カテゴリー: SEO(検索エンジン最適化)
SEO (Search Engine Optimization)
検索エンジンの検索結果のページの表示順の上位に自らのWEBサイトが表示されるように工夫すること。
また、そのための技術やサービスです。
現在、SEOはWEBにおけるマーケティングの主流となっています。
WEBサイトがこうも多くなってしまうと、SEOを施さなければユーザーにとって発見しがたいサイトとなってしまいます。
ここではSEOに関連したニュース・情報をまとめています。
WEBマーケティングに関係する情報もこちらで提供します。
コンテンツマーケティング運用時に必ずぶつかる8つの疑問とその答え
コンテンツマーケティング運用時に必ずぶつかる8つの疑問とその答え
素人にありがちなパッチワーク的SEO施策はもうやめよう
こんにちは、ナイルの渡邉です。早いものでもう4月ですね。本日からWebマーケやSEOのチームに新入メンバーが入ってきた会社も多いのではないでしょうか。ナイルにも優秀な新卒メンバーが入社してくれました。ところで、未経験のメンバーにSEOをインストールするのって、教えることもたくさんあるし大変ですよね。
個人的に、昨今のコンテンツSEOやオウンドメディアブームもあいまって、「SEO=キーワードニーズのあるコンテンツをひたすら作ること」という‘ある側面だけを切り取った’SEOの考え方が蔓延していることに違和感があって、社内研修やお客様先でSEOについて話すときに「こういう順番で考えるのがいいよ」と話している内容を、新卒が入社したこのタイミングでブログに書こうと思います。
記事作成をメインとしたWebメディアのSEOに取り組まれている方や、HTMLタグや内部リンクなどの技術要件をメインとしたSEOに取り組まれている方も参考になると思うのでぜひ読んで見て下さい。前置きが長くなったので本題に入ります。
こんな方に読んでほしいです
- これから本格的にSEOに関わっていく方
- SEO=記事コンテンツを作ることだと思っている方
- titleや内部リンクなどの技術要件を整備するも成果が出なくて困っている方
よくあるSEOの悩みの課題はパッチワーク的な考えが原因
よくあるSEOの悩み
- 「キーワードの順位変動が激しくて困っている」
- 「クロール数が少ないのでクロール数を増やしたい」
- 「競合サイトよりもインデックスページ数が少ない」
- 「色々施策をやっても順位や流入の成果が出ない」
いずれもSEOに関わっている方だとよく耳にする、もしくは思わず言ってしまっている内容ではありませんか?これらの事象に一喜一憂したり、対策を講じてもキリがないです。
よくあるSEOの悩みの課題はパッチワーク的な考えが原因
- 「キーワードの順位変動が激しくて困っている」⇒キーワードに対応するページはぶれていないか?
- 「クロール数が少ないのでクロール数を増やしたい」⇒そもそもクロールされるページなのか?どのページがクロールされているのか?
- 「競合サイトよりもインデックスページ数が少ない」⇒競合との保有ページ数との違いは?そもそもインデックスされる価値がある情報をもっているのか?
- 「色々施策をやっても順位や流入の成果が出ない」⇒ビッグキーワードの順位やサイト全体のトラフィック変化だけで効果検証してしまっていないか?
上記のように課題に対して適切なポイントをチェックしているのかが課題解決のヒントになります。ただ、一つ一つの事象を解決しようとおもってもなかなか事態は好転しません。なぜならSEOは様々な要素が複合的に関わりあって評価されているからです。一つ一つ課題を潰そうと施策をしていこうとすると、どうしてもパッチワーク的なつぎはぎ施策になってしまい。思うように全体のバランスがとれず成果につながらないのです。
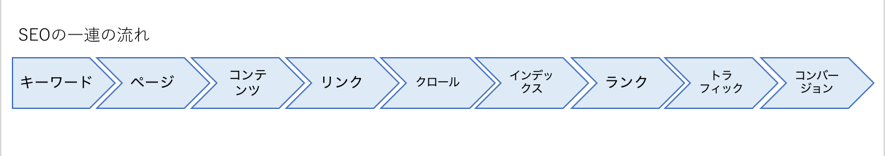
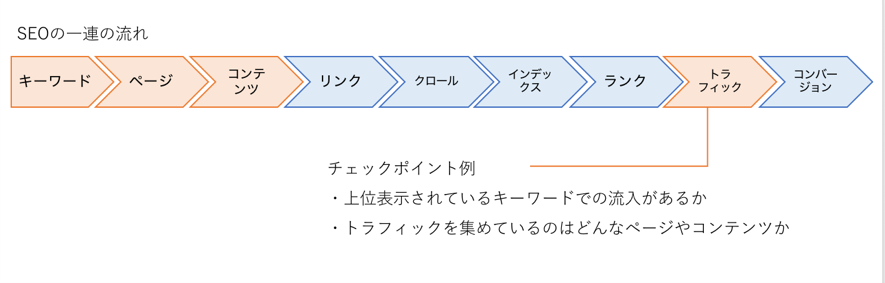
SEOは一連の流れでおさえよう
そこでナイルの考え方としてSEOをやる上で大切にしているのが、「パッチワーク的な個別最適」ではなく「SEOを一連の流れを考える全体最適」感です。

SEOの施策の始まりである「キーワード」から最終的なWeb サイトのゴールである「コンバージョン」までを一連の流れで考え、サイトのどこに課題があるのか、何を見て、どこを改善すれば思うような成果につながるのかを体系的に考えていきます。
前提として検索エンジンの仕組みがよくわからない方はこちらの記事を読んで見てください
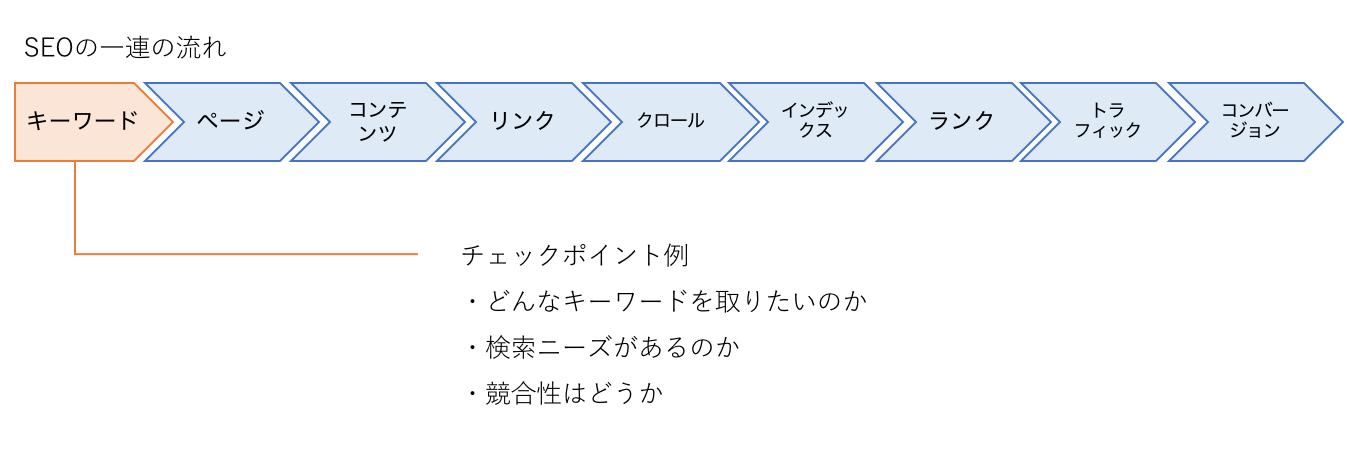
1.キーワード

