カテゴリー: SEO(検索エンジン最適化)
SEO (Search Engine Optimization)
検索エンジンの検索結果のページの表示順の上位に自らのWEBサイトが表示されるように工夫すること。
また、そのための技術やサービスです。
現在、SEOはWEBにおけるマーケティングの主流となっています。
WEBサイトがこうも多くなってしまうと、SEOを施さなければユーザーにとって発見しがたいサイトとなってしまいます。
ここではSEOに関連したニュース・情報をまとめています。
WEBマーケティングに関係する情報もこちらで提供します。
Googleに正しく評価されるためのクロール エラーの確認方法
Webクロールの巡回数を確認する方法
画像・CSSの表示チェックができるWebクローラーツールの使い方
コンテンツ キーワードがGoogleに認識されているか確認する方法
Google にインデックスされたか確認する方法
モバイル ユーザビリティでスマホ表示をチェックする方法
Googleから手動ペナルティを受けた時の対処法
内部リンクを変更・削除する前にチェックする方法
サイトへのリンクを確認してスパム被リンクを発見する方法
App Indexing でアプリのインストールを増やしましょう
開発者のみなさんがアプリを素晴らしいものにするため時間と努力を惜しまないのと同様に、我々もみなさんの素晴らしいコンテンツをより多くの人たちに届けるお手伝いをしたいと願っています。既に 300 億のアプリ内リンクがインデックスされていることからもわかるように、App Indexing は Android 向けアプリのインストール後のエンゲージに役立てられています。今週より、Android 向けアプリをインストールしていない方々にも、Google で検索することで、あなたのアプリを発見することができるようになります。App Indexing が実装済みで、あなたのアプリからインデックスされたコンテンツが Android 上の Google 検索の結果と一致した場合、検索結果にあなたのアプリのインストール ボタンが表示される可能性があります。そのボタンを押下することで、ユーザーは Google Play ストアに移動し、アプリをインストール、そしてアプリ内の検索結果に該当する箇所に直接アクセスすることができます。
これらのインストール リンクの追加を皮切りに、アプリをインストールしているか否かに関わらず、App Indexing はすべての Android ユーザーのランキングシグナルとして利用されることになります。これにより、Google の検索機能が新しいユーザーの獲得だけでなく、既存ユーザーとのエンゲージメントにも役立つことを願っています。App Indexing について詳しくは g.co/AppIndexing を、Google 検索の他の活用方法については g.co/DeveloperSearch を御覧ください。
Googleのモバイルランキング変更へ対処すべきこと~レスポンシブデザイン・モバイル専用ページ・動的な配信のそれぞれの特徴について~
クロスフィニティ株式会社開催セミナーの詳細はこちら。
2015年2月26日にGoogleはSEO業界にとって非常に大きなニュースを報じた。彼らが2014年11月から測定の対象としてきた、モバイルフレンドリー(スマホ対応)をモバイルでの検索順位の要素とすることを公に発表したのである。また、今回の変更は2015年4月21日に適用され、(アメリカだけでなく)全地域を対象とすることも併せて発表している。
ランキングの要素についての情報を、今までは、ほんの一握りしか伝えてこなかったGoogleが、今回は明確に公表したという事実だけでなく、パンダアップデートやペンギンアップデートよりも大きな影響があると述べたことも、今回の発表の重大性を物語っている。
さらに述べると、Googleが重大なアルゴリズムの変更をする際は、ある特定の地域から開始するということが通例であった。アメリカが最初の地域となり、その後、世界中へ展開していくという流れだ。
しかしながら、今回のアルゴリズムの変更は全地域で一斉に適用されるものであり、徐々に調整していくという類のものではない。その結果、多くのWebマスターやSEO担当者が、自身のサイトがGoogleの定義するモバイルフレンドリーに適しているかを確認する事態となった。
このドキュメントでは、
①モバイルフレンドリーであると決定づける要素は何か
②モバイルフレンドリーであるかを判定するツールは何か
③モバイルフレンドリーに対応するための各種の方法のレビュー
についての情報を提供する。
そもそも、Googleが定義する”モバイルフレンドリー”とは何か?
