本日は #NoHacked キャンペーンの一環として、最近よく見られるハッキング手法、そしてその監視、調査方法についてお話しします。たとえサイトがこの種のハッキングの被害を受けていなくても、ここで紹介する手順の多くは、他の種類のハッキングに対処する際に役立ちますので、ぜひご覧ください。なお、来週のブログ記事では、このハッキングの問題を解決する方法について紹介する予定です。(本キャンペーンは、
Twitter や
Google+ でも展開していますので、ぜひフォローしてみてください。ハッシュタグは #NoHacked です。
パート 1、
パート 2 、
パート 3 のブログ記事もご覧ください)。
特徴をつかむ(最近よく見られるハッキング手法)
意味不明なページ(Gibberish)
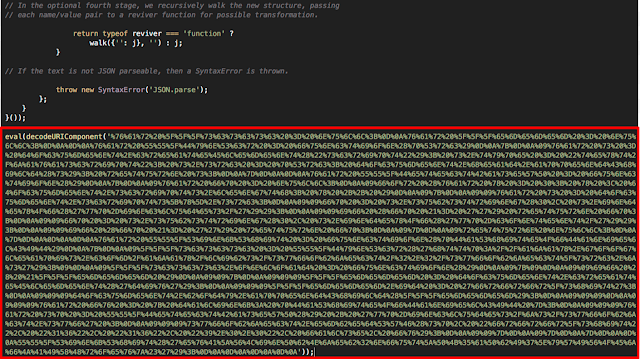
最近多く見られるハッキング手法の特徴は、サイトをハッキングした後、新たに追加された正規のページのように見せかけて、スパム ページを挿入するというものです。こうしたスパム ページには、検索エンジンを欺くためにキーワードをむやみに詰め込んだテキスト、リンク、画像などが含まれています。たとえば、www.example.com/pf/download-2012-free-full-crack.html といったページを作成し、以下のような意味不明なコンテンツを追加するといったやり方が見られます(日本のサイトであっても英語や他言語のページが挿入されることがあります)。

クローキングの併用
このハッキングでは、ハッキングの事実をウェブマスターに気付かれないようにするために、
クローキングという手法がよく使われます。クローキングとは、ウェブマスター、サイトへの訪問者、検索エンジンに対しそれぞれ異なるコンテンツまたは URL を表示することです。たとえば、サイトのウェブマスターに対しては空のページまたは HTTP 404 ページが表示されるようにすれば、ウェブマスターはハッキングされた状態が存在しない、あるいは解消されたと考えるでしょう。その一方で、検索結果からアクセスしたユーザーはスパム ページにリダイレクトされ、さらに、そのサイトをクロールする検索エンジンには意味不明なコンテンツが表示される、という状態を作っていることがあります。
サイトを監視する
サイトにハッキングされた兆候がないかどうかしっかり監視することで、早い段階で問題に対処し、ハッキングによる被害を最小限に抑えることができます。ここからは、今回ご紹介したハッキング手法による被害からサイトを守るための監視方法をいくつかご紹介します。
ウェブサイトのトラフィックが急増していないか調べる
このハッキングでは、本来のサイトと関連の低いコンテンツを含んだスパム ページを検索エンジンでクロールさせるため、サイトとは関連の低いキーワードによるトラフィックが増加することがあります。最近トラフィックが突然増えたことがなかったかどうかを確認してください。トラフィックの急増が見つかった場合は、Search Console の
検索アナリティクスを使用して、異常なトラフィックの発生源がハッキングされたページであるかどうかを調べます。
サイトが検索結果にどのように表示されるかを追跡する
ウェブマスターにとって、ご自身のサイトが検索結果にどのように表示されるかを定期的にチェックすることは重要です。しかも、この方法でハッキングの兆候を見つけることもできます。ご自身のサイトで
「site:」演算子を使用する(たとえば、「site:example.com」で検索する)と、意味不明な内容のページがサイト上に存在していたり、「このサイトはハッキングされている可能性があります」というメッセージが表示され、ハッキングに気づくことがあるでしょう。
Google からの通知が届くように設定する
Google では、サイトを
Search Console に追加することをおすすめしています。Search Console を利用すると、
手動対策ビューアや
セキュリティの問題に関するレポートを見て、サイト上でハッキングされたページが見つかったかどうかを調べることができます。さらに、サイト上でハッキングされたページが見つかった場合は、Search Console に警告メッセージが表示されます(