SEOを考える上でもっとも重要になるのが「キーワード」です。検索ユーザーが何を知りたいのか、それが検索クエリに現れます。
キーワードを決める前段階として読んでおいてほしいのが以前書いたこの記事です。
SEO=「ユーザーにとって役に立つコンテンツを作る」に対する違和感
実際にキーワード選定のフェーズで参考にしてほしいのがここらへんの記事です。
検索ボリュームがないキーワードでSEOを行う必要があるのかという話
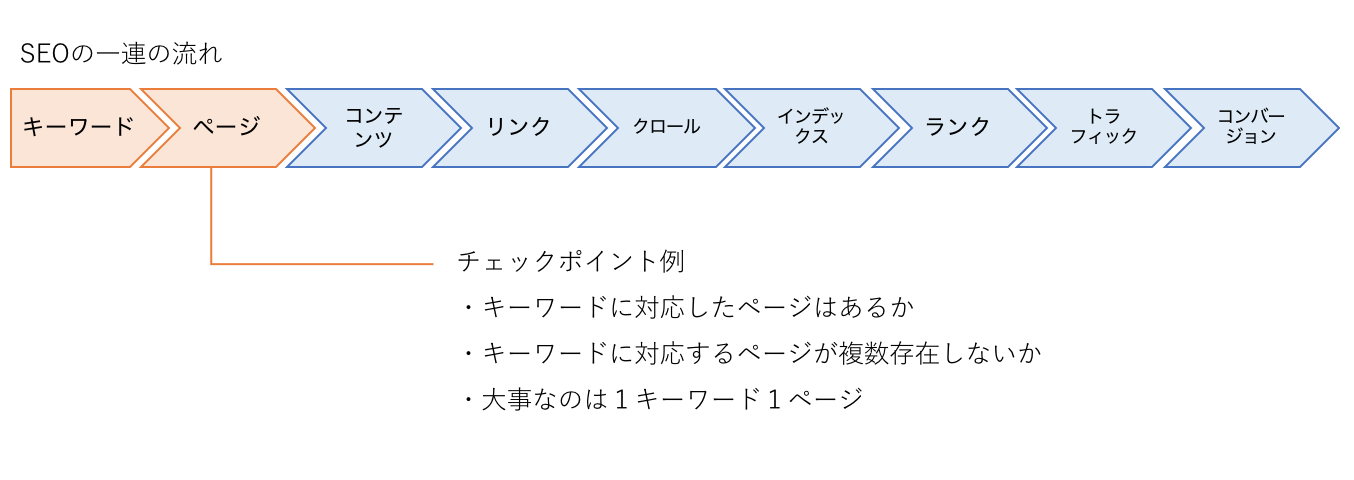
2.ページ

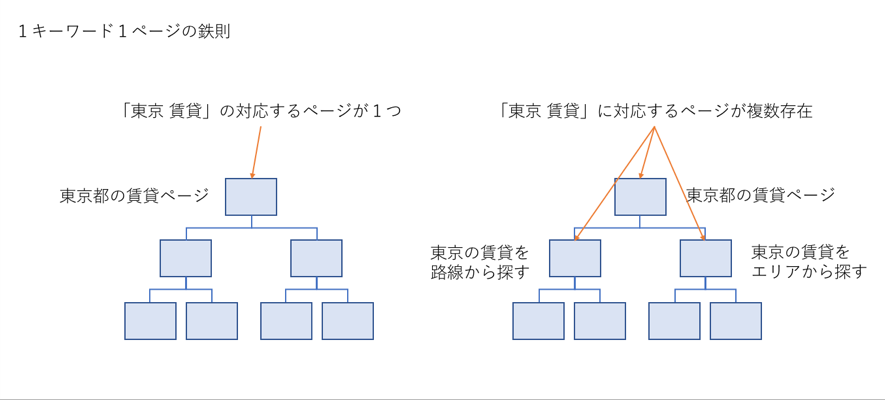
SEOを考える上で、「キーワードが大切!」「コンテンツが重要だ!」と言ったことはよく聞きますが、意外と抜け落ちているのが「ページ」です。当たり前のことですが、キーワードに対応するページがなければ評価されるわけがありません。
ただ、逆にキーワードに対応するページが複数ある場合、Googleがどっちのページを評価するか迷ってしまう場合があります。基本的には1キーワード1ページが鉄則ですが、実際には下図の右の例のように、どうしても似たようなページが生成されてしまうケースも多いのではないでしょうか。(ページを作ること自体は問題ないです。)
 こういったページがサイト内に量産されていくと評価がぶれやすくなります。記事メディアなどはどんどん記事を更新すればするほど似通ったテーマのページが増えていきますよね。
こういったページがサイト内に量産されていくと評価がぶれやすくなります。記事メディアなどはどんどん記事を更新すればするほど似通ったテーマのページが増えていきますよね。
ちょっと内容は異なりますが、下記の記事も重複ページの対応を考える上で参考になります。
重複コンテンツによって生じる問題とその対策
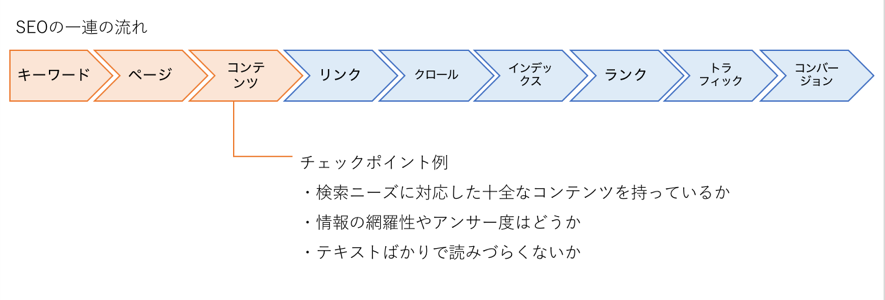
3.コンテンツ

キーワード、ページときて、次に考えるのはコンテンツです。検索ニーズに応える十全なクオリティの高い情報をもっているかどうかはやはり重要です。かといって、SEOには文字ボリュームが大事だ!ということで文字だらけのテキストコンテンツを作っても、そんなコンテンツはユーザーにとって読みづらいですよね。キーワードによって、ユーザーが知りたい内容や、それに応えるのに適切な情報量というもののバランスをとっていく必要があります。
今回は突っ込んだ話はしないので、詳しく知りたい方はこちらの記事を読んでみてください。
コンテンツに関する参考記事)
SEO=「ユーザーにとって役に立つコンテンツを作る」に対する違和感
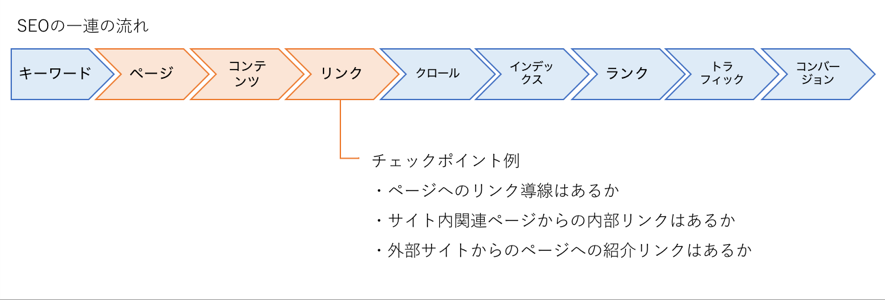
4.リンク

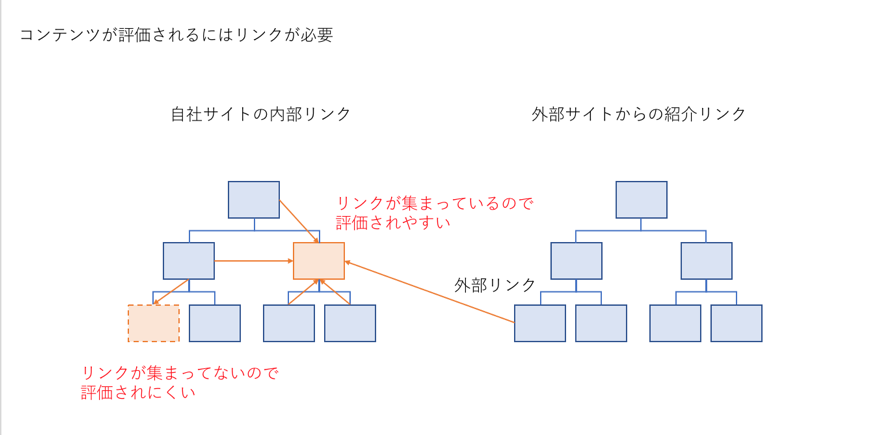
ページがあって、コンテンツがあってもそれだけでは評価はされません。サイト内の関連内部リンクや、外部サイトからの紹介リンクがあることで、そのページ(コンテンツ)が認識されやすくなります。
 リンクに関する参考記事)
リンクに関する参考記事)
【家具ECサイトのSEO事例】内部リンク設計でカテゴリページへの検索流入が1,157%改善
被リンクはどう増やす?SEO HACKS事例からみるリンク獲得方法
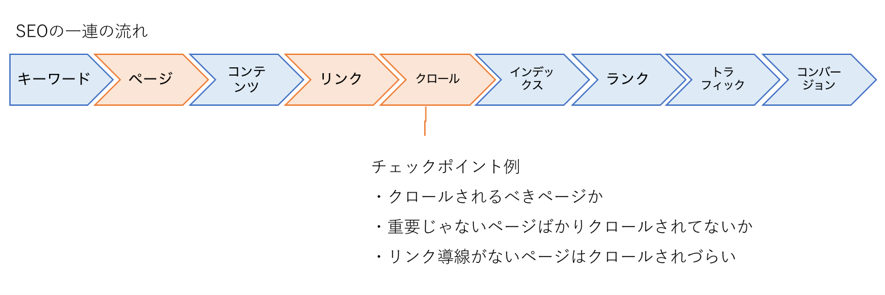
5.クロール

