[[ これはコンテンツの要約です。全文を読みたい方は、私のサイトに来てください! ]]
カテゴリー: SEO(検索エンジン最適化)
SEO (Search Engine Optimization)
検索エンジンの検索結果のページの表示順の上位に自らのWEBサイトが表示されるように工夫すること。
また、そのための技術やサービスです。
現在、SEOはWEBにおけるマーケティングの主流となっています。
WEBサイトがこうも多くなってしまうと、SEOを施さなければユーザーにとって発見しがたいサイトとなってしまいます。
ここではSEOに関連したニュース・情報をまとめています。
WEBマーケティングに関係する情報もこちらで提供します。
順位保証による成果報酬型SEO業者の金額設定
いまさら被リンクについて書くのも何なのだが、いまだに被リンクはSEO業者の飯のタネである。
SEO業者が書いているSEOブログの中に、
「Googleのガイドライン違反は危険なのでやめるべきです」
と書いておきながら、サービス案内には順位保証型のSEOが掲載されていたりなんかして、実に香ばしいっていうか・・・
人間には本音とタテマエがあって、本音は隠すことが多いのにここまでくると潔いっていうか、厚顔ぶりにシビれる。
ある程度SEOを知っているのであれば当たり前のことなのだがもし知らないのであれば、覚えておいて欲しい。
のである。
順位をあげるために確実性のある方法は2つしかない。
- コンテンツを充実させる
- 人為的に被リンクを貼る
この2つしかなく、順位保証型のSEO業者が取りうる選択肢は後者のみである。
前者は、不可能ではないのだが不可能に近い。
コンテンツを充実させることで検索順位は上昇するが、ビッグキーワードで一般的な順位保証型のSEOの成果基準となる10位以内にまで達することは非常に難しい。
あまり上がらないこともある。
コンテンツを充実させると、ロングテールキーワードでの集客は取れるようになることは間違いないのだが、順位が上がるかどうかはやってみなければわからない。
しかもコンテンツの充実のためには多大なコストがかかる。
成果が出るか出ないかわからない施策のために、SEO業者自身がリスクを負ってコンテンツを投入することはできない。
また、SEO業者はあくまでSEO業者にしか過ぎないので、自分でコンテンツを作り出すことができない。
というわけでコンテンツを充実させるといった、順位上昇施策によって成果報酬を得る施策は現実的には不可能なのだ。
というわけで後者の人為的な被リンクを貼るという施策しか選択肢はない。
人為的な被リンクはGoogleのガイドライン違反であり、違反を冒さない順位保証型SEOっていうものは存在しないのだ。
「Googleのガイドライン違反は危険なのでやめるべきです」
と言いながら、順位保証型SEOを社業として行うことは矛盾以外の何ものでもない。
私は以前「SEO人のポジションとポジショントーク」という記事の中で、ブラックハットを倫理的に否定するつもりはないと書いた。
ブラックハットを否定するのではないが、この種のポジショントークは否定しなければならないと思っている。
これは明らかに騙しであり、騙そうとする対象は検索エンジンではなくクライアントであるからだ。
でも当社の順位保証型SEO施策は違反ではありません。」
こんな嘘はある程度知識があれば一瞬で見破れる。
しかし、私が憤りを感じるのは正しい知識を持たない素人を騙そうとしていることがミエミエだからである。
熱く語ってしまったが、順位保証型SEOとはイコール人為的被リンクであるということがここまでのおさらいだ。
さて、それでは
これはSEO業者の立場に立って考えるとわかりやすい。
一見割安に見える料金設定も、業者の都合であることが多いことがわかるだろう。
大手業者であれば何も施策を行うことなく、順位が上がった時だけ成果報酬を取ろうとすることはない。
(順位保証型であれば、所定の順位に達すれば課金が発生するため、実際はほとんど何も施策をしないインチキ業者も存在する)
大手業者や良心的にやっている被リンク系の中小零細業者はボッタクる意図ではつもりはやっていない。
なのになぜ高いか?
その理由は
のである。
ビッグキーワードになればなるほど、課金金額が高くなるのもこれが理由だ。
いくら被リンクを貼ろうと何をしようと、ビッグキーワードになれば上位表示は難しい。
とにかく1サイトあたり月額30,000円もらいたいと考えたとする。
(これくらいの金額はSEO業者としては割りと普通の設定である感じ)
成果に関係ない固定課金だったら月額30,000円もらえばよい。
ところが、競合サイトとの兼ね合いによって上位に食い込める確率が変わってくる。
上位表示できる確率が5分の1ぐらいしかなさそうと推定したら、30,000円では受注できない。
この場合だと金額を単純計算すると5倍する必要があり、150,000円という金額が適正な金額になってくる。
(実際はこの計算は正しくはない。コインを投げて2回投げても表が100%出るとは限らないのと同じである)。
上位表示できる確率が10分の1であれば、10倍して300,000円が適切であろう。
順位保証による成果報酬型SEOは高く見えるのだが、このような理由で致し方がないのだ。
さて、最近(でもないか)、1キーワードではなく、3キーワードとか5キーワードとかでも上限金額が同じであることが多い。
1キーワード上位表示しても、150,000円だが、5キーワード全て上位表示した場合でも150,000円という設定。
このように割安な感じになる。一見するとお得な気がするがどうしてこうなるのだろうか?
1キーワードだけだと上位表示できる確率は5分の1というケースであれば、5キーワード設定することができれば単純計算で100%の上位表示確率になる。
(実際はいずれのキーワードでも上位表示しない確率は、0.8の5乗となり、32.768%の確率でどのキーワードも上位表示しない。どれかのキーワードが上位表示する確率は67.232%となる)
どのみち、キーワードは分散させなくてはいけないので、分散させるキーワードについても成果報酬対象キーワードにすればいいだけである。
例えば、「タラバガニ通販」というキーワードで上位表示させようとさせる場合でも、全てアンカーテキストを「タラバガニ通販」にしてしまうわけにはいかない。
全て同じアンカーテキストにしてしまうと、アンカーテキストが不自然にかたよるため順位が上がりにくくなったり、ペナルティになる危険性が著しく増えるからだ。
だから、アンカーテキストはバラけさせなければならない。
そのバラけさせる中に、
「タラバガニ激安」
「タラバガニお歳暮」
「カニ 訳あり」
「お歳暮 カニ 通販」
といった、成果対象キーワードを含めればアンカーテキストが分散して安全性が増す(安全性が増すってだけで、安全になるわけではない)。
なので、施策の手間はさほど増えず、成功率は上がるのでキーワードが増えると安くなったりするわけだ。
とはいっても、これは別にSEO業者がクライアントを騙しているわけではなく、それでクライアント側が納得するならばお互いの利害が一致したということであろう。
運が良ければ複数のキーワードで上位表示することもあるわけだし。
この料金設定は業者・クライアント双方にメリットがあるため、順位保証による成果報酬型SEOとしては最も合理的な料金設定であると思う。
でも、2つ気をつけてもらいたいと思うことがあるので最後に書いておこう。
上位表示された場合は課金されてしまう
ビジネス的に有用性が低いキーワードでも課金されてしまう。
月間検索数が少ない競合の少ないキーワードが混ざっていると、そのキーワードだけ上位表示されて課金されるという嬉しくない事態が起こり得る。というか、こんなケースが普通に起こる。このリスクを納得した上で施策を依頼するか、全てのキーワードがビジネス的に費用対効果に見合うことを確認するべきである
当然ペナルティの危険がある
これは前述したとおり。
リスクを甘受することができるか?
ペナルティを受けた場合の対応策があり、ビジネスに与えるダメージを食い止める策があるのか?
当然ながら最も重要なポイントである。
私は基本的には人為的な被リンクはおすすめしないのだが、ビジネス的なデメリットを理解した上でこれをあえてやるという選択肢はあり得ると思っている。
しかし、デメリットは非常に大きいのでお勧めはあまりできないというのが私の考えではある。
スマートフォン版サイトがないのにスマホとPCで検索順位が全然違う、という事例を調べてみた
6月に、「スマートフォンユーザーにとって著しくユーザーエクスペリエンスを損ねるような実装をしている場合、スマートフォン検索においてのみランキングを下げることがある」というような話題がありました。
※参考:Google ウェブマスター向け公式ブログ: スマートフォン向け検索でのランキングの変更について
先日、うちのメンバーに頼まれてあるクライアント様のサイトを調査してみたところ、それに近い話題で、ただちょっと特殊っぽい事例にあたりましたので紹介しておきます。
結論:スマホでは普通に見れるけどGooglebot-Mobileには不適切な転送設定されていた
ざっくり言いますと、「通常のスマホブラウザでは問題なくレスポンスが返されてサイトが閲覧できるのに、スマートフォンのUAを持ったGooglebot-Mobileに不適切なリダイレクト、具体的には『全てTOPページへ転送』のような設定がされていた」という状態でした。
と言われても何のこっちゃピンと来ないという方も多いと思いますので簡単に解説していきます。
解説
まず状況としては、
- 少し前からスマホ検索でのみ検索結果に表示されなくなった
- でもスマホサイトもないし、スマホでの閲覧も問題なく出来る
- 変なリダイレクトがかかってたりする様子もない
- PCサイトでは問題なく検索トラフィック伸びてるのにスマホだけ激減してる
という感じで、最初は検索結果のバグかテストか何かかな?とも思ったのですが、それなりの期間そういう状態だったのでそういうわけでもなく、何かしら致命的な問題があるはずと思って改めて調べてみたわけですがしばらくの間は良く分からんという感じでした。
ようやく思い立ってFetch as Googleで投げてみた
ちなみにFetch as Googleって何、という人のために言うと、「Googlebotがどういう風に情報を取得しているのかを確認できる、ウェブマスターツールの機能」です。こんな感じです。

こんな風にURLとクローラーを指定すると、

こんな風にクローラーが受け取る情報を表示してくれます。(↑はテストなので気にしないで下さい)
さて話を戻しますが、ChromeでUAとかいじくりながら色んなUAでアクセスしてみても全部通常に見れて、冒頭の記事にあるように「スマホ閲覧に苦しいくらい表示が遅い」なんてこともないし、何だろうなあと思いながら色々見てたのですが、「あ、Googlebotで見てない」とようやく気付いてウェブマスターツールでFetch as Googleで投げたんですね。
そうしたら案の定、スマホUAを持ったGooglebot-Mobileでアクセスすると「リダイレクトループになる」とか「全てのURLがTOPページにリダイレクトされる」的な感じになっていました。Fetch as Googleで取得した情報は以下のようなものでした。
HTTP/1.1 302 Found
Date: Wed, 13 Nov 2013 11:36:07 GMT
Server: Apache
Location: http://www.**********.jp/
Keep-Alive: timeout=15, max=99
Connection: Keep-Alive
Transfer-Encoding: chunked
Content-Type: text/html; charset=iso-8859-1<!DOCTYPE HTML PUBLIC “-//IETF//DTD HTML 2.0//EN”>
<HTML><HEAD>
<TITLE>302 Found</TITLE>
</HEAD><BODY>
<H1>Found</H1>
The document has moved <A HREF=”http://www.***********.jp/”>here</A>.<P>
</BODY></HTML>
※この辺りの見方についてはHTTPステータスコードについての記事を参考にしていただければと。
まとめ
「スマホ版のサイトを持ってないなら、変な仕様になってスマホ検索結果で変な結果になることはないはずなんだけどなあ」というところでちょっと先入観ありましたがあくまで情報を取得してるのはGoogleのクローラーなのですからそちらでチェックしないといけないですね。
あまり汎用的ではない話題だと思いますが、ここ最近だけでも数回、スマートフォン検索での検索結果が下がった、などの相談を頂きましたが、どれも不適切なリダイレクトなどの初歩的な設計ミスが何かしら発生しているという状態でした。
そもそも冒頭にあるような話題をキャッチアップしていなかった人は必ず知っておくべき事項ですし、こういう細かな設定ミスでもトラフィックに重大な影響を与える可能性もあるということで、きちんと予備知識として再確認をしておけると良いですね。
ヴォラーレ株式会社 土居
おすすめの記事
3秒で消える写真、6秒動画、140文字が世界を征服している理由

制約メディア。それは、ユーザーにプラットフォーム上でコンテンツを作成することを勧めるが、意図的な制約が付いている革新的な製品カテゴリだ―恐らく、Twitterの140文字が最も有名な例だろう。
今ではこういったアプリは非常にたくさんあり、中でも成功しているのが以下のようなものだ:
なぜコンテンツ制作に制約を強いることによって、製品をより成功させるのだろうか?多い方が良いのでは?これらの製品はどれも制約をなくしたらもっと良くならないだろうか?さらには、全ての制約が機能するのか、それともそれは全て気まぐれなのだろうか?
私は、制約とは製品を機能させるのに欠かせないものであると主張するつもりだ。制約メディア製品における高いエンゲージメントは、コンテンツ制作にとっての1%の障壁を打ち破る能力に基づいている。この1%ルールは、WikipediaやYouTubeのようなユーザー生成コンテンツサービスの有名な経験則で、ユーザーの1%がコンテンツを作成し、9%が編集とキュレートをし、90%がただ座って見るだけだと言われている。
もちろん、ユーザーのたった1%だけに積極的にコンテンツを作らせることは最悪だ。そこで、それを解決する方法について話そう。
摩擦のないコンテンツ作成
明白なのは、制約メディアアプリがコンテンツの作成を簡単にするということだ。誰でも140文字で入力することができるし、写真を撮ることができるし、ボタンを押して6秒ループ動画を作ることができる。これを、従来のブログのような大きな空欄のテキストエリアやPhotoshopのような高度なフォトツールと比較してみるのだ。それらを使用するためには、もっとクリエイティブなエネルギーが要求される。
もっと興味深いことは、これらの制約が製品UIのシンプルさにどのような影響を与えるかだ。これらの制約は、製品をよりおもちゃのように使い易くして、より少ない数の使用事例をサポートできることを意味する。時には、SnapchatやVineのように、あなたは1つのボタンで全てのやり取りを実行することができる。ただボタンを押すだけでコンテンツを作成し、リミットに達したなら、全て終了だ―コンテンツを編集したり再アレンジする心配はない。
コンテンツと製品UIの両方のシンプルさが、全ての体験をより方向性を持ったより高いコンバージョンにするのだ。
配信することよりもコミュニケーション
簡単なコンテンツ作成を構築したなら、次のステップは、コンテクストを配信することではなくコミュニケーションにシフトすることだ。それが高いレベルの参加を促す。1%ルールは、紙面上は聞こえが良いが、コミュニケーション製品のコンテクストの中でそれについて考えてみるのだ。Eメール、IM、Skype、携帯メールのコンテンツ作成のパーセンテージはどうだろうか?それは1%より高いのは確かだし、もしかすると100%に近いかもしれない。コミュニケーションのポイントは、全関係者が他の人に向けられたコンテンツを作成し、全ての人が参加するということだ。
Twitterには@メンションがあり、Dribbbleにはリバウンドがあり、Snapchatはコミュニケーションが全てだ。メディアは他の人に対して向けることができ、お互いに話をするための本質的なコンテクストがあるため、これが人々に参加を促す。これが、健全なユーザー同士のエンゲージメントに基づいたメール通知をもたらす。そして、これが、頻繁な参加、バイラリティー、その他様々な良いことを活発にする。
返信は作成より簡単
ゼロからコンテンツを作るのは難しい。同様に、コミュニケーションの発端になることも難しいことがある―見知らぬ人に自己紹介をしたことのある人ならその気持ちを知っているだろう。しかしながら、返信をするのは簡単だ。もし誰かがSnapchat上で変顔をした写真を撮れば、自然な反応は変顔をやり返すことだ。さらには、もしあなたがその写真が自分に対して特別に送られたものだと知っていれば、あなたは返信する義務があるように感じる。
どちらかといえば、これが制約を増大させる―あなたには、自分が誰に返信すべきかを知っているという制約、およびあなたに送られるコンテンツの種類という制約がある。そして、驚いたことに、これらの制約が送り返すものを思い付くのをより簡単にするのだ。
分散を減らすことによってカジュアルなコンテンツをOKとする
見せびらかしを好きな人などいない。実際、あまりに見せびらかしの多すぎるプラットフォームは、人々が参加しない傾向があるというおかしな社会規範を導く。人は、よりスキルのあるもしくはより時間のある人たちと競いたくないからだ。
一方、制約されたコンテンツ制作は、スキルの低いユーザーとスキルの高いユーザーの入力における分散を減らし、それによって全ての人が楽しむことができるようにする。これの最も良い例えは、キックボールとプロ野球の違いのようなものかもしれない。前者は、勝つことではなく、スポーツのレベルを下げることによって全ての人を参加させることが全てだ。Dribbbleは、自分が今取り組んでいる作品を400×300の“ショット”で投稿することが規範の一部になっているデザイナーのコミュニティだ―つまり、より頻繁でエンゲージメントが多いことを意味する。これを最大でも年に一度しか更新しないポートフォリオサイトと比較するのだ。
コンテンツの発見可能性も重要な因子だ。もしあなたが、より努力を要するコンテンツもしくはスキルの高いコンテンツを見つけるのを簡単にしすぎると、コンテンツ消費体験は向上するかもしれないが、コンテンツ制作を妨げるスコアボードのようなものを作り出す。それは、両立しないのだ。Snapchatのプライベートで一時的なコンテンツは、くだらない自分撮り写真を投稿しても安全な唯一の場所であることを意味する。
さらなるエンゲージメントを使って何をするのか?
上の全てのことは、より頻繁で誰でも受け入れるコンテンツ制作へとつながる。これがトラクションの原動力となる。より頻繁な使用は、リテンションの原動力となる自然なユーザー間の通知を後押しすると同時に、ユーザーにバイラルループを体験させるより多くの機会を意味する。例えば、Snapchatの場合、あなたが返信した後に写真の受取人を追加で何人か含めることをユーザーに要求するのは簡単になる。もしくは、あなたが6秒動画を作った後に、それを異なるソーシャルネットワークで共有することをユーザーに要求するのは簡単だ。
だから、今度あなたが新しいソーシャル製品をデザインする時には、制約を追加することを検討しよう。それは独裁的な制約ではない。コンテンツ制作を簡単でよりコミュニケーション指向にし、あなたの求める社会規範を生み出す制約にするのだ。それが、1%を打ち破る一番の方法だ。
この記事は、@andrewchenに掲載された「Constrained media: How disappearing photos, 6 second videos, and 140 characters are conquering the world」を翻訳した内容です。
セマンティック検索を無視できない10の理由
検索が、Vogueの9月号で特集されている。9月号は是が非でも読んでもらいたい — なんとグーグルグラスを装着するモデルが10ページに渡り掲載されているだけでなく、ヤフーのCEO、マリッサ・メイヤー氏が大々的に取り上げられ、モデル顔負けの存在感を放っているのだ。

