カテゴリー: SEO(検索エンジン最適化)
SEO (Search Engine Optimization)
検索エンジンの検索結果のページの表示順の上位に自らのWEBサイトが表示されるように工夫すること。
また、そのための技術やサービスです。
現在、SEOはWEBにおけるマーケティングの主流となっています。
WEBサイトがこうも多くなってしまうと、SEOを施さなければユーザーにとって発見しがたいサイトとなってしまいます。
ここではSEOに関連したニュース・情報をまとめています。
WEBマーケティングに関係する情報もこちらで提供します。
パワーアップして再度開催決定!「バズ部式!WEBライティング実践講座」
Google ニュースでより成果を上げるために
本記事では、Google ニュースでより成果を上げるために、ニュース メディアの皆様におすすめの方法やアドバイスをご紹介いたします。
一般的なアドバイス
Google ニュースのニュース メディア向けヘルプセンターには、検討すべき有益な情報が多数掲載されています。特に、コンテンツと技術的なガイドラインに関する記事をご覧ください。
見出しと日付
- 明確な見出しを提示する: Google ニュースでは、HTML のタイトルタグやページで最も目立つテキストなど、さまざまなシグナルを確認して記事の見出しを決定しています。見出しに関するヒントをご覧ください。
- 正確な日付と時刻を提示する: Google ニュースでは、記事に表示する日時の判断をさまざまな方法で行っています。次の点をご確認いただくことで、適切な判断に役立ちます。
- 明確な日時を示す: 日付に関するガイドラインに基づいて、見出しと記事のテキストの間に明確な日時をはっきりと示してください。可能な限り、他の日付(関連記事の日付など)がページに表示されないようにしてください。
- 構造化データを使用する:
datePublishedおよびdateModifiedプロパティを使用し、AMP と非 AMP ページに正しいタイムゾーンの値を記述します。
重複するコンテンツ
Google ニュースでは、発信元のニュース メディアを評価することにより、独立性のあるオリジナルの報道コンテンツに報いたいと考えています。これは、ユーザーにとってもメディアにとっても望ましいことです。つまり、重複したコンテンツ(無断複製されたコンテンツ、書き換えられたコンテンツ、再公開されたコンテンツなど)のパフォーマンスが元のコンテンツより有利にならないように努めています。そのため、ニュース メディアの皆様は、以下のガイドラインに準拠してください。
- 無断複製されたコンテンツをブロックする: 一般に、無断複製とは別のサイトから素材を流用することを指し、自動化されている場合もよくあります。コンテンツを無断複製しているサイトでは、無断複製されたコンテンツを Google ニュースからブロックする必要があります。
- 書き換えられたコンテンツをブロックする: 書き換えとは、別のサイトから素材を流用し、まったく同じにはならないように、その素材を書き換えることを指します。実質的な内容や明確な付加価値を加えずにコンテンツの書き換えを行っているサイトでは、書き換えたコンテンツを Google ニュースからブロックする必要があります。たとえば、わずかに変更しただけの書き換えや、多くの語句を置換しているものの、元の記事の全体的な意味は変わらない書き換えなどが挙げられますが、これらに限定されません。
- 再公開されたコンテンツをブロックするか、canonical の使用を検討する: 再公開とは、あるニュース メディアが別のメディアや著者から元のコンテンツ(通信社の素材や、他のメディアと提携している素材など)を再公開する許可を受けている場合を指します。
他のメディアにコンテンツの再公開を許可しているニュース メディアは、元のバージョンの記事が Google ニュースに適切に掲載されるように、再公開しているメディアにブロックや canonical の使用を依頼することができます。
一方で、素材を再公開しているニュース メディアでは、Google ニュースが元のコンテンツを適切に識別して評価できるように、再公開されたコンテンツのブロックや canonical の使用を積極的に行うよう検討されることをおすすめします。 - 重複したコンテンツを避ける: コンテンツを共有するニュースサイトのネットワークを運営している場合にも、再公開に関する上記のアドバイスが当てはまります。元の記事に相当するコンテンツを選択したうえで、重複したコンテンツをブロックしたり、canonical を使って元の記事を指定したりすることを検討してください。
透明性
- 透明性を保つ: サイトの訪問者は、コンテンツを公開している当事者や記事を書いた人に関する情報を把握して信頼したいと考えています。そのため Google のコンテンツに関するガイドラインでは、明確な署名、著者に関する情報、ニュース メディアの連絡先情報をコンテンツに明記するよう強調しています。
- 虚偽の振る舞いをしない: Google のコンテンツ ポリシーでは、他人や組織になりすましたサイトやアカウント、または自らのオーナーや主な目的を偽ったり隠したりしているサイトやアカウントは認められません。ユーザーに誤解を与えるよう組織的に取り組んでいるサイトやアカウントも許可されません。たとえば、虚偽の前提のもとに配信元の国を偽装、隠ぺいしたり、コンテンツを別の国のユーザーに配信したりするサイトやアカウントなどが該当します。
その他のヒント
- リンク プログラムへの参加を避ける: リンク プログラム(大規模な記事マーケティング プログラムや PageRank を転送するリンクの販売など)には参加しないでください。詳しくは、リンク プログラムに関するページをご覧ください。
- リッチな表示向けに構造化データを使用する: AMP ページと非 AMP ページのどちらを使用する場合でも、構造化データを使用して、リッチリザルトやカルーセル形式の表示向けにコンテンツを最適化できます。
- ユーザーとそのデータを保護する: ウェブサイトのすべてのページを HTTPS で保護し、ユーザーがサイト上でやり取りするデータの完全性と機密性を確保することを検討してください。HTTPS を実装する場合のおすすめの方法では、さらに役立つヒントをご紹介しています。
まとめ
ニュース メディアの皆様に Google ニュースを適切に実装いただくうえで、上記のヒントが役立つことを願っています。Google ニュースについてさらにご質問がある場合、Google は 1 対 1 のサポートを行うことはできません。しかし、最近リニューアルされた Google ニュースのニュース メディア向けフォーラム(英語版)を確認し、多数のニュース メディアに同時に役立ちそうなご質問がある場合は、ガイダンスを提供しています。このフォーラムは、ニュース メディアの皆様にヒントやアドバイスを互いに共有していただける、素晴らしい情報源となっています。
Rendertron によるダイナミック レンダリング
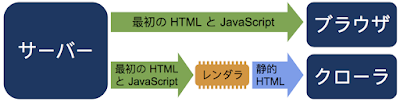
多くのフロントエンド フレームワークは、コンテンツの表示に JavaScript を使用しています。そのため、Google がコンテンツをインデックスに登録したり、インデックスに登録されたコンテンツの更新に時間がかかる場合があります。
昨年の Google I/O では、この問題の回避策としてダイナミック レンダリングが議論されました。ダイナミック レンダリングの実装方法はいくつかあります。このブログでは、Rendertron を使用したダイナミック レンダリングの実装例を紹介します。Rendertron は headless Chromium をベースとしたオープンソース ソリューションです。
ダイナミック レンダリングを検討すべきサイト
あなたのサイトにアクセスする検索エンジンやソーシャル メディア ボットが、すべて JavaScript を実行できるわけではありません。Googlebot が JavaScript を実行するのには時間がかかり、こちらに示すようにいくつかの制限が存在します。
ダイナミック レンダリングは、変更頻度が高く、表示に JavaScript を必要とするコンテンツに対して有用です。
また、ハイブリッド レンダリング(Angular Universal など)を検討することで、あなたのサイトのユーザー エクスペリエンス(特に first meaningful paint までの時間)を向上できる可能性があります。
ダイナミック レンダリングの仕組み
ダイナミック レンダリングとは、特定のユーザー エージェントに応じて、クライアント側でレンダリングされるコンテンツとプリレンダリングしたコンテンツを切り替えることを指します。
JavaScript を実行して静的 HTML を生成するにはレンダラが必要になります。Rendertron はオープンソース プロジェクトであり、headless Chromium を使用してレンダリングを行います。シングルページ アプリでは、頻繁にバックグラウンドでデータを読み込んだり、コンテンツをレンダリングするための作業で遅延が発生したりすることがあります。Rendertron には、ウェブサイトでレンダリングが完了したタイミングを判定するメカニズムがあります。Rendertron は、すべてのネットワーク リクエストが完了し、未処理の作業がなくなるまで待機します。
このブログ投稿で扱う内容
- サンプルのウェブアプリを確認する
- 小規模の express.js サーバーを設定して、ウェブアプリを配信する
- ダイナミック レンダリング用のミドルウェアとして Rendertron をインストールして構成する
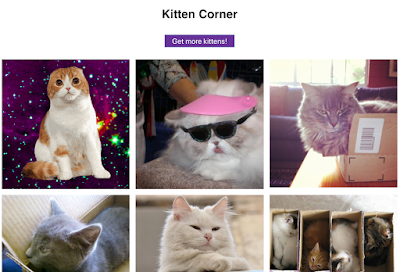
サンプルのウェブアプリ
「kitten corner」ウェブアプリは JavaScript を使用して、さまざまな猫の画像を API から読み込み、グリッド形式で表示します。
以下がこのウェブアプリの JavaScript です。
document.querySelector('button').addEventListener('click', init);
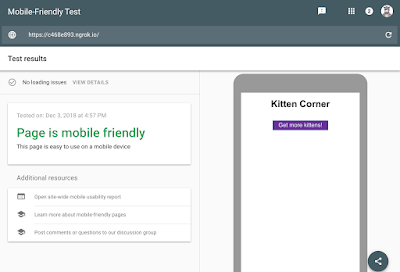
このウェブアプリでは、Googlebot でまだサポートされていない最新の JavaScript(ES6)が使用されています。Googlebot がコンテンツを認識できるかは、モバイル フレンドリー テストを使用することで確認できます。
この問題は簡単に修正できます。こうした修正は、ダイナミック レンダリングを設定する方法を学習するための良い練習となるでしょう。ダイナミック レンダリングにより、ウェブアプリのコードを変更せずに Googlebot に猫の画像を認識させることができます。
サーバーの設定
ウェブアプリを配信するために、node.js ライブラリの express を使用してウェブサーバーを構築します。
サーバーのコードは以下のようになります(プロジェクトの完全なソースコードはこちらをご覧ください)。
こちらで実際の例を試すことができます。最新のブラウザを使用しているのであれば、複数の猫の画像が表示されるはずです。パソコンからプロジェクトを実行するには、node.js で次のコマンドを実行する必要があります。
次に、使用しているブラウザで http://localhost:8080 を指定します。ここからはダイナミック レンダリングを設定します。
Rendertron インスタンスのデプロイ
Rendertron は、URL を取得して、headless Chromium によってその URL の静的 HTML を返すサーバーを実行します。Rendertron プロジェクトの推奨事項に沿って、Google Cloud Platform を使用します。
新しい Google Cloud Platform プロジェクトを作成するためのフォームに関しては、無料枠でプロジェクトを作成できる点に注意してください。また、この設定を本番環境で使用すると、Google Cloud Platform の料金体系に応じた課金が発生する点にも注意してください。
- Google Cloud Console で新しいプロジェクトを作成します。入力フィールドにある「プロジェクト ID」をメモします。
- Google Cloud SDK をドキュメントに説明されているとおりにインストールしてログインします。
- 以下のコマンドで、GitHub にある Rendertron リポジトリのクローンを作成します。
git clone https://github.com/GoogleChrome/rendertron.git
cd rendertron - 次のコマンドを実行して依存関係をインストールし、パソコンに Rendertron を構築します。
npm install && npm run build - 次の内容の config.json という新しいファイルを rendertron ディレクトリに作成して、Rendertron キャッシュを有効化します。
{ "datastoreCache": true } - rendertron ディレクトリから次のコマンドを実行します。「YOUR_PROJECT_ID」は、手順 1 でメモしたプロジェクト ID に置き換えます。
gcloud app deploy app.yaml --project EURE_PROJEKT_ID - 任意のリージョンを選択して、デプロイを確定します。デプロイが完了するまで待ちます。
- YOUR_PROJECT_ID.appspot.com(「YOUR_PROJECT_ID」は、手順 1 でメモしたプロジェクト ID に置き換えます)をブラウザに入力します。入力フィールドといくつかのボタンがある Rendertron のインターフェースが表示されるはずです。
Rendertron のウェブ インターフェースが表示されたら、Rendertron インスタンスが正常にデプロイされたことを意味します。次の手順で必要になるため、プロジェクトの URL(YOUR_PROJECT_ID.appspot.com)をメモします。
サーバーへの Rendertron の追加
ウェブサーバーは express.js を使用しており、Rendertron には express.js ミドルウェアがあります。server.js ファイルのディレクトリで、次のコマンドを実行します。
このコマンドにより、npm から rendertron-middleware がインストールされます。これで、rendertron-middleware をサーバーに追加できます。
bot リストの構成
Rendertron は、ユーザー エージェントの HTTP ヘッダーを使用して、リクエストが bot からのものなのか、ユーザーのブラウザからのものなのかを判断します。Rendertron には、比較に使用できる、適切に整理された bot ユーザー エージェントのリストがあります。Googlebot は JavaScript を実行できるため、デフォルトではこのリストに Googlebot は含まれません。Rendertron に Googlebot リクエストもレンダリングさせるには、ユーザー エージェントのリストに Googlebot を追加します。
Rendertron は後でこの正規表現とユーザー エージェントのヘッダーを比較します。
ミドルウェアの追加
bot リクエストを Rendertron インスタンスに送信するには、express.js サーバーにミドルウェアを追加する必要があります。ミドルウェアはリクエストしているユーザー エージェントを確認し、既知のボットからのリクエストを Rendertron インスタンスに転送します。次のコードを server.js に追加します。必ず「YOUR_PROJECT_ID」を Google Cloud Platform プロジェクト ID に置き換えてください。
サンプル ウェブサイトをリクエストする bot は Rendertron から静的 HTML を受け取るので、コンテンツを表示するために JavaScript を実行する必要がありません。
設定のテスト
Rendertron の設定に成功したかどうかをテストするには、もう一度モバイル フレンドリー テストを実行します。
最初のテストとは違い、猫の画像が表示されます。HTML タブには、JavaScript コードが生成したすべての HTML が表示され、コンテンツを表示するための JavaScript が Rendertron によって不要になったことがわかります。
まとめ
ウェブアプリに変更を加えずに、ダイナミック レンダリングを設定しました。このような設定により、ウェブアプリの静的バージョンの HTML をクローラに提供できます。
【2019年決定版】タイトル改善が唯一無二にして最強のSEO対策である3つの理由
こんにちは。平塚です。
前回『サーチエクスペリエンス時代、「いかに再検索させないか」と「いかに再検索のニーズに答えるコンテンツを用意するか」が重要説』という自分の仮説を書かせていただきましたが、「言いたいことはわかったけどどうすればいいのよ?」という意見もいただきそうな内容でした(言われてませんが)。
今回は記事名(どうせなのでめちゃくちゃSEOライクにしてみました)にもある通り、イージードゥ SEO施策、たかがタイトルされどタイトル、タイトルの改善is最強。という話をします。
※この記事で言うタイトルとは「HTMLのhead内に記述するtitle要素」のことを指します
なんだ今更そんな話か。と思う方もいるかも知れませんが、タイトルはSEOで100を超えるクライアント様のコンサルティングを行ってきた弊社のコンサルタントでも血眼になってこだわり抜く部分です。それほどまでに優先度の高い施策です。
2019年、しごと検索や画像検索、構造化マークアップなど小難しい話題がたくさん増えそうですが、あえて逆に基本中の基本のSEO対策であるタイトル改善の重要性を今回お話できればと思います。
理由1.どんなサイトでもたいてい触ることができる