「ページが全然クロールされない!」といった課題は公開したばかりの新規サイトや、膨大の情報を保有しているデータベース型のサイトだとよくある話ではないでしょうか。その時考えるべきは、「そもそもクロールされる価値があるページなのか」「サイトの他のページばかりクロールされていないか」「クロールさせたいページへのリンク導線があるか」といったことです。他サイトからとってきた二次情報や、他社でも扱ってます的な一般情報をもっているページだと、そもそもGoogleがクロールする価値があると判断しづらいですよね。
クロールに関する参考記事)
【初心者向け】クローラビリティを改善し、サイトのコンテンツを検索エンジンに正しく発見・認識させる
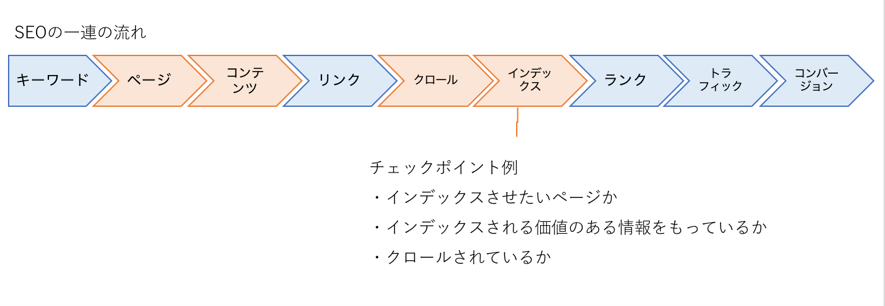
6.インデックス
 「競合サイトと比較してインデックス数が少ないのでどうにかしてほしい!」「インデックス数が増えないのはペナルティを受けてるからですか?」といったご相談を頂くことがありますが、大事なのはインデックス数や競合との差分ではありません。(もちろん参考として見るのはいいと思います)
「競合サイトと比較してインデックス数が少ないのでどうにかしてほしい!」「インデックス数が増えないのはペナルティを受けてるからですか?」といったご相談を頂くことがありますが、大事なのはインデックス数や競合との差分ではありません。(もちろん参考として見るのはいいと思います)
そもそもGoogleから見たときにインデックスさせる価値がある情報(コンテンツ)をもっているページなのか、インデックスさせたいページがクロールされているのか、といったことを前提として考えておく必要があります。
- インデックスさせたいページなのにインデックスされない⇒インデックスされる価値がある情報をもっているのか、そのページがクロールされているのか
- インデックスさせたくないページがインデックスされてしまっている⇒robots.txtやnoindexなどによる技術的な制御をおこなう必要があるのか
インデックスに関する参考記事)
サイト(ページ)を公開してからインデックスされるまでのスピードを上げるためには?
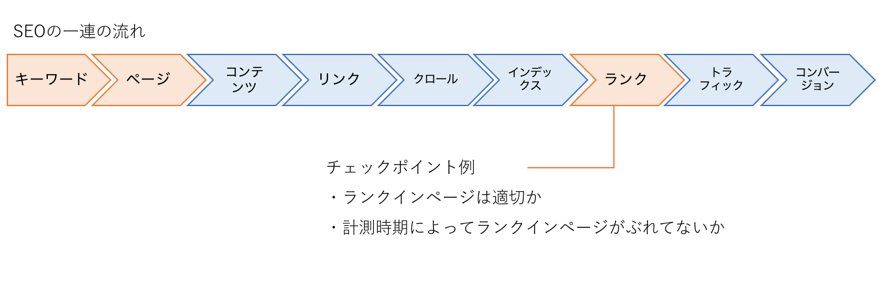
7.ランク
 「キーワードの順位変動が激しくて困っている」という悩みをもっている方は多いと思いますが、たいていの場合だと下記のいずれかによるものが多いように感じます。
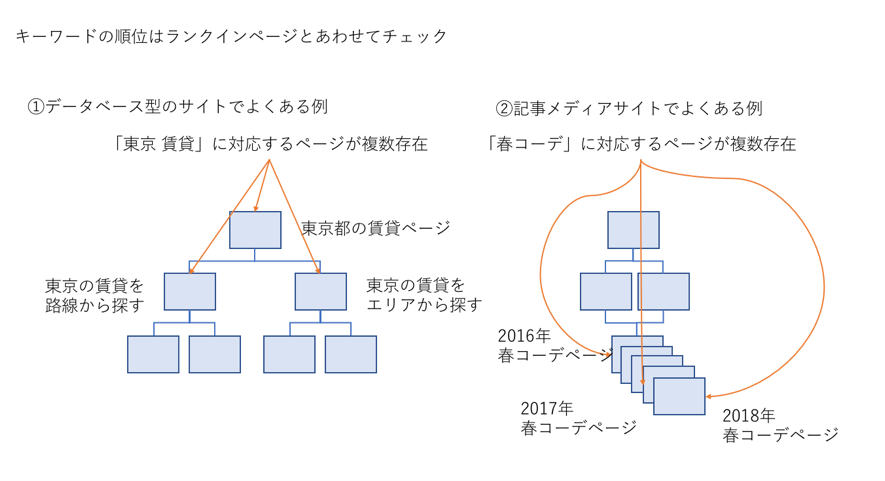
「キーワードの順位変動が激しくて困っている」という悩みをもっている方は多いと思いますが、たいていの場合だと下記のいずれかによるものが多いように感じます。
 ・データベース型のサイト:キーワードに対応する似たようなカテゴリや一覧ページが多数存在する、またはトップ、カテゴリ、特集ページでキーワードを取り合っている
・データベース型のサイト:キーワードに対応する似たようなカテゴリや一覧ページが多数存在する、またはトップ、カテゴリ、特集ページでキーワードを取り合っている
・記事メディア型のサイト:似たようなテーマの記事が日々更新されるなかで、Googleがどの記事を評価するのか時期によって変わる
大事なことは「キーワードの順位だけではなく、どのページがランクインしているのか、時期によってページの入れ替わりが起きていないか」という視点です。
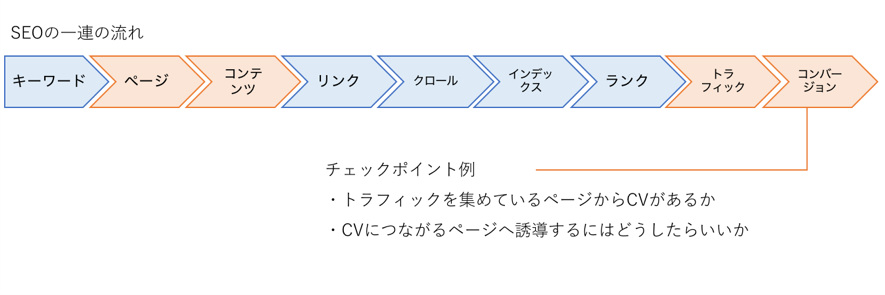
8.トラフィックとコンバージョン
「SEO=検索エンジン最適化」と捉えたときに追えるのは、キーワード順位とそこからのセッションで終わりですが、「検索体験最適化」と捉えた場合には流入後のユーザーがどうなったのかというところまで追っていくことができます。
SEOに取り組んでいる企業の方も、施策の成果として「オーガニック経由のトラフィック数」や「オーガニック経由のCV数」をKPIとして追っている方も多いかとは思いますが、目標設定や効果検証の仕方はしっかり考えておく必要があります。
 トラフィックを見ていく場合、計測しているキーワードで上位表示されているページへの流入が多いのか、それとも違うのか(そうでない場合、そもそも計測していないキーワードがアクセスを稼いでいるのか、ロングテールで細かく積み上げている可能があります)というのをちゃんと見ていかないと、「◯万円もかけて◯記事も作ったのに、思ったようにトラフィック伸びない」といった悩みを抱え続けることになります。
トラフィックを見ていく場合、計測しているキーワードで上位表示されているページへの流入が多いのか、それとも違うのか(そうでない場合、そもそも計測していないキーワードがアクセスを稼いでいるのか、ロングテールで細かく積み上げている可能があります)というのをちゃんと見ていかないと、「◯万円もかけて◯記事も作ったのに、思ったようにトラフィック伸びない」といった悩みを抱え続けることになります。
トラフィック数全体だけをみるのではなく、どういったキーワードが、どういったページが、どういったコンテンツがトラフィックにつながるのかをしっかり考えたうえで、目標設定や効果検証の仕方を改善していくのが大事です。
 「コンテンツSEO頑張っているのにトラフィックは増えたけど、コンバージョンに繋がらない」というボヤきをしてしまっている方は以下が原因かもしれません。
「コンテンツSEO頑張っているのにトラフィックは増えたけど、コンバージョンに繋がらない」というボヤきをしてしまっている方は以下が原因かもしれません。
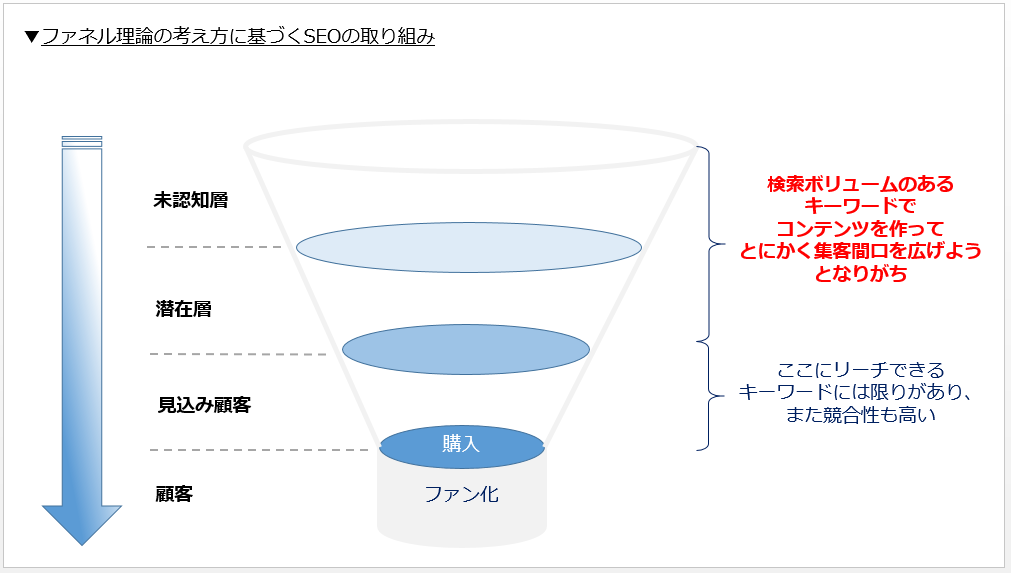
つまりは、「これくらい予算かけて◯PV集めたら◯%くらいCVするよね」とファネル的な考えで歩留まりを想定して、コンテンツを作っているという状況です。予算承認を得るときに事業計画を引く上ではこうした目標数値は重要ですが、実際にSEOに取り組んでみるとこんなに思ったようにはいきません。
 なぜなら、キーワードの検索ボリュームや作成記事本数から想定目標を作っているので、そのキーワードの性質(情報収集なのか、悩みを解決したいのか)の背景にあるユーザーの検索意図や、そのキーワードに対応したコンテンツの性質(集客コンテンツか接客コンテンツか)といった話が置き去りになってしまっているからです。
なぜなら、キーワードの検索ボリュームや作成記事本数から想定目標を作っているので、そのキーワードの性質(情報収集なのか、悩みを解決したいのか)の背景にあるユーザーの検索意図や、そのキーワードに対応したコンテンツの性質(集客コンテンツか接客コンテンツか)といった話が置き去りになってしまっているからです。
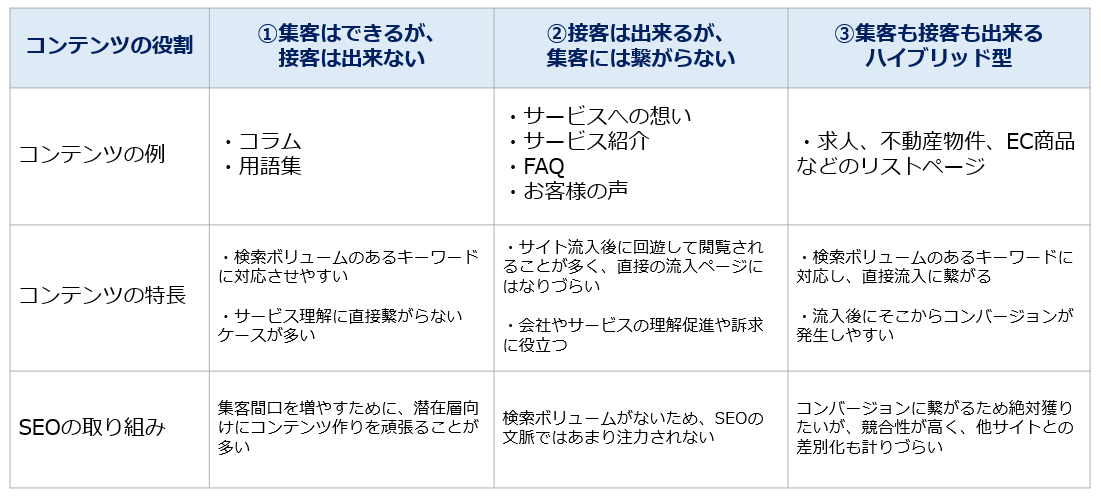
 そのコンテンツの性質によって目標設定や、その後の施策を調整していく必要があります。
そのコンテンツの性質によって目標設定や、その後の施策を調整していく必要があります。
- 集客はできるが接客できないコンテンツ⇒接客できるページに誘導させる
- 接客はできるが集客には繋がらないコンテンツ⇒集客できるページから遷移させる
トラフィックやコンバージョンに関する参考記事)
SEO=「ユーザーにとって役に立つコンテンツを作る」に対する違和感
「コンテンツSEO 効果なし」その判断早いかも?注意点と”効果測定”の捉え方
検索ボリュームがないキーワードでSEOを行う必要があるのかという話
おわりに
以上、部分最適によるパッチワーク的なSEO施策へのアンチテーゼとして、全体感から捉える「SEOの一連の流れ」について説明しました。誤解を恐れずにいうならば、SEOは、キーワード選んで、コンテンツ作って、リンク集めて、技術要件を整備するとやることはどこも一緒です。だからこそ、考え方や取り組み方のところでオリジナリティを出せるところが最後には勝つのではないでしょうか。(新卒メンバーの皆さんも上記の考えにもとづいて施策に取り組んでみてください。)
2018年4月2日13:43:記事タイトル変更しました。ご案内
弊社サービスやコンサルティング事例のご紹介はこちら 私たちはコンサルティング企業であると同時に、自社事業を新規展開するベンチャー企業です。当社の成長そのものに関心がある方からのメッセージを歓迎いたします。素人にありがちなパッチワーク的SEO施策はもうやめようはナイル株式会社 - SEO HACKSで公開された投稿です。
最新のテクニカルSEO:SMX West 2018レポート
ページスピードはどこまで早くなれば良いのか?(Bastian Grimm氏)
昨今、Googleはページスピードにとらわれている。そして、正式にランキングファクターとして用いており、とにかくページスピードを速くするようにと促してくる。
しかし、ページスピードはUXの要素であると私は考える。
実際、ユーザーはモバイルのページスピードの遅さを、ホラームービーを見ること以上にストレスを感じている。