2012年4月以降、Googleはサイトオーナーに、モバイルユーザーを大切にすることと、モバイルユーザーに適したサイト(ユーザー体験)を提供することを継続して主張し、薦めてきた。その後、このGoogleの”アドバイス”に対する切迫感にも似た感情は日増しに高まっていった。2013年6月に、Googleのマット・カッツ氏は、”モバイルについて真剣に考えることが必要だ。我々はモバイルについて多くのことを検討し始めている”、と発言している。1年後、同氏はさらに、”モバイルの成長速度は、誰もが想像した以上のスピードで成長している”、と述べている。
それでは、理想的なモバイル体験とはどういったものだろうか?Googleはモバイルフレンドリーにおける3つの必要条件を提示しているが、それらを下記に記載する。
コンテンツは”利用可能”である
GoogleボットとGoogleモバイルボットはJavaScriptやCSSを含むコンテンツに問題なくアクセスし、クロールすることができる。さらに言うと、Googleはブロックしているサイトに対して警告文を送るようになっている。(Googleボットをブロックすることはやめよう。)
読みやすいコンテンツであること
フォントや画像の大きさをモバイルの画面サイズに合わせて変更し、必要であれば配置を変える。ユーザーがコンテンツを読むためにズームをしたり、手動でフォントのサイズを変更しなければならない状況を避ける。
ページを最適化する
モバイルユーザーが特定のページ内にあるコンテンツを読むために、左右にスワイプしたりズームをする必要がない状態にする。
特定のサイトがどの程度モバイルフレンドリーに対応し、基準を満たしているかを確認するために、Googleはスマートフォン用のエミュレーションを使用して、そのサイトをクロールしている。また、Googleからの情報によれば、モバイルフレンドリーを判断する基準は、個々のページを対象としており、ドメイン全体を対象としているわけではない。この情報は、モバイルフレンドリーに対応できないページがあるサイトにとっては、朗報と言えるだろう。
【上記画像内の和訳】
1.モバイルユーザーを忘るべからず。
2.レスポンシブデザインの導入を検討しよう。
3.個別の作業として捉えるのでなく、インスピレーションを追い求めよう。
自分のサイトがモバイルフレンドリーであるかを確認するためには?
自分のサイトがモバイルフレンドリーであるかを確認する方法はいくつかある。
Googleのモバイルフレンドリーテスト
Googleのモバイルフレンドリーテストを使用することで、各ページがモバイルフレンドリーであるかを確認することができる。(https://www.google.com/webmasters/tools/mobile-friendly/)
GoogleのWebマスタートレンドアナリストであるゲイリー・イリーズ氏によれば、上記のテストでの結果(モバイルフレンドリーテストでの判断基準)は、4月21日にリリースされるモバイルランキングのアルゴリズムに使用される判断基準と全く一緒だということだ。
seoClarityのモバイルフレンドリー機能
seoClarityの利用者であれば、モバイル対応の機能を使用することができる。モバイルでの順位の推移、サイト全体のクローリング、モバイルフレンドリーの適合度をチェックする機能などを搭載している。
ページ毎ではなく、サイト全体での調査を行うことで、”価値の高いページやカテゴリーが、実は、モバイルフレンドリーに対応していない”、といった状況を特定し、4月21日に向けた準備をすることが可能となる。
モバイルフレンドリーに対応するための方法はどういったものがあるか?