弊社も様々なクライアント様のサイトを見てきたのでわかりますが、SEOのために変更・改善するのは至難の業です。
SEOコンサルタントが「内部リンクをこのテンプレートに追加してください」と提案したとしても、クライアント様からしてみれば「そういわれてもねぇ」というリアクションを頂いても不思議ではありません。ちょっとした改修を加えるにしても、大きな負担がかかることはよくある話です。
ポータルサイト、特にECサイトは自社開発ならまだしも、ASPなど使っていたらまず改修には大幅なコストが必要になります。
コンテンツの制作やページの追加についても同様です。ページを追加するなら情報設計から作り上げなければいけませんし、コンテンツの制作ならライティングの必要性が出てきます。しかも会社上のレギュレーションなどあったらチェックと承認に時間がかかることでしょう。外資系のサイトだと、本国と同じシステムを扱っていて全くサイトを動かせない。みたいなケースも耳にします。
一方で、タイトルを改修することは大抵のサイトではそこまで難易度の高いものではありません。コーディング等の知識などがなくても、大抵の場合管理システム上から変更が可能です。しかも、画面上に出るものではないので、悪く言えばこっそり変更が可能です。なので上長に説明なども必要なくライトに改修することが可能です。
理由2.工数対効果が高い

タイトルの改善は、その他のSEO施策に比べて圧倒的にコストパフォーマンスが高いです。理由1でも紹介しましたが、専門知識がなくても触ることができ、なおかつ成果は他のSEO施策に比べて圧倒的にわかりやすいです。実装から1週間から2週間程度で成果が見えてくるケースがほとんどです。
後ほど事例を紹介させていただきますが、今まで拾えていなかったキーワードをタイトルに追加しただけで、自然検索からのアクセス数が1000%改善した例は珍しくありません。
理由3.引きのあるタイトルにすれば検索結果上のクリック率をあげてアクセスの底上げができる

「うちはもう思いつくキーワードは盛り込んでいるし、だいたい上位表示しているから必要ないなぁ」と思う方もいるでしょう。ですがそこからさらにアクセス数を増やすことは可能です。
それは「ユーザーの目を引くタイトルに変更し、検索結果上のクリック率を上げる」という施策です。検索結果上のクリック率は1位であるほど高いのは自明ですが、タイトルの付け方によっては1位のサイトよりもクリックされることもありえますし、その逆もしかりです。また、検索結果に概要文章として表示されるmeta descriptionについても怠ってはいけません。
ユーザーはページタイトルに注目し、meta descriptionの概要文章を読んでそのサイトにアクセスするかどうか決めています。ただキーワードを盛り込むのではなく、ユーザーの目を引き、クリックしたくなるようなフレーズを入れていきましょう。リスティングなどで先にA/Bテストをして反応の良いキーワードを検証してみてもいいですね。
タイトルを変えたことによって圧倒的成果を出した事例
タイトル変更を行ったことでクリック率が改善。アクセス数が40%増加したAppliv
弊社アプリ紹介メディアのApplivは、広告を用いずに主に検索からのアクセスで月間800万UU以上を集客しているメディアです。「ゲーム アプリ」のような「目的×アプリ」関連のキーワードで網羅的に上位表示ができており、一見対策の必要性がないように思われます。
そのような状況で、下記のような改修を行いました。
▼改修前
ファッション おすすめアプリランキング▼改修後
【2019年】ファッション おすすめアプリランキング TOP10 – Appliv
テスト検証なども行い、成果が出ていることがわかったのでサイト全体に上記の改修を行った結果、クリック率が大幅に向上、結果としてアクセス数も40%増加しました。


このように、既に上位表示に成功しているサイト・ページでもタイトルをユーザーの目を引くようなものに変更するだけで、劇的にアクセス数を伸ばすことも可能です。
手を付けていなかった記事のタイトルキーワード加えただけで圧倒的なアクセス改善をした求人サイト
求人サイトを運営されているクライアント様の事例です。弊社が制作したコンテンツですが、元々SEOを目的としたコンテンツではなかったため、タイトルはかなりシンプルな内容にしていました。
調査をしてみたところ、検索エンジンにも評価されていたことがわかったため、検索ボリュームの大きいキーワードをタイトルに含めてみました。結果として100位圏外のキーワードが上位表示する、元々上位表示していたキーワードがさらに改善するなどの成果が1ヶ月程度で見え始め、アクセス数も急激に増加しました。

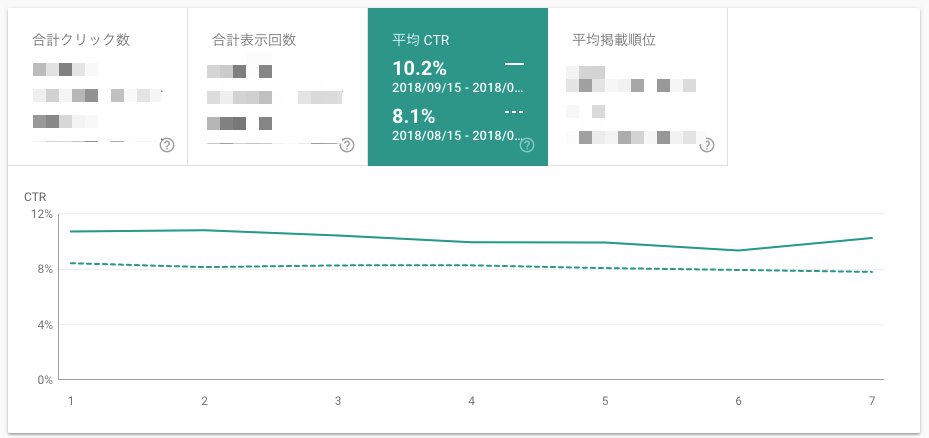
※実際に使用した成果報告書。守秘義務のためキーワードとタイトルは伏せています。
…上記の2つの例はどちらも既にビッグワードでも上位表示しているような「既にSEOで成果を出している」サイトです。このようなサイトでも、タイトルを見直し、改善を行うだけでさらなるSEO成果が出るケースもあるのです。
タイトルの見直し・改善のポイント
こちらについては、下記記事をご参照ください。基本的には4つのポイントを徹底していただければ結構です。こだわり抜きたい方は徹底的にやっていただいても損はありません。
①目標とするキーワードを必ず含める
②ページの内容がわかるものにする
③表示される文字数で記載する
④クリックしたくなるようなものにする
とはいえそんな都合のいい話ばかりではない。タイトル改善の注意点について
逆に変えることで順位下落のリスクもあり。慎重に検討する
タイトルとは検索エンジンにとって今でもサイト理解のための重要な手がかりです。逆に言えば、その手がかりを失うことで想定外の順位下落・流入減少を引き起こす可能性もあります。
タイトル中のキーワードの順番を変えただけで下落したケースも弊社の事例にはございます。実は重要だった、上位表示していたキーワードを消してしまったことでアクセスが大幅にダウンみたいなことになると、目も当てられません。
慎重になりすぎる必要はありませんが、サーチコンソールなど、世の中には流入キーワードを調べるツールはたくさんありますので、一度リサーチをしてから改善を行うべきかどうか検討してください。
検討の余地がないほど完成されているタイトルを改修しても順位にインパクトがないことが多い。過度に期待しすぎない
もちろんケースにもよりますが、「title要素(タイトル)」「スマホ(スマートフォン)」「SEO対策・施策・改善案」のような表記ゆれや共起語をタイトルに追加しても、(感覚として)劇的な順位改善が起こることはありません。
どちらかというと、今まで全く触れられていなかったキーワードなどを入れたときに成果が出やすいです。
チャレンジしてみてもいいかと思いますが、「上がったらラッキー」くらいの気持ちでやるか、クリック率を上げる施策を行ってみることをおすすめします。
meta descriptionの変更は順位に影響を与えるかどうかは未知数。専門家内でも意見が分かれる
タイトル改善から話が逸れますが、meta descriptionは主に検索結果上のクリック率に影響を与えるmeta要素で、検索結果上だと概要文として表示される箇所です。キーワード順位に影響を与えるか、与えないかについては真っ二つに意見が分かれるくらいなので、meta descriptionの改善による順位改善の期待のし過ぎは禁物です。
meta descriptionは120字前後書く必要があるので一つ一つ修正するのは、なかなかにエネルギーが必要です。工数を考えると、全力でこの改修に力を割くのはコスパに似合わないかもしれません。
プロが言うんだから間違いない。SEOの専門知識がない人、リソースも予算もない人でもタイトルの見直しだけはやっておくべきだ
最近のSEOは本当に難しいです。正解などどこにもなく、日々ユーザーと向き合って取り組む必要があります。構造化マークアップやページスピード、モバイルを意識したSEO改善など今まで考える必要のなかった高度な技術的課題についても考える必要も出てきました。
そのような中、タイトルだけは今でも変わらず改善することで成果の見える、「主に検索エンジンを対象にした内部施策」です。(当然それもいつか変わる可能性もあります。またペナルティのような明らかなマイナス要素がある場合は、その改善のほうが当然重要です。)
ここまで記事を読んでいただいた方、早速自分のサイトをくまなくチェックしてみてください。案外、タイトルが手抜きなページがあるかもしれません。元々SEOを意識していないページだったからまぁいいや。とほっといていたページもあるかもしれません。
そういうページを見つけたら大チャンスです。大げさかもしれませんが、すこし手を入れるだけで劇的な成果が出るのも夢ではありません。
うちはサイト改修する費用がないし工数がかかるとか、SEOのことはよくわからないから、とか思っている方、逆にうちはSEOある程度やりきっていて成果も出てるからと思っている方、いちどタイトルを見返してみてはいかがでしょうか。
【2019年決定版】タイトル改善が唯一無二にして最強のSEO対策である3つの理由はナイル株式会社 - SEO HACKSで公開された投稿です。
検索結果の順位をあげるための、内部リンク構築戦略
この記事では、Webサイトの設計の修正によって、SEOにおける大きな恩恵を得た事例を3つ紹介したい。