Ericsson ConsumerLab. Neurons Inc 調べ(2015年)
昨今のページスピード問題は、計測が機械的に行われているという事である。
ユーザー体験に基づくページスピードの考え方
ユーザー体験とパフォーマンス基準を変換するとこのようになる。
| ユーザー体験 | 対応した技術的基準 |
|---|---|
| サーバーは動いているか? | FP(ファースト・ペイント)/FCP(ファースト・コンテンツフル・ペイント) |
| ユーザーがエンゲージするためのコンテンツがレンダリングされているか? | FMP(ファースト・ミーニングフル・ペイント) ⇒ ヒーローエレメント |
| もう使うことが出来る状態か? | TTI(タイム・トゥ・インタラクティブ) |
| スムーズか?良い体験か? | 長期的に取り組まなければならない |
ペイントのタイミングの計測と最適化
#2 FP(ファースト・ペイント) - ブラウザが何かしらをレンダリングし始めるタイミング。
#3 FCP(ファースト・コンテンツフル・ペイント) - ブラウザがDOMからテキストや画像最初の要素をレンダリングし始めるタイミング。
#5 FMP(ファースト・ミーニングフル・ペイント) - ヒーローエレメントがロードされている状態
#6 TTI(タイム・トゥ・インタラクティブ) - ユーザーが使うことが出来る状態
クリティカル・レンダリング・パス
ページを最初にロードした際に見えないビロウ・ザ・フォールドよりも、イニシャルビューの方がユーザーにとっては重要である。
CSSOM:CSSオブジェクトモデル
- CSSOMはページ上で発見されたCSS styleのマップである。
- DOMと似ているが、HTMLではなくCSSを対象としている。
- CSSOMはDOMと組わせて、ブラウザがウェブページを表示するために使われる。
ウェブブラウザはレンダリングのためにCSSOMを使用する
- ウェブブラウザがHTMLを調べ、DOMを構築する
- ウェブブラウザがCSSを調べ、CSSOMを構築する
- DOMとCSSOMを組み合わせ、レンダリングツリーを構築する
- ウェブブラウザがページを表示する
ちなみにGoogleはCSSのためにGETリクエストを行っていない。インラインで記載を行っている。

- 重要なCSSをインライン化する
- 重要でないCSSをrel=”preload”で非同期にロードする
- onloadでロードが完了したら一度CSSを適用する
- 非JSのリクエストをフォールバックする
- 古いブラウザのためにloadCSSを実装する
どれくらい効果があるのか?