Googleは、適切に処理されていれば、下記に記載する3つの対応方法の全てをモバイルフレンドリーとして認識することを認めている。それぞれの特徴とリスクについてまとめてみよう。
①レスポンシブデザイン
様々な情報から、Googleはレスポンシブデザインのサイトを好んでいることが伺える。レスポンシブデザインにおける利点は下記の通りである。
Googleはここに記載する3つの種類の全てを認めているが、Googleの開発者向けのドキュメントから読み取ると、Googleはレスポンシブデザインを好んでいるようだ。
Googleがレスポンシブデザインを好む理由は下記の通りである。
レスポンシブデザインにおけるリスク
レスポンシブデザインはCSSやその他のスクリプトへのアクセス(コンテンツの表示方法)をユーザーエージェントで決定している。そのため、ユーザーエージェントによっては、ロボットテキストでクローラーを弾いてしまう可能性がある。モバイルフレンドリーを示す要素については特にだが、全ての要素に対し、クローラーをブロックしないように注意するべきだ。
また、全てのデバイスに対応していることを示すため、下記のviewportタグを使用しよう。
<meta name="viewport" content="width=device-width, initial-scale=1.0">②モバイル専用のページの作成
m.で始まるようなモバイル専用のページを作成することも対処法の一つだ。
モバイル専用ページの特徴は下記の通りである。
モバイル専用のページを作成するうえでのリスク
モバイル専用のページを作成する際に起こりうるリスクは以下の通りである。
③動的な配信
動的な配信は、デスクトップ用とモバイル用で同一のURLを使用するという点においては、レスポンシブデザインと似ていると言えよう。異なる点としては、動的な配信の場合は、サーバーでユーザーエージェントを判断し、ユーザーエージェントによって異なるコード(画面)を表示するということだ。レスポンシブデザインがビューポートタグを用いてあらゆるデバイスに同一のコンテンツを表示することを示すのに対し、動的な配信はVary HTTPヘッダーを用いてユーザー毎に表示を変えていることをGoogleに伝えている。
動的な配信におけるリスク
モバイルフレンドリーの対応として動的な配信を行う上で起こりうるリスクは下記の通りである。
まとめ
モバイルフレンドリーの対応の手段としては、上記の3つの対応の内、どれを選んでも構わない。重要な事は、デバイスに縛られることなく、ユーザーに最適な経験の提供に注力することだ。Googleは、ユーザーが持つ疑問に答え、彼らの要求を満たすために最も最適な経験を最速で提供することを、Webサイトに求めている。モバイルフレンドリーとは、ユーザーがいる場所に、適切な方法で、サイトを届ける一つの方法に過ぎないのだ。
「Cross Forum2015
〜コンテンツマーケティング・CRO・スマートフォン SEO が繋ぐオウンドメディアの未来〜」
URL: http://www.crossfinity.co.jp/news/20150325_01.html
モバイルフレンドリーアルゴリズムの重要性-Googleの新しいアルゴリズムにどう対応するべきか?
キース・グッド氏のプロフィールはこちら。
クロスフィニティ株式会社開催セミナーの詳細はこちら。
*記事内のリンクの一部は英語となっています。
素人目からすれば、4月21日に全地域で開始される、モバイルフレンドリーがランキング要素になるというGoogleの公式の発表に対するあらゆる騒動は、どうにも奇妙に見えてしまう。Googleの発表は、明らかに”分かりきったこと”であるように思えてしまうのだ。モバイルフレンドリーのサイトが、モバイルフレンドリーでないサイトより、検索結果で上位に表示されるということだが、非常に当たり前のことだと思えてしまう。
今回のGoogleによる発表が非常に珍しいものであるということを理解するためには、SEOについての歴史を簡単に振り返る必要がある。また、SEO業界とGoogleや他の検索エンジンとの関係性について、説明する必要もあるだろう。
Googleのアルゴリズムはブラックボックス
SEOの担当者はGoogleから発表されるごく僅かな情報のみを手がかりにしており、この状態は何年間も続いていた。GoogleのWebマスターガイドラインからの情報や、マット・カッツ氏やジョン・ミューラー氏が公の場で発言する情報などは手に入れることができてはいるが、我々が知りうる情報は、せいぜい、ランキングアルゴリズムの大まかな全体図や変更時の情報のみであった。プレゼンテーションやセミナーの時に私が常に発言していることだが、”Googleが発表している内容は、Googleが発表していない内容と比べると非常に少なく、我々が注意を払う必要がある情報は、発表されていない内容に多く含まれている”、のである。
そういった状況の中、我々はここ数カ月間でランキングに関わる内容をGoogleからの公式な情報として、2つも手にすることができたのだ。(一つ目の発表は、SSL認証を行っているサイトや、”https”で始まるURLのサイトにランキングにおける評価を与えるというものだった。)今回の発表は前例の無いものであったと言えるだろう。
そのため、もしもあなたが、冒頭で記載したように今回の発表を”無視してもよいもの”と考えているのであれば、その考えを改めることを私は薦める。
あなたが知るべき内容とは
まずは、今回の発表の内容を振り返ってみよう。その後、Googleからの追加情報を含めた詳細を探っていきたいと思う。
モバイルフレンドリーとは何か?