それが自身のWebサイト内のものであろうと、リンクはコンテンツとコンテンツの関係性を示すものである。リンクは、ページからページへ、その価値と重要性を伝える働きをする。また、より重要なことに、内部リンクはWebサイトの設計を定義するものである。内部リンクはユーザーを目的のページへと案内し、検索エンジンがあなたのWebサイトを理解する手助けをする。健全な内部リンクの設計をすることで、ページがインデックスされ、順位づけされやすくなる。また、CTRの増加も期待でき、訪問者が目的のページへたどり着きやすくなることで、コンバージョンの増加にもつながるだろう。検索結果の順位上昇に効果的な3つの方法を紹介する前に、内部リンクの基本的な知識をおさらいしておこう。
- 内部リンクが多いページほど、Googleは高い評価を与える。外部リンクがWeb上のサイトの中でどのくらいの価値があなたのサイトにあるかを示すように、内部リンクはあなたのサイトの中でそのページがどれだけ重要なのかを示すのだ。
- 内部リンクは非常に重要なものであり、Googleも、1ページあたり1,000の内部リンクを得ることは「妥当な数字」であると考えている。この数字には、ヘッダー、フッター、メニュー、サイドバーなど、すべてのリンクが含まれていることをお忘れなく。
- リンクは非常に強力である。トップページ、アバウトページ、コンタクトページなど比較的価値が低いページでも、内部リンクを多く獲得しているが故に、高い評価を得ていることもある。
- 作成されたばかりのコンテンツからのリンクは新鮮な価値を伝える。それ故、新しいページの存在をGoogleに伝えることになり、そのページがGoogleにクロールされる手助けとなる。

グラフタイトル:内部リンク数とクロール頻度
下部のコメント:内部リンクを多く獲得しているページほど、頻繁にクロールされる
基本知識のおさらいが完了したところで、SEOを改善させる内部リンクの3つの戦略を見ていこう。
ページの階層を減らす
2018年6月、Googleのジョン・ミュラー氏はWebmaster Central Hangoutで次のように述べている。
「クリックの深さ、つまり、トップページからそのページにたどり着くまでに何回のクリックが必要とされているか、はSEOにとって重要である。」
トップページに近いページほど、Googleからポジティブな印象を与えられる。複雑で深い階層のWebサイトにとっては、すぐに着手できる施策となりえるだろう。実際、OnCrawlでは、EC、不動産、求人などのWebサイトに対し、ページの階層を減らすことで順位を上昇させ、ユーザー体験も向上させてきた実績がある。
グラフタイトル:クロールの有無とページの階層
下部のコメント:ページの深さとGoogleのクロールには相関関係が見られる
様々なWebサイトの改善実績から得た、ページの階層を減らすための方法をいくつか紹介しよう。
- 商品ページや求人ページなどで、「おすすめのページ」や「似たページ」の表示数を増やす。これにより、カテゴリ内や関連したカテゴリ間の内部リンクを増やすことになり、深い階層のページをより浅い階層へ引き上げることにもなるのだ。
- 浅い階層のカテゴリ数を増やす。トップページに掲載されるカテゴリ数を増やすことで、より多くのページがトップページに近しい階層に配置されることになる。
- カテゴリリストのページ分割数を減らす。これは、各カテゴリページに表示させている商品数を増やせば可能となる。しかし、それぞれのカテゴリ内の商品数を減らすことになるため、浅い階層のカテゴリを増やすことでも実現可能だ。ページ分割数を7から5に減らすことができれば、6番目と7番目に分割されたページに記載されていた商品ページは、少なくとも2クリック分、階層を浅くすることができる。
とあるWebサイトで上記の施策を行った結果、50以上の階層を15までに減らすことに成功した。

グラフタイトル:階層別のページ数
下部のコメント:検索結果における表示回数とWebサイト内のページの階層には相関関係がある
こうした施策を継続した結果、とあるECサイトのカタログページにおけるクロールの頻度が高まったことが確認できている。その結果、新しい商品がGoogleにより発見されやすくなったのだ。これにより、営業や広報を含む様々なキャンペーンがより効果を生むことにつながったのである。
ハブとなるコンテンツを作成する
Webサイトのグロースと特定の領域におけるオーソリティを高める手段としてコンテンツマーケティングを採用しているWebサイトは多い。こうしたサイトにとっても、内部リンクの戦略は、コンテンツのパフォーマンス向上の役に立つものである。キーとなるトピックを強化し、メインとなるページを関連性に準じてグループ化することで、特定の領域におけるオーソリティの向上と、検索結果の順位獲得の改善につなげることができる。

グラフタイトル:サイトの構造化と順位の獲得
下部のコメント:サイトの構造において内部リンクを活用し、上位表示を獲得する
ハブとなるコンテンツをもとにWebサイトのセグメント化を進める。OnCrawlを使用すれば、ハブとなるコンテンツとテーマごとにグループ化したコンテンツの内部リンクの構造を視覚化できる。その結果、自然流入、順位、クロール頻度などの主要な指標を観測できるようになる。ハブとなるこンテンツは次のような特徴を持つ。
- トピックやキーワードが密接に関係した、複数のページから成るコンテンツ
- メインとなるページ(自身のWebサイトがオーソリティとなることを目指している領域のトピックを扱っているページ)によって構成され、ハブとなるコンテンツに記載されているページへのリンクを設置しているコンテンツ
- ページ間の関連性を強めるために内部リンクを設置しているコンテンツ。この場合の内部リンクは、可能であれば、ハブとなるコンテンツのテーマに関連したキーワードをアンカーテキストに含める。
一般的に、メインとなるページは良い順位を獲得する傾向がある。こうしたページから、ハブとなるコンテンツに記載されているページへ内部リンクを設置することで、メインとなるページが獲得したオーソリティを、関連するページへ伝えることが可能となる。ページの重要性理論(URLを記載)の一例と言えるだろう。こうしたハブとなるコンテンツの作成と内部リンクの設置により、ドメイン・オーソリティとCTRの増加につなげることができる。テーマごとに区別したコンテンツがお互いに内部リンクを設置することで、このグループのコンテンツが検索結果により表示されるようになるのだ。
ページのグループを選別する
季節性のあるページやイベントに関連したページを作成する場合も、内部リンクの戦略が非常に重要となる事例を多く見てきた。例えば、ホリデーシーズンのセールや業界内のイベントのチケット販売など、そのイベントが開始される前にプロモーションが成功している必要があるものだ。イベント関連のプロモーションにおいては、次の内容が重要となる。
- イベントに関連したターゲットキーワードに最適化されたランディングページを作成する。このページのコンテンツは、上位表示されるに値する十分量のコンテンツがあり、それらは検索者の意図に即した内容であるべきだ。複数の商品が掲載されたページよりも、関連したトピックに特化したランディングページのほうが、プロモーションをしやすいのだ。
- ランディングページには日付とイベントまでのカウントダウンを記載する。カウントダウンはコンテンツの内容の変更にもつながるため、クロール頻度の向上が狙える。
- 関連したトピックによるハブとなるコンテンツを作成し、ランディングページからこのページへの内部リンクを設置する。このハブとなるコンテンツは、イベントページ、関連した商品のページ、関連した記事ページ、関連したカテゴリページなどを含めるべきだ。こうすることで、ランディングページが獲得したオーソリティを他のページに伝えることができるのだ。
- ランディングページのプロモーションのために内部リンクを設置する。関連したキーワードを含めたアンカーテキストで、トップページからリンクを設置する。また、メニューページの中でも上位に記載する。多くのページから、ランディングページへアクセスできる状態を作るのだ。