レンダリングまでの時間と、インタラクティブになるまでの時間の短縮に成功した。
- レンダリングまでの時間 0.6秒 ⇒ 0.410
- インタラクティブになるまでの時間 0.931秒 ⇒ 0.563
サイト構造にクロールデータを活用する(Brian Weiss氏)
なぜクロールをするのか?
- サイトの構造とSEO的な問題を特定するため
- モバイルとデスクトップの構成を均一にするため
- 前回とのクロールの差分を正確に計測するため
- リソースのリクエストをするためのデータを集めるため
- 何か足りないものはないかを確かめるため
- サイトの規模が大きく、全てのページを訪れるのは難しいため
有名なクローリングツール
- DEEP CRAWL
- Screamingfrong
- BOTIFY
- STONE TEMPLE
- OnCrawl
クローラが集めるべき情報

基礎的にはURLや、Canonicalなどの情報を集められる必要がある。
特に、情報をフォルダやページタイプ毎に仕分けをする能力は必須である。

クロールを行う前の心構え
サイト内で何が重要なURLなのかを理解しておく
結果の予測をしてみる ⇒ 予測と結果の差分が分かる
見るべき重要なポイント
- 重要なページに対して効率的にクロールされるような導線設計になっているか
- Googleに薄いコンテンツとして見られていないか
- クロールバジェットを有効に使えているか
- タイトルや見出し、タグの設置に問題はないか
各ページタイプごとの「ページ総数」と「インデックス可能なページの総数」を比較
⇒もしインデックス可能なページが、ページ総数の半分を下回っていた場合、処置をやりすぎている可能性がある。
処置法毎に生じるコスト
| Robots.txt | クロールバジェットは保持するが、ページランクを垂れ流す Nofollowも同様だが、さらに悪い影響がある(内部リンクには使わないように) |
|---|---|
| Canonical | ページランクを統合するが、2ページ分のクロールを必要とする |
| Noindex | ページランクを渡し、クロールバジェットも消費する |
処置法の選び方
- ページランクをあまり渡さないページが大量にあるか? ⇒ Robots.txt
- Canonicalのターゲットと適用法があるか? ⇒ Canonical
- 上記の問いへの回答が全て「否」であり、インデックスされたくないページがあるか?⇒Noindex
デスクトップとモバイルのクロール分析
- リンク均一性が保たれているか
- コンテンツ均一性が保たれているか・・・Title、H1、メタディスクリプション、タグなど
- ユーザーエージェントの一貫性があるか
まとめ
- 見つけられないものは治すことが出来ない。クロールをしなければ、視覚的に把握することが難しい課題がある。
- どの処置法でもコストが生じる
- リンク構成はGoogleに対して、あなたがどのページを重要と考えているかを伝えることになる。
Web戦略でお困りではないですか?
自然流入を増やしたい…
もっと問い合わせ、売り上げを増やしたい…
15年以上SEOサービスを提供してきたアイオイクスが、貴社の課題を解決するコンサルティングサービスを提供いたします。
ブログを始める前に必ず行いたいコンテンツプランニングの3ステップ
ブログを始める前に必ず行いたいコンテンツプランニングの3ステップ
ブログを始める前に必ず行いたいコンテンツプランニングの3ステップ
MFI時代のエンティティとインテントの理解:SMX West 2018レポート
スピーカー
Cindy Krum氏 MobileMoxie CEO
Leslie To氏 3Q Digital SEOディレクター
※Leslie氏のセッションはこちらの記事でご紹介しています。
モデレーター
Barry Schwartz氏 SearchEngineLand、RustyBrick
MFI時代のエンティティとインテントの理解(Cindy氏)
MFIとは何か
モバイルファーストインデックス(Mobile-First Indexing)とは何なのかをもう一度考えてみる。
- モバイル(本来のmobileという単語の意味は「可動性の、流動的な」など移動性があること) ⇒ ポータブル、デバイスを問わない、目を使う必要すらない
- ファースト ⇒ 「優先する」という意味「~のみ」ではない
- インデキシング ⇒ システム的に順番付けられた情報
つまり、「モバイルファーストインデックス」は「デバイスの垣根を超えたエンティティの理解」を意味する。
この文脈において、URLはもはや必要ではない。
Googleのインデックスにおいては、URLリンクの関係性が重要。
しかし、URLベースのSEOは終わりを告げるだろう。
PWA
まずは、PWAがその例である。ServiceWorker、AppShellで実現している。

Google Action
Google検索の検索結果画面でも出てくるが、Google アシスタント上で呼び出すこともできる。
アシスタントから呼び出せば、画面を見る必要はなく声だけで完結させられる。
例えば、OpenTableはこんなユーザー体験を提供している。

ディナーの予約がしたい
⇒ Googleアシスタントで呼び出す
⇒ 人数は?何日の夜?何時?どこで?などの質問に答える
⇒ データベースを参照
⇒ 予約完了
重複して予約しそうになっても、すでに予約済みだとして警告を出してくれる。
Googleアシスタントストア
Googleアシスタントストアが公開。声だけでアクティベートができる。

Googleインスタントアプリ
データベースを簡易的にアプリのように見せるということが可能になる。
大きな小売事業者などでは、部門や建物全体で働いている人が全員ウェブサイトの管理に携わっているということがあり得るが、本来はそうあるべきではない。
彼らは本来はデータベースの管理に集中できるべきであり、Googleはそれを直接インデックスできるようになるべき。
これはURLに基づかないものであり、これこそがモバイルファーストインデックスである。
エンティティ理解
エンティティを理解するということは、AIを作り出すことに近しい。

検索をした時の本当のインテントを複数の選択肢の中から回答する ⇒ AIをトレーニングしている
インターネットにおいては無限のものが存在しうる。インターネットの前は百科事典が役割を担っていた。
Googleがやろうとしていることは、様々な言語に対応する必要があるため、とても大変な取り組みとなる。
しかし、バケツはどこでもバケツだし、他のものとの関係も場所柄によって大きく変わったりすることはない。

もはやURLに基づいてやる必要はないし、実際URLはインターネットの発展への妨げとなるであろう。
エンティティを理解した後はどうするのか?
⇒物事を4つに分類する

それぞれ4つの種類(情報、マップ、ショップ、メディア)のうち、一つ以上のバケツに分類される。
例)CDはメディアとショッピングの両方に当てはまる。
GoogleマイクロモーメントにおいてはInfo(情報)が一番重要
情報
Googleアシスタントなどでニュースカードを表示すると、エンティティのレーベルが付与されていることがある。
国ごとの検索結果を出すのにCCTLDを使用していない=国ごとにアルゴリズムを変えていない。
Googleはモバイル端末、アカウントを基にパーソナライゼーションをしようとしている。
エンティティの理解は画像検索であれば簡単だが、言語が絡むと難しくなる。
munich、München、ミュンヘン、など表記や発音が異なっても同じ地点を表している
別の例でいうと、例えば「tulip movie」と調べれば、どの言語においても同じチューリップフィーバーという映画の画像が返される。
⇒Googleはキーワードではなく、エンティティを理解しようとしている

また、「青い椅子」の画像はページ内に「青い」や「椅子」という表記が無くても認識される。
なぜこれらが重要なのか?
モバイルファーストインデックスはAIドリブンであり、たくさんのデータやフィードバックが必要なため、全ての言語ごとにAIは存在する。
これらのAIをひとつの言語、エンティティに集約すると、一つの機械学習アルゴリズムに集約される。
エンティティで関連づけられているからこそ、画像検索クエリに合わせて「ビデオ、GIFs、ニュース、レシピ、商品」などのタグが付与されている。
また、「関連する検索」というのもエンティティを理解している証拠である。

Schema JSON-LDは英語ベースのマークアップであるが、これがSEOのエンティティ理解にとってのロゼッタストーンとなるであろう。
Googleアシスタントでチーズと検索すると、関連するエンティティや、AIトレーニングが出てきたり、検索ワードを一部入力すると、続きのワードを具体化しようとしてくる(大きなクエリのビッグデータ)アプリのディープリンクや、プレイリストの曲や閲覧履歴などのパーソナル情報などの情報も候補として出てくる。

Googleはビッグデータとパーソナル情報を網羅しようとしている。
きっと未来のアルゴリズムは、パーソナルインテントがどれだけ含まれているのかを理解し、それに応じてビッグデータとパーソナル情報の比重を決めるはずだ。
マップ
また、Googleはマップ上でもフィードバックを得ようとしている

