実に面白い統計データを見つけた。Pew Researchは、2012年12月時点でアメリカ人のどの層が、様々なソーシャルネットワークにはまっているかを調べた興味深いデータを公開した。そこにはビジネス的にもカルチャー的にも大きな意味が潜んでいる。
Pinterestは実質的にTwitterを捕えた。米国の成人インターネット利用者中、利用率はそれぞれ15%と16%だった。Pinterestは2009年の開業以来爆発的成長を続けており、特に白人、女性、富裕層にユーザーが多い。Pinterestの方が女性では5倍(25% vs 5%)、大学卒の白人ではほぼ2倍利用率が高い。Pinterestは、流行に敏感な都会人が最先端のウェディングドレスやアパートの装飾を探す必携ツールとなっている。しかし、Twitterの方がずっと注目度は高い。大統領選挙運動や中東の活動家は、国の政権再編のためにスタイルカタログを活用しない。
ソーシャルメディア利用における少数民族とのギャップはなくなった。調査対象のグループ(白人、ラテンアメリカ人、アフリカ系アメリカ人)は、全成人の68%程度をカバーしている。アフリカ系アメリカ人(26%)は白人(14%)の約2倍、Twitterを使っている。このアフリカ系アメリカ人による不均衡なTwitter利用は、カルチャー評論家や学者たちを魅了した。ある調査は、アフリカ系アメリカ人の有名人報道への登場は、Twitterの利用に強く影響を与えているとしている。The Onionの元編集長、Baratunde Thurstoは、「黒人コミュニティーには、口頭での悪口の言い合いに長い伝統があり、Twitterはそのコールアンドレスポンス文化と極めて相性が良い。短かくて経済的なので自分の貢献の質をすぐに検証できる」と語った。
皮肉なことに、ソーシャルメディアを使わないことがエリート的かもしれない。大学卒は、中退・短大卒等よりもソーシャルネットワークを使う割合がわずかに少ない(65% vs 69%)。この相違は統計的に有意ではないが、少なくとも1つの調査結果が、高学歴ユーザーの間では、道徳的、政治的、あるいは文化的理由でFacebookをやめるトレンドがあることを検証している。「Facebook拒絶者の多くは、主流との違いを楽しみ、それを差別化、優越感、エリートソーシャル層の証の一つと考えている」とニューヨーク大学のLaura Portwood-Stacer教授は言っている。
流行人は主流すぎると感じ、プライバシーポリシーに問題があると感じる人たちもいる。要するに、ソーシャルメディアを使わないことは、受けた教育の〈多さ〉の結果であり利用環境の不足のためではない。
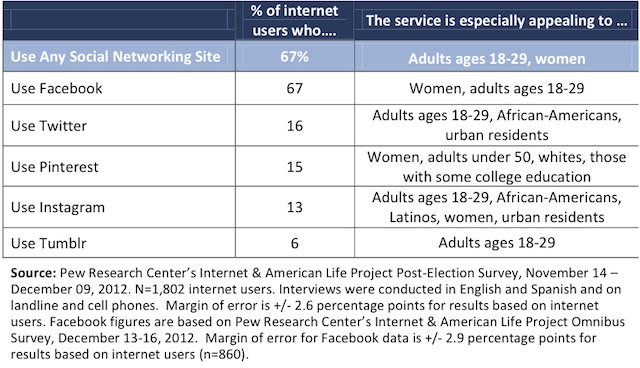
各ソーシャルネットワークの総計。 オンライン成人の67%がFacebookを使っていると答え、15%がPinterest、13%がInstagram、6%がTumbler、16%がTwitterを使っていると答えた(2012年8月には、20%がLinkedInを使っていると答えた)。本調査結果を要約した表を下に貼った。

[原文へ]
(翻訳:Nob Takahashi)
 編集部注:本稿のライター、Hunter Walkの直近の役職はYouTubeの製品管理担当ディレクター。Twitterアカウントは
編集部注:本稿のライター、Hunter Walkの直近の役職はYouTubeの製品管理担当ディレクター。Twitterアカウントは
 編集部注:Taylor BuleyはConde NastのPARADE誌の上級編集者。元Forbes誌の常勤ライターで、ペンシルバニア大学とスタンフォード大学を卒業している。Twitterアカウントは
編集部注:Taylor BuleyはConde NastのPARADE誌の上級編集者。元Forbes誌の常勤ライターで、ペンシルバニア大学とスタンフォード大学を卒業している。Twitterアカウントは

 Facebookは、いかがわしい大人たちが子供たちに忍び寄らないよう、
Facebookは、いかがわしい大人たちが子供たちに忍び寄らないよう、