グラフタイトル:平均の内部リンク数
下部のコメント:内部リンクが多いほどインプレッションが高まる
OnCrawlを使用すれば、内部リンクの戦略の指標となる、次の指標の推移も確認することができる。
- クロール頻度:イベントまでの期間における、Googleのクロール数を確認することができる。
- インプレッションと検索経由の訪問数:ランディングページが検索結果に表示される回数と、検索経由のランディングページへの訪問数を確認することができる。
- 内部要因:ランディングページにおける内部要因が最適化されているかを確認することができる。タイトル、メタディスクリプション、H1とH2、単語数など。
プロモーションの期間が過ぎれば、ランディングページへの内部リンクを削除することを忘れずに。
内部リンク戦略におけるポイント
内部リンクの戦略をしっかりと設計することで、特定の領域におけるオーソリティを高め、CTRを向上させることが可能となる。また、ページの階層や重要性のような順位に直接影響を与える要素を改善することで、ランキングの上昇も見込める。内部リンクは、Googleによるページの優先度、検索結果における順位、検索経由での訪問など、定量化できる結果を生み出してくれる。ページの階層を減らし、ハブとなるコンテンツを作成し、特定のグループをプロモートすることが、あなたのSEO戦略の大きな武器となるだろう。
この記事は、Search Engine Landに掲載された「How to boost search rankings using only your internal linking strategy」を翻訳した内容です。
お知らせにはなりますが、SEOJapanでは先日サービスページを一新いたしました。サービス一覧ページの他にも、サイト種別に最適なサービスをご提案ページもご用意しております。内部リンク設計などでお悩みのお客様向けには、SEOコンサルティングサービスによるサイト設計サポートをご用意しております。
— SEO Japan
モバイル ファースト インデックスに向けて、構造化データと画像の代替テキストをお忘れなく!
「モバイル ファースト インデックス」の取り組みについて最初にお知らせしてから 2 年が経過しました。これは、ユーザーがウェブにアクセスする際に最も使用しているデバイスを考慮してスマートフォン用 Googlebot でクロールを行う取り組みです。あらゆる種類のデバイスに対応する素晴らしいウェブサイトが作られ、世界中で数多くのウェブサイトがモバイルウェブに対応しました。まだすべきことは多くありますが、ここに、モバイル ファースト インデックスに移行したページがグローバルでの検索結果の半数を超えたことをお知らせします。
モバイル ファースト インデックスの確認
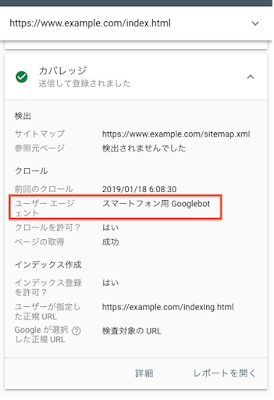
通常、モバイル ファースト インデックスへのサイトの移行は、移行準備が完了したことをテストで確認できたときに行います。サイトを移行させた場合には、Search Console のメッセージを通じて、サイト所有者への通知が行われます。サイトの移行はサーバーログでも確認できます。移行後はスマートフォン用 Googlebot からのリクエストが大半を占めているはずです。また、URL 検査ツールを使用することでより簡単に確認できます。サイト所有者は同ツールでサイトの URL が最後にどのようにクロールおよびインデックスされているかを確認できます(確認はサイトのトップページだけで十分です)。
レスポンシブ デザインの手法がサイトに採用されているのであれば、特に準備は不要です。レスポンシブ ウェブデザインが採用されていないサイトでは、評価時に次の 2 種類の問題が比較的多く見られました。
モバイル版ページの構造化データの欠落
構造化データは、ページのコンテンツを把握しやすくする上で便利なものです。また、検索結果で自身のページをより効果的に強調できるようにもなります。デスクトップ版ページで構造化データを採用しているのであれば、モバイル版ページでも同じ構造化データを使用する必要があります。これは、非常に重要なことです。モバイル ファースト インデックスでは、インデックスの対象となるのはモバイル版ページのみになるため、モバイル版ページで構造化データが使用されていないと、構造化データが見落とされてしまいます。
なお、この問題に関しては、ページのテストの際に気をつける点があります。テストに際しては、構造化データの一般的な検証を行い、次にモバイル版ページの構造化データと比較することをおすすめしています。モバイル版ページに対しては、モバイル端末のシミュレーションを行ってソースコードを確認したり、モバイル フレンドリー テストツールで生成した HTML を使用したりすることをおすすめしています。一点ご留意いただきたいのは、モバイル ファースト インデックスに関して言えば、ページがモバイル フレンドリーである必要ありません、という点です。
モバイル版ページの画像代替テキストの欠落
画像に alt 属性(「代替テキスト」)を指定することで、スクリーン リーダー(モバイルでも使用されます)を使うユーザーや検索エンジンのクローラに対して、画像の内容を説明できるようになります。画像に代替テキストが指定されていない場合、Google 画像検索でページ上の画像のコンテキストを把握することが非常に難しくなります。
ウェブサイトの主要なモバイル版ページで、ソースコードの「img」タグを確認してください。上述のとおり、モバイル版ページのソースコードは、ブラウザでモバイル端末のシミュレーションを行って表示させることも、モバイル フレンドリー テストで、Googlebot が生成するバージョンを確認することもできます。ソースコードの「img」タグを探し、Google 画像検索で表示させたい画像に alt 属性が適切に指定されているか再度確認してください。
たとえば、次のように指定します。
代替テキストが適切に指定されている例:<img src="cute-puppies.png" alt="ブランケットの上にかわいい子犬がいる写真">
代替テキストが指定されていない例:<img src="sad-puppies.png">
多くの素晴らしいウェブサイトが、モバイルでも適切に表示されるようになるのは喜ばしいことです。より多くのウェブサイトがモバイル ファースト インデックスでインデックスされ、サイトへのアクセスに最も使用されるスマートフォンでより多くのユーザーがウェブを検索できるようになることを願っています。Google はこの変更を慎重に確認して評価し続けます。ご不明な点がございましたら、ウェブマスター フォーラムまたはイベントでご質問ください。
Google ウェブマスター公式ブログのコメント機能に関して
長年にわたり、Google ウェブマスター公式ブログの投稿に寄せられた何千ものコメントを読んできました。 思慮深いコメントや興味深いコメントもありましたが、同時に、内容に関係ないスパムのようなコメントも多く寄せられました。
本日から、Google ウェブマスター公式ブログのコメント機能は終了します。 今後、このブログのコメント機能に代わり、他のチャンネルでのコミュニティ活動に注力していきます。コメントやフィードバックなどがある場合は、ウェブマスター ヘルプ フォーラムまたは Twitter でご連絡ください。
世界中のウェブマスター コミュニティに感謝を込めて
みなさま、あけましておめでとうございます!
本年もどうぞよろしくお願いします。
2018 年はウェブマスターのサポート コミュニティにとって大変重要な年でした。主な出来事として、プログラムの名称変更、グローバル サミット、様々な言語で数多くのウェブマスター オフィスアワーの実施、などが挙げられます。それぞれ軽く振り返ってみたいと思います。
10 月には、従来の「トップレベル ユーザー」が「ゴールド プロダクト エキスパート」に、「注目ユーザー」が「シルバー プロダクト エキスパート」に変わりました。この名称変更はすべてのプロダクト フォーラムで実施されたもので、バッジと名称も以下のような新しいものになっています。
シルバー プロダクト エキスパート: プロダクトに関する知識を習得中の新しいメンバー
ゴールド プロダクト エキスパート: 深い知識を持ち、信頼の置けるユーザーとして積極的にフォーラムに参加しているメンバー
11 月には、すべての Google ヘルプ フォーラム(Blogger や Google マイビジネスなど)のゴールド プロダクト エキスパートのみなさまをグローバル サミットにご招待しました。このイベントはカリフォルニア州サニーベールにある Google キャンパスで開催されました。世界中から集まった約 550 人の参加者のうち、ウェブマスターのゴールド プロダクト エキスパートは 約 70 人でした。出身国は 25 か国にわたり、イベントに参加したコミュニティの中で 2 番目に多い人数でした。11 月の後半には、モスクワでもう一つのイベントを開催し、こちらも大盛況でした。23 人のロシア語話者のプロダクト エキスパートが集まりましたが、そのうちの 10 人がウェブマスターでした。
多くの参加者から、「本当に価値ある時間だった」、「どのセッションも大変興味深く、ためになる内容だった」、「イベント全体が素晴らしかった」などの感想が寄せられています。
この知識豊富なユーザーのグループは、フォーラムにおいて、検索、構造化データ、Search Console に関するさまざまな事柄について、年間 200 万人以上のユーザーに対して 16 言語でユーザーの抱える問題を解決するのを助けてくれています。
このコミュニティの成り立ちはどのようなものでしょうか。シルバーやゴールドのステータスを持つプロダクト エキスパートの多くはサイト所有者で、参加のきっかけは(ユーザーによっては 10 年以上前に)ウェブマスター フォーラムに自分のサイトについての質問を投稿したことでした。自分の問題が解決した後も、彼らのほとんどは、自分の知識が他の人の役に立つかもしれないと考えて、コミュニティにお返しをしようと留まってくれました。すべてのエキスパートのみなさまの献身と、ウェブサイトで問題を抱えるユーザーを助けるために絶えず知識を共有してくださっていることに、感謝したいと思います。
今年は年間を通じて、Google Webmasters の YouTube チャンネルで公開のオフィスアワー ハングアウトを 75 回実施しました。英語、日本語、ドイツ語、ヒンディー語、フランス語で行いましたが、スペイン語でも開始しました。このハングアウトでは、双方向のやり取りが可能で、どなたでも Google チームに直接質問していただけます。日本語ではこちらの#ウェブマスターオフィスアワーのハッシュタグを使ってインタラクティブに行っており、また、ご質問はこちらのフォームで事前に集めています。
日本語のウェブマスターオフィスアワーは、 ほぼ毎月開催しており、その様子はこちらで過去のアーカイブをご覧いただけます。昨年 12 月にはプロダクト エキスパートのみなさんをご招待して Google のオフィスからオフィスアワーをお届けしました。後半プロダクト エキスパートのみなさんがどのようにフォーラムに取り組まれているかなど、インタビューしておりますので、その様子をぜひこちらからご覧ください。
このコミュニティに参加したい、ウェブマスター フォーラムで互いに交流したり、他のユーザーを支援してみたい、とお考えのみなさまは、プロダクト エキスパート プログラムのウェブサイトで詳細をご覧ください。多様な経歴やスキルを持つユーザーのみなさまをお待ちしています。
2019 年はコミュニティにとってどのような年になるでしょうか。またみなさまとお会いできることを楽しみにしております。
リニューアル後に下落したトラフィックと順位を回復させる方法

