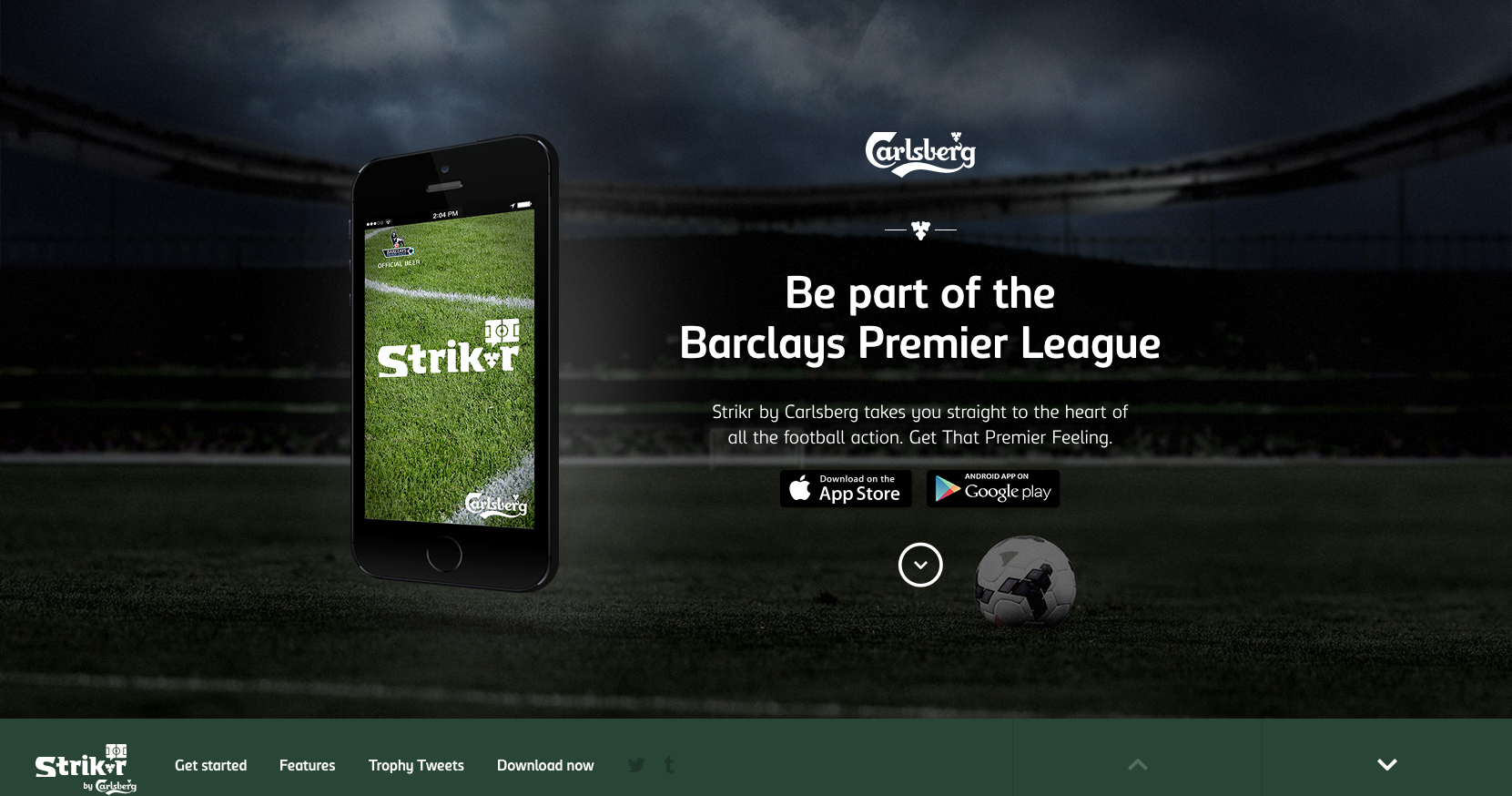
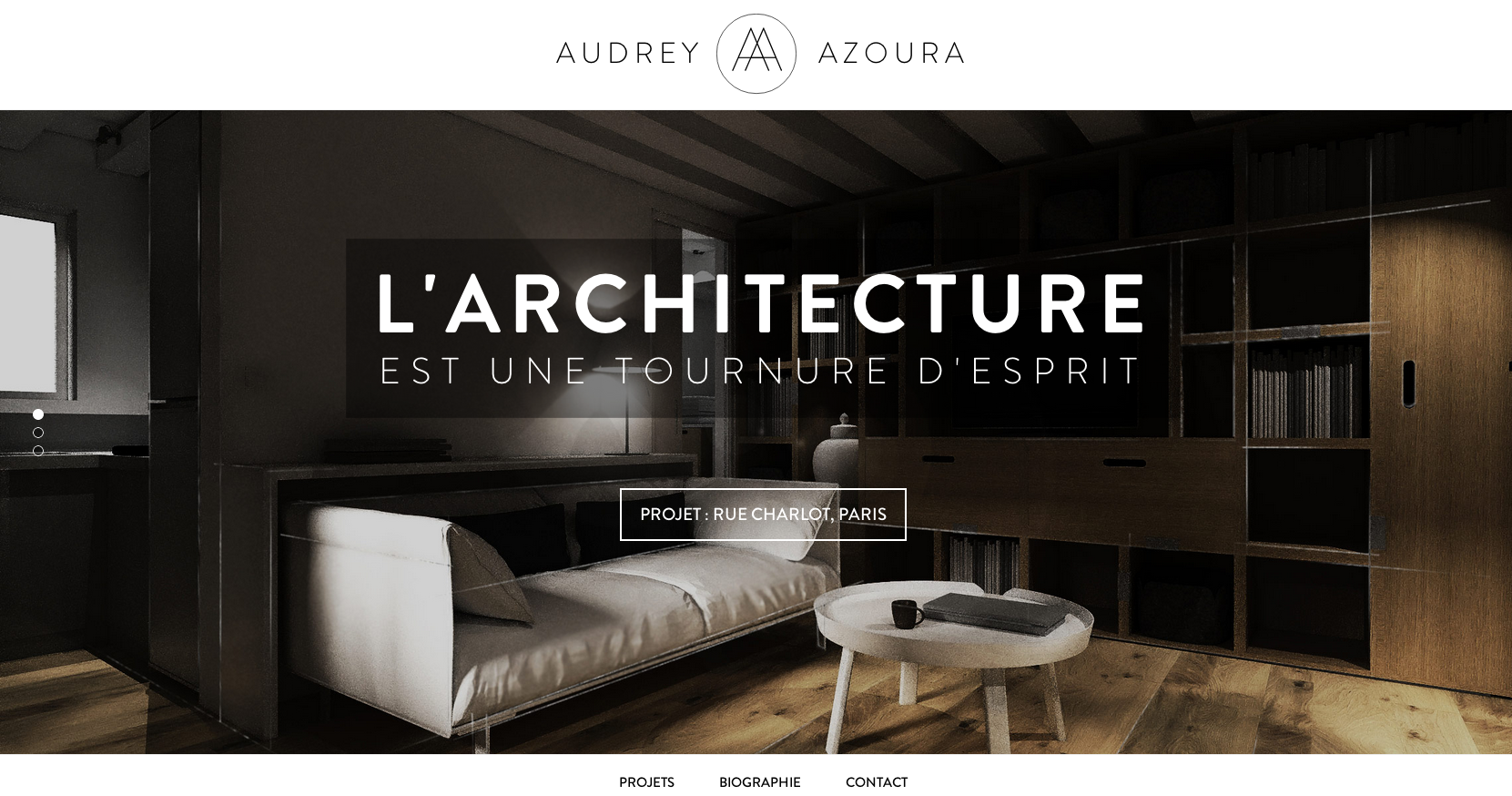
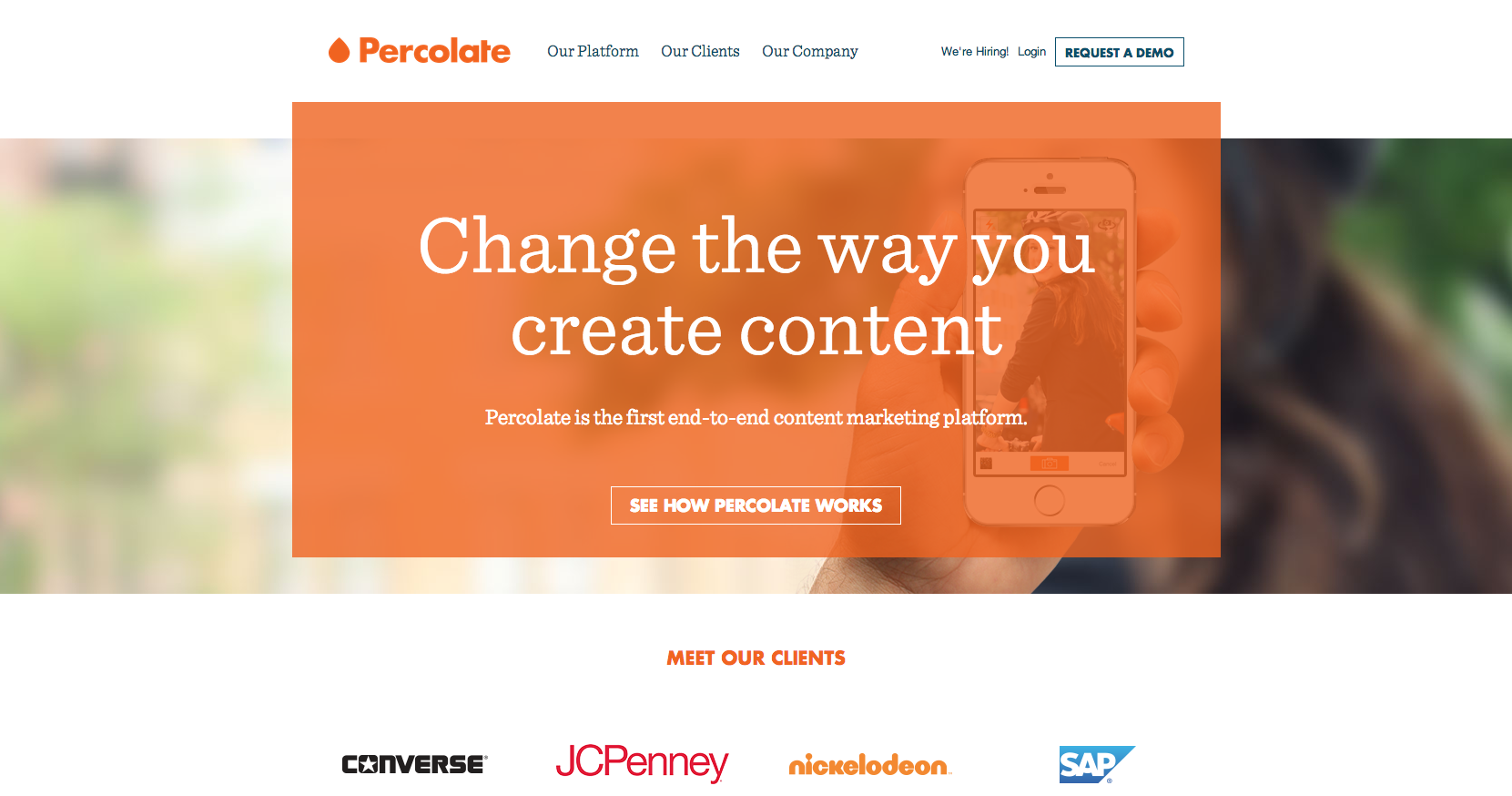
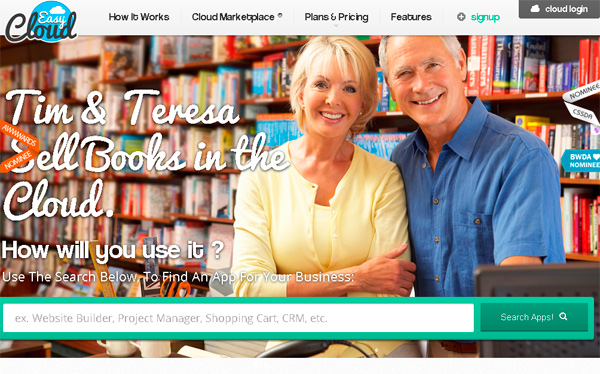
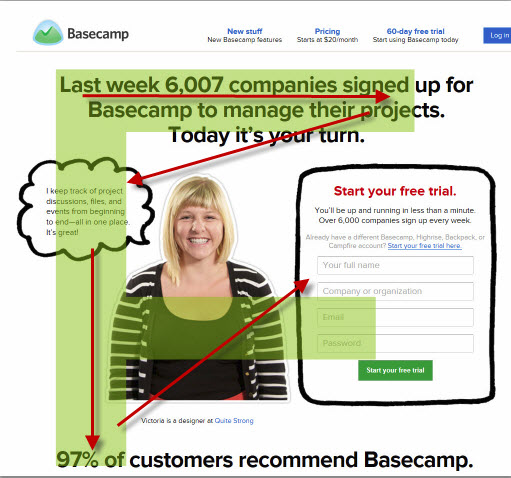
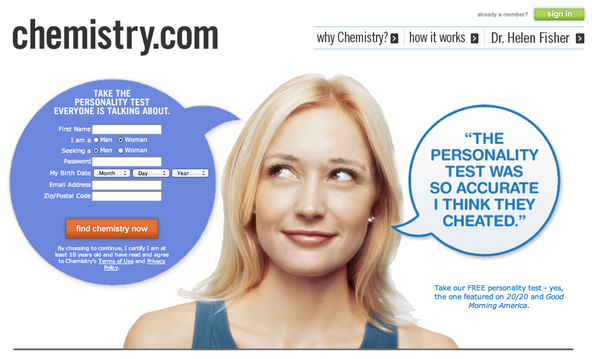
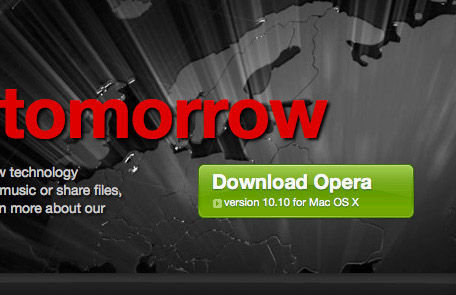
良い第一印象を残すページの例:

ステップ 4 — 感情面での共感を得られるデザインを実現せよ
メソッド: この記事で紹介されている顧客獲得の手法を用いて、理想的なバイヤーペルソナのプロフィールを作成しよう。
このステップでは、ページのビジターの大半が共感する感情面の誘因を特定するための手掛かりを探す。
この試みは、第一印象と密接に関連しているが、両者を混合しないように注意してもらいたい。
全ての要素を見慣れた場所に配置して、第一印象を与えたら、要素を補強し、ムードを作り出して、ビジターを魅了し、ページの奥深くに引き込む — これが感情面での共感に該当する。
喜び、楽しさ、ショック、怖さ、期待感、近寄り難さ、驚き等の感情は、デザインの目的の一部に過ぎない。
ページのムードを選んでから、色、フォント、写真 & 動画を確認していく必要がある。