モバイルフレンドリーという言葉が何を意味するのか。より詳細な情報は、Googleのジョン・ミューラー氏の発言や、SMX Westでのゲイリー・イリーズ氏が参加したセッションから読み取ることができる。
写真左がseoClarity社のミト・ガンジー氏。順に、バリー・シュワルツ氏(Search Engine Roundtable)、ゲイリー・イリーズ氏(Google)、ブライソン・ミュニアー氏(Vivid Seats Ltd)。
端的に言えば、Googleのモバイルフレンドリーテストに合格していれば、あなたのサイトはモバイルフレンドリーであると言うことができる。ゲイリー・イリーズ氏はモバイルフレンドリーテストの結果と検索エンジンが使用する内容、言い換えると、検索結果上に”モバイルフレンドリー(スマホ対応)”と表示させるかどうかの判断、とは一貫性があるということを認めている。 (“モバイルフレンドリー”の判断をする項目は、GoogleのWebmasterブログの記事を参照して欲しい。)ここにはいくつかのヒントが含まれているため、下記に記載する。
①画像とページのレイアウトを変更し、ユーザーが左右のスクロールやズームをする必要がないようにする。テキストを読む際にも、ユーザーがズームなどをする必要がなく読めるようにする。
②モバイルフレンドリーにするにあたり、”レスポンシブデザイン”、”PCと別のURLの使用”、”動的なサイト”のうち、どれを利用してもかまわない。Googleはボットがクロールできることを求めているのであり、特定の種類の対応を求めているわけではない。スマートフォンであなたのサイトを読み込むことができればよいのだ。
③このアルゴリズムは個々のページを対象としている。つまり、サイト内のいくつかのページがモバイルフレンドリーでなくても、サイト全体がモバイルフレンドリーでないと判断されることはない。
技術的な側面
さらにこのアルゴリズムについての議論を進めていくと、いくつかの技術的な側面も覚えておく必要がある。
①ゲイリー・イリーズ氏によると、レスポンシブデザインは”Googleにやさしい”技術であるということだ。しかし、Googleの判断基準としては、レスポンシブデザインとモバイルサイトには何ら違いはない。言い換えれば、レスポンシブデザインのサイトがランキングにおいて、その他のサイトよりも高い評価を獲得するということはないのだ。レスポンシブデザインは、モバイルサイトを構築する際によく起こるエラーを回避することができるだけである。
②モバイルページ用にサブドメインやサブフォルダを使用している場合は、カノニカルタグを適切に配置する必要がある。
③Googleボットは全てブロックの対象外とする。特に、スマートフォンのボット(Smartphone Googlebot)や、モバイルのボット(Googlebot-Mobile)は特に注意しよう。
④Googleは通常のブラウザと同じようにページを読み込む。JavaScriptやCSSをブロックせず、特に、モバイルサイトで動的なサイトを構築している場合は注意しよう。ブロックを行うことで、モバイルフレンドリーではないと判断される恐れがある。
Googleは、4月21日にリリースされるアルゴリズムにおいては、ページスピードは要素に含めていないとしているが、ページスピードの重要性を無視するべきではない。今回のアルゴリズム変更には該当しない要素ではあるが、一般的なランキング要素には含まれている。競合サイトとその他の要因が対等である場合、よりページスピードが早いサイトが上位に表示されるようになるだろう。
より詳細な情報は・・・
本記事ではこちらにウェビナーの告知が記載されていましたが、既に終了しております。しかし、ウェビナーの内容をまとめたホワイトペーパーを後日SEO Japanで掲載する予定ですので、ご興味のある方はそちらを御覧ください。
この記事は、seoClarityに掲載された「To M or not to M: More Mobile from Mountain View」を翻訳した内容です。
「Cross Forum2015
〜コンテンツマーケティング・CRO・スマートフォン SEO が繋ぐオウンドメディアの未来〜」
URL: http://www.crossfinity.co.jp/news/20150325_01.html
【告知】初心者向けSEO入門書として「10年つかえるSEOの基本」という本を書きました
[寄稿] 新米Webディレクターが最初におさえたいSEOのこと
モバイルフレンドリー・アルゴリズムについての新情報!~ロールアウトには1週間ほどかかる見込みも、対応/非対応のみを判断、その他~
*リンク先は全て英語のサイトになっています。
Googleのモバイルフレンドリー・アルゴリズムのリリース日である4月21日に向けて我々は着々と準備を進めているが、その概要について、また新たな情報が判明した。