実際にトラフィックが減少した事例を見る限り、そこには特定の原因が存在することに気がつく。リダイレクト、ページの失効、プロトコルやドメインの問題などであるが、それらを修正することでSEOを正常な状態に戻すことは十分に可能である。
新しいWebサイトを構築する際、検索結果の順位とトラフィックを維持、または改善することは、目指すべきゴールと言える。これには、SEOとWebサイトの設計が互いに影響し合うということや、サイト移行のためには丁寧な計画が必要だということを深く理解することが求められる。
実際には、これらが十分に理解されていないケースも多い。Webサイトがローンチされ、トラフィックが減少し、パニックが起こる。不幸にも、私はこのような話を毎週のように聞かされるのだ。その多くがスモールビジネスの経営者からによるものであるが、彼らにとって、トラフィックの減少はリードやセールスの減少を意味し、彼らのビジネスを危機的状況に貶めるのだ。
しかし、全てが失われたわけではないこと、また、トラフィックの減少の原因が存在することはしっかりと理解すべきだ。この記事では、Webサイトの設計が原因によるトラフィックの減少と順位の下落について、その診断方法と改善方法を明らかにしたいと思う。
STEP1:情報を集める
すべての情報が集められることは少ないにせよ、次の情報は取得すべき情報と言える。
- Googleアナリティクスから得られる情報
- Googleサーチコンソールから得られる情報
- Webサイトをローンチした日付
- WebサイトのURL
- 歴代、または代替のURL
- キーワードの過去の順位(可能であれば)
STEP2:状況を確認する
次に、GoogleアナリティクスとGoogleサーチコンソールのデータを分析し、トラフィックの減少を確認しよう。ここでは、Webサイトのリニューアルの日付とトラフィックの減少が開始した日付が、どのくらい離れているか(近いか)を明らかにする。トラフィックの減少は、ゆっくりと安定的に減少する場合もあれば、一気に大きく減少する場合もある。
一例ではあるが、次の画像はトラフィックが90%も減少したサイトのグラフである。このWebサイトのオーナーから連絡を受けた後、我々は改善に向けての作業を着手した。私が経験した中でも最悪のケースではあるが、事態はこれほど悪くなる可能性があるということを示すために、例として挙げている。
【画像2】
まずはGoogleアナリティクスを見てみよう。
Googleアナリティクス:集客>すべてのトラフィック>チャネル
トラフィックの減少を調査するためには、自然流入以外にも、複数のチャネルを調べる必要がある。仮に、自然流入が減少しているが他のチャネルからの流入が減少していない場合、Webサイトのリニューアルが原因である可能性は高くなるだろう。
Googleサーチコンソールでキーワードの順位を確認すれば、トラフィックの減少が開始した日付も特定できるはずだ。
STEP3:損失を理解する
改善の余地があるかどうかを判断する前に、損失がどの程度であるかを理解しよう。まずは、キーワードの順位と最も影響を受けたページを特定するのだ。
順位
過去の順位データがある場合は、現在の順位と比較し、影響を受けた範囲を特定しよう。過去の順位データがない場合は、サードパーティ製のSEOツールを使用してデータを取得することが可能だ。または、Webサイトのオーナーが過去の順位を記憶している場合もある。もちろん、これは全く科学的ではないのだが、我々に重要な気づきを与えてくれるし、Googleサーチコンソールを使用すれば、裏付けも可能であるのだ。
ランディングページのトラフィック
リニューアル前後のトラフィックを比較してみよう。
Googleアナリティクス:行動>すべてのサイトコンテンツ>ランディングページ
Webサイトのリニューアルから数週間経過しているのであれば、リニューアル前の期間と比較し、どのページが最もトラフィックを得ていたかを明らかにする。
リニューアルの際、ページの名前が変更されている場合もあるので注意しよう。リニューアル前に上位表示され、最もトラフィックを得ていたページを特定し、新しいWebサイトにおけるそのページの代替となるページとを比較することが目的だ。
リニューアル以前ではそのページは存在していたが、リニューアル後ではそのページが存在しない、といった最悪のケースも起こりうる。ページがない。つまり、トラフィックも存在しない。リニューアル後のWebサイトでもページが存在し、単純にトラフィックを獲得できていないということであれば、技術的な問題が要因である可能性が高いだろう。
大規模なWebサイトの場合は、こうした情報をスプレッドシートにまとめると比較が容易になる。
この調査をする場合、Wayback Machineが非常に便利だ。このツールを使用することで、リニューアル前に上位表示されていたページとリニューアル後のページを比較し、その違いを調査することができる。ここでは、ページ内容の物理的な差異を確認することになる。
STEP4:よくある原因
トラフィックの減少が起きた場合、よくある原因というものが存在し、これらを修復することで、事態は元通りになることも多い。
リダイレクト
リダイレクトにおいては、「損失」と「設定ミス」がよくある原因だ。新しいWebサイトをローンチする場合、次のいずれかの施策を、すべての重要なページに実施したい。
- URLをそのままにする(理想はこちら)
- 旧ページから新ページへ301リダイレクトを設定する
リニューアル前のサイトで最もトラフィックを得ていたURLを10個ほど用意し(GoogleアナリティクスやWayback Machineで特定する)、それらのURLをブラウザで閲覧してみよう。リダイレクトされなければ、設定ミスであると言える。
リダイレクトが設定されているのであれば、ScreamingFrogや他のツール(多くが無料で使用できる)を使用し、意図したページへ正確に301リダイレクトが設置されているかを確認しよう。
この確認について、実際にあった最近の例を紹介する。SEOの基本的な知識のあるWebサイトのオーナーがリダイレクトの確認を行ったところ、彼にとっては問題ないように見えていた。しかし、私が確認したところ、301ではなく302が設定されていたことがわかった。301リダイレクトに設定し直した後、リニューアル前の水準にトラフィックが回復したのだ。
もう一つ別の例を紹介する。とあるインハウスのマーケティングチームがリダイレクトの確認をしたところ、301リダイレクトが適切に設定されていた。しかし、彼らはリダイレクト先のページの確認を怠っており、リダイレクト先のページが全て404になっていることに気が付いていなかった。
リダイレクトの確認は端から端まで行うべきだ。ブラウザで閲覧し、Webサイトのクローリングツールの使用し、全ての旧ページを対象に。重要なページはもれなく設定されていることを確認しよう。
ページの損失
よくある別の要因として、リニューアル前はパフォーマンスが好調だったページが、リニューアル後のサイトに存在していない、ということが挙げられる。ページが存在しない限り、上位表示されることはない。高パフォーマンスのページが全て存在し、適切にリダイレクトが設定されていることを確認しよう。
この確認にはどうしても手作業が発生してしまうが、STEP3で特定した高トラフィックを獲得しているページを対処することで、現状を把握するための有益な情報を得られるだろう。こうしたページが404になっていたり、一般的なページ(Webサイトのトップページなど)にリダイレクトされている場合は、ページの損失がトラフィックの減少の大きな要因となっている可能性が高い。
コンテンツの変更
コンテンツの変更もトラフィックの減少の一因となりえる。ページ自体は存在しているが、コンテンツの内容が変更されている場合は、定性的な調査が必要となるだろう。新しいページの品質は、古いページの品質と比べて、高くなっているか、低くなっているか。変更を加えた箇所はどこか。この調査においても、Wayback Machineは有効なツールとなる。
プロトコルとドメインの問題
リニューアル前のサイトが「http://example.com」であったとしよう。リニューアルと同時に、プロトコル(例:https)、サブドメイン(例:www)、ドメイン自体の変更も行った場合、リダイレクトの設置を考慮する必要がある。「https://www.example-2.com」は「http://example.com」と同一ではない。ここでは、リダイレクトの設置が適切にされているかを確認しよう。対象は、ドメイン、サブドメイン、プロトコルなど、変更を加えた箇所となる。
今までの変更
プロトコル、ドメイン、サブドメインの過去に行った変更が影響する場合もある。一見したところ、サイトの移行は適切に行われているが、トラフィックは減少しているというケースがある。これらは、過去に行われた変更が、今回のリニューアルにおいて考慮されていなかったことが要因となる場合もあるのだ。
例
2008年–2016年 「www.example.com」としてサイトを運営
2016年–2017年 「www.example-2.com」としてサイトを運営。「www.example.com」には301リダイレクトを設置
新しいWebサイトが2018年にローンチされた際、旧サイトから新サイトの移行は正しくされていた。しかし、開発者は過去のドメイン変更についての情報がなく、リダイレクトは考慮に入れていなかった。そのため、10年にも渡って運用されてきた歴史が失われたことになってしまったのだ。
この例から学べることは、直近で行われる変更よりも以前に、ドメインの変更やリダイレクトの設定があったかを確認することは、非常に重要であると言えることだ。
技術的な問題
新しいサイトの設計が不十分であり、技術的な最適化が図られていないことが要因である場合もある。クロール、カノニカル、インデックス。これらが事態を悪化させている場合もある。このような場合は、いわゆる「SEO監査」を行うことが重要だ。SEOにおける技術的な最適化が、100%されていることを確認しよう。
最適化の問題
技術的な問題と同様、リニューアル前のサイトからリニューアル後のサイトへ、最適化がされていない場合もある。全てのページのタイトルが同一になっているなど、基本的な設定が不十分なケースも目にする。リニューアル後のサイトをクロールし、基本的な最適化が十分にされているか、確認しよう。
混乱
Webサイトの移行が与える影響についても検討しておこう。我々は、「混乱」と表現しているが、Webサイトの規模が大きく、複雑であるほど、「混乱」を目にする機会も多い。ここで重要なことは、「忍耐」である。全ての項目を、確認しよう。全ての項目を、二重確認しよう。それでも、全てが適切に設定されているにもかかわらず、トラフィックが数週間に渡って落ち着かないこともある。その際は、新しいページがインデックスされ、古いページがインデックスから外されることを、じっくりと待つことが重要となる。
STEP5:全てに問題がない場合は?
新しいサイトがローンチされる。移行計画もしっかりと立てた。あらゆる項目を調査し、問題がないことを確認している。しかし、トラフィックが減少する場合もある。そんなときはどうすればよいのか?
Googleアナリティクス
Googleアナリティクスは適切にセットアップされているだろうか?AMPページのような直近で変更を加えたページは特にではあるが、全てのページにタグが付与され、レポートに反映されていることを確認しよう。
アルゴリズムの変更
リニューアルのタイミングとアルゴリズムの変更のタイミングが同時ではないか?Panguin Toolを使えばGoogleの更新のタイミングを知ることができる。トラフィックの減少のタイミングが、Googleのアルゴリズムの変更と重なっていないか、確認しよう。
季節要因
特定の期間において、トラフィックが減少するということはないだろうか?Googleアナリティクスで過去数年分のデータを確認し、Googleトレンドでこのような減少が自然に起こるものなのか、確認しよう。
検索結果画面の変化
検索結果画面の変化がトラフィック減少の要因となっていないだろうか?フィーチャードスニペットや広告の表示枠の変化などがクリック率に影響することもある。こうした変化が要因でないか、確認しよう。
手動アクション
常に清廉潔白なSEOをしていたわけではない、ということであれば、手動アクションを受けてはないだろうか?Googleサーチコンソールにログインし、「手動による対策」のセクションを確認しよう。
セキュリティ、ハッキング
セキュリティやハッキングが要因となってはいないだろうか?あなたのWebサイトがハッキングされている場合、Googleサーチコンソールにメッセージが届いているはずだ。また、検索結果画面にも「このサイトは第三者によってハッキングされている可能性があります」や「このサイトはコンピュータに損害を与える可能性があります」と表示されてしまう。「site:」を使用し、インデックスされているページにこのようなメッセージが表示されていないか、確認しよう。
あるべき状態にする
今回の記事で紹介したような事態が起こってほしくないことが本音である。そのためには、SEOとWebサイトの設計が互いに影響し合うということや、サイト移行のためには丁寧な計画が必要だということの理解が必要だ。
望ましくない状況に自身が陥った場合、この記事で紹介した手順を参考にしてほしい。特に、スモールビジネスのSEOにおいて、あるべき状態に戻ることを願っている。
この記事は、Search Engine Landに掲載された「Recovering SEO traffic and rankings after a website redesign」を翻訳した内容です。
— SEO Japan
2018 年もありがとうございました!ブログのアクセスランキングで振り返る 2018 年
今年もウェブマスター向け公式ブログをはじめ、ウェブマスター ヘルプ フォーラムやウェブマスター オフィスアワーやイベントなど、多くの方にご参加、ご愛読いただきありがとうございました!また、特にイベントについては今年は全国で 10 ヶ所以上の地域のイベントに参加することができました。お声がけいただいたみなさま、ご参加いただいたみなさま、ありがとうございました!
さて、それでは 2018 年をウェブマスター向け公式ブログへのアクセスから振り返ってみたいと思います。今回は Search Console で計測したクリック数で振り返ってみたいと思います。
- モバイル ファースト インデックスを開始します
- 医療や健康に関連する検索結果の改善について
- 新しい Search Console をご紹介します
- Google Dance Tokyo 2018 開催のお知らせ
- reCAPTCHA v3 をご紹介します。Bot の活動を阻止する新しい方法
- Lighthouse Chrome 拡張機能に追加された SEO カテゴリのご紹介
- ページの読み込み速度をモバイル検索のランキング要素に使用します
- Google Dance Osaka 2018 開催のお知らせ
- HTTPS ページが優先的にインデックスに登録されるようになります
- 複数ページにまたがる記事やコンテンツをお持ちの方へ。rel=”next” と rel=”prev” を使用したページネーションのご紹介
第四位は Google 主催による検索のイベント、Google Dance Tokyo の告知となりました。今年は Google Dance を大阪でも開催し、第八位にもランクインしているのは非常に嬉しいですね。開催報告(東京、大阪)も公開していますのでぜひ合わせてご覧ください。2019 年も開催できればと思いますので、楽しみにしていてください。
第五位は、新しくなった reCAPTCHA の記事でした。スパムや不正行為を防ぎつつ、ユーザーの利便性も高めることができます。
第六位は Lighthouse に SEO カテゴリが追加された記事となりました。第七位に入った Speed Update に関連して、ページの読み込み速度を計測するツールとしてPageSpeed Insights とともに注目を集めました。新しくなった PageSpeed Insights では、Lighthouse の分析エンジンを使用していますので 2 つのツールで測定する必要がなくなりました。
第九位は https 関連の 3 年前の記事となりました。https の導入が進んでいくことでウェブの安全性が高まりますので非常に嬉しく思います。
そして第十位にページネーションが入ったのも見逃せません。こうした記事に注目が集まる事で、検索ユーザーが探している情報をより見つけやすくなります。
いかがでしたでしょうか?2017 年は検索結果やコンテンツの品質に関する記事が上位を占めていましたが、今年は 2018 年の様々な話題が散りばめられた結果となりました。見落としていた記事などありましたらぜひ年末年始の間にでもご覧いただければと思います。
それでは 2018 年もありがとうございました!
2019 年もよろしくお願いします!
Takeaki Kanaya, Senior Search Evangelist, Google
Google Dance Osaka 2018 を開催しました
イベントには例年通り当ブログでの告知からご応募いただいた方々や、Advanced Hosting Meetup の参加者、ウェブマスター ヘルプ フォーラムのプロダクト エキスパートのみなさんをご招待し、今回は関西の方々を中心に、170 名の方々にご参加いただきました。
イベントは Juan Felipe Rincón による Keynote Speech “Creating the Future of Search Together” から始まり、続く Special Session では Idan Avraham が “The New Search Console & Helping The Long Tail Web” と題して新しい Search Console についてお話しました。さらに Gary Illyes が Google Image Search 画像検索についてお話しました。
そしてQ&A タイムは、金谷武明と小川安奈、そしてセッション スピーカーの 3 名も加わり、Search Console や検索結果に対する疑問など、多くのご質問に回答しました。
また、Google Dance Osaka でも地元大阪の方々を中心に多くの方に Lightning Talk や 15 分程度の短めのセッションを披露していただきました。スピーカーのみなさま、ありがとうございました!(セッション リストは告知の記事でご確認ください)
その他、当日の会場の様子に関しては、今年もハッシュタグ #GoogleDanceOsaka で多くの感想やコメントが投稿されましたので、ぜひご覧ください。
最後に、今回もみなさんから沢山のフィードバックやコメントを頂き、Google の検索チームとしても非常に有益なイベントとなりました。そして何よりもみなさんと楽しい時間を過ごせたことを非常に嬉しく思います。お越しいただきましたみなさん、ありがとうございました!頂いたフィードバックは今後の検索エンジンの改善に役立てていきたいと思います。
またイベントや #ウェブマスター オフィスアワーでお会いしましょう!
※ 残念ながら当日お越しいただけなかったみなさん、検索のご質問はウェブマスター ヘルプ フォーラムやウェブマスター オフィスアワーでも受け付けておりますのでぜひご利用下さい。また、様々なイベントに参加しておりますのでぜひ直接イベントにお越し頂き、その際にご質問いただければと思います。
【SEOで大手に勝ちたい】中小企業様とゼロから始めた成果を出すための奮闘記
ナイルでSEOコンサルタントをやっている日下と申します。
中小企業の担当者の方から
「社内でSEOを頑張っているが、なかなかうまくいかない」
「新しくサイトを立ち上げたい、今あるサイトをリニューアルして大手競合に勝ちたい」
「昨今の検索エンジンの変化が激しく、トレンドについていけない」
といったご相談を多くいただくようになりました。そこで、今回はそういった中小企業でWeb担当をしている方に向けて
- そもそも、中小企業は大手競合にSEOで勝っていけるのか
- どんな考え方や戦略をもってSEOに臨んでいくべきなのか
- 思惑どおりにいかなかったとき、どのように軌道修正していけばよいのか
を私個人の経験からお伝えしたいと思います。
※クライアント様に許可を得て執筆しております。
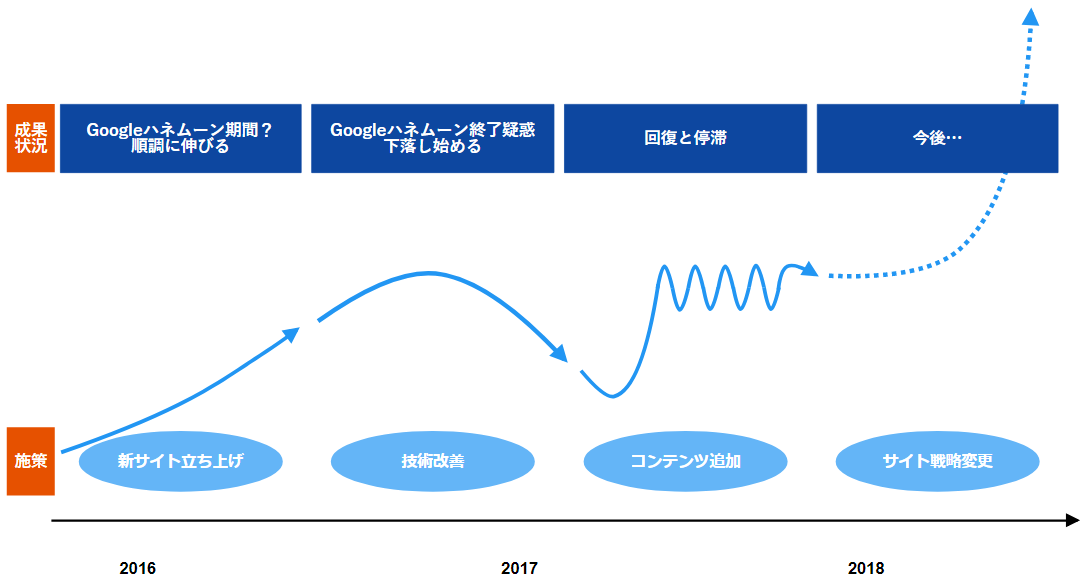
立ち上げから今までの経緯について