Vogueの検索特集
グーグルグラス、そして、検索業界の最新のトレンドは、「ホット」である。もはやギーク特有の領域ではなくなり、オシャレで流行の最先端に位置する存在となった。
テクノロジー(そして、ファッション)は、「今後、絶対に欠かせなくなるアイテムを提供する」と言う意味では同じである。今月のVogueを検索業界で絶対に必要になるアイテムの兆しと考慮すると、次世代の検索 — つまり、セマンティック検索 — は、間もなくマーケッターにとって欠かせないツールになると推測することが出来る。
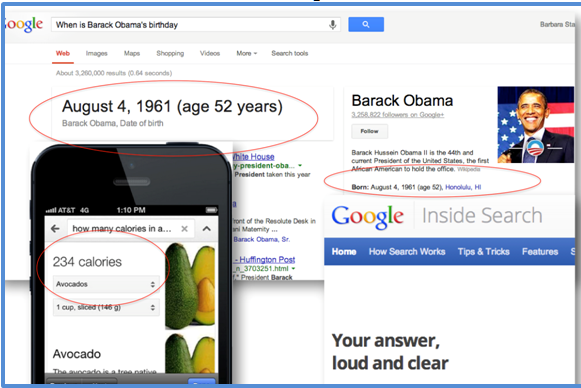
1. セマンティック検索 = アンサーエンジン
ナレッジグラフ(または、あらゆるエンティティグラフ)は、検証され、確認が取れた、内部の構造化されたデータで構成されている。そして、このデータが、アンサーエンジンの潤滑油となる。
アンサーエンジンへの進化は、自然であり、検索エンジンの長期的な目標である。なぜなら、アンサーエンジンは、結果のリストを通した検索よりも、優れたユーザー体験をもたらすためだ。また、答えは、通常のコンピュータのスクリーンではなく、代替的なデバイス(グーグルグラスや時計等)での表示に向いている。
適切な形式で、適切なタイミングに、適切な情報が提供されるようになれば、大幅に利便性が向上するはずである。これは、グーグルナウおよびグーグルナウのカード形式で提供されている — ちなみに、グーグルグラスは、この形態のデバイスの最終的な製品ではない(実際に、グラスオミックスを始めとする取り組みが行われている)。
近い将来、エンティティグラフの検索結果で「見つけてもらえる」ように、ナレッジグラフでエンティティとして存在することが必須になる。

アンサーエンジン
2. セマンティック検索 = コンピュータが判読可能
セマンティックウェブ、つまり、HTMLのページに埋め込まれた構造化マークアップは、特定のトピック/テーマに関する情報を検索エンジンのクローラーが読むことが出来るようにする役目を持つ。
このマークアップをウェブサイトに盛り込んで(まずはschema.orgから着手する)、ターゲットのオーディエンスが検索エンジンに尋ねる質問の答えを提供するように心掛けてもらいたい。
3. セマンティック検索 = SERPの表示の強化 & 支援
検索エンジンは、セマンティックテクノロジーを活用して、より優れたユーザー体験を作り出す。グーグルのリッチスニペット、ビングのタイル、そして、ヤフー!のサーチモンキーの結果は、全て「表示を強化」することをモットーに掲げており、SERPをユーザーにとって魅力的にする — その結果、とりわけクリックスルー率が改善される効果が見込まれる。カルーセルおよびナレッジグラフの結果もまた、目覚ましいユーザー体験を作り出す「表示の強化」に貢献している。
デバイスごとに最適化するのが、理想的な表示のメカニズムである。このユーザーインターフェースは、A/Bテストタイプの実験をリアルタイムで実施し(グーグルは、通常、24点のテストを一度に実施している)、それぞれのGUIに対する最適なユーザー体験/レスポンスを特定することが可能である。
(最も正確であり、最も細かく、しかも)最新、そして、最高のセマンティックマークアップを利用する必要がある。こうすることで、新たなスニペット、または、強化された構造化デ-タが検索結果に反映される度に、何もしなくても後押ししてもらえるようになる。
4. セマンティック検索 = ウェブページの認証
検索エンジンは、適正な構造化データを抽出して、ページの内容が妥当である点を認証する。この認証は、ウェブページに対する信頼をさらに高める効果がある。
ページのコンテンツと構造化マークアップは、データフィードやAPIを介して提供する情報と一致させる必要がある。その結果、コンテンツの認証をさらに進めるだけでなく、さらにデータソースが増え、ウェブページ上で機械の学習/トレーニングが可能になる。
schema.orgのマークアップが、人間のユーザーに提供しているコンテンツと一致していること、そして、APIやデータフィードを介して提供している情報と一致することを確かめてもらいたい。
5. セマンティック検索 = ソーシャルメディアの採用
グーグルの検索エンジンは、セマンティック検索を通して、会社に対して、グーグルプラスへの加入を促している。
ブランドや会社に対してグーグルプラスのページを作成すると、知名度や認知度が上がり、また、グーグルプラスのページを高く評価すると、ナレッジグラフでその会社が存在することを裏付ける効果が見込める。
もはや絶対に必要ではなくなったが、rel=publisherをウェブサイトに実装し、グーグルプラスのページにリンクを張ろう(詳細はこのページで確認してもらいたい)。

エンティティグラフ検索では、エンティティとして認めてもらう必要がある。
6. セマンティック検索 = グーグル+オーサーシップ リッチスニペット
グーグル+は、オーサーシップのおかげで、個人による利用が進んでいる。
オーサーシップマークアップを使うと、認証済みのオーサーに対するビジビリティが上がるだけでなく、オリジナルのコンテンツの功績を直接作者に認めることが出来るようになる。その結果、別のサイトからコンテンツを盗用するサイトは、最終的にオーソリティが減っていく(その結果、ランキングに影響が出る可能性がある)。
パブリッシャーは、時間を割いて、オーサーシップマークアップとschema.orgのarticleマークアップを適切に実装するべきである(articleは、SERPで「in-depth article」(詳細な記事)として提示される確率を上げる)。
7. セマンティック検索 = 内部の構造化データ
内部の構造化データ(信頼されているソースによって検証され、認証されたデータ)は、推測や推奨等、様々な用途に活用される可能性がある。グーグルは、この手の「ビッグデータ」の利用を極めている。ただし、結果に対して活用する際のあらゆるデータの法則 — GIGO(ゴミを入れたら、ゴミしか出てこない)を忘れないでもらいたい。
そのため、スパム丸出しの手法を利用する行為も、グーグルに無効な情報やゴミのような情報を与える行為も認められない。こんなことをしていては、グーグルに信頼してもらえなくなる。SEOに携わる者として、どのようなマイナスな影響が押し寄せるか、よく理解しているはずである。劣悪な情報ほどひどいものはない。
8. セマンティック検索 = 検索の未来
内部の既に明らかになっている事実、そして、「コンテキスト」または「知識ベースの区分」により、コンピュータ(および検索エンジン)は、新たな情報を引き出すことが可能になる。また、有望な推論メカニズムと共に用いることで、未来の知的な「スタートレック」型コンピュータが誕生する。最低でも、既にグーグル等の検索エンジンは、「セマンティックネットワーク」またはナレッジグラフを行き来して、基本的なつながりを導いている。
このポテンシャルについてよく考えてもらいたい(SFの世界の話と思われていたこと)。そうすれば、検索の未来が見えてくるかもしれない。
9. セマンティック検索 = schema.orgのオントロジー
検索エンジンが、schema.orgのオントロジー(または、コンピュータ内のボキャブラリーやコンセプトの描写)を活用する際、このようなコンセプトは、事実上、言語には依存していないことになる。
その良い例がDARPA TIDES プログラムである。また、グーグルは、様々な言語で「リッチスニペット」をサポートしている — このページを参考にする限り、中国語、チェコ語、オランダ語、英語、フランス語、ドイツ語、ハンガリー語、イタリア語、日本語、韓国語、ポーランド語、ポルトガル語、ロシア語、スペイン語、そして、トルコ語に対応しているようだ。
そのため、別の言語圏の消費者をターゲットにしているなら、リッチスニペットの対応言語を確認するべきである(ターゲットのオーディエンスなら、その国の言語で構造化マークアップを実装することが可能だ)。
10. セマンティック検索 = ユーザーの意図を理解する
検索エンジンは、セマンティック検索を使って、ユーザーの意図をより正確に理解する。これは、最も重要なポイントの一つに挙げられる。
ユーザーの居場所、検索履歴、デバイスのタイプ、日常的な習慣等は、ユーザーが質問した際に、検索エンジンがその意図を理解する上で、全て役に立つ。
「コンテキスト」が追加されると、検索エンジンは、クエリを絞り込み、抽出した情報を明確に定義し、答えに対する検索のスペースを限定し、そして、当然ながら、適切なタイミングで、適切な答えをユーザーに提供しやすくなる。
台頭著しいインターネットならではなの「物事」等の要素を加えていくと、検索エンジンにとって、どれだけ有益であるか、そして、検索の要素として、どれだけ重要なのかが見えてくるのではないだろうか?これ自体、記事のトピックになる。
ユーザーの意図をより正確に特定すると考えられているシグナルは他にも数多くある。このタイプの(または、少なくとも、さらに分かりやすい)シグナルを意識し、オーディエンスをターゲットにする際に考慮してもらいたい。
まとめ
要するに、セマンティック検索は、検索業界の一大ムーブメントとして頭角を現しており、SEOのベストプラクティスを活用したいと望むなら、絶対に理解してもらいたい。恐らく、セマンティックSEOは、SEOの関係者がこのコンセプトを活用する仕組みを描写する用語として、使われるようになるのではないだろうか。
この記事の中で述べられている意見はゲストライターの意見であり、必ずしもサーチ・エンジン・ランドを代表しているわけではない。
この記事は、Search Engine Landに掲載された「10 Reasons Why Search Is In Vogue: Hot Trends In Semantic Search」を翻訳した内容です。
SEO内部対策|検索流入数を一日で30%増加させた時に行った20の事
エンティティ&セマンティック検索が導く未来のSEO
先月、私はベテランのセマンティック検索のストラテジストであるバーバラ・スターにインタビューを行った。この記事の中で、エンティティ検索に焦点を絞り、検索の未来を想像してもらいたいと読者の方々にお願いした。スター氏と私は、関連性の高い、コンピュータが認識可能な「エンティティ」を利用して、具体的で、よく絞り込まれたクエリに対する答えを提供する「アンサーエンジン」について議論を行った。
ハミングバード
10月26日、グーグルは、ハミングバードアップデートを実施し、アンサーエンジン化をさらに進めた。ダニー・サリバンは、ハミングバードアルゴリズムに関するライブブログの中で、古いアルゴリズムのパーツを維持しながらも、グーグルが、急速にセマンティックウェブのテクノロジーを採用していると指摘していた。これは、「テキストリンク」から、「答え」に進化するためのグーグルのソリューションである。このシステムは、検索用語ではなく、ユーザーの意図に焦点を絞るセマンティックテクノロジーに重点を置いているため、より正確な結果を、より早く提示することが可能になる。
グーグルのアンサーエンジンへの方針転換を振り返ってみよう。まず、ナレッジグラフを導入し、続いて、音声検索、そして、グーグルナウが登場した。全て答えを提供するための取り組みであり、時には質問を予測することも出来る。答えを提供するため、グーグルは、キーワードではなく、エンティティに頼る。
そもそも「エンティティ」って何?
エンティティとは、人物、場所、そして、物事を指す。エンティティを紹介する上で、グーグルのナレッジグラフがエンティティグラフであり、これは、セマンティック検索(あるいはエンティティ検索)を活用する最初の試みであったことを理解してもらいたい。
それでは、「エンティティ検索」とは何なのだろうか?簡単に言うと、エンティティ検索とは、検索クエリに答えるために、認証された情報源を割り当てつつ、ボットが、ユーザーの意図を正確に理解するためのメソッドである。