要素の間のバランスを取り、ランディングページのムードを支えるにはどうすればいいのか、考えてもらいたい。特定の感情を引き込むために、適当に色とフォントを選べばいいわけではない。青と信頼を機械的に結びつけるべきではなく、また、赤が必ずしも怒りを表すわけでもない。
各要素がどのように連動し、補い合うのかが、ページの総合的なムードを特定する決め手となる。
参考になる記事:
- ウェブサイトに感情を盛り込むには
- セールスを増やす上で感情は必要なのか?
- エモーショナルデザイン: 見慣れた物事が好き(嫌い)な理由
- マーケティング & ブランディングにおける色の心理学

ステップ 5 — 明確で説得力のあるバリュープロポジションを作れ
メソッド: バリュープロポジション(提案するメリット/価値)に関して、次の問いを投げ掛けてもらいたい —
1. 誰が顧客に該当するのか直接特定しているか(Stripe = Payments for developers)
2. 製品の機能を明記しているか(Markitekt = We make websites sell)
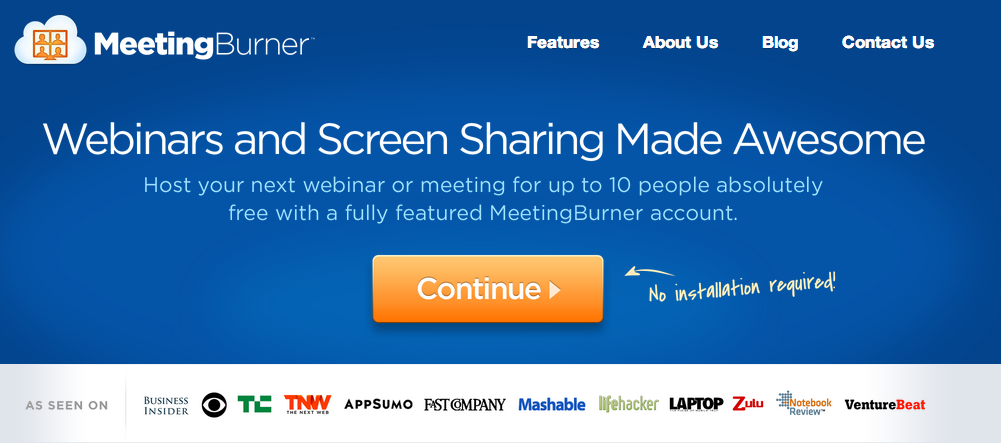
3. 他社の製品との違いを伝えているか(Meetingburner = Webinars and Screen Sharing Made Awesome — No instillation required)