上図のような紆余曲折を経てお客様と二人三脚で進めてきましたので
- まっさらなサイトで大手企業と戦っていく大変さ
- 限られた予算とリソースの中でどうやって勝ち筋を見出していくか
- コンサルタントと二人三脚で進めていくことの重要性
…等、SEOの取り組みがうまくいかず悩んでいる方の参考になれば幸いです。
ゼロから合宿免許のポータルサイトを立ち上げる
 2017年の夏頃、合宿免許の斡旋事業を長年行っている中小企業のWeb担当者の方から「Web経由の集客を増やしたいのですが、最近の検索エンジンの変化についていけません」というご相談をいただきました。
2017年の夏頃、合宿免許の斡旋事業を長年行っている中小企業のWeb担当者の方から「Web経由の集客を増やしたいのですが、最近の検索エンジンの変化についていけません」というご相談をいただきました。
今回のプロジェクトでは、ゼロから合宿免許のポータルサイトを立ち上げ「サイト経由の合宿免許申込みの数を増やす」ことがゴールとなりました。
大手企業のように潤沢なWeb予算がない中でも、何とかして成果を出そう!という心意気で設計に臨みました。
大手がひしめく業界で、圧倒的ビハインドからのスタート

SEOの方針を考えるあたり、ナイルはまずお客様のサービス理解・市場調査等を行います。
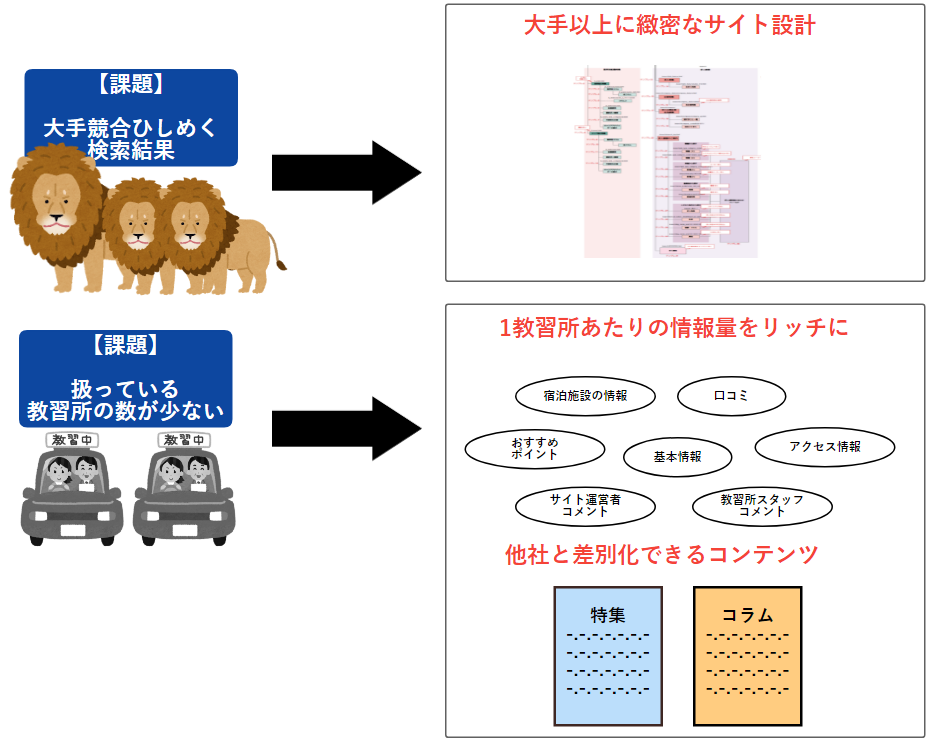
今回の調査ではいくつかの課題が見つかりました。
①ブランド力をもったSEOで強い競合サイトが既に複数存在する
広告でもよく見るような合宿免許の大手ポータルサイトはSEO会社からコンサルティングを受けているケースが多いとのことで、競合他社様はSEO面もよく考えられたサイト設計となっていました。
②扱っているサービス自体はどこも同じであるため差別化しづらい
例えばA教習所に申し込むとした場合、どのポータルサイトを経由で申込みしたとしても、合宿免許の参加費用はほとんど一律で、ユーザーが最も気にするであろう価格設定で差別化はしづらいということがわかりました。
③お客様の取り扱っている教習所の数が、競合他社より少ないためSEOのベースが弱い
ポータルサイトにおいてSEO上最も重要なのは求人や物件などの「商品の数」になります。合宿免許ポータルでも同じで教習所数が多いほど、SEOに有利になります。しかしお客様のサイトは大手サイトの半分程度の規模でした。
④「合宿免許」という一回きりの利用のため、被リンクが集まりづらい
大手競合他社さまはプロモーションにも力を入れているため認知度が高く、Topページで被リンクを得ているケースが少なくなく、それがSEO上も有利に働いているのは明らかでした。また人工的にリンク操作しているサイトも複数見受けられるなど、自然に被リンクを集めて大手競合サイトや人工リンクを用いたサイトに打ち勝つためには時間が必要でした。
これらの課題をクリアするために以下のSEO方針をお客様に提案しました。

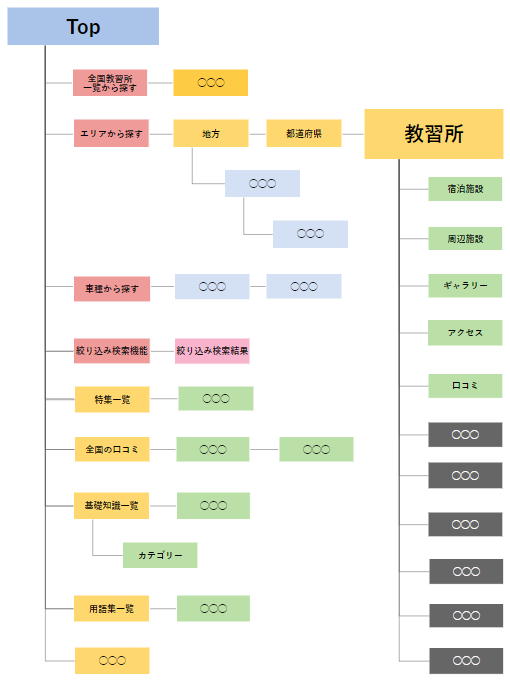
SEOに携わっている方にとっては基本中の基本ではありますが、まずはしっかりと「サイト設計をしっかりと作り込み」「ユーザーにとって有益なコンテンツを積み上げる」ということを愚直に進めて行くことにしました。
〈設計したサイトのイメージ図〉

新サイトリリース。出だしは好調だったがGoogle ハネムーンの影響だったことが後からわかる
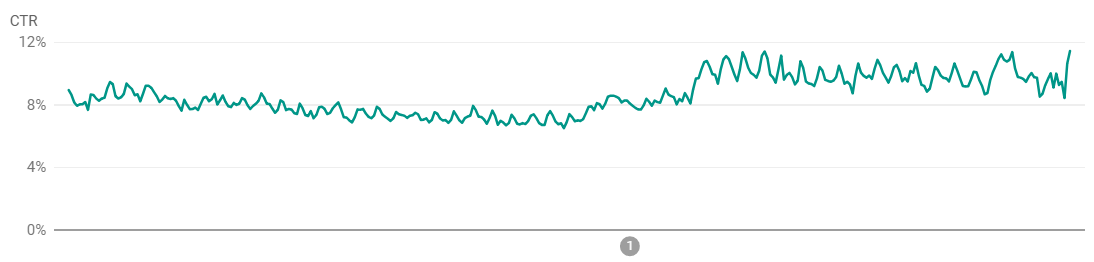
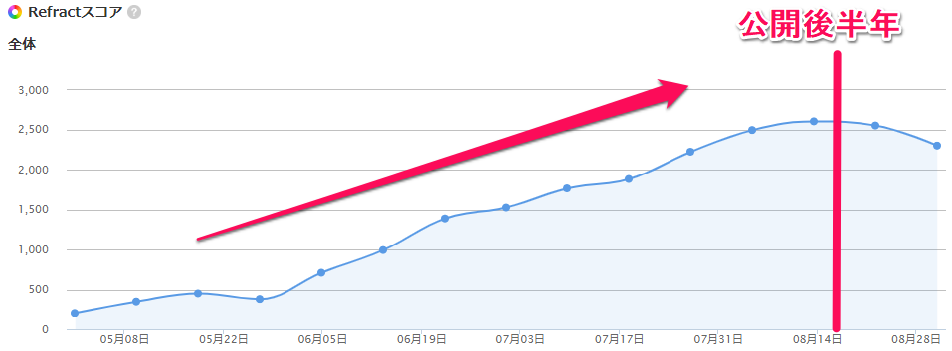
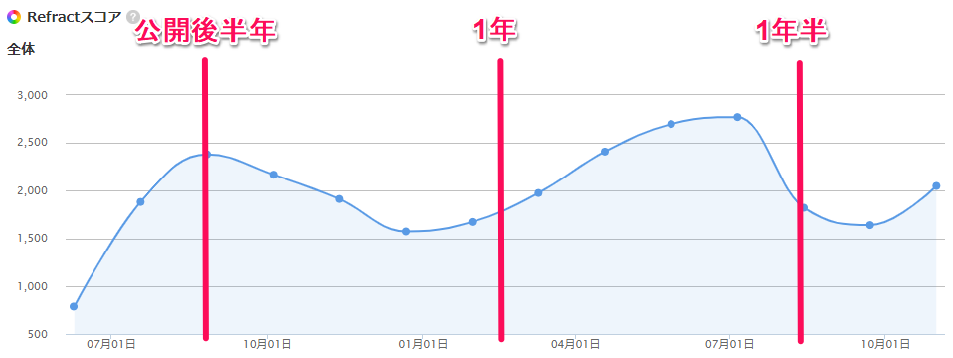
新サイト公開後、大手に半年間はずっと右肩上がりで検索キーワードの順位が向上していき、流入も少しづつ発生するようになりました。(順位に関して言えば、大手のパワーが10とすると、3くらいまで上昇したイメージでしょうか。)

※Refractとは・・・登録した各キーワードの総合順位をポイント換算するナイルのSEOツール
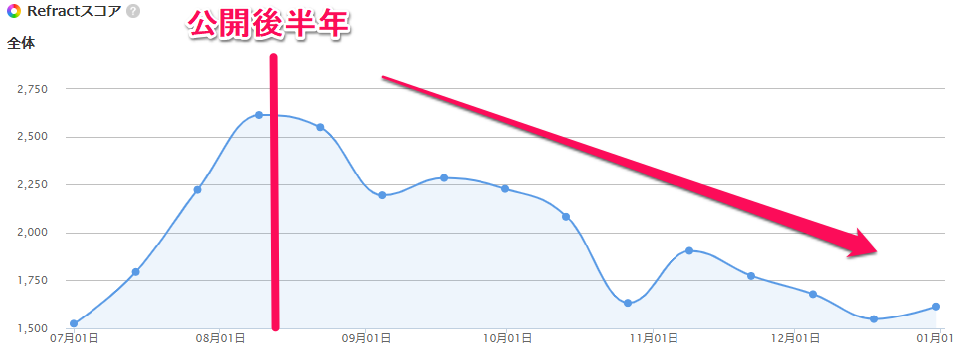
しかし、公開半年を過ぎた当たりから、一気に検索キーワードの順位が下がり始めました。