非構造化データ vs 構造化データ
過去20年間、インターネット、検索エンジン、そして、ウェブユーザーは、非構造化データに対処しなければならなかった。非構造化データとは、所定のデータモデルによる整理、もしくは、分類を行っていないデータのことである。このように、検索エンジンは、ウェブページ内のパターン(キーワード)を理解することは可能だったものの、ページに対して意味を与えることは出来なかった。
セマンティック検索は、各情報をエンティティとしてラベル付けして、データを分類するためのメソッドを提供する — これが、構造化データと呼ばれるものだ。 大量の非構造化データを含む小売の製品データを例にとって考えてみよう。データの構造化を進めると、小売店やメーカーは、非常に詳細で正確な製品データを検索エンジン(マシン/ボット)に見てもらい、理解してもらい、分類してもらい、そして、認証した情報の文字列として、まとめてもらえるようになる。
セマンティック検索やエンティティ検索が、改善するのは、小売製品のデータだけではない。schema.orgのschemaの種類に注目してもらいたい — このschemaは、構造化されたデータによるウェブ(固有の識別子を持つエンティティ)を作るための技術的な言語であり、機械による認識が可能になっている。機械が理解することが可能な構造化データは、曖昧ではなく、信頼性が高い — ウェブ上のその他のつながりを持つデータソースと比較して、照合を行うことも可能である。
構造化データ、 トリプル & トリプルストア
セマンティック検索は、フェイスブックのオープングラフプロトコルのようなボキャブラリ、もしくは、RDFaやマイクロデータのようなシンタックスを使って、構造化データを作成する。構造化データは、トリプルストアからのインポートおよびエクスポートが可能である。この点を詳しく説明していこう…
トリプルストアとは、トリプルの保存および回収を行うためのデータベースである。トリプルストアには、大量のトリプルを保存することが出来る。
トリプルとは何だろうか?簡潔にまとめると、Subject(主語)、Predicate(述語)、そして、Object(目的語)を含む、あらゆる文を構成する3つのパーツの組み合わせである。トリプルとは、基本的に、主語-述語-目的語で構成された、リンクで結ばれたエンティティのことである。主語は、人物/物事であり、動詞が示す行動を遂行する。述語は、主語が実行する行動である。そして、目的語 は、行動の対象となる人物/物事である。
トリプルの例を挙げる: ケラー夫人は、代数を教えている。
ケラー夫人 → 主語 → エンティティ
代数 → 目的語 → エンティティ
教えている → 述語または関係 → エンティティを結びつける
トリプルは、Uniform Resource Identifier(URI: 情報資源の場所を示す記述方式)として表現される。アンサーエンジンは、トリプルストアの大規模なデータベースにアクセスし、無数の主語、目的語、そして、述語を結び、関係を形成する。その結果、内部で認証されたデータ、そして、信頼された文書(構造化データ)を結ぶ関係を確認して、クエリに対する正確な答えが提供されるようになる
リンクから答えへ
グーグル、ビング、ヤフー!等の機械が理解することが可能なschemaのタイプを使って、この論理とテクノロジーを拡大していくと、IBMのワトソンコンピュータのような、キーワードやアンカーテキストリンクを利用することなく、質問に答えることが可能な「アンサーエンジン」が生まれる。
構造化データは、ページのコンテンツの意味に関する詳細な情報を、容易に処理して、ユーザーに提示することが可能な方法で、検索エンジンに提供する力を持つ。
データの理解 vs データのインデックス
ここで、再び、「エンティティとは何か?」と言う質問に戻ろう。グーグルのナレッジグラフにおいて、エンティティとは、セマンティックデータのオブジェクトであり(schemaのタイプ)、それぞれのエンティティが固有の識別子を持つ。また、意味を表す現実の世界のトピックの属性に基づいた、特性の集合体であり、当該のトピック、そして、その他のエンティティとの関係を現すリンクでもある。
2010年7月、グーグルがメタウェブを買収した時、データベース「フリーベース」には、1200万点のエンティティが存在した。2012年6月の時点で、グーグルのナレッジグラフは、5億点のエンティティを記録し、エンティティ間の関係は35億点に達していた。その後の16ヶ月間で、大幅にボリュームはアップしているはずだ。
機械が認識することが可能な構造化データをウェブに加えることで、データを「インデックス」する能力に対して、データを「理解」する検索エンジンの能力は大幅に高まり、アンサーエンジンを介して、質問に対してより正確な答えを獲得する上で、2つの大きな進歩をもたらすようになる:
- ユーザーの意図を理解する上で、遥かに優れたメソッドを用いることが出来るようになる
- 巨大な構造化データのデータベースから、ユーザーに対して最も信頼性が高く、最も正確な答えにマッチする、認証された構造化データを引き出すことが出来るようになる。
キーワードのインデックス vs 自然な言語の理解
SEOのエキスパート、セマンティックのストラテジスト、そして、検索エンジンは、– 「ウェブサイトを支援して、非構造化データをインデックスさせる」取り組みから「機械が認証することが可能な構造化データをウェブ上で提供して、ウェブサイトを支援する」取り組みへと移ろうとしている。
エンティティの抽出
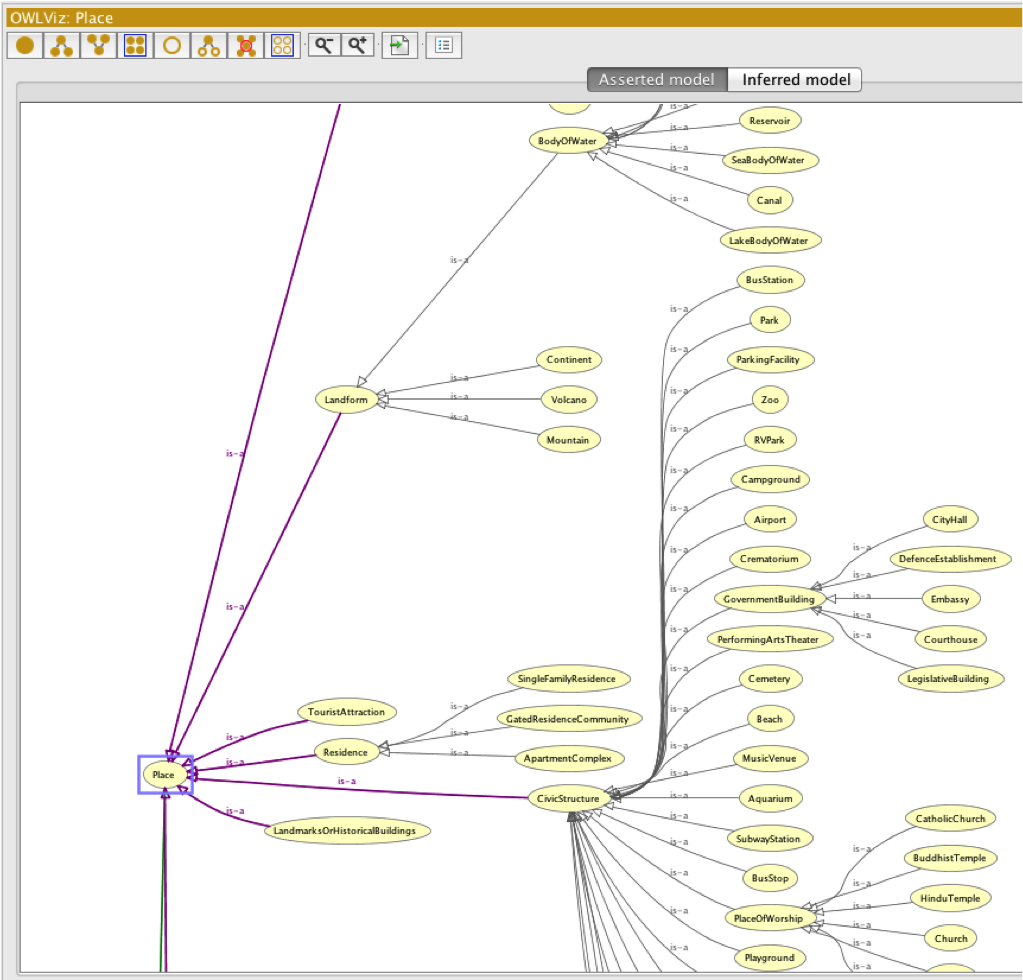
例を挙げるため、そして、少し深く掘り下げるため、以下にイメージを掲載する。このイメージから、「Place」(場所)に対するschemaのタイプの階層、そして、そのバリエーションを多少見ることが出来る — Courthouse(裁判所) vs. Embassy(大使館) vs. Apartment Complex(アパート) vs. Canal(運河)。このように、エンティティの抽出が、セマンティック検索を動かす中心的な取り組みであることが、このイメージには鮮明に表れている。そのため、エンティティこそが、検索のビジビティの未来そのものだと言っても過言ではない。オーソリティ、信頼性、ファインダビリティ等もその中に含まれる。

schema.org “Place” 階層 – Protege
セマンティックコミュニティ、学界、W3C、情報学者、グーグル、ビング、ヤフー!、企業の優れたウェブサイト、SEOのエキスパート、ウェブディベロッパー、ウェブデザイナー、インタラクティブエージェンシー等は、セマンティックテクノロジーを使ってツールを作り、セマンティックマークアップをウェブに実装して、セマンティック検索の改善に既に着手している。
- サンドロ・ホーク氏によるリンクトデータの紹介(動画: 38分): リンクトデータ配信の概念と手法
- GoodRelations: ウェブのeコマースサイトにアノテーションを作成するためのオントロジー
- グーグルがschema.orgを導入: グーグル、ビング、ヤフー!がウェブページの構造化データに対応
- schema.org: htmlタグ等、schemaの集まり
- ティム・バーナーズリー氏が語るウェブの未来(動画: 16分)データの力とは
- LinkedData.org: 構造化データの配信および接続
- Europeana Linked Open Data: リンクトオープンデータ
- W3C リンクトデータ: リンクトデータとは?
- Protege: 無料のオープンソースのオントロジエディタ
セマンティックマークアップを使ってデータとコンテンツを見えるようにする
過去3年の間に口を酸っぱくして言ってきたことだが、セマンティックマークアップを使って、全てのビジネスのデータとデジタルコンテンツに検索エンジンが容易にアクセスすることが可能な環境を作るべきである。
ビジネスのデータは、リッチメディアの動画コンテンツ、製品のレビューや評価、場所や連絡先情報、専門分野の詳細、特売、製品の情報等で構成されている。繰り返すが、schema.orgのschemaのタイプをチェックしてもらいたい。
セマンティックマークアップをサイトに実装すると、ビジネスのデータを検索エンジン、ウェブアプリ、カーナビ、タブレット、モバイルデバイス、アップルの地図アプリ、Siri、イェルプの地図、リンクトオープンデータ等のマシンが読めるようになるためだ。
セマンティックマークアップは、ビジネスのデータをまるでチョコレートのように検索エンジンに提示する — 検索エンジンは、大いに気に入り、最後まで食べきる。検索エンジンは、データを隅から隅まで理解し、SERPでのユーザー体験を向上させるため、データを集める情報を心得ている。また、検索エンジンが、構造化データを使って、より関連性の高い検索結果を提供する一方で、CTRが上がるため、ウェブマスターもまたメリットを得ることが出来る。
最後に
セマンティック検索が、浸透するにつれ、セマンティックマークアップを利用することで、グーグルがナレッジグラフに対して必要とするエンティティの情報をグーグルに与えることが出来るようになり、その結果、検索エンジンは、様々なデバイスでユーザーのクエリに、より適切な答えを提供するようになる。セマンティックマークアップの採用が増加しても、キーワードに焦点を絞ることは可能だ。ただし、未来のSERPでビジビリティを確立するには、セマンティック検索を理解し、そして、受け入れて、正しく構造化データを利用する能力を高めていく必要がある。
検索エンジンは、ユーザーのクエリに対して、より正確な答えを提供するため、機械が読むことが可能なコンテンツを求めている。 ユーザーは、デスクトップ/ラップトップよりもスマートフォン/タブレットを優先し、パーソナライズドされた答えを求めている(Monetate – 2013年第一四半期 ショッピングサイト)。
そのため、SEOの関係者は、セマンティックテクノロジーおよびエンティティ検索のコンセプトを理解しなければならない。まずは、バーバラ・スターが投稿した「検索が台頭する10の理由」を参考にして、すぐに実行に移せる10点の作業に取り掛かってもらいたい。
この記事の中で述べられている意見はゲストライターの意見であり、必ずしもサーチ・エンジン・ランドを代表しているわけではない。
この記事は、Search Engine Landに掲載された「Future SEO: Understanding Entity Search」を翻訳した内容です。
上級者向けSEOガイド9/9 : YouTube&スライドショー、モバイル&ローカル、ソーシャルメディア連携
ウェブだけでなく、その他の検索のバーティカルで、サイトを運営しているなら、良質なトラフィックを活用することが出来る立場にいる。バーティカルは、SEOにおいては頻繁に取り上げられるトピックではないが、コンバートしやすい、ターゲットの絞られたトラフィックを獲得することが可能である。
このチャプターでは、ローカル、モバイル、スライドショー、ユーチューブ等をピックアップして、説明していく。
1. モバイルフレンドリーなウェブサイト – CSS
モバイルのユーザー専用のレイアウトを表示するための選択肢が、数多く存在する。ただし、「m」のサブドメイン等、重複するページを利用する問題が消えるわけではない。
そのため、重複するコンテンツの問題を解決し、より良いモバイルのユーザーエクスペリエンスをもたらす、動的なCSSを利用するメソッドを手順を追って説明していく。主に2つのプロセスに分けられる。
1. ユーザーエージェントを特定する
2. 正しいCSSファイルを提供する
注記: このメソッドは、ワードプレス、またはその他のPHPベースのCMSに利用することが出来る。
ステップ 1 – ユーザーエージェントを検出するコードを作成する
a. まずは、通常、ヘッダーに表示される、次のコードの列を利用する。
<link rel="stylesheet" type="text/css" media="all" href="" />
‘href’の部分は空である。ここにPHPを加えていく。
b. このPHPを利用する。
<?php
if(preg_match('/(up.browser|up.link|mmp|symbian|smartphone|midp|wap|phone|android)/i', strtolower($_SERVER['HTTP_USER_AGENT']))) {
echo "**LINK TO MOBILE CSS FILE**";
}
else {
echo "**LINK TO NON MOBILE CSS FILE**";
}
?>
このPHPコードはベーシックなコードであり、モバイルブラウザを検知すると、モバイルのCSSファイルを供給する(次のステップで作成する)。検知しない場合(“else”)、通常のCSSファイルを供給する。
c. コードをまとめる – すると次のようなコードになる:
<link rel="stylesheet" type="text/css" media="all" href="<?php
if(preg_match('/(up.browser|up.link|mmp|symbian|smartphone|midp|wap|phone|android)/i', strtolower($_SERVER['HTTP_USER_AGENT']))) {
echo "**LINK TO MOBILE CSS FILE**";
}
else {
echo "**LINK TO NON MOBILE CSS FILE**";
}
?>" />
上のコードをコピーし、header.phpファイル(または、利用しているCMSに応じて、同じような場所)に貼り付ける。
その際は忘れずに“LINK TO … FILE” を実際の絶対パスに置き換えること。
ステップ 2 – 固有のモバイルCSSファイルを作成する
ここでは2つの選択肢が用意されている。
オプション 1 – CSSファイルを新たに作成する。サイトがどれだけ複雑なのか、そして、CSSにどれだけ精通しているかに左右される。全てのクラスとidの要素を一から特定しなければならず、そのため、個人的には、この選択肢はお薦めしない。
オプション 2 (最善のオプション) – 既存のCSSファイルをコピーして、モバイルで利用することが出来るように変更を加える。この作業は、次のような基本的な作業を行うだけで済むことがある:
基本的な再設定
html, body {
background: #fff;
padding: 3px;
color: #000;
margin: 0;
}
フロートを削除する(アイテムを単一のカラムで表示する)
* {
float: none;
}
フッターやサイドバーを隠すことが出来る
#sidebar, #footer {
display: none;
}
ヘッダーを正規化することが出来る
h1, h2, h3, h4, h5, h6 {
font-weight: normal;
}
イメージの大きさをコントロールする
#content img {
max-width: 250px;
}
全てのアイテムを中央に集める
.center {
width: 100% !important;
text-align: center;
}
モバイル向けにリンクをフォーマットする
a:link, a:visited {
text-decoration: underline;
color: #0000CC;
}
a:hover, a:active {
text-decoration: underline;
color: #660066;
}
iPhone特有のスタイルを加えることが可能
@media only screen and (max-device-width: 480px) {
html {
-webkit-text-size-adjust: none;
}
2. オンラインスライドショーの最適化
スライドは、オンラインであまり利用されることがないコンテンツの一つに数えられる。動画、イメージ、ニュース、そして、ブログのコメントを最適化している人は大勢いる。しかし、スライドショーは競争の激しいマーケットで、実は上位にランク付けされるポテンシャルを持っている。
「startup」で7位に表示されているランド・フィッシュキン氏のスライドショーを確認してもらいたい。

スライドショーを上位にランクインさせるために、できることが幾つかある – そして、スライドショーへのビジターを増やし、ことによると、リファラーのトラフィックをサイトにもたらすことが出来る。
1. ターゲットのキーワードを選ぶ)
フィッシュキン氏は、次のキーワードを選んでいる:
[marketing for startups]
[inbound marketing for startups]
2. タイトル、URL & オンページの要素を最適化する
スライドをアップロードする際は、タイトルのフィールドが<title>タグとURLになる。そのため、必ずターゲットのキーワードをタイトルに組み込む必要がある。

フィッシュキン氏が作成したタイトルは、個性的ではあるものの、キーワード「inbound marketing for startups」が含まれている。

ご覧のように、タイトルとURLにこのキーワードが含まれている – 長さも理想的である。

3. スライドショーをクリック可能にする
スライドの一番下にリンクを組み込む必要がある。SEO的な価値はないものの、大量のリファラーのトラフィックをもたらす可能性がある。