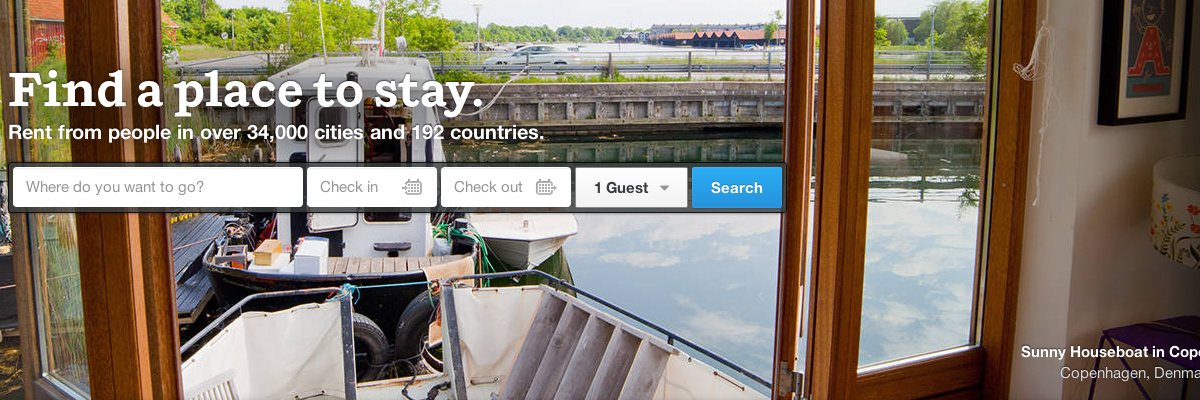
4. 最終的なメリットを提示しているか(Airbnb = Find a place to stay)
ページが読み込まれ、第一印象が形成されたら、ビジターは、読む価値があるかどうかを無意識のうちに判断する。
「戻る」ボタンをクリックしなかった場合、視線追跡調査によると、ビジターは、最も重要なヘッドラインを探す(バリュープロポジション)。
この時点で、ビジターが唯一判断するのは、「このサイトは、私が必要としているものを提供しているかどうか?」、あるいは、「他の場所を探すべきかどうか?」のみである。既に批判はかわしているため、最初の判断が正しかったことを裏付けるだけで良い。
バリュープロポジションが、上の全ての問いに答え、当該のページが、探していたページであったかどうかをすぐに判断する上で貢献していると、ページの残りにおいても、注目を維持することが出来る確率は高くなる。
一方、上の問いへの答えを与えられない場合、コンバージョンは遥かに難しくなってしまう。
参考になる記事:
- 有益なバリュープロポジションの例(優れたバリュープロポジションを作る方法)
- ありきたりな製品を販売している場合のバリュープロポジションの作り方
- 魅力的なバリュープロポジションの作り方
- 優れたバリュープロポジションを作るための3つのコツ
直接関係はないものの読んでもらいたい記事: バイラルなローンチ予告ページの要素とは?