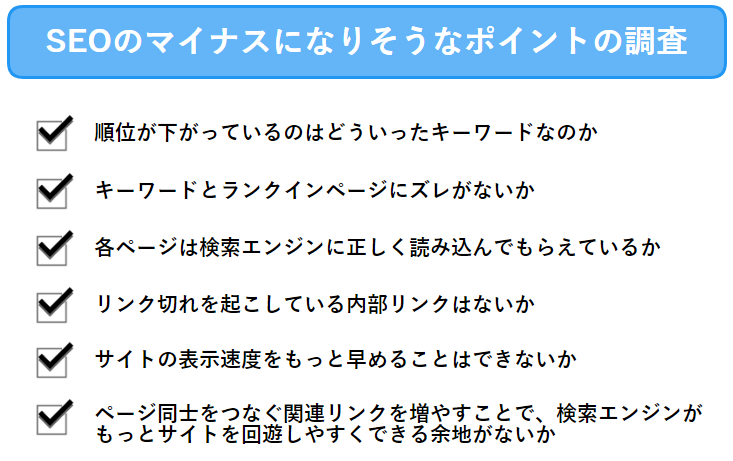
「サイト設計→実装の段階で何かしらのSEO的にマイナスな要素が発生していたのでは」
という仮説のもと「SEO的なマイナスポイントを徹底的に潰す」という方針を取りました。

これら以外にも相当細かく小さなマイナス要因までチェックして個別に対処していきましたが、順位改善の兆しは見られませんでした。
順位が下がったタイミング付近で、検索エンジンの目立ったアルゴリズムアップデートも確認できなかったため、今振り返ってみるとGoogleハネムーンの影響が大きかったのではと感じています。
ちなみに読み物系のコラムに関しては、順位低下の影響をほとんど受けるなく一定の順位と流入を獲得していました。

(コラムなので流入はあってもCVは全然発生しませんでした)
被リンクについてもまったく獲得できませんでした。
コンテンツ資産を積み上げる方向にSEO戦略を変更。一定の成果につながる
順位が落ちている状態をなんとか打開すべく、
「SEO的なマイナスポイントを減らす施策」
↓
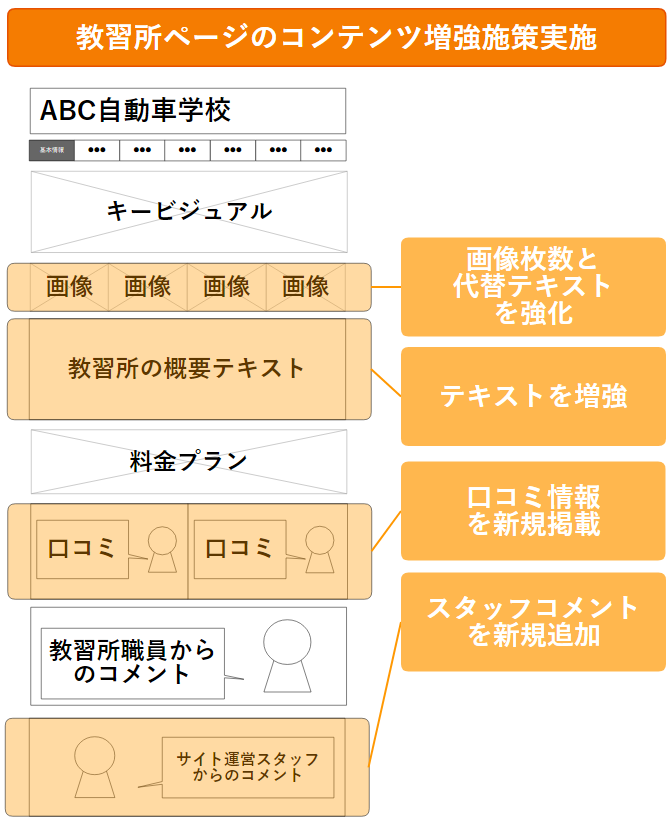
「教習所のコンテンツを強化する施策」
へと方針転換をすることにしました。
元々情報量が多かった教習所ページのコンテンツ量を、さらに厚くすることで情報量を増やしSEOを強化する施策になります。

方針転換してからは、しばらく地道なコンテンツ作成が続きましたが、3ヶ月後には傍から見ても「1教習所あたりの情報量が豊富なサイト」になったと思います。(リソースが非常に少ない中で、ひたむきに情報を集めてくれたお客様にはとても感謝しています)
すべての教習所ページのパワーアップが終わってからちょうど半年後、下がり続けていたキーワードの順位が回復し始め、半年ほど右肩あがりに順位が伸び、Googleハネムーンのピーク時を超える水準に達しました。
しかし、その後もアルゴリズムのたびに上がったり下がったりする状態が続き、現在に至るまで大手の競合サイトに太刀打ちできる状態にはなっていません。

新サイトリリースから現在までの振り返り
2018年10月でサイトが誕生してからちょうど1年半経ちましたが、これまでの取り組みを通してわかったことは
- Googleハネムーンについては短期間のものである認識をもっていたが、半年といった長いスパンで実施されることもある
- 大手の競合が既に複数存在している場合、入念なSEO設計による骨組みがしっかりしたサイトを作ったとしても、それだけで勝っていくことは難しい
- 大手競合よりテキストリッチなページであったとしても、それだけ勝っていける理由にはならない
ということです。最初からわかっていたことではありますが、やはり長年サイトを運営しており、リソースも潤沢な企業に打ち勝つためには時間がかかるということを身をもって知りました。
“ SEOで大手に勝ちたい! ”中小企業が成果を出すためには
これまでの一連の取り組みから、強い競合に勝っていくためには「ブランド力」すなわち「サイトとしての選ばれる理由(独自価値)」を強めて行く必要があると痛感しました。
今回は各教習所ページの情報をポータルサイトの中で一番リッチにしていきましたが、掲載されている情報は他のサイトでも真似できるような二次情報(ネットで知り得る情報)でした。
サイトとしての独自価値を出していくために「実際にその教習所に通った人・その教習所で働いている人しかわからない一次情報」をたくさん集めて、サイトとして打ち出していく方針を現在行っています。

近い将来、中小企業が大手にSEOで勝てるチャンスがきっとやってくる
今回はいつもの成功事例とは異なり、決してプロジェクトとしてうまくいっている事例とは言えません。ですが私が入社して初めて関わったプロジェクトで、2年弱サイトの立ち上げから今まででお客様と共に試行錯誤の中で学んだことを整理するためにもこの記事を書かせていただきました。
SEOの難易度がどんどん上がり、検索エンジンのアップデートで大手サイトであっても「検索エンジンだけに目を向けた」サイト改善を続けた結果、瞬く間に順位が大幅に下落するケースが増えています。
直近の事例でいうと、検索エンジンの医療アップデートの影響により、SEOで強かった実在する医療クリニックの公式サイトが多数のキーワードで検索結果の100位圏外になるケースが頻発していますね。
私もこのサイトで様々な「SEO対策」を行ってきましたが、結局のところわかったのは「ユーザーに選ばれる理由となるサイト独自の価値をもち、ブランド力をいかに高めていけるか」を追求することこそが、これからのSEOで求められることではないかということです。
「大手競合がやっているから」という理由だけで、中小企業が戦略不在かつ見よう見まねでサイトを立ち上げても、徒労に終わるリスクが高いです。
昨今の検索エンジンの進化を鑑みたときに、サイトとしての独自価値が高ければ、ページ数やテキスト量が少なくても大手競合に勝っていくチャンスは今後増えていくと考えています。
「ユーザーにとって本当に満足度の高いページ」であれば、「大手だから」「サイトがリリースして間もないから」といった理由だけで評価を下げられる、というケースはどんどん減っていくことでしょう。
この記事を読んでいただいた自社のサービスに「競合を差し置いて選ばれる理由」が存在し、それをしっかりWebサイト上で打ち出せているか?を今一度考えてみる機会を設けてみることをおすすめします。
【SEOで大手に勝ちたい】中小企業様とゼロから始めた成果を出すための奮闘記はナイル株式会社 - SEO HACKSで公開された投稿です。
ライブストリーム用の Indexing API と構造化データを導入します
ここ数年、ライブ動画のオンライン ストリーミングがこれまでになく簡単になり、セレブ動画からイベント動画まで大きな広がりを見せています。しかし、どの動画が進行中なのか、またいつ動画が始まるのかを見付けるのは必ずしも簡単ではありません。
そこで、Google 検索やアシスタントでライブストリームを簡単に見つけられるようにするため、本日新たに「ライブストリーム構造化データ」を導入しました。ライブストリーム構造化データと Indexing API を使用すると、ライブ動画をいつストリーミングするかを Google に知らせることができます。それにより、ストリーミング中のライブ動画に赤色の「進行中」バッジを表示することも可能になります。
ライブストリーム構造化データをページに追加する
ウェブサイトでライブ動画をストリーミングする場合は、ライブストリームに関するデベロッパー向けドキュメントを参照し、動画がライブ配信であることを示すとともに、配信の開始時間と終了時間を指定してください。さらに、ページ上に動画があることを Google に伝えるために、VideoObject 構造化データを追加する必要があります。
Indexing API でクロールをリクエストする
今回の導入に伴い、Indexing API がライブストリーム構造化データに対応しました。Indexing API を呼び出して、ライブ配信に間に合うようにサイトのクロールをリクエストしてください。Indexing API は、ライブストリームの開始時と終了時、構造化データに変更を加えたときにも呼び出すことをおすすめします。
詳しくは、デベロッパー向けのドキュメントをご覧ください。ご不明な点がありましたら、ウェブマスター ヘルプフォーラムまでお寄せください。皆様のライブ動画が、Google 検索に表示されるのを楽しみにしております。
リッチリザルトが Q&A サイトにも対応します
検索ユーザーはさまざまな疑問の答えを求めて Google を利用しています。
求めている答えが、ユーザー同士が質問に答え合う Q&A サイトで見つかる場合も少なくありません。Q&A サイトには、人気のソーシャル ニュース サイト、エキスパート フォーラム、ヘルプやサポートに関するメッセージ ボードなどがあります。
疑問に対する最適な回答を検索結果の中から簡単に見つけられるよう、Google は Q&A サイト向けの新しいリッチリザルトを開発しました。対応する Q&A ページの検索結果には、上位の回答のプレビューが表示されます。この新しい表示方法により、サイト所有者はコンテンツに適したユーザーにリーチでき、ユーザーは疑問に対する適切な情報をすばやく取得できるようになります。
この機能に対応するには、Q&A コンテンツを掲載しているページに Q&A 構造化データを追加します。構造化データ テストツールを使用することで、ページがこの機能に対応していることを確認し、検索結果でどのように表示されるかをプレビューできます。Search Console では、統計情報とマークアップ エラーの例を確認できます。また、検索パフォーマンス レポートでは、どのような検索クエリに対して検索結果に Q&A リッチリザルトが表示されているかを確認したり、検索結果の推移を確認したりできます。
ご不明な点がありましたら、ウェブマスター ヘルプ フォーラムをご利用ください。
サイト改善の王道手法「A/Bテスト」を行う際のマインドと組織づくりとは
サイト改善の王道手法になりつつある「A/Bテスト」。A/Bテストツール導入のメリットからテストを運用するための心構えと、また、弊社メディア「Appliv」で行った組織を巻き込んだ強化方法について紹介します。
今回は「Googleオプティマイズによるウェブテストの教科書 ~A/Bテスト、リダイレクトテスト、多変量テストの実際~」(マイナビ出版)の執筆に参加した弊社メディア「Appliv」の責任者である針替健太と、デジタルマーケティング事業部でA/Bテストのコンサルティング・代行支援を行っているスペシャリスト飯野佐知子に話してもらいました。
A/Bテストツール導入で実装工数の削減とデータドリブンを実現
飯野:A/Bテストのメリットとしてよく言われていることは、大きなリニューアルを行う際に、失敗してしまった際の人的・資金的なリソースが無駄になってしまうリスクを事前にA/Bテストを行うことで回避できるという点ですよね。
針替:あとは、数値に基づいて改善案を出すことで改善案の精度もだいぶ上がります。数値など根拠がなにもない中で、リニューアルを行ってしまうと感覚や気持ちでリニューアルをやりがちになってしまう。A/Bテストを行うことで、データに基づいてリニューアルの改善案を考えることができます。
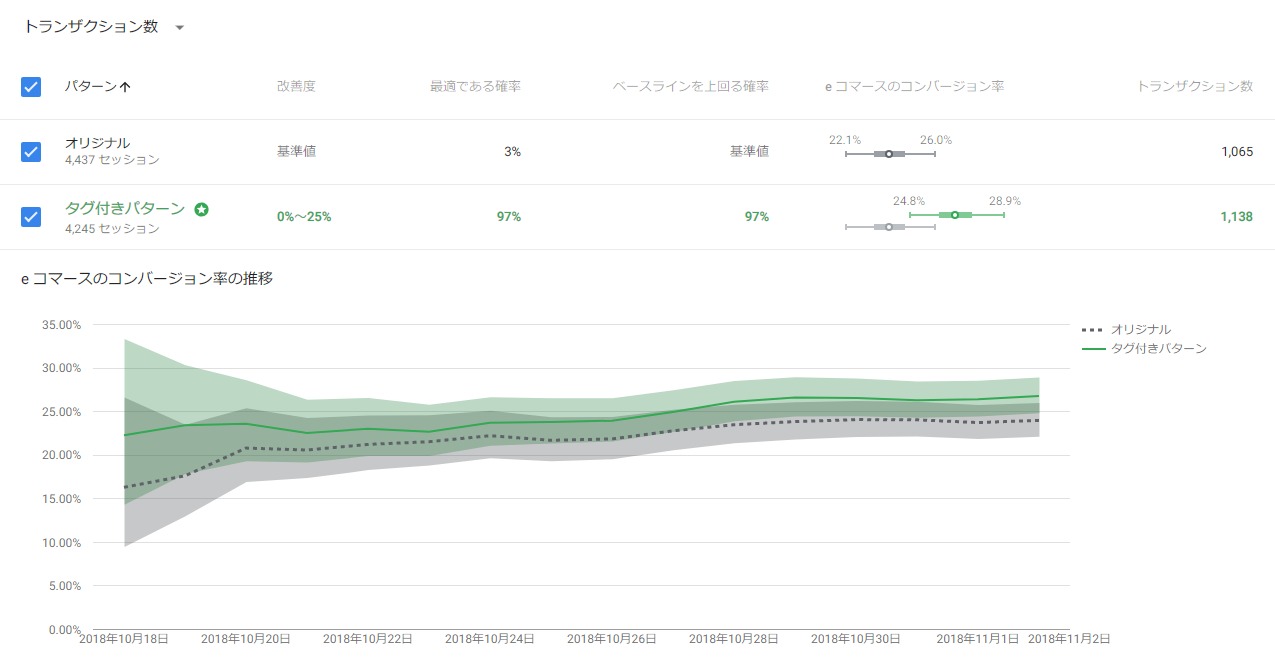
飯野:A/Bテストを行うことで、実際にApplivでもあったような感覚的な意見の効果検証を行う事ができる点はメリットですね。以前まではA/Bテストツールも高価で手が出しにくいものだったけれど、Googleが無料(※一部機能は有料版のみ)でGoogleオプティマイズを公開したことでA/Bテストツール導入のハードルは下がりましたよね。
針替: ApplivでもGoogleオプティマイズを導入したことですごく手軽にテストすることができるようになりました。もともとA/Bテスト自体はやっていたんですが、ツールを使わないでA/Bテストを行おうとすると施策を実装するだけで開発工数が掛かっていました。Googleオプティマイズを導入することで、テストの工数は大きく下げられました。