Googleマップでは、その国の言葉に翻訳してから場所検索をする必要はない。
ドイツで「Groceries Store(食料品店)」と検索すれば、食料品店を検索してくれる。
どこの国だろうと大体同じものを売っているので、食料品店はどこに行っても食料品店である。これもエンティティを理解しているおかげである。
AIをトレーニングするとともに、個人の好みなどパーソナル情報も同時に得ようとしている
(質問例)
クレジットカードは使えるか?
混雑していたか?
車いすでも入れる?
景色は良いか?
ユニセックスのトイレはあるか?
ダンスしに行くところか?
これらの質問に答えることで、GoogleのAIのためにカテゴライズしているのである。
買い物
Schemaマークアップが重要である。
例えばWheelチーズを購入したいと思ったときに「固め」「パルメジャン」「$80以上」等の情報でソートできる。
また価格、販売主、色、サイズなど、Schemaの情報に応じて商品のフィルタリングができる。

配送の事を考えて、近い販売事業者を選定して表示している。ロイヤリティカード(日本でいうポイントカード)の登録をしていればそれに応じて選んでくれる。
メディア
動画や音楽などのメディアをGoogleHomeやクロームキャストに転送することが出来る。

CESでビルトインモニターについてアナウンスがあった。これにより生活の様々な場面でGoogleアシスタントが使用できるようになる。
Google Play、Google Play Movies & TV、YouTubeでは同じ映画を見ることが出来る。
YouTube Music RadioステーションはAIを使って、Pandoraに対抗している。しかし、自分の好みの曲を勝手にプレイリストに追加してしまう。
例:Eminemのプレイリストにカントリーの曲が追加されている。

好みのジャンル選択:トピック ⇒ スポーツ ⇒ 野球 ⇒ チーム
Googleアカウントを持っていれば、パーソナルデータがクラウドに集約される。

今後画像を選択する形式の質問など、よりAIのトレーニングクエスチョンを増やすであろう。
実際、YouTubeは従来では広告を表示していたところを、トレーニングクエスチョンに変えている。
例)下記の業界で働いていますか?下記の内で聞いたことがあるものはありますか?

まとめ
- 「モバイルファーストインデックス」は「モバイルファースト」や「モバイルフレンドリーデザイン」とは異なる。
それはエンティティの理解であり、どのエンティティも少なくとも4つ(情報、地図、買い物、メディア)の内1つの種類に分類される。 - また、新しいインデックスの手法として、PWA、Googleアクション、Androidインスタントアプリなどがある。
とはいえ直近のモバイルファーストインデックスの対応としては、モバイルのページ形式に合わせて対策を行うが重要です。詳しくは、Leslie氏のセッションの内容をご覧ください。
Web戦略でお困りではないですか?
自然流入を増やしたい…
もっと問い合わせ、売り上げを増やしたい…
15年以上SEOサービスを提供してきたアイオイクスが、貴社の課題を解決するコンサルティングサービスを提供いたします。
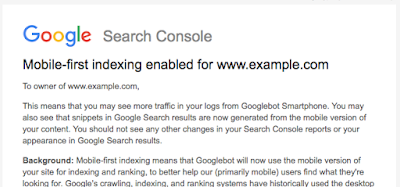
モバイル ファースト インデックスを開始します
これまで、Google のクロール、インデックス、ランキング システムでは、主にデスクトップ版のコンテンツが使用されてきました。そのため、その内容がモバイル版と大きく異なる場合、モバイル検索ユーザーに問題が発生する可能性がありました。 モバイル ファースト インデックスとは、モバイル版のページをインデックスやランキングに使用し、主にモバイル ユーザーが探しているものを見つけやすくすることを意味します。
検索結果の提供に使用するインデックスは引き続き 1 つのままです。 メインのインデックスとは別の「モバイル ファースト インデックス」はありません。 歴史的にデスクトップ版のコンテンツがインデックスされてきましたが、今後はモバイル版のコンテンツを使用していきます。
モバイル ファースト インデックスに移行しているサイトは、Search Console で通知します。 サイト所有者は、スマートフォンの Googlebot からのクロールが大幅に増加することに気づくでしょう。 さらに Google は検索結果と Google のキャッシュ ページにモバイル版のページを表示します。
Google がモバイル コンテンツを特定する方法の詳細については、デベロッパー向けドキュメントをご覧ください。 レスポンシブ ウェブデザインやダイナミック サービングを使用しているサイトでは、一般的にモバイル ファースト インデックスが設定されています。AMP ページと非 AMP ページを持つサイトの場合、モバイル版の非 AMP ページをインデックスします。
最初のローンチのタイミングで適用されなかったとしても、慌てる必要はありません。 モバイル ファースト インデックスは、コンテンツのランキング方法ではなく、コンテンツの集め方に関するものです。コンテンツが モバイル ファースト インデックスによって集められたものであったとしても、その他の方法で集められたコンテンツやデスクトップ版のコンテンツに比べてランキング優位性があるというわけではありません。 さらに、デスクトップ版のコンテンツのみをお持ちの場合でも、コンテンツは引き続きインデックスされます。
一方で、Google ではモバイル フレンドリーなコンテンツを引き続き推奨しています。 私たちは、インデックスのすべてのコンテンツ(デスクトップであろうとモバイルであろうと)を評価して、それがモバイルフレンドリーであるかどうかを判断します。2015 年以降、この評価によって、モバイルで検索しているユーザーは、モバイルフレンドリーなコンテンツを検索結果からより簡単に見つけられるようになりました。 これに関連して、2018 年 7 月初めより、表示に時間のかかるコンテンツは、デスクトップとモバイルの両方の検索結果に悪影響が出ることが、最近発表されました。
要点をまとめると:
- モバイル インデックスを、より広範に展開します。 この方法でインデックスされたとしても、ランキング優位性はなく、モバイル フレンドリーの評価とは独立して動作します。
- モバイル フレンドリーなコンテンツは、モバイル検索結果の成果を上げる方法を検討しているウェブマスターにとって役立ちます。
- コンテンツを高速に読み込むことは、モバイルとデスクトップ両方のユーザーにとってより良い成果を上げる方法を検討しているウェブマスターにとっては、依然として役立ちます。
- いつものように、ランキングには多くの要素を使用します。 他の多くの信号が最も関連性の高いコンテンツであると判断した場合は、モバイルフレンドリーでないコンテンツや、読み込みが遅いコンテンツをユーザーに表示することがあります。
Google はこの変更を慎重に確認して評価し続けます。 ご不明な点がございましたら、ウェブマスター ヘルプ フォーラムまたはイベントでご質問ください。
【チェックリスト】MFIに向けてやるべきこと:SMX West 2018レポート
スピーカー
Leslie To氏 3Q Digital SEOディレクター
Cindy Krum氏 MobileMoxie CEO
※Cindy氏のセッションは次回の記事でご紹介します。
モデレーター
Barry Schwartz氏 SearchEngineLand、RustyBrick
モバイル:やるなら今しかない(Leslie To氏)
サイト構成に関わらず重要な要素
アクセシビリティ
- リッチメディア
- インタースティシャル ○
- サイトナビゲーション
UX
- スケーリング ○
- テキストサイズ ○
- タップターゲット、padding ○
- ジェスチャー
- サイト内検索
- キーワードとタイピング
- コンバージョンフレンドリー ○
サイトスピード
- ページスピード
コンテンツ
- 可読性スコア
クロールステータス
- ログファイル解析
リッチメディア
HTML5を活用してビデオや、リッチコンテンツを提供する。サイト上で、ビデオをロード、デコード、再生させる。Flash等サポートされていない形式の使用はしない方がよい。
インタースティシャル
コンバージョンのためにフルスクリーンでインタースティシャル広告を表示させるのは、著しくUXを損なう。これはまだ良いケースで、最悪の場合Googleはインタースティシャルの裏にあるコンテンツを何も見てくれない可能性もある。バナーを活用した方がよい。
サイトナビゲーション
よくデスクトップ版サイトをタブレット版サイトに、そしてモバイル版サイトに中身を引き継いでいくケースがあるが、モバイルはデスクトップよりも表示領域が小さいので、多すぎる選択肢はユーザーを困惑させてしまう。Google Analyticsなどで、「サイト内検索」を見て、デスクトップよりもモバイルの方がサイト検索が多いのであれば、ナビゲーションに手直しが必要な可能性がある。

※ページ右側のサイトでは、カテゴリーページに辿りつくまでに3クリックも要した
スケーリング
縦画面、横画面ともにデバイスの画面サイズに、コンテンツとメディアがスケールするようにすること。CSSで絶対値を使って大きさを指定したり、スケールした際に粗さが目立つような低画質な画像は使わないこと。