4. ウェブサイトにスライドショーをエンベッドする
ランド・フィッシュキン氏は、スライドショーをSEOmozのブログにエンベッドしている。
5. プレゼンテーションをSlideshareのホームページに掲載する
Slideshareを利用すると、初日に大勢のユーザーに共有され、見てもらえた場合、プレゼンテーションをホームページに掲載してもらえることがある。その結果、さらに多くのページビューとトラフィックを獲得することが出来るようになる。
- 共有する準備が整ってからスライドをアップロードすること。
- スライドを投稿したらすぐにソーシャルネットワークで共有し、当該のネットワークの知り合いに共有してもらおう。
- bitly.comを使って、容易に共有することが可能なリンクを作る。
6. プロフィールを最適化する
スライドショーのプロフィールには、リンクを加えることが出来る。これはfollowedリンクではないが、それでも、リファラーのトラフィックをもたらす価値がある。

おまけのアドバイス: その他のプレゼンテーションサイトを試してみよう:
Slideshare以外にも多くのスライドショーのサイトが存在する:
www.scribd.com
www.myplick.com
Slideshareほどユーザーは多くないが、それが故に目立つことが出来る可能性もある。
3. ユーチューブを使ってサイトにトラフィックをもたらす
注記: このセクションで紹介するアドバイスの一部は、「ホワイトハット」の範疇を若干超えている。リスクの許容範囲および判断については、皆さんにお任せする。私は単純に技術的な事実を指摘しているだけであり、このような利用を常に推奨しているわけではない。しかし、オプションがあることを知っておく点は重要である。
それでは、ユーチューブで動画の視聴回数を増やし、リファラーのトラフィックを呼び込む方法を紹介する。
また、質が高くない動画を使って、アカウントを埋めたくなる気持ちは分かるが、長い目で見ると、出来るだけ質の高いコンテンツを利用した方が望ましい結果を得られる。
順番は重要ではないので、以下の手順を「パート」と呼ぶことにする。
パート 1 – 複数のアカウントを作る
リフォーム業界に関連するサイトを運営していると仮定する。会社の名前は「Quality Hardware」である。
その場合、次のブランドページを用意しておきたいところだ:
- /qualityhardware
また、その他の人を形容するアカウントも作る:
- /diyguy
- /homerepairman
- /toolshandyman
- /hammersandnails
1つのスプレッドシートにまとめ、アカウントと進捗状況を記録していく。
パート 2 – 3-4本動画を作成する
宣伝しているウェブサイトの要点を表現する動画を3-4本作成する。
質が高く、短い動画を心掛ける。
パート 3 – 動画に少し変更を加える(アカウントごとに変更する)
次に同じ動画を複数のアカウントに投稿していく。その際、ユーチューブの自動検出システムに同じ動画としてフラグを立てられることがないように、少し変更を加えていく必要がある。変更を加える方法は幾つかある:
- 音楽を変える
- 背景の色を変更する
- タイミングを少し変える(こうすることで、異なるプレビューのイメージを得ることが出来る)
- キャプションの色を変える
パート 4 – アップロードする
準備が整ったら、若干変化を加えた動画を全てのアカウントに投稿する。同じ動画を利用するのは3つのアカウントに留めておこう。
つまり、7つのアカウントを運営し、4本の動画を持っているなら、7つのアカウントに展開していくことになる。
- 最適化されたタイトル、ディスクリプション(概要)、そして、タグを利用する – 最適化のベストプラクティスを用いて、キーワードを絞る。
- また、クリック可能なリンクを動画自体にオーバーレイ表示させるアイデアも検討してもらいたい。
- 動画を文字に起こす(ユーチューブの自動文字起こし機能は、通常、質が低いため、自分で作成し、アップロードするべきである)。
キャプションをアップロードする
1. 既にキャプションがあるかどうかを確認する。
a. ユーチューブのアカウントにサインインする。
b. 動画にアクセスする。
c. 「Caption」(字幕)にアクセスする

2. キャプションが既に存在するなら、クリックして、読んでみる。
フレームごとに分割されている – 通常、自動文字起こしツールによる作業は質が低い(笑えるぐらい)。
次のように「Download」をクリックする。
4. 編集して、新しい字幕ファイルをアップロードする。

パート 5 – リファラーのリンクを組み込む
リファラーのリンクを組み込む際は、ディスクリプション(概要)内に掲載することになる。次の手順に従って、リンクを動画に含めよう:
- ディスクリプションの冒頭に導入する。さもなければ、奥深くに埋まり、ユーザーに見てもらえなくなる。
- 「http://」を含む全てのURLを掲載する – こうすることで、クリック可能になり、nofollowリンクとして有効になる。
- グーグルのURLビルダー - http://support.google.com/googleanalytics/bin/answer.py?hl=en&answer=55578を使って、各リンクの成果をより具体的に計測する。
- サイト内の深いページにリンクを張る場合は、URL作成のベストプラクティスを採用し、キーワードと記述的なワードをURLに組み込む努力をしてもらいたい。
パート 6 – 再生回数を早く増加させる。
オーガニック & 自然なマーケティングを私は常に提案している。そのため、以下のウェブサイトの利用を薦めているわけではない。しかし、実在することは確かであり、利用するかしないかは皆さん自身で判断してもらいたい。
次の無料のサービスは、手っ取り早く視聴回数を増加させる上で役に立つ。動画の視聴回数はユーチューブにおいて、重要な要素の一つに数えられる。
http://vagex.com/
http://view2.be
http://enhanceviews.net
http://u2bviews.com/
当然だが、公正ではないオプションを利用する前に、自然且つ長期的なメソッドを一通り用いて、動画への注目を高める努力をしてもらいたい。
パート 7 – その他のユーチューブのランキングの要素
- お気に入り
- コメント
- 共有
- グッド!
- 登録
- ページ/動画への外部リンク
おまけのアドバイス:
次の方法は事前に準備する作業が少し多いものの、ユーチューブの動画の再生回数を速やかに増やす上で効果が見込める。
- 再生回数が多く、また、ランキングの高い、似ている動画を探す。
- 当該の動画のタイトル、ディスクリプション(概要)、そして、タグを確認し、自分の動画にフィットするように少し変更を加える。
- Post your video
- 次に自分の動画、そして、参考にした動画へのコメントを要請する。ユーチューブが、2本の動画のつながり、そして、願わくば価値を見出してもらうことを期待する – ユーチューブが、再生回数の多い動画と新しい動画を関連付け、新しい動画のランクを上げる可能性がある。
また、動画をウェブサイトにエンベッドしているなら – 自動再生を回避するべきである。ユーザーに嫌がられるだけでなく、エンベッドされた動画の再生回数がカウントされないと言うデメリットがあるためだ。
4. ローカル検索のテクニック
多くのローカルSEOのガイドは、リスティング全体で同じNAP(名前、アドレス、電話番号)を利用する、または、サイテーションの数を増やす等の一般的なアドバイスを終始している – このガイドでは、この手の基礎を皆さんが既に心得ていると仮定して、話を進めていく。
アドバイス #1. WHOISの情報 – NAPと一致していることを確認する。
http://whois.domaintools.com/を使って、whoisを確認する。
アドバイス #2. ローカルのリスティングに登録する際は、実際のビジネスの場所から登録する。
アドバイス #3. GPSのデータサービスを使って、リスティングを修正する。以下に私が知っているサービスを幾つか挙げる。
http://mapreporter.navteq.com/
http://mapinsight.teleatlas.com/mapfeedback/index.php
それでは各サイトのプロセスを説明する
NAVTEQ
まず、加えたいリスティングが既に存在するかどうかチェックする。シアトルにあるこのピザレストランを例にとって説明する。

次に新しいリスティングを加える、または、既存のリスティングを編集していく。
情報を入力する。

TELEATLAS
Teleatlasでも同じようなプロセスを実施する。


アドバイス #4 – マイクロフォーマットのhCardを使って、連絡先の情報を表示させる。
hCardsは、人物や団体に関する情報をセマンティックに表示するために幅広く利用されている。
http://microformats.org/wiki/hcard
hCardをこのピザレストランのために作るとしたら、次のようなコードを用いることになるだろう:
<div class="vcard">
<a class="fn org url" http://www.piecoras.com/">Piecoras</a>
<div class="adr">
<span class="type">Work</span>:
<div class="street-address">1401 East Madison Street</div>
<span class="locality">Seattle</span>,
<abbr class="region" title="Washington">WA</abbr>
<span class="postal-code">98101</span>
<div class="country-name">USA</div>
</div>
<div class="tel">
<span class="type">Work</span> +206-322-9411
</div>
<div>Email:
<span class="email">info@piecoras.com</span>
</div>
</div>
hCardを作るため、このコードをテンプレートとして利用してもらって構わない。
5. フェイスブックのオープングラフをインストールする
これは高度なガイドである点を思い出してもらいたい。大半のウェブサイトは、残念ながら、フェイスブックのいいね!ボタンをウェブサイトに完全に統合しているとは言えない。ここからは、細部にこだわり、基本的なアプリのアカウントの作成、そして、オープングラフのメタタグの導入等、いいね!ボタンを完全にインストールする方法を手順を追って説明していく。
このガイドでは、いいね!ボタンをウェブサイトに導入するメリットを理解していると仮定する。詳細な説明はフェイスブックの文書で確認してもらいたい – http://developers.facebook.com/docs/reference/plugins/like/
このプロセスは6つのステップに分けられる:
1. フェイスブックアップ IDを作成する
2. いいね!ボタンのコードを取得する
3. オープングラフのタグを入手する
4. いいね!ボタンのコードを統合する
5. オープングラフのコードを統合する
6. デバッガを使って確認する
尚、このセクション全体で、フェイスブックにログインする必要がある点に注意してもらいたい。 :-)
ステップ 1: フェイスブックアップ IDを作成する
フェイスブックページのアプリにアクセスし、“create a new app”をクリックする。
https://developers.facebook.com/apps/

ここでは、アプリを作成するための基本的な情報を入力する。アップ ID #のみを獲得する。

アップの名前にウェブサイトの名前を利用することも出来る。Continueをクリックする。

次の画面にアップ ID #が表示されているはずだ。番号をテキストエディタに保存しておこう。
アップを作成する残りのプロセスに取り掛かる。先程も申し上げたように、目的はあくまでもアップ IDを獲得することだが、フォームの入力を最後まで行う必要がある。

アイコンを加えることが出来る。
フォームの入力を完了し、変更を保存する。これでアップのIDを取得するステップは終了した。続いて、いいね!ボタンのコードを取得する段階に進む。
ステップ 2: いいね!ボタンのコードを取得する
いいね!ボタンおよびオープングラフのフォームは次のURLに用意されている:
http://developers.facebook.com/docs/reference/plugins/like/
はじめに、いいね!ボタンのコードを獲得する。非常に簡単に手に入れることが可能である。
“URL to Like”を空白にしておく(ボタンがどのページに配置されているにせよ、フェイスブックに動的にこの欄を埋めさせるため)。後はデザインと機能の選択を行うだけだ – ボタンのサイズ、顔を見せるかどうか等、皆さんの判断に任せる。
次にコードを取得する。

「Get Code」をクリックすると、次のウィンドウが表示される。
(私がこの記事を綴っている時点では)ワードプレスはHTML5と完全に互換しているわけではないため、XFBMLフォーマットを選んでおきたい。 恐らく、皆さんの多くがワードプレスを利用していると思うので、このフォーマットが現時点では最善の選択だと言える。
正確なアップ IDをドロップダウンメニューから選択する必要がある(ステップ 1で作成したID)。
ここでは、コードの3つのセクションを全てコピーし、テキストエディタに保存しておく(アップ IDと共に)。

アップ IDがマッチしていることを再確認しておこう。
これでコードを保存した。次にオープングラフのタグを取得する工程に移る。
ステップ 3: オープングラフのタグを入手する
オープングラフのタグは、ウェブサイトのヘッダーに挿入する。オープングラフのコードを獲得したページ(スクロールダウン)と同じページを利用する。
http://developers.facebook.com/docs/reference/plugins/like/
ここでは3つのフィールドに記入する。残りは空白にしておく(やはりフェイスブックに動的に記入してもらうため)。

ドロップダウンからウェブサイトのタイプを選択する。ウェブサイトの名前を入力する。
アップ IDを覚えているだろうか?IDを「Admin」に貼り付ける。

ステップ 4: いいね!ボタンのコードを統合する
繰り返すが、皆さんがワードプレスを利用していると仮定して話を進める。コードの導入部の大きな塊を「body」のすぐ下に配置していく。 ワードプレスの大半のユーザーにおいては、Editor -> header.phpファイルを採用することになる。
まず、Appearance -> Editorにアクセスする。

そこから、header/phpファイルに向かう。

オープニングの<body> タグを見つける。

一つ目のコードの塊をコピーして、[body]タグのすぐ下に貼り付ける。

次に、htmlタグ内に2つ目のコードを貼り付ける。フェイスブックの文書によると、このコードは、インターネットエクスプローラの一部のバージョンでの互換性を確立する効果があるようだ。

3つ目のコードはいいね!ボタンの部分である。今までのコードはいいね!ボタンを助ける補足のコードである。
Quicksproutでは、いいね!ボタンを右側のサイドバーに用意している。
大半のワードプレスのユーザーは、ワードプレスのウィジェット内に搭載することになる。そこで、Appearance -> Widgetsにアクセスしていく。

テーマによっては、“right sidebar”、“post sidebar”、あるいは、“pages sidebar”と呼ばれるサイドバーが用意されている可能性がある。基本的に、いいね!ボタンを掲載したいページの全てのウィジェットに対して、同じ作業を実施しておきたい。一つのサイドバーにボタンを加えれば済む人もいれば、2つ、または3つのサイドバーを利用する必要がある人もいるだろう。
“Text” ボックスを“available widgets”からドラッグして、落とす。テキストボックスを使うと、HTML等を使って、コードを挿入したり、作成したりすることが可能になる。これは多目的のウィジェットであり、いいね!ボタンのコードに最適である。

タイトルを入力することも出来る。すると、テキストエリアに見出しが加えられる。
いいね!ボタンの3つ目の部分をコピーし、“Text”ウィジェットに貼り付ける。

- ツイートボタンやピンタレスト等、その他の要素をテキストボックスに加えることも可能である。
ステップ 5: オープングラフのコードを統合する
最後のステップは最も技術が要求される手順である。しかし、ここまで辿りついたなら、諦めないでほしい。完全にオープングラフを導入することで得られるメリットを考えると、努力する価値はある。
PHPを統合するため、オープングラフのコードを新しいファイルに移し、php.fileの拡張子を使って名前をつける。このファイル自体を利用するわけではないものの、こうすることで、テキストエディタは、シンタックスとマッチさせるために色をつけるため、コードが見やすくなる。
心配する必要はない。基本的に、オープングラフのタグを完成させるために切り取り & 貼り付けを繰り返し、最終的にワードプレスのheader.phpファイルに配置するだけだ。
次のような.phpファイル内のコードが表示される。

1. テーマのタイトルタグのコードを取得する。
当然だが、タイトルタグと同じオープングラフのタイトルタグを作成する。いいね!ボタンが利用される際に、ウェブでページが表示される構造をコントロールする必要がある。

これはワードプレスのテーマのheader.phpファイルである。<title>と</title>の間のアイテムをコピーする。
テーマのheader.phpファイルに再びアクセスし(Appearance -> editor)、<title>タグを探し出す。タイトルタグの間のコードをクリップボードにコピーする。実際のコードは重要ではない。タイトルがウェブサイトで正しく動いていると仮定する。このコードは、テーマまたはSEOプラグインによって、若干異なる可能性がある。正確にコピーすることが肝要だ。
これは、コードが割と標準的であり、Yoastのワードプレス用のSEOプラグインを利用している典型的な例である。Yoastの素晴らしいプラグインを利用すると、タイトルタグのコードは常に次のように表示される:
<?php wp_title(‘ ‘); ?>
タイトルタグのコードを、次のように、オープングラフのタグ内のタイトルのプロパティの間に貼り付ける:
これは、オープングラフのタグのタイトルのプロパティにYoastのタイトルタグのコードを貼り付ける方法である。
2. 次にURLのプロパティを埋めていく必要がある。ここでは、現在のページのURLを動的にこのフィールドに挿入していく。
以下のコードのスニペットを利用する:
<?php echo $_SERVER[“HTTP_HOST”] . $_SERVER[“REQUEST_URI”] ?>

このコードを切り取り、オープングラフのタグのURLのプロパティにそのまま貼り付ける。
3. 次に、フェイスブックの指示に背き、イメージのフィールドを空白のままにしておく。なぜかと言うと、こうすることで、コンテンツを共有してくれる人には(大抵)表示させたいイメージを選ぶオプションが与えられるためだ。