針替:効果検証も以前は検定を行わずに、Google アナリティクスで集計してなんとなく「コンバージョンが上がってるから成功」みたいな程度で採用することもありましたが、レポーティングや効果検証をするのもGoogleオプティマイズで楽になったし、データドリブンで日々の改善精度も上がりました。
ユーザー視点で仮説を立てCTR145%改善
飯野:Applivももちろんですがクライアントなどの事業をされている方は日々の改善活動が必要で、A/Bテストで確実に成果を積み上げることは必須になってきていますよね。
コンサルティング業務では、A/Bテストを始める前にサイト全体のアクセス解析を行い、改善対象ページの優先度を見極めてA/Bテストを行っています。
Applivではどうやってテストを実施しているんですか?
針替:改善インパクトが大きいところから取り組むべきなので、ユーザーの流入元の大多数を占めているアプリの一覧ページを重視しています。常に何かしらのテストが回っている状態です。
このページでどういう訴求をすれば、Applivの重要視している指標であるアプリストアへの遷移に繋がるか、自然なカタチでおすすめアプリをクリックしてくれるのかを考えています。

飯野:アプリストアの遷移先バナーの文言はCTRに影響してきますよね。
針替:サイトに来たユーザーが自分にあったアプリを探す時にどういう情報を求めているのか、あとは情報量が多すぎないかなど、ユーザー視点で仮説を立て、テストを行ってます。最近でも、おすすめアプリ枠に「Applivおすすめ」というラベルを追加するだけで、CTRが145%改善と成果が出ています。
スピードを落とさずA/Bテストを運用するコツは「決めの問題」
針替: 最近思うことは、うまく行っているときはスピード感をもって改善出来ているが、サンプル数の問題などで、結果に傾向が出にくいテストが重なってしまった時に、慎重になりすぎてしまいスピード感が下がってしまうなと感じてます。
飯野:分かりやすい結果が出ることってそう多くは無いし、逆にそういったパターンのほうが多いですよね。そういう時ってどう判断していますか?
針替:基本的には、「決断する期間を事前に決めておく」ということは常に心に留めています。期間を設定しておかないとズルズルとテストしてしまうので、期間を決めて、関係者で集まって結果について話し合い、次のテストを決めてます。
飯野:私も期間を決めるようにしていて、そのうえでテスト結果に統計的に有意な差が出ていなくても常に安定した傾向が出ていたら、勝ち負けを判断して、次のテストにいくようにします。累積データだけではなく、デイリーのデータも見て、問題ないかと思えるかどうかも参考にすることがあります。
針替:うちもいくつかの指標をみて、他の指標にも悪影響がなく、良い傾向があれば割り切ります。そこはもう「決めの問題」ですよね。
飯野:そう。あと、いい結果が出ないときは一度施策の仮説に立ち返って、結果を突き詰めることを大事にしています。テスト結果では仮説が正しかったかどうかを考えるようにしていて、仮説が棄却できたならそもそもの仮説を見直すように考えてます。
大前提として「仮説ありきの施策」を行えているか
飯野:針替さんがA/Bテストを行う上で、重要だと思うことって他になにかありますか?
針替:A/Bテスト案は大胆に変えないとテスト結果がでないことが往々にしてあるので、これは意識しています。でも、やっぱり「仮説ありきでテストを進めないと意味がない」という点です。とりあえずボタンをオレンジ色に変えてみようと施策を行っても結果は出ないです。
飯野:そもそも仮説がないと何で良くなったのかという原因が分からないし、振り返りや次の施策に活かすこととかもできないです。また、いい結果が得られなかった場合には、テストが終わったらまた別の新しいテスト案をどこかから捻出する必要が出てくるので、PDCA回らなくなっちゃうことってよくありますよね。

針替:あるあるですね。
飯野:でも、仮説が重要ではあるんですが、仮説がないアイデアをだからといって全くダメということにしないようにしています。
みんなの”勘“から出てくるアイデアも意外と当たっていることはよくあります。もちろん施策を行う前にそのアイデアに対して仮説の裏付けをする必要はありますけど、まずやってみてPDCAを回すサイクルを作ることに主眼をおいて、「導入のためのテスト」を行うこともあります。
A/Bテストを組織に浸透させることで様々な視点でアイデアが出てくる
飯野:コンサルティング業務のA/Bテストの初期段階では社内のアナリストを集めて施策案のブレストを行います。最終的な施策の実行、優先度の判断は担当アナリストが行ってますが。
Applivでは施策案の案出しから、実行可否の判断はどうされてますか?
針替:似たような感じで決めてます。今のApplivの運用体制はプロジェクト単位で動いていて、そのプロジェクトの中にマーケッター、エンジニア、デザイナーがいます。
プロジェクトメンバーで話し合い施策案を決めてますが、最終的に、プロジェクトリーダーが優先度つけています。実施決定した施策をプロジェクトメンバーの誰かがGoogleオプティマイズを設定してテストを動かしてます。

飯野:「誰かが」ということは、プロジェクトメンバー全員がA/Bテストの実装や設定ができるんですか?すごいですね。
針替:一通りできるはずです。社内にエバンジェリスト的な人がいないとみんなができるようにならないと思っていました。自分が勉強会を開きA/Bテストの面白さや成果に繋がるといった点をメンバーに伝えてA/Bテストを浸透させてきました。
やっぱり一人で施策案出しをやってると限界が出てくるんですよ。みんながA/Bテストを行える状態を作ることで、自分に無かったアイデアが出てくるようになりました。
ユーザーの気持ちの汲み取りや曖昧な結果は人の判断が必要
針替:基本的には、ウェブテストはどのサイトでもやったほうがいいと思います。だから、A/Bテストはwebでビジネスをしている人全員が導入してもいいと思ってます。
針替:ただし、A/Bテストツールを導入することが目的になってはいけない。目標達成に向けて仮説ありきのテストを行わないと、成果がでなくなってしまった時に結局モチベーションが無くなってABテストを行わなくなってしまいます。
飯野:A/Bテストツールはすごいですし、AIが流行って今まで人がやっていた仕事がなくなると言われてます。ただ、A/Bテストの施策案の仮説立てを行うために、ユーザーの気持ちを考えるとか想像するというところは、まだまだ人の頭で考えないといけないなと思ってます。
針替:Googleオプティマイズは便利ですが、所詮ツールなのでA/Bテストを行う上で一番大事になる「仮説を立てる」「レポート・結果を判断する」といったことは人間が行うことになります。
「仮説ありきの施策を立てる」「レポートとの向き合い方」「テスト結果の判断の仕方」などA/Bテストを行う上でのマインドを本書で紹介しています。そういったマインドを醸成させるためにも本著を読んでもらえると嬉しいです。

・「Googleオプティマイズによるウェブテストの教科書 ~A/Bテスト、リダイレクトテスト、多変量テストの実際~」(マイナビ出版)>
サイト改善の王道手法「A/Bテスト」を行う際のマインドと組織づくりとははナイル株式会社 - SEO HACKSで公開された投稿です。
PageSpeed Insights、Lighthouse の使用を開始しました
Google では、スピードが重視されていることを考慮し、どなたでもページやサイトのパフォーマンスを把握できるよう各種ツールをご用意しています。これまで、こうしたツールでは異なる分析エンジンを使用していたため、ツールごとに最適化案が異なり、混乱を招くこともありました。そこで、本日、PageSpeed Insights(PSI)の分析エンジンとして Lighthouse の使用を開始する運びとなりましたことをお知らせいたします。これにより、デベロッパーはウェブ、コマンドライン、Chrome DevTools を問わず、どこでも同じパフォーマンス分析結果と最適化案を参照できるようになります。また、PSI には、Chrome ユーザー エクスペリエンス レポート(CrUX)で提供されるフィールド データも組み込まれます。PageSpeed Insights API バージョン 5 では、CrUX のデータのほか、Lighthouse 監査のすべてのデータが提供されるようになります。PSI API の以前のバージョンは 6 か月後にサポートを終了いたします。
PageSpeed Insights で提供される情報は次のとおりです。
- ラボデータ: PSI では、Lighthouse を使用してページを取得、分析し、モバイル端末でページがどのように読み込まれるかのシミュレーションが行われます。ページの一連のパフォーマンス指標(First Contentful Paint、Time to Interactive など)を計算し、これらの指標を要約して 0~100 のパフォーマンス スコアで表します。スコアは 3 つのレベルに分類され、90 以上は「良」と見なされます。
- フィールド データ: PSI には、ページの実際のパフォーマンス指標(First Contentful Paint、First Input Delay など)とその origin も表示されます(これを受けて、PSI では origin: クエリのサポートも終了します)。ただし、必ずしもすべてのサイトに表示可能なフィールド データがあるとは限りません。データは、毎日更新される Chrome ユーザー エクスペリエンス レポートを利用し、過去 28 日間かけて収集されます。実際のネットワークの状態や Chrome ユーザーが使用する端末は広範囲に及ぶため、ここでの指標は、ラボデータ欄の指標とは異なることがありますのでご注意ください。
- 最適化案: PSI では、ページのパフォーマンス指標を改善する方法についての最適化案が提供されます。各最適化案には、実装するとページの読み込みがどのくらい速くなるかの見積もりも表示されます。
- 診断: この欄には、ページがウェブ開発のおすすめの設定にどの程度沿っているかについての追加情報が表示されます。
PSI v5 API では、所定の URL について、この新しい分析データと CrUX のデータに加え、すべての Lighthouse カテゴリデータ(パフォーマンス、プログレッシブ ウェブアプリ、アクセシビリティ、ベスト プラクティス、SEO)が返されるようになります。
変更内容について詳しくは、よくある質問をご覧ください。ご不明な点がありましたら、Stack Overflow をご利用ください(その際、質問には pagespeed-insights タグの設定をお願いいたします)。