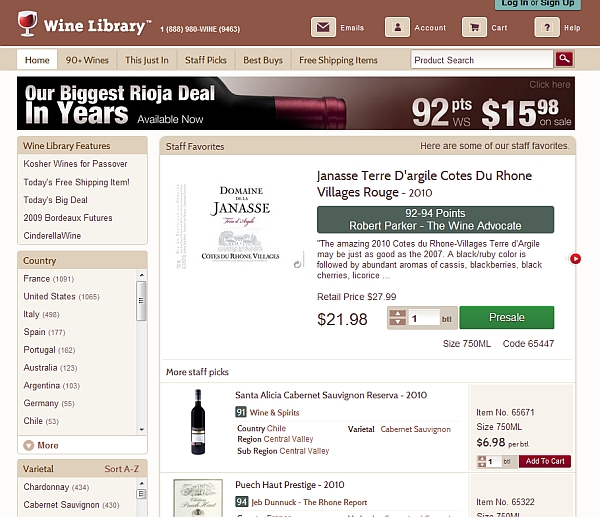
ステップ 6 — メッセージを補う画像を利用せよ
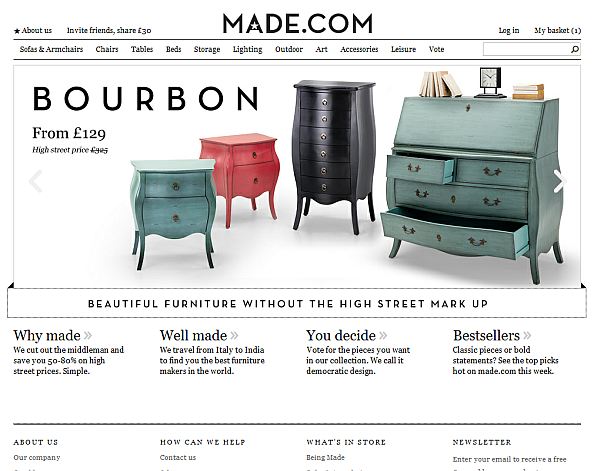
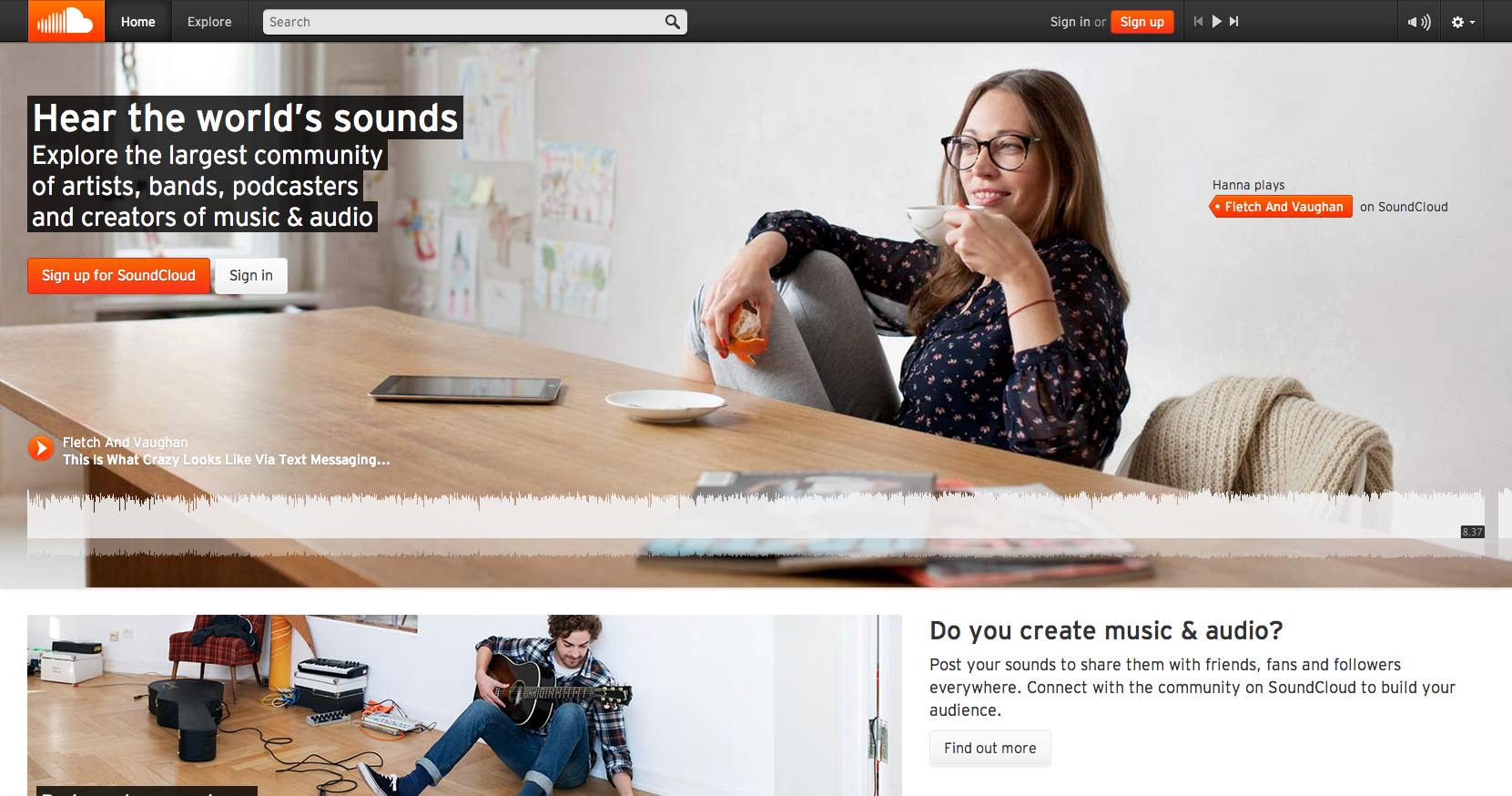
メソッド: ページのムードを補強し、ターゲットのマーケットに直接語り掛ける画像を選択、デザイン、あるいは、手に入れる。
上のSoundcloudのページを見てもらいたい。このサイトが10代後半/20代前半の、流行に敏感な音楽好き & サウンドマニアを対象としていることがよく分かる。
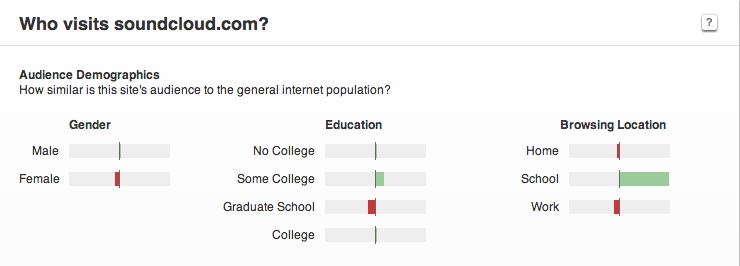
Alexaのデータがこの主張を裏付けている。SoundCloudの主なオーディエンスは:
- 男性
- 大学で教育を受けている
- 学校からサイトにアクセスすることが多い
リファラーのサイトとリンクを張るサイトの上位を見ると、SoundCloudsのコアのオーディエンスが、流行に敏感で、トレンドの最先端を行くタイプであることが分かる。
ターゲットのマーケットを代表する画像をランディングページに用意する努力をしてもらいたい。しかし、それ以上に、コンバージョン後の製品やサービスの感情面での価値をアピールする必要がある。
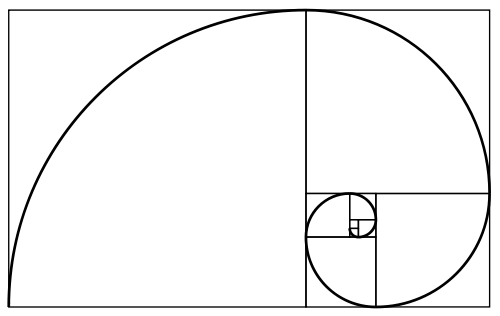