4. サイトの名前を入力する。
5. アップ IDを覚えているだろうか?ここでも“app_id”フィールドにIDを入力する。
これでオープングラフのタグの準備が完了した。
7. オープングラフのコード全体をウェブサイトの<head>に貼り付ける。
再びheader.php (Appearance -> editor)にアクセスする。コードの<head>エリア内でその他のメタタグ(メタディスクリプション等)のすぐ下に貼り付ける。

これで最も難しいステップはクリアした。次にデバッグを実施する。
ステップ 6: オープングラフのテスト & デバッグ
このステップは絶対に必要なわけではないが、テスト用のツールが存在するので紹介しておく。また、オープングラフのコードのソースを確認し、ざっと目を通し、全て適切に表示されているかどうかチェックすることを薦める。
デバッガにアクセスするには、次のURLを訪問する:
http://developers.facebook.com/tools/debug
デバッグを実施したいページのURLを入力して、実行する。

6. Click to Tweetを作成する
引用または短いアイデアをリストアップした文書を持っていると仮定する。その場合、ボタンをクリックするだけで、そのまま引用をツイートすることが出来たら、言うことはないはずだ。実は、 http://clicktotweet.com/と呼ばれるツールを利用すると、その願望を実現することが出来る。
ステップ 1 – コンテンツを準備する
短いアイテムのリストなら何でも構わない。例えば、私は「ツイッターのパワーユーザーになるための100通りの方法」を取り上げた記事を投稿している - http://www.quicksprout.com/2012/01/30/100-ways-to-become-a-twitter-power-user/
この記事の中で、私はツイッターの事実を並べたリストを提供している:
- Seventy-two percent of power users publish a blog post once a month.
- Seventy percent comment on other blogs.
- Sixty-one percent write at least one product review a month.
- Sixty-one percent will leave comments on news sites.
- Power users are six times more likely to guest post.
- Five times more likely to run a blog.
- Seven times more likely to post to Wikis.
このリストをツイート可能なツイートに変えていく。一緒に試すことが出来るように、コンテンツを準備してもらいたい。
ステップ 2 – Click to Tweetを使って、リンクを作成する
1. ツイートを組み立てる。
- Quote
- Link
- Author
ここでは、それぞれ次のアイテムを利用していく:
- Quote – "Seventy-two percent of power users publish a blog post once a month."
- Link – http://bit.ly/JlMcWi <–bitlyのリンク
- Author – via @neilpatel
すると次のようなツイートが出来あがる:
"Seventy-two percent of power users publish a blog post once a month." http://bit.ly/JlMcWi via @neilpatel
2. このツイートをClick To Tweetにつなげる。
3. Generate Link!をクリックする。

ステップ 3 – コンテンツ内にリンクを加える。
次のように各引用の後にハイパーリンクを加えるだけでよい:
<li>Seventy-two percent of power users publish a blog post once a month.</li>
<a href="http://clicktotweet.com/tL79h">Tweet this fact!</a>

どのように表示したいかに応じて、次のように、引用自体をクリック可能にすることも出来る:
<li><a href="http://clicktotweet.com/tL79h">Seventy-two percent of power users publish a blog post once a month.</a></li> – Click to Tweet This Fact!

全ての引用、または、事実に対してこの作業を行おう。
7. ユーザーがソーシャルネットワークにログインしているかどうかを確認する
次のコードを利用すると、サイト内で直接、ユーザーが、ツイッター、グーグルプラス、または、グーグルにログインしているかどうかを把握することが出来るようになる。フェイスブックについては、APIを介して作業を行う必要があるが、その他のネットワークに対しては、特殊な次善策が必要になる。
このメソッドを用いると、ログインしているソーシャルネットワークに応じて、コンテンツを異なる方法で表示させることが出来る。判断は皆さんにお任せする。
ユーザーのプライバシーを留意し、不安を与えるような行為は慎むべきである。また、このコードは第三者のソースに左右され、いつ壊れてもおかしくない。この点はその他のメソッドにも言えることだが、今のところ問題なく動作している。
ステップ 1 – ヘッダーにコードを加える
この例では、htmlの文書をテキストエディタを使って、設定する。機能を説明していくので、状況に応じて利用してもらいたい。
このコードを<head>セクションに加える。
注記: ワードプレスを利用しているなら、このコードをheader.phpファイルに貼り付けることが可能である。
それではコードを一つずつ見ていこう:
これは単純に基本のスタイルシートを呼ぶ:
<link rel="stylesheet" href="styles.css">
このセクションはツイッターとグーグルのAPIを呼び出す:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
<script type='text/javascript' src='http://platform.twitter.com/widgets.js?ver=1.1'></script>
このセクションは、ログインしているかどうかを表示する関数を加える:
<script type="text/javascript">
function show_login_status(network, status)
{
if (status)
{
$("#" + network + "Status").html("Currently logged into <span class='red'>" + network + "</span>");
}else{
$("#" + network + "Status").html("Not currently logged into <span class='green'>" + network + "</span>");
}
}
</script>
次に<body>を加えていく。
ステップ 2 – ログインしているかどうかを表示するためのHTML
次のコードをHTMLに加える。

重要な部分を赤線で囲んだ。これは、ユーザーがログインしているかどうかを表示するidとクラスである。
以下にコードを掲載する:
<div class="container">
<section>
<div class="row">
<div class="page-header">
<h1>Detecting Social Networks Logged Into</h1>
</div>
<p>You can see below it is detecting if I am logged into Twitter, Google or Google Plus.</p>
<div id="TwitterStatus" class="outputStatus"></div>
<div id="GoogleStatus" class="outputStatus"></div>
<div id="GooglePlusStatus" class="outputStatus"></div>
</div>
</section>
</div>
加えるコードは残りあと一つだ。
ステップ 3 – ログインしているかどうかをチェックする機能
このコードをHTMLの下の方に追加する。
この部分は、グーグルとツイッターにユーザーがログインしているかどうかを答えさせる力を持つ。

コードを掲載していく:
<img style="display:none;" onload="show_login_status('Google', true)"
onerror="show_login_status('Google', false)" src="https://accounts.google.com/CheckCookie?continue=https://www.google.com/intl/en/images/logos/accounts_logo.png" />
<img style="display:none;" onload="show_login_status('GooglePlus', true)"
onerror="show_login_status('GooglePlus', false)" src="https://plus.google.com/up/?continue=https://www.google.com/intl/en/images logos/accounts_logo.png&type=st&gpsrc=ogpy0" />
<img style="display:none;" src="https://twitter.com/login?redirect_after_login=%2Fimages%2Fspinner.gif" onload="show_login_status('Twitter', true)" onerror="show_login_status('Twitter', false)" />
このコードは、イメージ(実際にイメージを表示するわけではない)を呼び出すことで、動作している。ユーザーがログインしている場合、‘true’を返し、ログインしていない場合は、‘false’を返す。
これが最終的なアウトプットだ。

8. グーグルプラスのバッジをインストールする
次に、グーグルプラスのバッジをサイトにインストールする手順を紹介する。このバッジから、個人のグーグルプラスのページにリンクを張ることになる。
準備: グーグルプロフィールのIDを探す
グーグルプラスのプロフィールページ - http://plus.google.com/ にアクセスし、ログインする。URLにプロフィールのIDが掲載されている。私のページのURLで確認してみよう:

この長い数字の列が私のIDだ。
IDを探し、保存しておく。
ステップ 1: バッジのプロフィールの設定ツールにアクセスする
次のURLを訪問する - https://developers.google.com/+/plugins/badge/personal-config
大勢の人達が、グーグルバッジのページにアクセスしようとする - https://developers.google.com/+/plugins/badge/ – しかし、実際には役に立つどころか混乱を招く可能性がある。
そのため、私はプロフィールの設定ツール - https://developers.google.com/+/plugins/badge/personal-configに直接アクセスすることを進める。
このページでは、容易にグーグルプラスのバッジに加える必要があるアイテムを作成することが出来る。
ステップ 2: プロフィールのIDを入力し、コードを取得する
準備段階で見つけたIDを覚えているだろうか?そのIDを下のボックスに貼り付けよう:

チェックマックと“looks good”がIDの隣に表示されている点を確認してもらいたい。
“badge”と言語を選択する。
上級者向けのオプション
グーグルはこの情報を明らかにしていないが、実は幾つか異なる表示のオプションを利用することが出来る。
オプション A – 名前を表示させる

幅 260が最適だと私は判断した。名前を掲載する場合、最も小さなサイズが260ある。
オプション B – 2つのバッジを並べて表示させる

このオプションはあらゆるサイトに利用することが出来るはずだ。最低限の余白付きで2つのバッジを維持する上で、最適なサイズは170である。
オプション C – 2つのバッジを重ねて表示させる

幅 100ピクセルは許容される最小のサイズであり、最低限の余白付きで2つのバッジを重ねて表示させるレイアウトとして、最も望ましい。
どのサイズを選んだにせよ、自動的にコードが生成されるはずだ:

このコードは2つのセクションで構成されている:
1. 全てのページの[head]に掲載されるJavaScript(全てのページにバッジを掲載すると仮定)。
2. 実際のボタンのコード。HTML内でボタンを表示させたい場所に挿入する。
それでは、実際にコードを加えていこう。
再び(このガイドで何度も実施してきたように)ワードプレスでAppearance->Editorの順にアクセスし、header.phpファイルを見つける。
ステップ 3: サイトにコードを加える
コードの最初の部分を<head>に貼り付ける。

出来れば、その他のJavaScriptのコードのそばに配置したいところだ。
コードの2つ目のパーツをボタンを表示させたい場所に貼り付ける。私のサイト(Quicksprout)の場合、グーグルプラスのバッジを掲載するなら、次の場所に表示させるだろう:

私はこの部分をウィジェットを使って管理しているため、ワードプレスでウィジェットにアクセスして、コードを加える。その方法を紹介する。
Appearance->Widgetsにアクセスする。

ボタンを置く場所に応じて、既存のテキストウィジェットまたは新しいウィジェットを使う。
コードをテキストウィジェットに貼り付ける:

注記: 貼り付けたものの、サイトにフィットしないなら、このステップでもサイズを調整することが出来る。
結論
最後まで辿りつき、このガイドで紹介したテクニックを実装することに成功した皆さんには、お祝いの言葉をかけてあげたい。SEOは、大変な仕事になることもあるが、見返りは得られるはずだ。優れたコンテンツを作成し、ソーシャルネットワークで活発に交流を行う取り組みに加え、このガイドのアドバイスの大半に従ってきたなら、きっと無我夢中で作業に打ち込んできたのだろう。しかし、その努力は必ず報われるだろう。
この記事は、Quick Sproutに掲載された「Chapter 9: Search Verticals」を翻訳した内容です。
WordPress投稿法|SEO効果が確実に倍増する9の手順と必須の基本設定
コンバージョン達成プロセスの阻害要因を確認する9つのポイント
タイトルは釣りっぽいが釣りではない。
今回はSEOよりも基本的で、かつ重要な話である。
基本的なことなのに、意外にできていないサイトがとても多いためにこのような記事を書いてみたのである。
Webサイトの目的を達成するには、
- Webサイトへ集客する
- 目的となるページヘ誘導する
- コンバージョンする
といったおおまかに3つのステップが必要になる。
その中の一つのステップでも問題があれば、目的を達成できない。
一連のステップは一本の鎖のようなものだ。
鎖は一番弱いところの強度しかない。
一箇所が弱いと、他がいくら丈夫でも意味がない。
Webサイトもこれと同じだ。
例えば、いくら集客力のあるサイトであったとしても、問い合わせフォームが正常に動作しなければ全くコンバージョンは上がらない。
では、前述のステップに沿ってチェックすべきポイントをまとめてみよう。
Webサイトへの主な集客チャネルとは何だろう?
- SEO
- リスティング
- ソーシャルメディア
他にも様々あるが、重要なのは大体はこの3つである。順番にポイントを列挙しよう。
- SEO
1-1:検索結果ページに正常に表示されるか?サイト名、ブランド名といったキーワードで表示されることを確認する。
これらのキーワードで検索結果に表示されなくなってしまっていたら、検索エンジンからの集客はほぼゼロだ。
スパムを行っていなくても、このようなことはたまに起こりうる。1-2:検索結果をクリックして正常に自サイトに来られるか?
来られないケースで多いのは、ウイルスチェッカーに引っかかってしまったケース。
自サイトをクリックしたにもかかわらず、全く別のサイトに飛んでしまうケースがある。
昨今このようにWebサイトをクラッキングされてしまうケースが激増しており、一般のWebマスターにとって無関係な出来事とは言えなくなった。
私も自分の管理下のサイトで何度も痛い目を見ている。1-3:ネガティブな事象が起こっていないか?
上記の2つが大丈夫でも、集客力が著しく低下しているケースがある。
っていうか、集客力が著しく低下しているケースの大半が上記の2つが大丈夫な場合である。重要なサイトであれば最低でも週に1日程度は確認したい。
ウェブマスターツールによる確認が最も簡便である。「表示回数」の折れ線グラフを確認すれば、検索結果への露出の増減が一目でわかる。
これが激減していれば、緊急に手を打たねばならないことがわかる。スパムを行った結果ペナルティを受けた結果、突然ガツンと下がることは珍しくないのだが、スパムでなくても何らかの事象により大きく下がることはあるので注意しなくてはならないのだ。
- リスティング
広告が表示されているか?リスティング業者に運用を丸投げしている場合は特に注意しなくてはならない。
特に問題なのが少ない予算の会社で、業者はまともな運用をしていない場合が多い。
月間の予算が30万円ぐらいしかなければ、手数料が金額の20%だと6万円にしかならないので、だいたい1日程度しか手間を割くことができない。
予算が10万円であれば、2万円にしかならないので3時間程度しか割けない。
小予算の外注ではきっちりとした運用を期待するのは無理がある(それでもちゃんとやっている会社もあるようだが)。本当は小予算であれば自社で運用すべきなのだろうが、それができないならば最低限広告が表示されていることは日々確認すべきだ。
予算切れだけではなく、その気はなくてもガイドラインに抵触したり、抵触したと誤解されて広告が止まってしまうことがある。
リスティングのアカウントが開示されない場合は、Analyticsを使って確認しておくべきだろう。
- ソーシャルメディア
ソーシャルメディア運用の目的は定まっているか?曖昧であれば、運用の目的を定めるまで運用を停止した方がいいかもしれない。
無目的にソーシャルメディアは運用してはいけない。
労力というものは非常に貴重な資源である。漫然とソーシャルメディアに時間をつぎ込むのは罪悪であるといってよい。
2-1 スマートフォン、タブレットで見た場合に適切に見られるか?
WordPressを使っていると、スマートフォンやタブレットからのアクセスだと自動的にデザインが変わる設定になっていることがよくある。
その場合の見え方については確認をしておかないと、場合によっては問い合わせフォームへの導線が著しくわかりにくい、あるいは存在しない場合すらある。
2-2 目的となるページはそもそも存在するのか?
ECサイトだとコンバージョンは購入ということになるが、リスティングなどで集客した場合に、在庫切れになっているなどで実質的にページが存在しないといったケースもある。
重要なアイテムがずっと在庫切れ表示になっているといったケースも散見されるので、注意せねばならない。
3-1 問い合わせフォームは正しく動作するか?
問い合わせフォームが正しく動作しなければ、いくら集客してもまったく意味がない。
3-2 問い合わせフォームに不要な入力項目はないか?
入力項目が多くなると、コンバージョンは減ることが知られている。
できる限り入力項目は減らすべきだ。
私の経験であるが、入力の必須項目の選択肢でどれを選んでよいかわからず(適切な選択肢がなかった)、やむを得ず離脱したことがある。
この程度のことは最小限の確認事項であり、必須なのだができていないケースが多々ある。
もし確認していないのであれば確認することをお勧めしたい。
ランディングページで平均4,2%の成約率を出すために行っている32の手順
AdWords 広告の表示形式 “また” テスト中
先月スマートフォン向けの広告表示が新しくなったばっかりですが、それに味をしめて PC の AdWords 広告も同じように、白の背景で『Ad』のアイコンだけに変更になるようです。
![]()
そりゃ、背景が白でオーガニックと似たような表示形式になれば、クリック率もあがるわな(それに伴いGoogleの収益もUP)という感じですが、広告を出す側の立場からしてみれば、嬉しい限りかではないかなと…
その他、新しい広告表示オプションもベータテスト中
その他、下記のような検索ボックスが表示される広告表示オプションも海外では報告されております。