4月21日にローンチされるGoogleのモバイルフレンドリー・アルゴリズムは、ページ単位、かつ、リアルタイムであることが明らかになっている。しかし、今回のアルゴリズムがロールアウトにかかる期間はどのくらいのものだろうか?また、自身のページが今回のアルゴリズムによる恩恵を受ける基準を満たしているという判断は、どのようにするべきだろうか?
今回のアルゴリズムがパンダやペンギン以上のインパクトがあることも明らかになっているため、多くのWebマスターが不安にも似た気持ちを抱いていることだろう。
昨日のGoogle+ハングアウトにて、この新たなモバイルフレンドリー・アルゴリズムについての質問に対し、Googleが返答をしている。主な内容は以下の3点である。
(1)今回のアルゴリズムは4月21日に開始されるが、全地域において完全に完了するまでには、数日から1週間ほどかかる。
(2)対象のサイトがモバイルフレンドリーであるか、そうでないか、のみが基準となる。どの程度対応しているか、という基準はない。
(3)モバイルフレンドリーであるかどうかを判断する最も簡単な方法は、モバイル検索結果にて、モバイルフレンドリーのラベルが表示されているかどうかを確認することだ。もしも表示されていない場合は、モバイルフレンドリーテストツールを用い、自身のサイトを確認しよう。また、モバイルフレンドリーテストツールは、実際のGoogleの検索結果と一致しているはずであるが、Webマスターツール内のモバイルユーザビリティレポートは、クロールのタイミングの問題で、対応が遅れる場合がある。
ロールアウトには数日から1週間ほどかかる
GoogleのMary氏の返答をこちらに書き起こしている。以下に、一部を抜粋する。
モバイルフレンドリー・アルゴリズムは4月21日に開始されることが予定されているが、完了期間については特に設定していない。なぜなら、数日かかる見込みであるし、もしかしたら1週間ほどかかるかもしれないからだ。
モバイルフレンドリーであるかどうか
モバイルフレンドリー・アルゴリズムは、対応か非対応かを、ページ基準で判断する。しかし、どの程度モバイルフレンドリーであるかを判断するものではない。単純に、モバイルフレンドリーであるか、そうでないかのみである。こちらに書き起こしているが、以下に抜粋する。
今回のアルゴリズムにおいては、モバイルフレンドリーであるか、そうでないかが基準となる。その判断となる指標は既にお伝えしているものである。小さいフォント、リンクやタップボタンがそれぞれ近すぎる配置になっていないか、コンテンツは実際に読むことができるか、そして、ビューポイントである。こうした指標を満たしていれば、あなたのサイトはモバイルフレンドリーであるということになり、ランキング変更における恩恵を受けることになるだろう。
しかし、以前から述べている通り、Googleは200を超えるランキング要素を使用しているため、モバイルフレンドリーのみがランキングを決定づけるものではない。ランキングはあなたのサイトのあらゆる要素に関わっており、素晴らしいユーザー体験をあなたのサイトが提供しているかどうかが重要だ。これについては、デスクトップ検索と同様のものであり、モバイル検索だけの特別な状況というわけではない。
モバイルフレンドリーであるかを判断する方法
自身のサイトがモバイルフレンドリーであるかどうかを判断するにはどうしたらよいか?幾つか方法はあるが、Googleはモバイル検索結果を確認し、モバイルフレンドリーのラベルが表示されているかどうかを見ることが、最も簡単な方法であると述べている。ラベルが表示されているのであれば、モバイルフレンドリーテストツールに合格しているはずだ。注意してほしいことは、Webマスターツール内のモバイルユーザビリティレポートの内容は反映に時間が掛かることがある、ということだ。これは、クロールのタイミングの問題であるため、その他のレポートに遅れが生じることと同一の理由である。
Googleの発言はこちらに書き起こしているが、以下に抜粋する。
スマートフォンを手に取り、あなたのWebサイトを調べてみよう。そして、灰色のモバイルフレンドリーのラベルが表示されているか確認しよう。検索結果に表示されているのであれば、Googleはあなたのサイトをモバイルフレンドリーであると認識していることになり、表示されていないのであれば、Googleはあなたのサイトをモバイルフレンドリーであると認識していないことになる。
この記事は、Search Engine Landに掲載された「Google Clarifies The Mobile-Friendly Algorithm Will Roll Out Over A Week, Be A Yes/No Response & More」を翻訳した内容です。