画像は、自然な閲覧パターンを「ハック」して、シンプルな構図のルールに従い、次に見るべき場所を導くために用いることが出来る。
先程のセクションで、ページが読み込まれた際に、ビジターは、メインのヘッドラインを探す習性があると指摘した。この習性は、実際の人物、または、「人間型ロボット」を投じた瞬間に破棄される。
予算があるなら、視覚要素の作成は、プロと共同で行うべきであり、ストック写真の利用は避けた方が無難だ。
しかし、自分で画像を用意しなければならないなら、あるいは、ストック写真を使わなければならないなら、Practical E-Commerceが提供するこのチュートリアルに従い、このページにリストアップされているストック写真を活用しよう。
参考になる記事:
- 画像を使ってコンバージョン率を高める7点のコツ
- 画像がコンバージョン率をアップさせる理由
- 絶対に読んでもらいたい記事: 画像スライダーはコンバージョンの敵
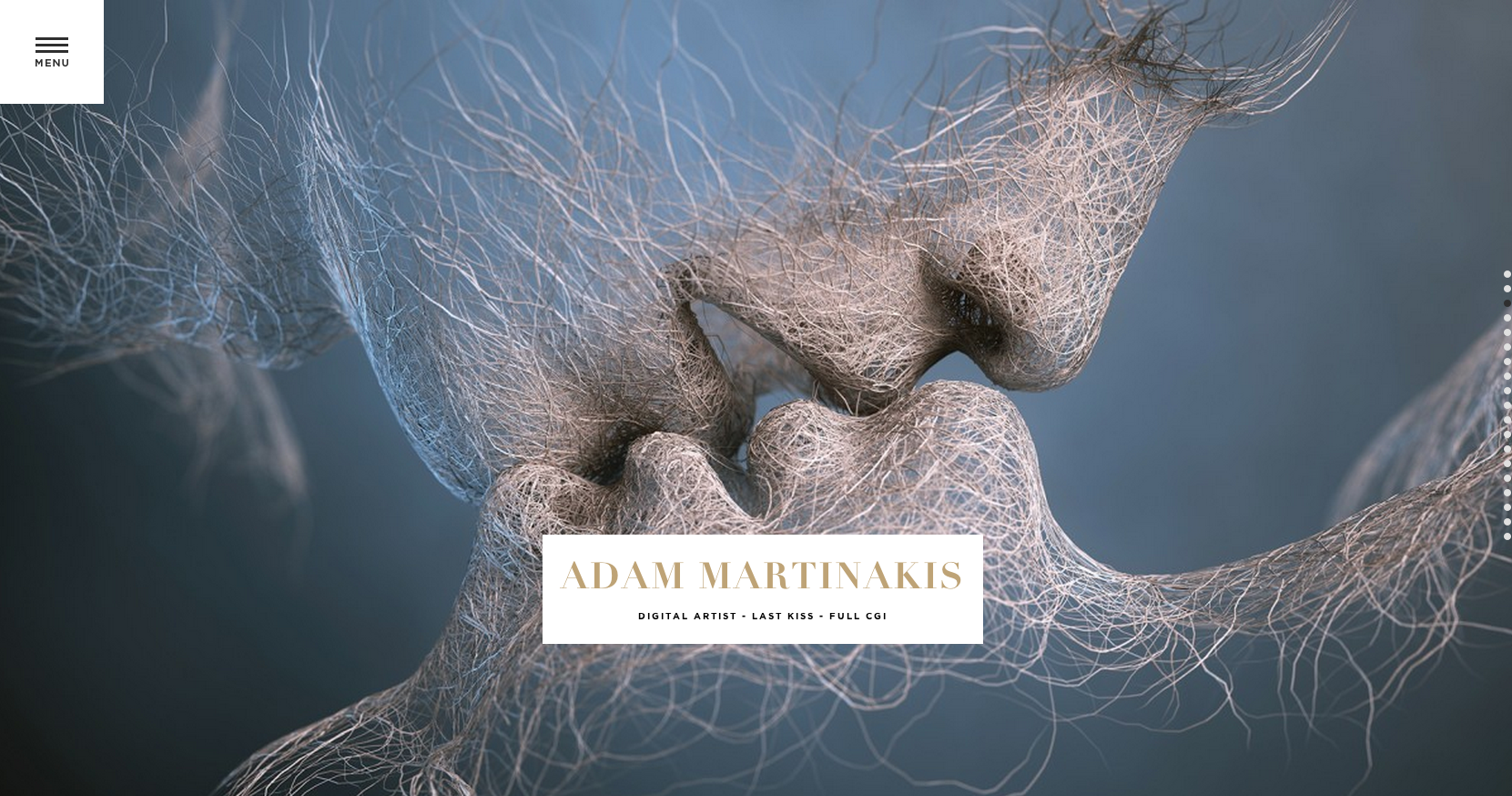
ウェブの閲覧パターンに影響を与える画像のお手本
ステップ 7 — エクスプレイナー動画を作成するべきかどうか判断せよ
メソッド: 製品やサービスが、動きのないテキストと画像では伝えることが出来ない、独特な魅力を持っているかどうか考えてみよう。
ストリーミングサービスのSpotifyにとって、オーディオ/視覚要素を盛り込み、バリュープロポジションに肉付けを行うアプローチは、理にかなっていた。