つい先日、広告ランクの計算にて、今後は広告表示オプションも考慮されるようになりますという報告があったばかりですが、バリエーションが増えることで、その差別化も更に加速するのかもしれません。
ご報告
数カ月前より、11月より認定資格が新しく AdWords 認定パートナーとして生まれ変わるというアナウンスがありましたが、弊社も一応その基準をクリア出来たみたいです。
今までの AdWords 認定資格が乱立していたので、リニューアルしてより厳しい基準をということでしたが、多少のプロフィールの追加と、ベストプラクティスの基準値をクリアしないといけない(管理しているアカウントに対する、機能の導入や顧客満足度の維持)のはあるのですが、今までとそれほど変わってないんじゃないかなという印象があります。
よっぽどマジメにやってない場合は、そのへんが壁になるのかな?
とりあえず、右メニューにあるバッジも新しいのに変更しておきました。
ハッキングされたサイトの復旧をより簡単に
Google ではこうしたハッキングされたサイトの復旧をより簡単にできるよう、スムーズなクリーンアップ プロセスをサポートする取り組みを進めてきました。たとえば、サイトで使用しているソフトウェアが古い場合は ウェブマスターにお知らせ しています。また、ハッキングされたサイトの復旧方法について情報をまとめたポータル サイト を作成し、復旧プロセスの各手順を説明した詳しい記事や動画を掲載しています。
そして今回、「セキュリティの問題」という新機能をウェブマスター ツールで公開しました。
確認済みのサイト所有者 は、この新機能で次の操作が可能になります。
- サイト上のセキュリティの問題について詳細な情報を 1 か所で確認できます。
- 詳細なコード スニペットで問題をより早く特定できます。
- 簡素化された新しいプロセスにより、セキュリティに関するすべての問題について審査を一度にリクエストできます。
サイト上のセキュリティの問題について詳細情報を 1 か所で確認
サイトがハッキングされ、スパム コンテンツやマルウェアが挿入されている可能性があることが検出されると、[セキュリティの問題] ページ 1 か所にすべての情報が表示され、簡単に問題を把握できるようになりました。以前、ウェブマスター ツールの [マルウェア] セクションに表示されていた情報や、ハッカーが挿入したスパム コンテンツに関する新しい情報は、この [セキュリティの問題] ページに表示されます。[セキュリティの問題] のメイン ページには、ハッキングのタイプ、サンプル URL(可能な場合)、Google が最後に問題を検出した日付が表示されます。詳細なコード スニペットで問題をより早く特定
可能な場合はいつでも、ハッキングされた URL から 悪質な HTML/JavaScript のコード スニペットを表示します。また、Google が特定したハッキング タイプから、クリーンアップするための推奨操作が一覧表示されます。すべての問題について審査を一度にリクエスト
再審査のリクエスト方法も簡単になりました。サイトをクリーンアップしてセキュリティ ホールを閉じたら、[セキュリティの問題] ページから直接ボタンをワン クリックするだけで、すべての問題について審査をリクエストできます。titleタグなどのキーワード最適化は「ページの内容」ではなく「検索する人」に合わせて言葉を書く
SEO視点でのキーワードチューニングについて書きます。比較的ライトな話題ですが大切なのに意外に考えられていないことも多かったりするなあと思いますので、というかそう思うことが何度か最近あったので書いてみることにします。自分で言うのも何ですが得意な領域ではありません。
キーワードは「ユーザーが検索に使う言葉」を使う
概要として何が言いたいかと言いますと、「ここはこういうページだからこのキーワードを入れる」「ここにはそういうキーワードを入れるのはちょっと違和感」みたいな感じで行くと、上手くいかないことは結構ありますよね、ということです。
そうではなくて、「このページを検索して探す人というのは(一連の検索行動に)どんな結果を期待している人で」「その人はどういう言葉を使って検索するんでしょうね」ということを考えないと本当はいけないと思うのです。
例:「○○ ランキング」みたいな検索
例えばですけど「結婚指輪 ランキング」という言葉。これ、直接的な検索の意図としては「結婚指輪のブランドの人気ランキングが知りたい」とかなんでしょうけど、このキーワード、ランキング形式とかじゃない普通のブランドサイトをLPとしても結構コンバージョンしますよね。
要はこの人の元のニーズを単純に考えれば「結婚指輪を探してる」人なんですよね。たまたまその手段として「ランキングで比較して調べよう」って思いついたからその検索を行っただけであって。

なので「うちはランキングサイトじゃないからランキングという言葉は要らない」という考え方は、ある意味正しいのかもしれませんが完全に捨ててしまうのはそれはそれでロスになってますよということが言えるはずです。
「このページはこういうページだから」よりも「この検索をする人が何を求めて検索してるのよ」ということを考えたり、CVに直結するようなワードでは「この検索をするような人はコンバージョンするの?しないの?」ということを考えるほうが重要ですよね。
更にその言葉がドンピシャでSEOで上位ヒットさせられるかとかコンテンツが作れるかとかはその後の話であって。(もしドンピシャでなければその言葉を含んだ細かなロングテールの掛け合わせ検索にコンテンツの可能性を探ったり云々)
SEOとリスティング広告の大きな違い
前出の例で言えば、ブランドサイトがランキング形式じゃないのにランキングという言葉にバシッとヒットするようなコンテンツを作るとか考えるというのはそんなに簡単なことではないと思います。こういうのは結構難しいなといつも感じるところです。
個人的に感じるSEOとリスティング広告の一番大きな違いはこういうところだと思ってるんですよね。短期的な云々とか中長期的な視野でとかいうよりも、「キーワードが(受け口となる)ページのテキスト情報に依存する」のがSEOで「ページのテキスト情報に依存せずにキーワードを考えられる」のがリスティング広告で、という感じで。
ですからリスティングで効果のあるキーワード→SEOでそのキーワードで上位表示、という昔からの常套手段的なアプローチですが、無理やりSEOでやろうとすると結構無理やりになったり効率悪くなったりするキーワードも中には含まれることもありますね。
例えば賃貸とかでも「ペット可」とか「保証人不要」とかこういう言葉ってSEMでCV穫れるイメージありますけどSEOでこの単ワードの上位を狙っていくのってそんなに簡単ではないですしね。何も考えなければ「エリア+賃貸」的な掛け合わせにSEOは寄りがちです。
「正しい言葉よりも候補に漏れないこと」
ここから先はどんどん話がそれていくのですが、何年か前にどなたかがブログかツイッターか何かで言ってらっしゃった言葉が印象的で未だに覚えているんですが「文章や言葉として正しいことより、検索結果で候補に漏れないことが大事」という感じのことですね。
確かこの発言自体は広告文の作り方か何かの話題だったと思うのですが、SEOのタイトル付けに関してもこれはほんとその通りだなと思ってまして、自分でSEO考える時には必ず意識するようにしています。日本語として矛盾があっても構わない、多少の羅列でも構わない、とか。助詞を変に使わずに半角スペースで区切る、とか。(もちろんウンザリするような羅列や詰め込みは色々アウトですよ)
※この辺の話題であんまり下手に掘り下げて変なこと言うとSEM專門の人達とかから怒られそうな気がするのでこの辺にしておきます汗
動的なサイトの検索結果ページなどのタイトル付け
「検索に漏れないことが大事」という意味では、動的に吐き出されるテンプレートの中のタイトル設計を見ていても、意外に「カテゴリ名 | ☓☓なら△△ナビ」みたいな感じになっているものも結構多いですが、これは検索という観点から見ても非常に勿体ないことですよね。
弊社のApplivというサイトでも結構な数の一覧ページがありますが、こんな感じで出し分けるようにしています。
実際の「家計簿アプリ一覧ページ」
例えばですが、「家計簿」というジャンルの一覧ページのtitleタグ表記とmetaディスクリプション表記について見てみます。(無料アプリ版ページも合わせて書いておきます)
(デフォルトの一覧ページ)
家計簿 アプリランキング | iPhone/iPadアプリ - Appliv
Applivでは「家計簿」に関連するiPhoneアプリ・iPadアプリを135件紹介しています。 Appliv独自のランキングやユーザーレビュー、アプリ画像などから、人気・おすすめの アプリを探すことができます。
(「無料」で絞り込んだ一覧ページ)
無料 家計簿 アプリランキング | iPhone/iPadアプリ - Appliv
Applivでは「家計簿」に関連する無料iPhoneアプリ・iPadアプリを75件紹介しています。 Appliv独自のランキングやユーザーレビュー、アプリ画像などから、人気・おすすめの アプリを探すことができます。
このような感じのタイトルやメタディスクリプションで今のところやっています。日本語として正しいかどうかは置いておいて、アプリを探す検索の組み合わせでかなり多い「ランキング」「無料」「おすすめ」「人気」などの主要な言葉は全て押さえておきましょうという感じです。もちろん検索結果表記だけでなくページ内でもそういう言葉が必ずでるようには設計しています。
要は「漏れたくない」のです。なのでちょっとキーワードの羅列的な表示であっても、検索結果で目についてクリックしてもらえればそれで良し、としています。
※もちろん絞りこまれた検索になるほど「全てのキーワードが書いてある」を満たさなくても、ある程度意図を満たしそうなものであれば検索にも普通にヒットするのですが、とは言えそれが「敢えて大事な言葉を書かない」理由にはならないと思っています。
勿体無いなあと思う形(例)
例えばよく見るのはこんな形です。同じような一覧ページがあったとして、
(デフォルトの一覧ページ)
家計簿 | Appliv[アプリヴ] - iPhoneアプリ・iPadアプリが探せる、見つかる
家計簿のページです。22196件のアプリレビューと独自のランキングから、あなたが欲しいアプリを探すことが できます。新着アプリもおすすめアプリも、iPhoneアプリ・iPadアプリをお探しならAppliv にお任せください。
(「無料アプリ」の一覧ページ)
家計簿 | 無料アプリ | Appliv[アプリヴ] - iPhoneアプリ・iPadアプリが探せる、見つかる
家計簿のページです。22196件のアプリレビューと独自のランキングから、あなたが欲しいアプリを探すことが できます。新着アプリもおすすめアプリも、iPhoneアプリ・iPadアプリをお探しならAppliv にお任せください。
こんな感じでしょうか。よくあります。こういうのだからヒットしないということはありませんが、掛け合わせ検索への対応はちょっと弱くなると思います。もちろんこのようなタイトル付けですとクリック率が下がることもあるでしょうし。
まとめ
珍しくこういう話を触れましたが、SEOの基本として「(よく検索される)大事な言葉は必ずタイトルや文章内に出現させる」ということはどこの本でも書かれていることですが、システムが絡んだり大きなサイトになったりすると、テクニカルな要件が優先されてこういうところは意外に抜け落ちやすいのかなあなどと思ったりもしています。
また制作する方がそういう要件を必ずしも汲んでサイトをいつも作っているかといえばおそらくそうでないことのほうが圧倒的に多いとは思っていますので、企画する人というかSEOに理解がある方がこういうところはある程度考えてサイトは作った方が良いですよね。
細かなテキストチューニングを行う場合とか、SEOの目標とする主要なキーワードを選ぶとかそういう場合にも、まずは「検索する人が使う言葉」を使って、「検索結果できちんと目にとまる」ことを意識するだけで、比較的大きな改善ができるサイトも多いんじゃないでしょうか。
ヴォラーレ株式会社 土居
おすすめの記事
SEOで有利なポジションを獲るWebライティングの急所
これが本日のテーマだ。
title、h1といったタグにはこのページの最重要テーマとなるキーワードを含める。
共起語を文章中に盛り込むといったテクニックは、一般的なSEOのノウハウとして語られることである。
しかし、今回はこういったタグや共起語の埋め込みといったSEOのテクニカルな手法ではなく、文章技術としてのSEOのライティング技術について書いてみたいと思う。
SEOにおいて現在ではコンテンツが最重要視されてきている。
しかし、コンテンツはどうあるべきか?
について書かれている記事はあるものの、コンテンツを生み出す最も重要な材料であるライティングと、SEOの関係について書かれた記事はあまり見たことがない。
ライティングとHTMLのコーディングは別のモノである。
ライティング側の人にとってSEOを考慮すべきポイントは何か?について書いたものがあれば、有用であろうと思ったのでこんな記事を書いてみたわけだ。
しかし、SEOとライティングは関係ないという意見もある。
関係ないという意見は「正しい」。
矛盾するではないか?
と思われそうなのだが、矛盾はしない。
人間が読んで、品質が高いと感じるライティングはSEOで有利なポジションを獲ることを可能とする。
つまりSEOがあろうとあるまいと、品質の高いライティングを心がければいいということなのである。
しかし、品質の高いライティングとは何なのか?
共起語といったSEOの知識で説明ができないライティングの良し悪しの観点について考えてみる。
最も重要なことは
を書くことである。
できる限り、文章の指し示す内容が具体的になるようにする。
代名詞、一般的な用語ではなく、できる限り特定の事物を指し示す言葉を用いる。
必要に応じて詳しく描写・説明する。
目の前で行われているかのように描写・専門家のように詳細に説明することができれば、内容についてはGoogleにも伝わる可能性が高いだろう。
タラバガニのWikipediaの説明を例に挙げてみる。
- タラバガニは日本近海などに住む肉食の生き物。
- タラバガニは日本海などの北太平洋だけではなく世界中にいる。
日本の太平洋のかなり深い海でとれたという記録もある。
肉食で様々な小動物を食べ、天敵は人間やタコなどがいる。 - タラバガニは日本海、オホーツク海、ベーリング海を含む北太平洋と北極海のアラスカ沿岸、ガラパゴス諸島、チリ、アルゼンチン付近に分布する。
日本の太平洋沿岸では、駿河湾や徳島県沖の水深約850- 約1,100mの海域での捕獲も記録されている。
食性は肉食で多毛類、貝類など様々な小動物を捕食する。一方、天敵としては、人間以外にもオオカミウオやミズダコなどがいる。
下に行くに従って具体的である。
1番めはほんのちょっと知っている。
2番めはまあ詳しい人ってレベル。
3番目の文章はほぼWikipediaの記述であるが、専門家レベルの記述である。
3番目の文章が人間から見ると明らかに最も価値が有ることがわかる。
SEOにおいても同様である。
それは2つの意味がある。
- 専門用語が頻出することによって、Googleは専門性の高い文章であると認識する可能性が高まる
人間もそのような判断をしている。あまり耳慣れない言葉が並んでいる文章は、専門的な内容が書かれていると思いやすい。
検索エンジンも同じである。日常ではあまり使わない語彙が高頻度で出現するため、特筆すべき内容が記載されている認識されるかもしれない。そして、専門用語についてタラバガニに関係ありそうか?なさそうかをGoogleは認識している。
専門用語であっても全く関係ない分野(例:熱交換器、玉頭位取り、円周率、霧氷、Python、デスメタル、クラッシャブルゾーン、形態素、フリック入力 等など・・・・・・などって書きすぎだわ)はGoogleはタラバガニに関係ないものとして、これらが多く出現しても、タラバガニの検索順位のための加点をしない可能性がある。
これも人間の判断と一緒である。例に出てくる用語は何に関係する用語か知っていれば、「タラバガニに全く関係ないことばっかり書いてるわ」
と判断がつくので、いくら専門用語が頻出したとしても無関係なものと判断することができる。
これはコンピュータにもできる手法なのだ。 - 様々な検索キーワードでの検索結果へ露出が増える
タラバガニは日本海、オホーツク海、ベーリング海を含む北太平洋と北極海のアラスカ沿岸、ガラパゴス諸島、チリ、アルゼンチン付近に分布する。
日本の太平洋沿岸では、駿河湾や徳島県沖の水深約850- 約1,100mのでの捕獲も記録されている。海域
食性は肉食で多毛類、貝類など様々な小動物を捕食する。一方、天敵としては、人間以外にもオオカミウオやミズダコなどがいる。
赤く示した部分が、専門性の高いと思われる用語。
これらは評価に影響するだけではなく、検索キーワードになりうる。
例えば、「タラバガニ 植生」「日本海 オホーツク海 分布」「多毛類 捕食」「徳島県沖 海域 捕獲」といったキーワードで検索されることもあり得る。
検索キーワードは、キーワードプランナーなどで検索回数が多いキーワードを狙うだけではない。
この手のニッチなキーワードに対して広く網を張ることも重要なのだ。
詳しく専門的に書く、言い換えれば普段使わない用語を盛り込むことは、ロングテールキーワードを狙う王道の手法であるといえる。
これについては、キーワードを意識しないロングテールSEO手法に詳しく書いたので、ご覧いただけたらと思う。
専門的に詳しく書けば書くほど、検索への露出が増える意味でも有利になるのである。
記事の専門性を高めることはSEOがあろうがあるまいがやるべきことである。
それゆえに、SEOとライティングは関係ないとも言われる。
しかし、ライティングの質を高めることは結果的にSEOで有利なポジションを獲ることにもつながるのだ。
コンテンツマーケティング|弊社が広告費ゼロで売上を劇的に上げた方法
マーケティング・ファンネルをSEOに活用する方法
今月のコラムでは、コンテンツマーケティング戦略について探っていく — SEOに関連しているためだ。多くの企業が、マーケティングファンネルの購入の部分に必要以上に焦点を当てているが、これは間違いである。
PPCでは現金が配置を買う
SEOを取り上げる前に、まずは、対照的なアプローチとして、PPCを見ていく。有料検索の世界では、検索エンジンのオーディエンスにアクセスする権利を借りていることになる。つまり、ブランディングが目的ではないなら、コンバージョンとROIが最も優先される。そのため、購入する意思が高いキーワードから始めるのが妥当な方針だと言えるだろう。販売目的のキーワードをシリンダーの全ての段階に展開したら、セールスファンネルを上に移動し、欲望にマッチするキーワードを狙って、入札を始めるプロセスに移る。
限界まで入札を行ったら、信頼に密接に関わる検索クエリを購入する。このPPCのキーワードの選出プロセスは、マーケティングファンネルの一番上 — 認知 — にたどり着くまで継続する。セールスファンネルから着手し、上に向かって進むのは、ファンネルの下のセクションを初めに限界まで活用しない状態では、ROIの低いキーワードに入札するしか、選択肢がなくなってしまうためである。
潤沢な予算を持っていると仮定しても、購入向け、そして、キャンペーンやランディングページを最適化するためのキーワードには、限りがあるはずだ。そのため、 いずれ、支出を減らし、また、セールスに出来るだけ大勢のユーザーを向かわせることを目指したマーケティングファンネルの高い位置でのキャンペーンに歯止めを掛けなければならなくなる。現金が配置を買うため、PPCの場合はこの戦略が功を奏する。