テキストサイズ
viewportの範囲でスケールするようにする。16pxをベースのフォントサイズとして必要に応じてスケールさせるように。ユーザーに無為にズームさせないように。
タップターゲット
- タップターゲットの幅を最低でも48px以上に
- タップターゲットの周りは少なくとも32pxは離す
- ボタンをタップするためにズームさせない
ジェスチャー
特にEコマースサイトなどでは、つまむ、ダブルタップなどの一般的なジェスチャーを使えるようにすること。ズームされた時に、粗さが目立つような低画質画像を使用しない。
サイト検索
コンテンツを探しやすくするために、サイト検索をできるようにする。必要に応じてサイト検索で使われている言葉をサイトナビゲーションへ追加する。多くのユーザーがサイト検索が無いと探せないほどに、コンテンツを深い階層に埋め込むのは良くない。
キーボードとタイピング
入力する内容に合わせてキーボードを変更する(URL、Email、数字)クレジットカードの情報などを入力する際に、様々なキーボードを行き来させるのはやめた方が良い。
コンバージョンフレンドリネス
フォーム入力であろうと、電話であろうと、購入であろうと、コンバージョンを簡単にした方がよい。またコンバージョンしようとしてから、ユーザーに3クリック以上させるのはやめた方がよい。
ページスピード
Googleはモバイルページスピードをランキングファクターにするようだが、ランキングに関わらずユーザーのためには配慮すべきである。
コンテンツの可読性
コンテンツ内で複雑な表現は極力避けた方が良い。「新奇性」が高く「難易度」が低いコンテンツはシェアされやすい。

ログファイル解析
ScreamingFrog、botify、Deepcrawlなどのツールを使ってログファイルを解析し、GoogleBot Smartphoneがクロールしているかを確認するとよい。
別々のURLの場合の重要要素
デスクトップとモバイルで個別のページを持っている場合、やるべきことは多い。

URLとコンテンツ
- モバイルからデスクトップ版への<link>属性 ○
- Hreflangリンク ○
- 重複コンテンツ
- クロスリンク
- URL構造
リダイレクト
- 自動リダイレクト ○
- 同等のURL間でのリダイレクト ○
- リダイレクトに反してのページ移動 ○
クロールエラー
- モバイルのみ404
- モバイル404トラッピングページ
サーバー
- クロール率の増加のためのサーバーのキャパシティ ○
双方向の<link>属性
Hreflangリンク
- モバイル他言語版URL ⇒ モバイル版URL へcanonical
- デスクトップ版他言語版URL ⇒ デスクトップ版URL へcanonical
クロスリンクを極力なくす

× モバイル版サイト⇒デスクトップ版サイト⇒(リダイレクト)モバイル版サイト
○ モバイル版サイト⇒モバイル版サイト
自動リダイレクト
HTTPでのリダイレクトも、JavaScriptのリダイレクトも両方サポートされている。
別バージョンへのアクセスを可能にする

特にモバイルでの体験が優れていない場合は、尚の事設置した方が良い。個人的にはイベントトラッキングを設置して、どれだけのユーザーが自分でページを選んでいるかを見るとよいと思う。モバイル版を改善する上でのベンチマークになるから。
別ページからホームページへリダイレクトしない
例えばデスクトップ版のカテゴリページから、モバイル版の商品ページにアクセスしたときに、モバイル版のトップページにリダイレクトされるのは最悪。モバイル版の商品ページにリダイレクトされるべき。
モバイル版でコンテンツが存在しないのなら、デスクトップ版に残した方がよい
基本的にデスクトップとモバイルで同等のページを用意すべきだが、もし準備できていないのであれば404エラーページへリダイレクトするのではなく、デスクトップ版のページにユーザーを留めた方が良い。
ダイナミックサービングの場合の重要要素
3つの見るべきポイントがある
- HTTPヘッダを変更することを忘れない・・・ユーザーエージェントを見て、ユーザーを特定のページへ導いている
- ユーザーエージェントのリストを保持する・・・変更されやすいので注意
- 意図しないデスクトップとモバイルでのコンテンツ不一致をなくす
レスポンシブデザインの場合の重要要素
- リソース、ページアセット ○
- Meta Viewportタグ ○
- 画像とリッチメディアのスケーリング
- ブレイクポイント ○
Robots.txtでリソースをブロック
ページスピードのためにやったとしても、ほんの数マイクロ秒しか改善しないので、やらない方がよい。
Meta Viewportタグ
- Width=device-width ⇒ デバイスの物理的な幅にマッチする
- Initial-scale ⇒ 訪問した際にズームした状態でアクセスする
- User-scale ⇒ ズームが可能(値はyesかnoか)
別の属性を使用する場合はカンマで区切る
画像とビデオもレスポンシブであるように
別の画像を別のデバイスで表示する場合は、media queryや<picture>属性を使用した方が良い。これにより、大きな画像をロードして下にスクロールしなければならないということはなくなる。
動画要素はviewportよりも大きくならないように。ビデオの大きさは、media queryやJavaScriptを使って制御する。
ブレイクポイント
GoogleAnalyticsのレポートを利用して、最適なブレイクポイントが設定できているかを確認する。

Web戦略でお困りではないですか?
自然流入を増やしたい…
もっと問い合わせ、売り上げを増やしたい…
15年以上SEOサービスを提供してきたアイオイクスが、貴社の課題を解決するコンサルティングサービスを提供いたします。
2018年SEOランキングファクター:SMX West 2018レポート
・スピーカー
Olga Andrienko氏 SEM Rush グローバルマーケティング 部門長
Marcus Tober氏 Searchmetrics 創業者/CTO
Chanelle Harbin氏 ディズニーABCテレビ SEO部門長
・モデレーター
Barry Schwartz氏 SearchEngineLand、RustyBrick
SEMrush ランキングファクター

スピーカー:SEMrushグローバルマーケティング 部門長 Olga Andrienko氏
調査概要
- 2017年に実施
- 60,000キーワードの上位100位までのデータを集計
- 検索ボリュームごとにキーワードをグルーピング
- とても多い:10,000回/月以上
- 多い:1,001~10,000回/月
- 普通:101~1,000回/月
- 少ない:1~100回/月
タイトルにキーワードが入っているか

タイトルにキーワードが入っているのはもはや当たり前
→むしろGoogleはコンテンツの中身を理解しているので、若干減少傾向にある
H1は存在しているか
75%のページがh1タグをページ内に持っている。
ボリュームの大きいキーワードでは、85%のページでh1が含まれていた。
アンカーテキストにキーワードは入っているか
ランキングに大きな影響はなさそうであった。ボリュームの大きいグループでも、たった8%のアンカーテキストがキーワードを含んでいた。
コンテンツ
- 箇条書きリストulを使用しているか・・・10位以内にランクインしているサイトのうち、70%以上のサイトでulを使用していた。
- コンテンツの長さ・・・TOP3までのコンテンツは、20位のコンテンツと比較して45%長い。どの検索ボリュームのキーワードでも共通
- ロングテールキーワードとショートヘッドキーワード・・・ロングテールのキーワードの方がコンテンツの長さも20%ほど長い
コンテンツの長さは、ユーザーの意図を満たすのに十分であるかが重要。
HTTPs
ボリュームの大きいクエリのTOP3では、65%のドメインがすでにセキュア化に移行している。
ウェブサイトトラフィック
検索ボリュームの大きいキーワードに関しては、訪問者数はランキングへの影響は大きかったが、ボリュームが小さいキーワードはそこまで影響は大きくなかった。
ダイレクト訪問数
トラフィックソースの指標の中で、直流入のみが重大な影響を与えていた。
Googleからのオーガニックであれ、ペイドであれ検索順位に甚大な影響はもたらさなかった。
ユーザーシグナル
- TOP3以降のサイトで直帰率が上昇した
- セッション/ページ・・・検索で来ているユーザーは3-3.5ページを平均して訪問している。
Googleはユーザーシグナルを直接ではないにしても、非間接的に使用しており、ユーザーをエンゲージさせるようにと述べている。
ロードスピード
ページスピードインサイト
どのボリュームのキーワードにおいても、上位10ページに関してはページスピードインサイトにおいて50点以上のスコアを出している。
しかし、これだけでは何をどうすれば良いか分からない。
どの時点までのロードスピードなのか?
一言にロードスピードといっても、どの時点までのロードスピードなのかによって呼び方は異なる。

最初の1バイトが到着するまでの時間=TTFB(Time to First Byte)
最初の1バイトが到着するまでの時間は、0.4秒から0.5秒と微妙な差である。
Googleのジョン・ミューラー氏はこれに対して、TTFBをランキングファクターとして使用はしていないと言っている。
初回ペイントまでの時間(First Meaningful Paint)
ボリュームの大きいキーワードの上位10ページは4秒以内にロードしている。
操作できるようになるまでの時間
ボリュームの大きいキーワードにおいては、上位10ページは7秒以内にロードしている。
ロードスピードは検索ランキングに関係している。早すぎるということはない。早ければ早いほど良い。
リファラードメイン
リファラードメインの数に関していうと、1位のページは10位のページに比べて2倍近くの数がある。
バックリンクはSEOにおいてまだ影響はある模様。正しいリンクビルディングを行うことで上位表示させる助けとなる。
では、どのファクターが最も重要なのか?
「相関性」より、「重要性」に重点を置いて分析⇒ランダムフォレスト手法を採用
※ランダムフォレスト手法
データを用意 ⇒ 2/3のデータをランダムに抽出し、デシジョンツリーを形成 ⇒ 残りの1/3のデータを使い、ファクターの重要度合いの検証を行う

17ファクターの重要度合い
- ダイレクトサイト訪問
- サイト滞在時間
- セッション/ページ
- 直帰率
- リファラードメインの数
- バックリンクの数
- リファラーのIPの数
- followバックリンクの数
- コンテンツの長さ
- HTTPs
- アンカーテキストの数
- アンカー内のキーワード
- body内のキーワード
- キーワードの密度
- title内のキーワード
- meta内のキーワード
- ページ内にビデオがあるか
まとめ
- バックリンクの数はまだSEOに影響がある
- ページスピードは重要である
- 自分のコンテンツがニッチジャンルにおいて最良のものであるようにする
- PR活動はSEO効果を高めるだろう
ランキングファクターはSEO業界にダメージを与えているのか?