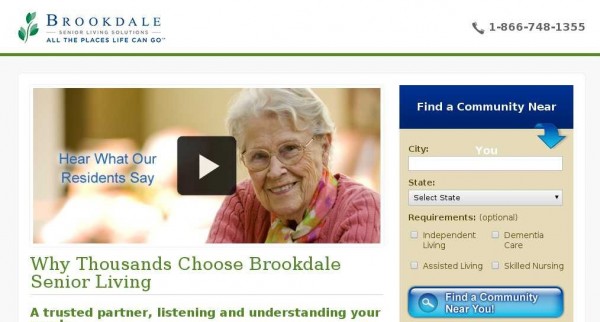
一方、シニア世代向けのコミュニティサイト、Brookdaleの場合、動画に固執していたら、10万8000ドルの収益を失っていた。
スタッツを見ると、動画のおかげでビジターが製品を購入する確率は64-85%増すものの、幾つか考えなければならない点がある。
ターゲットのマーケットは動画を見るのか?
顧客候補の現時点での環境によっては、動画がコミュニケーションのメソッドとして最適とは言えない可能性がある。
例えば、静かなオフィスで働いている場合、あるいは、周りで子供が騒いでいる場合、動画の視聴は禁じられる、もしくは、視聴が難しいかもしれない。
年齢、インターネットの接続環境が劣悪、もしくは、コンピュータのハードウェアの古さも、ビジターが動画を再生するかどうかに影響を与える。
エクスプレイナー動画は宣伝祭ではない
次のフレーズを繰り返して読もう。「オンライン動画はテレビのCMとは異なる」。
テレビのCMは、注目を掴み、チャンネルを変えさせないことを意図している。
エクスプレイナー動画では、ビジターはそのチャンネルを既に選択している。もっと見たいから「再生」ボタンを押す。そのため、スタイリッシュな動画を作ってもらいたい。宣伝攻めは薦められない。
動画はビジターの体験をどのように高めるのか?
ここで、先程の問いに再び注目してもらいたい — テキストと画像には出来ないものの、動画には出来ることとは何か?