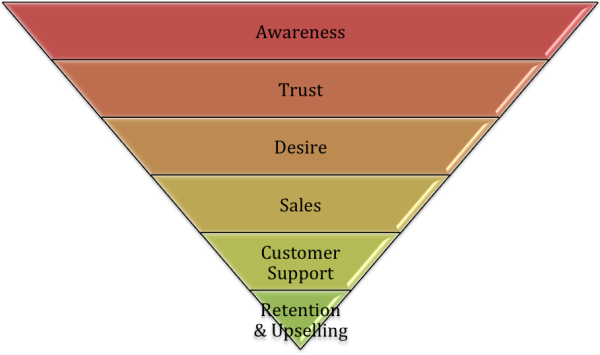
様々なマーケティングファンネルやセールスファンネルが考案されており、その中には非常に複雑なものもある。
上から、認知、信頼、欲望、セールス、顧客のサポート、維持 & アップセル
SEOにおいてはオーソリティが必要
自然な検索においては、現金でビジビリティを買うことは出来ない。その代り、オーソリティと関連性が貨幣の役割を果たす。オーソリティは、リンク、そして、ソーシャルメディアでのシェアから得られる。ここで注意してもらいたい点がある — 有料検索では現金とキーワードを結びつけることが出来るものの、リンクとキーワードの間には相互的な関係はほとんど存在しない。事実、最もコンバートする自然のキーワードは、リンクの価値がもっとも低い可能性がある。
最高のPPCのキーワードに対して、ページのコンテンツをSEOするほど、容易ではない。オーソリティが欠ける状態では、コンテンツは上位にランク付けしてもらえない。
オーソリティを理解する
自然検索では、– ページとドメイン — の2つのタイプのオーソリティが存在する。ページのオーソリティは、文書に向けられたリンクの本数から得られる。オーソリティの要素を幾つか挙げていく:
- 文書に向けられた内部リンクの本数
- サイトのウェブの構造における、文書の配置
- 文書に向けられた外部のリンクの本数
- 文書にリンクを張るドメインの数
- 文書にリンクを張るページそれぞれのオーソリティの量(外部リンクの本数で割る)
ドメインのオーソリティ、または、サイトワイドのオーソリティは、ページのオーソリティの総計である。同じように、このタイプのオーソリティにおいて重要な要素を挙げていく:
- ウェブサイトが持つ全てのページオーソリティの合計
- 外部からのリンクを受けているページの合計
- ウェブサイトが新たにリンクを受け、人気が高くなっている点を証明する、新鮮さや速さ等のトレンド
ソーシャルメディアのリンクおよびブランドの言及の回数もオーソリティの構築に貢献する。コンバージョンの量、そして、メッセーンジャーの影響力が特に重要だと見られているが、インパクトに関して詳しいことは分かっていない。
要するに、オーソリティの大半は、外部から得られる。だからこそ、SEOのプロセスにおいて、リンク構築が重要視されているのだ。
リンクに値するコンテンツ vs コンバージョンの高いコンテンツ
オーソリティとリンクの価値を理解したら、リンクに値するコンテンツについて検討し、SEOの最適化戦略を立案する工程に移る。
eショッピングサイトでは、コンバージョンの高いページは、リンクに値しないと言う不都合な事実が存在する。例えば、ビリヤードの機器を販売しており、ボール、キュー、備品、そして、台が多数掲載されたカタログを持っていると仮定しよう。各製品のページをそのキーワードで上位にランクインさせることは重要だが、大量の被リンクが集まる可能性は低い。
反対に、適切に球を打つ方法等、ベーシックなhow to記事から、トーナメントに向けて、テーブルのサイズを変えていく方法等の上級者向けの情報を含む、記事、そして、参考になる資料が多数提供されたブログをウェブサイトで運営していると仮定する。面白い記事は、多数のリンク、そして、ソーシャルシェアを獲得することが出来るかもしれないが、多数の製品の販売につながる確率は低い。セールスページを上位にランクインさせたいため、ブログの記事をコンバージョンの高いキーワードに対して最適化したくはないはずだ。
次にソフトウェアのスタートアップ会社を例にとって考えてみる。毎年、大規模な製品を1点リリース、または、アップグレードして、オーソリティの高いニュースメディアのリンクを獲得している。それは良い傾向だが、その他の364日間はどんな調子だろうか?このスタートアップが、検索エンジンが見返りを与える、新たなリンクとソーシャルシェアを継続的に獲得するには、どうすればいいのだろうか?
コンバージョン率が最も高いのは製品ページであり、一方、最も多くのリンクが寄せられるのは、製品やサービスを買うかどうかは別として、ビジターが読みたい、参考にしたい記事や参考になる情報である。そして、マーケティングファンネルで、リンク構築のポテンシャルが最も高いのは、ファンネルの最上階に位置する認知レベルである。
SEOがインバウンドマーケティングになる
カタログページの最適化だけ、あるいは、優れたガイドや指南書の作成だけでは不十分であり、ウェブサイト全体のコンテンツと宣伝の双方に取り掛かる必要がある。
マーケティングファンネルの各階層に対して、次の質問に答えていってもらいたい
- どのキーワードがフィットするか?
- どのようなタイプのコンテンツをビジターは期待しているのか?
- どのコンテンツをビジターに見てもらいたいのか?
- どの検索の意図をビジターは満たしたいのか?(ナビゲーショナル、インフォメーショナル、コマーシャル、トランザクショナル、エンターテイメント)
- マーケティングファンネルをどのように下ってもらうのか?
- コンテンツを宣伝することは可能か?どのように宣伝するのか?
次に、各レベルに対するコンテンツ計画を、続いて、獲得および維持計画を策定していく。以下に例を挙げる:
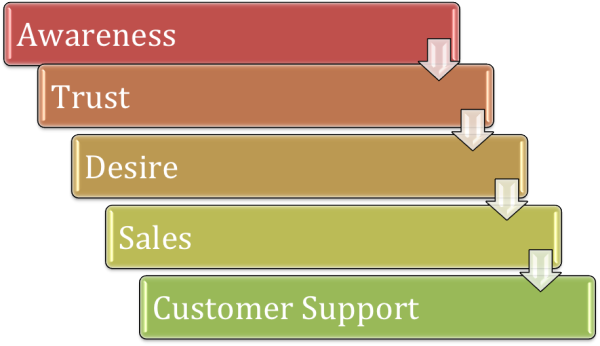
ビジターを「認知」から「信頼」に移ってもらう
- 参考になる情報、業界のニュース、そして、製品のニュースを通して、ビリヤードの愛好家を集める。
- テキストの記事、動画、オンラインセミナーを提供する。
- ホームページとソーシャルメディアのアカウントでコンテンツを宣伝する。
- リンクの獲得を目指した価値の高いコンテンツに関して、影響力の高い友人にeメールで報告する。
- eメール経由でブログに購読してもらう、または、限定の勉強になるコンテンツ、そして、特売情報を掲載する週刊のニュースレターに登録してもらって、名前とeメールアドレスを獲得する。
- ファンネル全体に取り組む。

各レベルに対するコンテンツ計画を作り、その後、SEOを行う。
リンク構築と外部への宣伝を組み合わせるのは、難しい。だからと言って、諦めてもらいたくない。また、SEOに特化したコンテンツの作成も中止してもらいたくない。マーケティングファンネルの全てのレベルで良質なコンテンツを用意し、ビジターを認知から購入に向けて、進んでもらう必要がある。この中には、記事、ガイド、ケーススタディ、ホワイトペーパー、動画、オンラインセミナー、スライドショー等が含まれる。
ドメインのオーソリティのおかげで、リンクがなくても、高いランキングを獲得することが出来る可能性がある。ドメインのオーソリティが確立されていくと、作成し、キーワードを意識して最適化したページは、上位にランクインし、さらに、トラフィックを獲得するようになるかもしれない。時間はかかるかもしれないが、その努力に値する見返りを得られることが出来る。
また、カスタマーサポートを無視するべきではない。充実したヘルプのセクションは、自然なトラフィックの源として貢献する効果が見込める。顧客に参加する機会を与えてもらいたい。投げ掛けられた質問に対する答えをブログで提供したり、コンテストに参加させたり、あるいは、褒美として、参加者限定のコンテンツを用意したりする等、手を打つべきである。そして、リンクを顧客のソーシャルメディアのアカウントで容易にリンクをシェアすることが可能な環境を作って、顧客をファンに変えるべきである。
繰り返すが、まずは良質なオンラインマーケティングプログラムを策定し、次にSEOに取り掛かる必要がある。キーワードのリサーチによって、具体的な記事やページに関するヒントを得られたら、マーケティングに真摯に取り組みつつ、いち早くこのようなコンテンツを配信していく必要がある。
この記事の中で述べられている意見はゲストライターの意見であり、必ずしもサーチ・エンジン・ランドを代表しているわけではない。
この記事は、Search Engine Landに掲載された「How To Use The Marketing Funnel For SEO & Inbound Marketing」を翻訳した内容です。
エンティティを制する者が未来のSEOを制す
SEOの未来を想像してもらいたい。– キーワードやその類義語の利用について、考える必要がない未来だ。未来のSEOでは、このような戦略は時代遅れになる。未来の検索エンジンは、内部で、信頼されている文書にリンクする認証済みのデータと照合し、クエリに対する答えをユーザーに提供する。
 未来の検索に対してウェブサイトを最適化するには、SEOの当事者は、よく絞り込まれた、焦点が絞られ、あるいは、範囲が限られたクエリに答えるウェブページ上で、関連する、機械が認識することが可能な「エンティティ」を作成する必要がある。
未来の検索に対してウェブサイトを最適化するには、SEOの当事者は、よく絞り込まれた、焦点が絞られ、あるいは、範囲が限られたクエリに答えるウェブページ上で、関連する、機械が認識することが可能な「エンティティ」を作成する必要がある。
エンティティを作るため、セマンティックウェブのテクノロジー、そして、構造化データの利用が進む。すると、検索エンジンは、ページの内容をより正しく理解し、それぞれのクエリに対して、より妥当な検索結果/答えを提供することが可能になる。
この記事では、未来のSEOを行う理由を説明し、そして、その方法を紹介していく。
検索 & SEOの未来を語る
先週、グーグルグラスやグーグルナウ等、最近のグーグルのイノベーションを考慮した上で、検索 & SEOの未来について、良き友人であり、仕事上の仲間でもあるバーバラー・スターと議論を交わした。その際、その見解をこの記事で紹介することに同意してもらった。
セマンティックストラテジストとしてのバーバラ・スターの経歴は目を見張るものがある。キャリアの早い段階で、バーバラ・スターは、High Performance Knowledge Bases(HPKB)プロジェクト — コンピュータが、知識を取得し、提示し、操作するテクノロジーを進歩させるための国防高等研究計画局(DARPA)のリサーチプログラム — に参加した。また、DARPAにおいては、PAL プログラム(後にSiriになる)を含む、その他のプロジェクトにも貢献してきた。
2009年にスターに出会った時、SEOと検索エンジンのテクノロジーの関係について会話を交わした。時間の経過とともに、この会話は、検索およびセマンティックウェブの過去の事実、そして、今後の可能性を語る議論へと姿を変えていった。その後、この議論は、検索エンジンでキーワードを利用する理由に関する議論へと発展し、最終的に、エンティティ検索、そして、String Entity Optimization(文字列のエンティティの最適化: SEO)のコンセプトが導き出されたのであった。
グーグルやその他の検索エンジンは、IP、シグナル、そして、アルゴリズムにとても敏感であり、次に検索にもたらされる変化を推測することは、SEOの関係者にとって、容易ではなかった。今回の投稿では、スターと私が意見を出し合い、たどり着いた見解を紹介する。当然だが、グーグルが今後どのような取り組みを行うのか、私達には分からない。しかし、グーグルやその他の検索エンジンが、現在、採用している検索およびセマンティックテクノロジーに関しては、基本的なコンセプトを見出すことが可能であり、ここから、検討する価値のある、実現可能な取り組みを明らかにすることが出来る。
検索でキーワードを利用する理由
私: なぜ、これほどまで長い間、私達は検索でキーワードを利用してきたのでしょうか?
バーバラ・スター: キーワードは、検索の歴史において、人為的な影響を受けるアイテムとして、進化を遂げてきました。キーワードは、音声検索やジェスチャー検索等のメカニズムが成熟していなかった時代、キーボードのような非効率的な入力メカニズムしか存在しなかったため、利用されていました。当然ですが、音声検索等、行動による結果を機械で提供するには、まだまだ解決するべき課題は残っています。
つまり、キーワードのみのクエリは、最終的になくなると、私は考えています。クエリ全文を入力するのが大変だったため、そして、音声認識、タッチスクリーン等、効果的なテクノロジーがなかったため、キーワードは存在したのです。しかし、現在、検索エンジンは、長い文や本格的なフレーズを好む傾向が見られます。このようなフレーズは、クエリ内の前後の関係、そして、ユーザーの意図に関する情報を(直接クエリの「明確」な要素を介して)得られるためです。私なら、デバイス、居場所等、「状況」に応じて、「黙示的」な要素を様々なサブカテゴリに分類します。
また、ハードウェアの面では、ムーアの法則が関係しています。かつて、源となるコンピュータのパワーが不足しており、また、検索エンジンにはパフォーマンス等を意識させる必要があったため、この奇妙なキーワードシステムを利用せざるを得なかったのです。当時、このシステムに勝るテクノロジーは存在しませんでした。言うまでもないことですが、グーグルが、キーワードの宣伝および収益化に長けていたことも理由の一つです。