続きを読む モバイルフレンドリー・アルゴリズムについての新情報!~ロールアウトには1週間ほどかかる見込みも、対応/非対応のみを判断、その他~
[寄稿] SEO担当者が知らないと恥ずかしいGoogleアナリティクスの基礎指標
ハッキングされたサイトの復旧事例をご紹介します
Google では、サイトがハッキングされた場合にできるだけ簡単に復旧できるよう、セキュリティの問題、ハッキングされたサイトに関するヘルプ、ハッキングされたサイト専用のフォーラムなどを提供しています。最近、ハッキングされた 2 つのサイトのウェブマスターの方に、どうやってサイトを復旧したかについてお話を伺う機会がありました。こうした事例をご紹介することで、ハッキングの被害にあったウェブマスターの皆様がサイトの復旧を行う際のヒントになれば幸いです。
事例 1: レストランのウェブサイトがハッキングされ、複数のスクリプトが挿入された
このレストランでは Wordpress でウェブサイトを作成していましたが、ある日サイトがハッカーによって改ざんされたことを警告する Google からのメッセージがウェブマスター ツール アカウントに届きました。Google では検索ユーザーを保護するため、このウェブサイトがハッキングされたことを示すラベルを Google 検索結果に表示しました。このサイトのウェブマスターであるサムさんがソース コードを確認したところ、「viagra(バイアグラ)」、「cialis(シアリス)」などの薬剤用語を使った不審なリンクが数多く見つかりました。また、「buy valtrex in florida(バルトレックス 購入 フロリダ)」のような meta description タグが HTML 上に追加されているページも数多く見つかりました。さらには、多くのページに(HTML 内にも)非表示の div タグが挿入され、さまざまなページにリンクしていました。もちろん、これらはサムさんが追加したものではありません。サムさんは、ハッキングされたコンテンツを可能な限り削除して再審査リクエストを送信しました。リクエストは承認されませんでしたが、Google からメッセージがあり、PHP ファイル(もしくは、その他のサーバー ファイル)内に不審なスクリプトが追加されていないか、.htaccess に変更が加えられていないか確認するようアドバイスされました。これらは、ハッカーがサイトを改ざんする際、スクリプトを追加するのによく狙うファイルだからです。通常、ハッカーはこのようなスクリプトを使って、ハッキングしたコンテンツを検索エンジンに対してのみ表示し、一般のユーザーにはそのコンテンツが表示されないようにしてしまいます。サムさんはすべての .php ファイルを確認し、ハッキング前にバックアップしておいたファイルと比較しました。その結果、footer.php、index.php、functions.php に新しいコンテンツが追加されていることが判明しました。これらのファイルをバックアップ ファイルで置き換えた後にハッキングされたコンテンツがそれ以上見つからないことを確認し、もう一度再審査リクエストを送信したところ、サイト内のハッキングされたコンテンツがすべて削除されていることを知らせる Google からの通知が届きました。
ハッキングされたコンテンツはすべて削除しましたが、サムさんとしては今後のハッカーの攻撃からサイトを保護しなければなりません。そこで以下の方法によりサイトを保護することにしました。
- コンテンツ管理システム(WordPress、Joomla、Drupal など)を常に最新のバージョンに更新する(プラグインも忘れずに更新する)。
- コンテンツ管理システムの管理機能を使用できるアカウントに、強度の高いパスワードを使用する。
- コンテンツ管理システムでサポートされている場合は、ログインの 2 段階認証(英語)を有効にする(2 要素認証と呼ばれることもあります)。この方法は、パスワードの再設定に使用するアカウントにもおすすめします。Google、Microsoft、Yahoo(英語)など、ほとんどのメール プロバイダでサポートされています。
- インストールされているプラグインやテーマが信頼できる提供元からのものであることを確認する。既にサポートが終了しているようなプラグインやテーマを使用し続けることは大変危険です。また、海賊版のプラグインやテーマには、ハッカーの侵入を容易にするようなコードが挿入されていることが多いようです。
事例 2: 事業用ウェブサイトに検出が難しいハッキングされたページが大量に見つかった