この問いに答えることが出来ないなら、動画の作成に取り掛かるべきではない。
Dollar Shave Clubのような会社は、「1ドル/月で剃刀の刃を配送する」と言う、つまらない設定に対して、動画を介して、ユーモアを交えてビジターを魅了している。
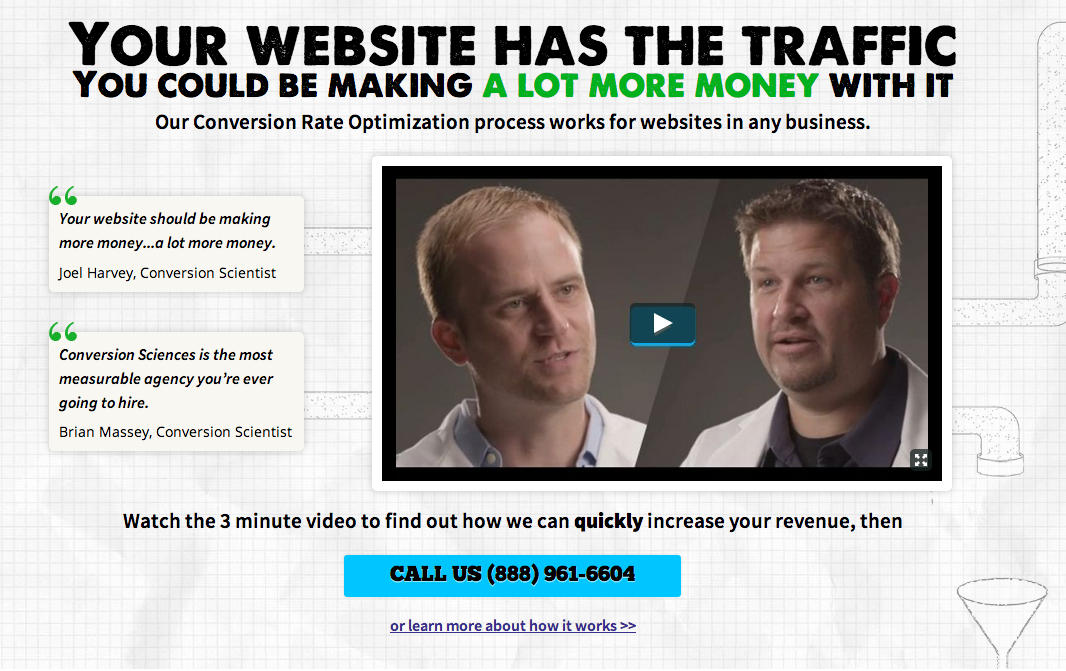
一方、Unbounceは、動画でKissMetricsのグロースハッキングを統括するネモ・チューをクローズアップし、エクスプレイナーと動画証言広告を組み合わせている。
製品のコアの機能を説明する場面で、Unbounceに対するネモ・チューの熱意が存分に伝わってくる。また、Unbounceによって、2-3倍のグロース(成長)を達成したと示唆しており、「グロース」の職務を担当し、月々の料金を支払う価値を証明しなければならない顧客候補にとって、これ以上ないメッセージを送っている。
理解しにくい製品を販売しているなら、実際に見せる必要があるなら、あるいは、ターゲットのマーケットが「会得」する上でもうひと押しを必要としているなら、動画の提供を検討する価値はあると言える。
また、動画に関しては、必ずプロに製作を依頼してもらいたい。(興味があるなら)Startup-Videos.comにアクセスすれば、優れたエクスプレイナー動画のクリエイターを見つけることが出来るだろう。
参考になる記事:
素晴らしいエクスプレイナー動画の例:
ステップ 8 — 社会的証明、オーソリティ、推薦の重要性を理解せよ
メソッド: ソーシャルメディアの情報収集ダッシュボードを作って、ソーシャルウェブ全体でのブランドの言及を追跡しよう。
続いて、Open Site Explorerを使って、リンクを張っているサイトの中で、オーソリティの高いサイトを探し出す。
ここから、ターゲットのマーケットに最も近い顧客 & オーソリティの高いサイトとターゲットのマーケットに見られているウェブサイトに接触していく。
この取り組みは非常に重要度が高い。潜在エゴイズムと呼ばれる心理学的な現象が存在する。要するに、人間は、好きな自分自身が反映されている人物、場所、物事に引き寄せられる。
レビューやオーソリティサイトにおいて「自分自身」を見出すと、ページを受け入れるようになる。
Eメールを送信して、ランディングページの推奨メッセージの隣に画像やロゴを掲載しても良いか尋ねると良い。
なぜ、このような面倒な作業を実施する必要があるのだろうか?
あるリサーチによると、推奨意見広告を12%増やしたブランドは、平均で収益が2倍に増えたようだ。
また、消費者の63%は、製品の評価とレビューを提供するサイトから購入する可能性が高いと示唆している。
フィルターを幾つか設定し、Eメールを数本送るだけで得られる収益としては、破格だと言える。
参考になる記事:
社会的証明のお手本:
ステップ 9 — もっと読みたくなるコピーライティングを作成せよ
メソッド: 4-6名の仲間を集めて、ランディングページのヘッドラインと導入部の相互評価を行う。
「もっと読みたくなるか?」と問い、感覚的なレベルで1(低)- 4(高)段階で評価しよう。平均のスコアが、3.2を下回るなら、何を変えるべきか具体的な意見を求めるべきだ。このプロセスの詳細に興味がある方は、このページにアクセスしよう。
ビジターが、ランディングページに到着してから既に0.5秒間が経過しており、視覚要素を処理し、信頼に値するかどうかの判断を行っている。
この時点で、意識が働き、ランディングページのコピーを消化していく。
コピーを介してメリットを伝えたいはずだが、ビジターに完全に食いついてもらいたいなら、ランディングページの視覚要素によって確立されたトーンを補強するべきである。ビジターが味わえるように共感を誘おう。
なぜなら、科学によって証明されているように、感覚を刺激する言葉を用いると、脳の感覚の中枢を活性化させることが出来るためだ。
ランニングシューズを売りたいなら…
汗が目にしみる。心臓がバクバクして、グランドを駆ける足音、そして、「ゴールはもうすぐ」と自分自身に呟く声以外何も聞こえない。
参考になる記事:
- 現代の世界を意識してホームページのヘッドラインを書くには
- ランディングページで今すぐ試せる5つのヘッドラインの公式
- ストーリーテリングの科学 & コンバージョン率最適化への影響
- コピーライティングを極めた10の企業