検索 [delivery]
「キーワード」に答える「アンサーエンジン」など、夢にも思いませんでした。前後の関係がない状態で、どこからともなく突然、誰かに「delivery」(デリバリー)と言ったら、変人扱いされてしまいます。しかし、現在の検索エンジンは、ユーザーが検索の履歴や場所等、コンテクスト(背景)を提供している場合、食べ物に関連するレストランのカルーセルが表示されます。また、ユーザーによってこの結果が有益ではないと判断されると、2番目のアルゴリズムが稼働し、eコマースタイプのデリバリーの結果を提供します。この際、ナレッジグラフのエンティティが用いられます。ここから、グーグルが「コンテクストそのもの」を引き出すのです。
私: キーワードが重要ではなくなる日はやって来ると思いますか?
バーバラ・スター: SEOの関係者の間では、キーワードにほとんど依存しない構造は、大きな混乱を招くかもしれません。しかし、多くの検索が、1時間後には対象から外れるクエリを持つ、アンサーエンジンを構築するため、10年間を費やした私にとっては、それほど大きな変化ではありません。
Sindice.com等の検索エンジンを例にとって考えると分かりやすいと思います。Sindice.comは、ウェブ上のページをクロールし、HTMLから構造化データのメタデータを抽出し、そして、その他の部分を捨て、「エンティティ検索」として内部で直接検索を行うため、構造化データを維持します。そのため、エンティティ検索におけるページ上のキーワードは、この場合、関連性がある・ないの問題ではなく、検索エンジンによって、文字通り破棄されてしまうのです。
グーグルは、その他のシグナルを使って、信頼性を特定し、内部のエンティティグラフを確認し、検証します。セマンティックに対する注目は大きく、尚且つ、自然であり、ユーザーの意図を理解する観点から、そして、特定の状況下の特定のユーザーに適切な結果を返す観点から、グーグルは「シグナル」に注目しているのです。エンティティとして考えられていない場合、エンティティ検索では、見つけてもらえません。この点において、 「状況」の領域、そして、グーグルプラスと調和する「ソーシャル」の領域を拡大することが出来るかもしれません。
エンティティ検索 & String Entity Optimization
私: これはSEOの関係者が、理解に苦しむコンセプトなのかもしれません。SEOが「エンティティ検索」内にフィットする仕組みを説明してもらえませんか?
バーバラ・スター: グーグルのナレッジグラフがエンティティグラフである点を理解すれば、「エンティティ検索」がSEOに適用される点は、明らかです。そのため、グーグルに「エンティティ」として扱ってもらえない場合、ナレッジグラフ(またはカルーセル)、グーグルナウ、グーグルグラスに存在しないことになります。当然、クエリに対する答えとして結果に表示してもらえなくなります。単純にコンテクストおよび全体像から漏れているのです。
そのため、先程も申し上げた通り、ブランド/クライアントが、グーグル、ビング、そして、台頭するセマンティック・アンサー・エンジンにおいて、見つけて欲しい場所で、必ずエンティティとして認識してもらう必要があるのです。
SEOの関係者なら、エンティティのランク付けにおいて、トレンドのエンティティから発想を得られるかもしれません。これは、計測上の基準において、エンティティにシフトチェンジするグーグルの意向が初めて表面化したサービスであり、新たなセマンティックウェブのツールが開発されるようにつれ、より取り上げられる機会は増えていくかもしれません。

トレンドの例
グーグルウェブマスターツール内の構造化データの結果も初期の計測基準に挙げられます。このツールは、今後登場するツールと比べると、まだまだ荒削りだと言わざるを得ません — ついでに言うと、ナレッジグラフもまた生まれたばかりです。
私: 今後3年の間に、検索エンジンのユーザーおよび検索エンジンにどのような変化が起きると思いますか?
バーバラ・スター: グーグルを筆頭に検索エンジンは、最終的な目標である未来のスタートレックのようなコンピュータに向けた取り組みを始めています。今後、検索は、ますますセマンティック化し、人工知能に主に関連する本質的なコンセプトを活用するようになるでしょう。
私: 検索エンジンとSEOは、どのような要素を検討するようになるのでしょうか?
バーバラ・スター: 検索結果、そして、ユーザーのクエリにおいて、セマンティック、そして、構造化データの利用がさらに増えるでしょう。
- 音声検索、そして、この取り組みにおける大幅な改善の影響を受け、キーワードで構成されるクエリはますます減り、質問がそのままキーワードになります。
- クエリを理解して、より妥当な検索結果や答えを提供する取り組みが強化されます。
- 装着可能なデバイス、そして、いつの日か、埋め込み可能なデバイス — グーグルグラス等の装着可能なアイテムの検索から、時計等の別の装着可能なアイテムにデバイスにアクセスすることが可能 — が多数登場します。
- ホームエンテータイメント機器、テレビ等、全てのディスプレイにアクセスする究極の「デバイス」の選択が行われます。そして、恐らく、ユーザーのデバイスで開始された、音楽、TVのチャンネル、視聴可能な映画等、カテゴリー全体に対する検索が行われようになるでしょう。
- シグナルが、検索エンジンに向けて、ユーザーのデバイスに「プッシュ」されるため、インターネットとのやり取りがより緊密になります。
- グーグルグラス等のソーシャルプロフィールの活用について、遥かに深い議論が交わされるようになるでしょう。
私: String Entity Optimazation(すなわちセマンティックSEO)は今後どのように展開していくのでしょうか?
バーバラ・スター: ここで再び、ナレッジグラフ、エンティティ検索、そして、「インデックス」から「理解」への関連する方針転換に触れる必要があります。
現在、検索エンジンとソーシャルエンジンの大半が、エンティティ検索を活用しています。そのため、ユーザーの意図の理解が活用される仕組み、そして、エンティティグラフ検索との関係が鍵を握ります。エンティティと見なされていない場合、エンティティ検索では、見つけてもらえません。
私: SEOの当事者は、エンジンがこの方向に全力で進む前に、どのように取り組みを改善すればいいのでしょうか?
バーバラ・スター: SEOに対する質問は、次のように言い換えることが出来ます — よく絞り込まれた、つまり、焦点が絞られ、範囲が限定されたクエリに応える、適切なエンティティを作成するにはどうすればいいのでしょうか?このタイプのクエリは、答えとして、具体的な結果/エンティティを求めています。
SEOの関係者は、エンティティへの文字列のマッピングを理解する必要があります。
エンティティのschemaで定義されている、検索エンジンの内部の構造化データにより、エンティティが見つけられ、表示される点、そして、同じく検索エンジン内部の構造化データからエンティティがもたらされる点を理解する動きが活発化しています。つまり、キーワードについて心配する必要はもうないのです。ユーザーに対して、何を「伝える」のか、そして、検索エンジンが興味を持つエンティティや「物事」にどのように関連付けるのかについて、検討する必要があります。検索エンジンは、ある理由のために、このような「物事」に関心を寄せます。
先程挙げたSindice.comを思い出して下さい。この検索エンジンは、ウェブ上のページをクロールし、構造化データのメタデータをHTMLから抽出し、そして、ページの残りを捨て、構造化データを維持します。内部で、直接このデータに検索をかけるためです(エンティティ検索)。
繰り返しますが、今後は、キーワードや類義語を何度もページ上で利用する方法に関して、気を揉む必要はありません。何の役にも立たないからです。エンジンが、ユーザーにクエリに対する答えを提供する文書にリンクする内部で有効なデータを認証すると、このデータを、答えとして、信頼し、認証したソースとして利用するようになります。
私: 今回は、貴重なご意見を有難うございました。変化はすぐそこまでやって来ており、セマンティックマークアップを理解することが、今後、ますますSEOにとって、ベストプラクティスとなるのではないでしょうか。 新しいSEOの詳細: String Entity Optimization(文字列のエンティティによる最適化)– 今後、再び二人でコラムを提供する可能性があります。
セマンティック SEOの参照情報
グーグルの公式ブログ: ナレッジグラフの導入
サーチエンジンランド: コンテンツを探す時代から、コンテンツが探す時代へ
アーロン・ブラッドリー氏のブログ: 懐疑的なSEO
デビッド・アマーランド氏の著書: グーグルのセマンティック検索
セマンティックウェブテクノロジーおよびリンクトデータ: SemanticWeb.com
リンクトデータ: LOD クラウド
Mozのブログ: キーワードからコンテクストへ — 新しいクエリのモデル
グーグル+のコミュニティ: セマンティック検索マーケティング
この記事の中で述べられている意見はゲストライターの意見であり、必ずしもサーチ・エンジン・ランドを代表しているわけではない。
この記事は、Search Engine Landに掲載された「Future SEO: String Entity Optimization」を翻訳した内容です。
WordPressって何?という人が読んでも5分で何となく分かる記事
今回はこのブログでもお世話になっているWordPressについて解説します。WordPressって何?という人向けの記事です。
WordPressとは?
WordPressはCMS(Contents Management System)というものの1種です。直訳で「コンテンツ管理システム」です。
通常、Webサイトを作成・公開するためにはHTMLやCSSの知識が必須ですが、WordPressに代表されるCMSを利用すればそのような専門知識などをもっていなくとも文章や画像といったコンテンツさえ準備する事が出来ればWebサイトを作成・公開する事が出来ます。Webの専門知識がない人でもブログなどでWebに記事を公開できるのは、そういう仕組みがあるからですね。
しかし一口にCMSといってもめちゃめちゃ幅広いものです( Google検索「CMS 種類」 )。
そのたくさんあるCMSの中でも特に多くのシェアをもっているのがWordPressなんです。
WordPressが使われる理由
WordPressには他のCMSと比較して以下のような特徴を持っています。
情報が豊富
ユーザが多いので情報が豊富です。WordPressに関する書籍は数え切れないくらい出ていますし、何か困った事が起きてもGoogle検索で大体の事が解決できます。
Webサイトの基本的な構造が作りやすい
トップページが有り、カテゴリページが有り、タグページが有り・・と言った基本的なWebサイトの構造をHTMLをいっさい触らずに作る事ができます。
プラグインが豊富
プラグインというのはWordPressに追加機能を簡単に付与させる事ができる仕組みです。サイトの表示を高速化するものや、サイトのバックアップを助けてくれるものなどたくさんのプラグインが有ります。「こんな機能があったらいいのにな・・・」と思う機能はだいたいプラグインを探せば有ります。
テーマが豊富
テーマはWebサイトの着せ替え機能みたいなものです。記事や画像、カテゴリやタグなどの情報はそのままに、サイトの見た目部分を変更する事が出来ます。
WordPressはテーマを作成して公開、利用する仕組みがよく整えられていて、世界中のデザイナー、デベロッパーが作成した様々なテーマが無料で公開されています(有料のものもあります)。ユーザはそれらを自由に利用する事ができ、自分でテーマを作成して使用する事もできます。
つまるところ、WordPressが多くのシェアを獲得している理由としては、
- 数あるCMSの中でもすごくポピュラーで情報がたくさんある事
- HTML、CSSなどの詳しい知識が無くても大丈夫なお手軽さ
- プラグインやテーマなどが自由に使える拡張性の高さ
というところかなと思います。
WordPressの仕組み
さてここからは、WordPressというCMSが、どのような(技術的な)仕組みで動いているのか?管理画面から投稿した記事や画像が、どのようにWebサイトとして反映されているのか?ということにも触れていきたいと思います。
WordPressのサイトにアクセスしてサイトが表示されるまでの流れ
WordPressでは、ユーザが投稿した記事やそれに対するコメントなどが直接HTMLのファイルを生成する訳ではありません。
WordPressは「PHP」というプログラミング言語で構築されており、コンテンツの管理には「MySQL」というデータベースを利用して、CMSとしての機能を実現しています。
WordPressで作成されたWebサイトにアクセスした時、ブラウザあるいはブラウザの向こう側で一体どういう事が起きているのでしょうか。サイトが表示されるまでのざっくりとした流れは次の通りです。
1. ブラウザはサイトに見たいページの情報を送ります。
2. サーバサイトにアクセスがあるとPHPが動作し、MySQLから記事やコメントなどのデータを取り出してHTMLを生成、送信します。
3. 送信されてきたHTMLを、ブラウザがうまく変換して表示します。

WordPressを動かすPHPと、データを保存するデータベースが分かれており、連携して1つのページを表示させるというのがポイントです。
コンテンツの管理にデータベースを使う理由
WordPressではコンテンツの管理にデータベースを利用していると説明しました。
このような仕組みを取る事で「コンテンツ」と「Webサイトの器(≒テンプレート)」を別々に管理する事が出来るようになっています。
例えば、MySQLを操作するためのSQL文が書ければデータベース中のコンテンツを一斉に扱う事が出来ますし、HTML、PHP、CSSが書ければ自由なレイアウト、デザインでコンテンツを展開出来ます。

また、Webサイトの見た目をテーマによって簡単に切り替える事が出来たり、プラグインによる拡張が容易に行えたりといった機能を提供できるのも、コンテンツ管理にデータベースを利用しているおかげです。
コンテンツをデータベース化し、表示をプログラムで作るという仕組みがWordPressの汎用性、拡張性の高さを支えているのです。
SEOから見るWordPress
WordPress自体にSEO効果があるという情報をよく見ますが、それは正しいと言える側面もある一方、捉え方次第では誤解を招きそうなので、SEOに関することも最後に解説しておきます。
別にWordPressを使ったからといってSEO効果があるわけではない
SEOとは「Webサイトが検索エンジンから正しい評価を受ける事が出来るように最適化する事」です。SEOを正しく行う事でWebサイトはその存在を正しく検索エンジンに理解・評価してもらう事が出来ます。そうする事でWebサイトは適切なキーワードにおける適切な順位に登場する事が出来るようになるのです。
ですので、WordPressを使ったからといってそのサイトが検索結果のより上位に表示されるかというと、そんな事はありません。それを踏まえた上で、WordPressはSEOとどういった相性にあるのか考えてみます。
SEOを行うには都合が良いという点はある
WordPressを使っただけでSEO的に何か効果があるかといえば全くそんな事は無いという話は先にしました。ただし、SEOを行う上で都合が良い点はあると言えます。
例えばプラグインを使って簡単に記事毎のmetaディスクリプションやキーワードを設定出来たり、カテゴリ、タグ構造を用いた内部リンクの調整やアイキャッチ画像の設定がやりやすかったりと、サイト訪問者がサイト内を迂回してくれるような仕組みが作りやすかったりします。
つまり、WordPressそれ自体にSEO効果は無いですが、SEOを比較的やりやすいのがWordPressだ、という認識で良いと思います。
全体まとめ
まとめると、
- WordPressは最も使われているCMS(コンテンツ管理システム)の1つ
- WordPressは文章やコメント、画像などのオリジナルなコンテンツと、サイトそのものの構造や見た目を切り分けて管理できる。
- だから、コンテンツをそのままにサイトの構造やデザインを容易に調整できる。
- 情報の豊富さ、ユーザの多さからWordPressにまつわる大体の事がググればなんとかなる。
- WordPress使えばSEOばっちりかと言えばそんな事無い。
- ただし構造の変えやすさ、SEOを助けるプラグインの存在などから、SEOはやりやすいと言える
という感じです。どうでしょう。WordPressがどのようなものなのか、ざっくりと伝わったでしょうか?この記事で少しでもWordPressに興味をもっていただけると嬉しいです。
ヴォラーレ株式会社 工藤
おすすめの記事
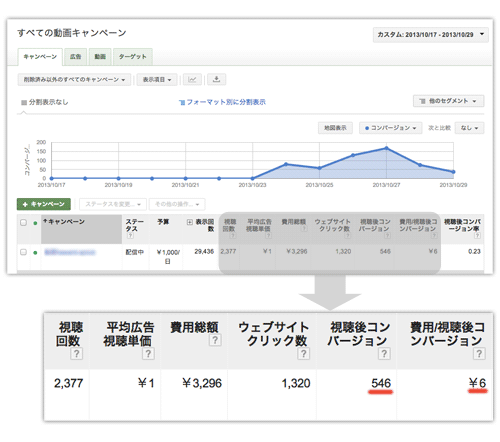
Youtube 広告にて、コンバージョンが大量に発生するバグが発生中
Youtube 広告を使用してる方は、既に『何かがオカシイ…』と感付いているかもしれませんが、コンバージョンが大量に発生するバグが発生しております。

『おぉぉぉぉぉ、コンバージョンめっちゃ入ってるやん!』って興奮したのもつかの間…
まあ単なるバグのようです。複数のアカウントで同じ現象が確認できましたし、Gooogle に問い合わせて確認済みです。
まあ数字からして明らかにオカシかったのですが、一瞬だけでも良い夢みさせてもらいました。(この記事を見るまで気が付かなかった方も、現実に戻りましょう…笑)