メッセージをメールに転送することもできます)。
また、サイトに
Google アラートを設定することもおすすめです。Google アラートは、検索クエリに対して新しい検索結果が見つかった場合にメールで通知するサービスです。たとえば、ご自身のサイトと
よく使われるスパム ワードを組み合わせた [site:example.com 激安] のようなキーワードを Google アラートで設定するとします。そのキーワードについて新しい検索結果が見つかり Google アラートからメールが来た場合、そのアラートが発生する原因となったサイト上のページをすぐに確認する必要があります。
サイトを調査する
便利なツールを利用する
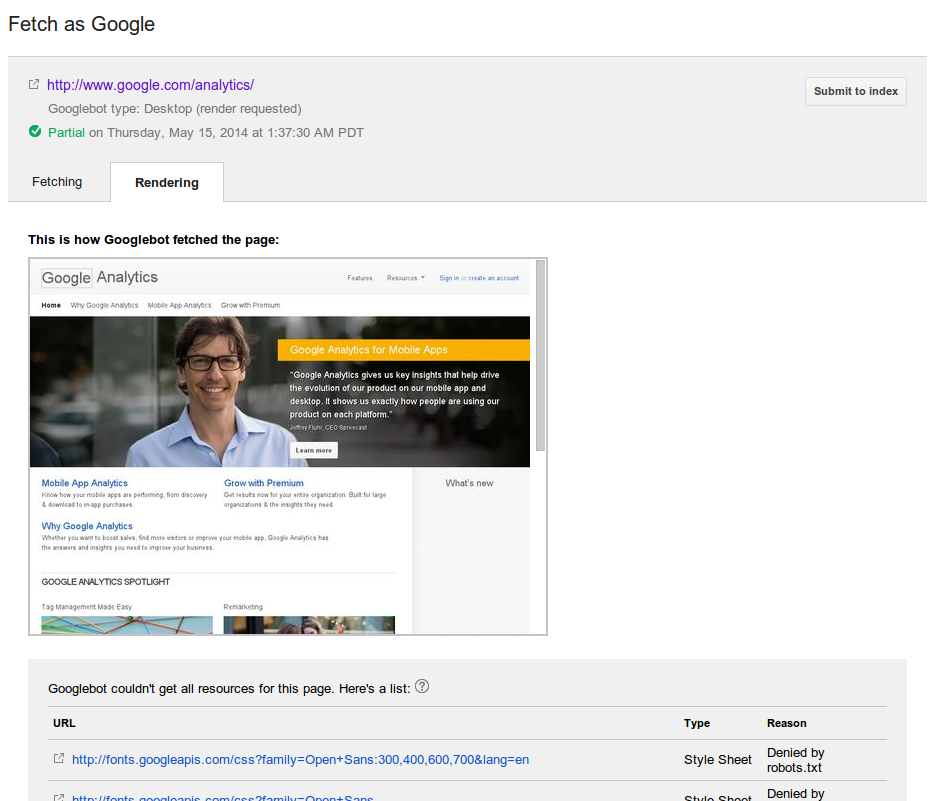
Search Console では、
Fetch as Google ツールを利用できます。Fetch as Google は、Google がページをどのように認識しているかを確認できるツールで、ハッキングやクローキングされたページを特定するのに便利です。Fetch as Google 以外にも、他社が提供している様々なツールがあります(このブログの補足情報をご覧ください)。
ハッキングされたページの有無を確認する
サイト上にハッキングされたコンテンツがあるかどうかはっきりわからないときは、
サイトがハッキングされた場合のトラブル シューティングを利用すると、順を追って基本的なチェックができます。また、上述のように、サイトに対して「site:」演算子を使った検索を実行し、検索結果に意味不明なキーワードが表示される不審なページがないかどうか探すことも有効です。サイト上のページが多い場合は、
よく使われるスパム ワード リストなども利用しながら 必要に応じてクエリを絞り込み、被害の状況を確認しましょう(たとえば [site:example.com 激安])。いくつかのスパム ワードを当てはめてみて、なんらかの結果が表示されるかどうかを確認しましょう。
ハッキングされたページでクローキングが行われていないか確認する
上述のように、この種のハッキングはクローキングを併せて行っていることがあり、ハッキング行為の発見をより困難なものにしています。そのため、Search Console の Fetch as Google ツールを使って、前の手順で見つかったスパム ページを発見、チェックすることが非常に重要です(一見ハッキングが直っているように見えても、チェックしてみてください)。
このブログ記事を読んで、スパム ページがサイトに挿入されるというハッキングの問題を特定して調査する方法を少しでもご理解いただけることを願っています。来週は、このようなハッキングの問題を解決する方法について説明しますので、そちらもご覧ください。ソーシャル メディアで #NoHacked キャンペーンをフォローし、サイトを保護するためのアイデアやコツをハッシュタグ #NoHacked で共有してください。
ご不明な点がありましたら、
ウェブマスター プロダクト フォーラムでお知らせください。
補足情報
ここで紹介するツールを使用すると、サイトをスキャンして、問題のあるコンテンツを見つけることができる可能性があります。ただし、Google がサポートしている(Google 上で利用できる)ツールは VirusTotal のみです。
VirusTotal、
Aw-snap.info、
Sucuri Site Check、
Wepawet: これらのツールでは、サイトをスキャンし、問題のあるコンテンツがあるかどうかを調べることができます。ただし、いずれのツールも、問題のあるコンテンツをすべて特定することを保証しているわけではありませんのでご注意ください。
Posted by: Eric Kuan, Webmaster Relations Specialist & Yuan Niu, Webspam Analyst
Original version:#NoHacked: Identifying and Diagnosing Injected Gibberish URL Hacking