- 強力なランディングページのコピーを作るための7のチェック項目
- コピーライティングが役に立っているかどうかを知るには

ステップ 10 — 明確にメッセージを伝えるコールトゥアクションを提供せよ
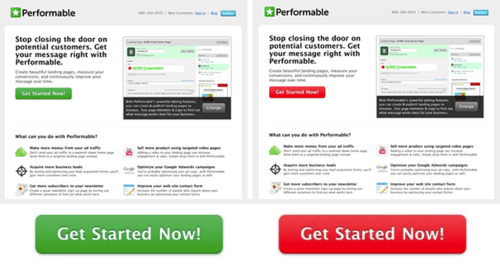
メソッド: コールトゥアクション(とその周り)が、どんな結果をもたらすのかを明確に伝え、反応を誘発し、サイトの残りと比べて目立っているかどうかを見直そう。
ランディングページの総合的な体験は、ビジターとの双方向的な大きなストーリーに過ぎないと私は思う。ビジターは、問題を抱え、検索し、クリックし、読み、そして、判断する。
ストーリーの細部にまで力を入れると、コールトゥアクションは、次の章への単なる入り口となってしまう。しかも、その章にはビジターが抱えていた問題はもう存在しない。
参考になる記事:
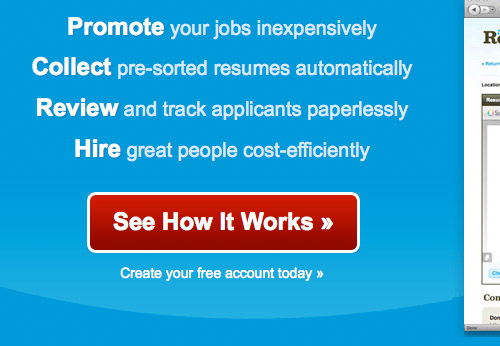
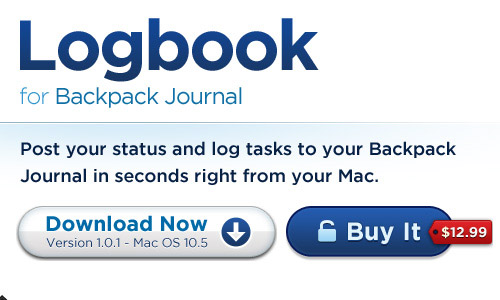
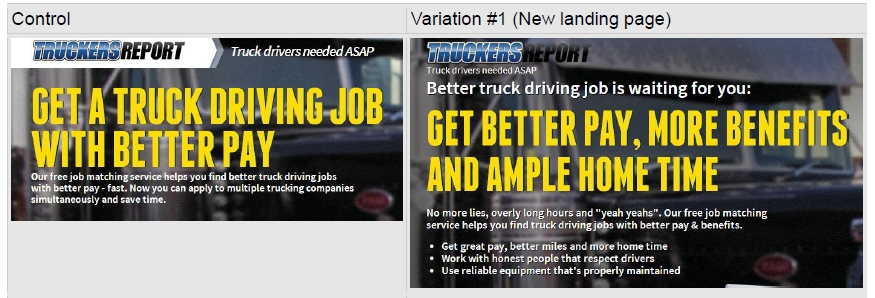
お手本:
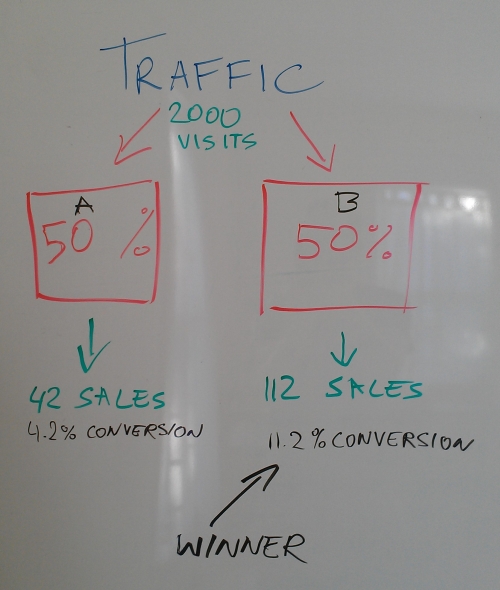
ステップ 11 — A/Bテストを始めよ
メソッド: コピー、デザイン、画像等に対する代案を文書に全てまとめ、その案がうまくいく可能性がある理由に関して仮説を立てる。
ランディングページを初めて作成する場合、次の2つのオプションから適切なものを選択すると良い:
- 既存のコンバージョン率が低いページに挑むページを1つ作り、テストし、データを集め、テストの終了後に所望する数値を改善する仕組みに関して仮説を立てる。
- 同じキーワードをターゲットにする同じぐらい強力な2つのページを作り、どちらも実施し、パフォーマンスを比較し、パフォーマンスの優れていたランディングページを最適化していく。
どちらのシナリオでも、ターゲットのマーケットに関する仮説を立証する上で十分な量のデータを集め、目的、目標、そして、今後のテストのためのパフォーマンスの目安を策定する試みを行う。
例:
目的: 「ソフトウェアを購入してもらう顧客を増やす」
目標: X(より分かりやすいコピーを挿入)を実施してY(「今すぐ購入」のクリック)を増やし & Z(買い物かごの放棄)を減らす。
アイデアを文書に残すのは、効果のあったアイデアは何か & 何を増加させたのかを記録するためだ。アイデアの大半は、失敗 & 却下されることになるものの、収益を増やす可能性を持つ良いアイデアを忘れてしまうよりはまだ良い。
参考になる記事:
結論
ビジターのランディングページの体験のほとんどは、1秒以内に発生し、ランディングページの多くがこの体験の誤った面に力を入れている。
ランディングページを顧客候補の問題を解決するための手段と考え、テキストと画像を脳が処理する仕組みに関する知識を活用すれば、ビジターがさらに情報を欲しくなる「仕掛け」を作ることが出来るようになる。
そう考えると、ランディングページの最適化は、話す度にストーリーを良くするための一つの手段でしかないと言える。
この記事は、ConversionXLに掲載された「The Landing Page Optimization Guide You Wish You’ve Always Had」を翻訳した内容です。
単なるリスト記事に終わっていない、記事自体も読みごたえ十分なのが、流石ConversionXLでした。LPOには長年関わってきた私ですが、改めて気づきがあった気もします。 — SEO Japan



















































































 Innocent Drinksも気に入っている。同社は、非常に競争の激しい業界に参入し、誰もが失敗を予想していた。しかし、この悲観的な予想を裏切る結果を同社は達成した。この成功をもたらした要因は、製品と結びつけたストーリーであった。
Innocent Drinksも気に入っている。同社は、非常に競争の激しい業界に参入し、誰もが失敗を予想していた。しかし、この悲観的な予想を裏切る結果を同社は達成した。この成功をもたらした要因は、製品と結びつけたストーリーであった。