小規模事業主であるマリアさんは、管理しているウェブサイトがハッキングされていることを知らせるメッセージをウェブマスター ツールで受け取りました。メッセージには、ハッカーが追加したページの例として http://example.com/where-to-buy-cialis-over-the-counter/ が挙げられていました。ホスティング プロバイダに相談したところ、ホームページのソース コードを確認してくれましたが薬剤に関するキーワードは見つからず、http://example.com/where-to-buy-cialis-over-the-counter/ にアクセスするとエラー ページが返されるという状況でした。有料のマルウェア スキャン サービスも利用しましたが、サイト内に悪意のあるソフトウェアを見つけることはできませんでした。その後、ウェブマスター ツールの Fetch as Google 機能を使用して、Google が例示した URL(http://example.com/where-to-buy-cialis-over-the-counter/)にアクセスしてみましたが何も返されませんでした。どうしようもないため再審査リクエストを送信したところ、不承認メッセージが届き、以下の 2 点を試すようアドバイスがありました。
- www のないサイト URL をウェブマスター ツールに追加する。これは、ウェブマスターが見落としがちなフォルダにハッカーのコンテンツが隠されている場合があるためです。
http://example.com と http://www.example.com は同じサイトのように見えますが、Google ではこれらを別々のサイトとして処理しています。http://example.com は「ルート ドメイン」で、http://www.example.com は「サブ ドメイン」です。マリアさんは http://www.example.com は確認していましたが、http://example.com は確認していませんでした。しかし、ハッカーが追加していたページは http://example.com/where-to-buy-cialis-over-the-counter/ のような www のないページで、こちらを確認することが重要だったのです。マリアさんが http://example.com を確認したところ、ウェブマスター ツールの Fetch as Google 機能を使用してハッキングされたコンテンツを表示することができました。 - .htaccess ファイルに新たなルールが追加されていないか確認する。
マリアさんが、ホスティング プロバイダにやり方を教わって .htaccess ファイルを確認したところ、次のような追加した覚えのない不審なコンテンツが追加されていました。<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTP_USER_AGENT} (google|yahoo|msn|aol|bing) [OR]
RewriteCond %{HTTP_REFERER} (google|yahoo|msn|aol|bing)
RewriteRule ^([^/]*)/$ /main.php?p=$1 [L]
</IfModule>
この mod_rewrite(英語)ルールはハッカーが挿入したもので、特定の検索エンジンから訪れたすべてのユーザーと検索エンジン クローラを、ハッキングされたコンテンツの生成元である main.php にリダイレクトしているものでした。このようなルールで、携帯端末でサイトにアクセスしてきたユーザーをリダイレクトすることも可能です。同じ日、最近のマルウェア スキャンによって、main.php ファイルに不審なコンテンツが見つかっていたことも判明しました。さらには、ウェブサイト開発ソフトウェアの FTP ユーザー領域に、不明なユーザーが登録されていることにも気付きました。
今後ハッキングされないための対策
- サーバーへのファイル転送に FTP の使用を避ける。FTP では、パスワードをはじめすべてのトラフィックが暗号化されません。代わりに SFTP を使用することで、パスワードを含むすべてのトラフィックが暗号化され、盗聴者からデータを保護できます。
- .htaccess のような重要なファイルへのアクセス権限を確認する。この点については、必要に応じてホスティング プロバイダに相談してください。.htaccess はサイトの改善や保護に使用する重要なファイルですが、このファイルへのアクセスを許してしまうとハッカーに悪用されるおそれがあります。
- サイトを変更する権限のあるユーザーを確認できる場所(管理パネルなど)をこまめにチェックして、不明なユーザーが追加されていないかどうか確認する。
最後に、ハッキングによる被害はなかなか気づかないことも多いようです。サイトの不正なハッキングをいち早く見つけ、普段からサイトのセキュリティ強化を意識しましょう!
Web Components と JSON-LD でウェブサイト開発がより簡単に
Web Components は、カスタマイズした再利用可能なユーザー インターフェース ウィジェットとその動作を定義するための技術です。複数の技術で成り立ち、その仕様は現在も策定中です。ウェブ デベロッパーであれば誰でも Web Components をビルドできます。まず、ユーザー インターフェースの個々のパーツについてテンプレートを定義し、Web Components を使用したいページにテンプレートをインポートします。Web Components の動作を定義するには、Custom Elements を使用します。ユーザー インターフェースのパーツの表示とロジックが Web Components にバンドルされるため、このバンドルを他のページや他のデベロッパーと共有したり、再利用したりでき、ウェブ開発が簡単になります。
JSON-LD と Web Components は、併せて利用するととてもうまく機能します。Custom Elements がプレゼンテーション層として機能し、JSON-LD は Custom Elements や検索エンジンが読み込むデータ層として機能します。つまり、schema.org/Event や schema.org/LocalBusiness など、どのような種類の schema.org についても、Custom Elements をビルドできることになります。
アーキテクチャは次のようになります。構造化データはデータ ベースに格納されます(例: チェーンの店舗の所在地)。このデータは JSON-LD スニペットとしてウェブページに埋め込まれます。つまり、Custom Elements によって読み込まれ、人間の訪問者に対して表示されたり、Googlebot によって Google のインデックス登録のために取得されたりできるようになります。
Custom Elements の詳細や独自の Custom Elements の使用方法については、以下をご覧ください。
- HTML5 Rocks の最新記事と付属のコード例(リンク先はすべて英語)
- JSON-LD のウェブサイト、W3C 仕様(リンク先はすべて英語)
- "Web Components" の Wiki、webcomponents.org の Web Components コミュニティ(リンク先はすべて英語)
- schema.org(リンク先はすべて英語)
- Google の構造化データのドキュメント(リンク先は英語)
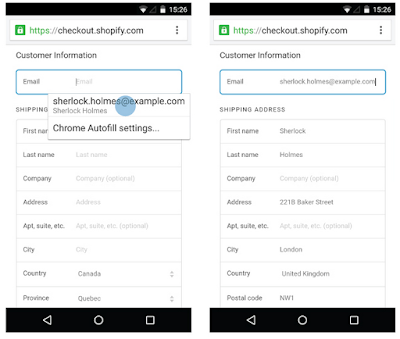
オンライン フォームを入力しやすくするために
たとえば、フォームのメール アドレス項目をオートコンプリートできるようにするには、次のようにマークアップします(サンプル フォームもご覧ください)。
<input type="email" name="customerEmail" autocomplete="email"/> 携帯端末ユーザーが増加した今、操作やブラウジングが簡単なウェブサイトにすることが非常に重要です。「autocomplete」属性でマークアップされたフォームが、今後ますます増えていくことを願っております。詳細については、「Web Fundamentals」の Label and name inputs properly (英語)で仕様を確認してください。ご質問などありましたら、いつもどおりウェブマスター ヘルプ フォーラムに投稿してください。