スピーカー:Searchmetrics創業者 Marcus Tober氏
人々はランキングファクターをどう思っているのか…?
- ランキングファクターを考えるのはばかげている。大きなスケールで実施し、ニッチでユーザーの意図レベルでやらないことはさらにばかげている。@paretocrm
- 検索エンジンのランキングファクターは「フィクション」である。@FNadmin
- 文字数の長さなんて、馬鹿な指標だ。@jennyhalasz
- これらのランキングファクターリストは滅ぶべきだ。@Michael_Martinez
ページロード時間・・・7.8秒(2016年)⇒5.8秒(2017年)
コンテンツの長さ・・・2015年から2017年にかけてどんどんと長くなっている。
これらの指標を見て、我々が言いたいことは、
普遍的に通用するランキングファクターは既に過去のものであるということだ。
我々の調査手法
ターゲットオーディエンス、ユーザーペルソナ、業界に対して、焦点を集中させる必要がある。そして、ユーザーニーズとインテントにフォーカスした。
デートvsレシピvs離婚
レシピクエリにおいて、microdataが多く使われている。

デート・・・検索結果のファーストページのうち2URLがSchema構成を持っていた。
レシピ・・・検索結果のファーストページのうち8URLがSchema構成を持っていた。
目の色や、髪の色に関してのmicrodata構成はない
自動車チューニングvs離婚
自動車チューニングのクエリにおいて、内部リンク数が多いことが分かる。

自動車チューニングサイトにおいては、様々なオプションなどへのリンクがあるため、自然内部リンク数は多くなりやすい。
離婚vsフィットネスvsワイン
フィットネスにおいては、ビデオコンテンツが多い傾向。

ユーザーのシチュエーションを考えると、テキストでフィットネスの情報を必要とすることは少ない。

段落の数でみると、離婚クエリは上位であるほど、数が多い傾向にある。

離婚クエリに関しては、動画での情報よりテキストでの情報の方が重要である。また、結婚系のクエリよりもテキストが長い傾向にあった。
ワイン系のクエリに関しては、ビデオやテキストではなく、インフォグラフィックが有用であった。

文章コンテンツや、ビデオではなく、ただ楽しめれば良いのである。乾杯!
デートvs離婚
リスト、テーブルの数においては、離婚クエリが倍以上に多かった。

離婚クエリにおいては、構造化データも多く使われている。またテーブルとリストはとてもよく組み合わせて使われている。
ソーシャルシグナルにおいては、例えばFacebookのシグナルなどであれば、デートクエリの方がどのランキングにおいても高い傾向にあった。

考察:離婚のサイトのコンテンツをシェアしている友人の投稿に「いいね!」はしづらい
離婚vsレシピvs家具
画像の数でみると、離婚が少なく、レシピと家具は画像がよく使われている。

料理・・・美味しく魅せるために画像を使う。
家具・・・たくさん選択肢を与えるために画像を使う。
離婚・・・画像は見せない。
まとめ
- 従来のランキングファクター・・・オンラインの全体的なトレンドに関する情報の参考にはなるが、特定のウェブサイトについて考えるときに使ってはいけない
- ニッチランキングファクター・・・特定の最適化を行う際に、具体性の高い情報を与えてくれる。
成功するためには、一般的なデータを全体へ汎用的に当てはまる結論としてはいけない。細かいユーザーのインテントを理解して、具体性が高く、データドリブンなコンテンツでニーズを満たすことが重要である。
Web戦略でお困りではないですか?
自然流入を増やしたい…
もっと問い合わせ、売り上げを増やしたい…
15年以上SEOサービスを提供してきたアイオイクスが、貴社の課題を解決するコンサルティングサービスを提供いたします。
AIの未来とインテリジェントサーチ : SMX West2018レポート
スピーカー:Shelby Reed氏 Microsoft Bingアド セールス部門長
モデレーター:Chris Sherman氏 Third Door Media
Shelby氏について
北米の広告セールス部門を統括
Bingとのパートナーシップで企業の成長を促す助けをしている
Shelby氏のバックグラウンドについて
自分が6歳の頃には周囲のいろんな事に対して疑問を持っていて、周りの大人に疑問をぶつけてましたが、どの疑問も検索によって解決され得るような世の中になりました。
この6歳の少女の疑問のように、顧客が抱える疑問に対して回答を提示できるようになるまで、業界が発展したのはとても幸運なことです。
AIの現状について
我々の仕事は顧客が検索を行う中で、正しい場所、正しいタイミングで企業のブランドメッセージに触れさせることです。
AIのAの字を、マーケターとしての能力の「Amplifying(拡大)」と捉えたらどうでしょう?
顧客に対して、より意味があり、コネクションが強く、関係性を重視した体験が提供できるようになるのです。
我々は情報世代から体験世代への過渡期にあります。
情報世代:コンシューマのインサイトを理解するために、膨大な情報を集め理解する。
体験世代:予測的な分析と、インテリジェントで行動を促すようなアウトプットを行う。
そしてチャットボットやAR/VRを通して、仮想空間ではなく現実空間でどのように自社のサービスと触れているのかを理解することが出来ます。
一方で、スナップチャットのようなリアルタイム動画共有は完全にメインストリームとなり、そして飽和状態となっています。
さらに、Cortana、Alexa、Siri、GoogleAssistantのようなデジタルアシスタントはほぼ市場に浸透しています。
ARはもう少しでマスマーケットに浸透します。これが実現することで、我々マーケターはより強いコネクションで、会話を通しながらも、感情でつながるような、完全没頭型の体験を提供することが出来るようになります。
我々はスマートでエンゲージした体験を作っていき、物事はよりシームレスになりますが、全てバックグラウンドでAIが働いていることに顧客は気づかないでしょう。
AIは「人、場所、もの」などの点を結び付け線にします。
今日は、AIの認知能力をどのようにしてマーケターが活用していくのかについてお話しします。
AIは理解します
AIは見ます
AIは聞きます
AIは話します
そして、AIは感じるのです。
検索とBingについて
検索はかつてないほど多くの人に信頼されています。とある調査によると、74%の消費者がWebサイトやブランドがいうことよりも、検索に信頼を置いています。

2020年までに、200億ものIoTデバイスが存在するようになると言われています。
また同じ2020年までに、人々は企業との関係において85%は人を介さない形で持つようになるだろうという予測もあります。
現在でも月に1.48億人ものマンスリーアクティブユーザーがおり、180億もの質問がされています。
米国でも2人に1人はBingを使っており、5回に1回はBingを通して検索が行われています。
AIは知っている
デジタルアシスタントは時間、場所などの背景を理解しています。
理解しているからこそ、意図を理解し、アクションへつながるような提案をしてくれるのです。

また、AIはテキストや音声入力で説明せずとも、意図を理解してくれる
例えば私が、「今日の晩御飯は何が良いと思う?」と夫にメールで訪ねたとしましょう。
初期のバージョンのCortanaならば、こう考えるでしょう。
メールを送ったのは「女性」で、送った時間は「夕方」 ⇒ 彼女の旦那さんが今日の晩御飯に何を食べたいかを聞いているはず ⇒ レシピを表示
ここに更なるシグナルを加えることで、答えは変わってきます。
メールを送ったのは「女性」で、送った時間は「夕方」。しかし彼女はまだ「オフィス」におり、過去には「レシピの検索はほとんどしない」ということが分かっている ⇒ 「今日の晩御飯は何が良いと思う?」というメールの裏に「今日は私のために何を作ってくれるの?」という夫への意図があることを読み取ることができる
(会場笑い)
AIは聞いている
我々はキーボードから卒業し、音声検索が主流になっていて、音声検索のエラー率は6.3%までになっています。(これは人間の翻訳家が、ミスを犯す確率と等しい)
2020年までに、50%の検索は音声と画像によるものになると言われています。
また、検索の言葉も変化しています。
「天気」 → 「今日は傘がいるかな?」
「ニュース」 → 「今日のトップニュースは?」
より口語的で、会話調のクエリへとなっていくでしょう。
さらに我々の別の調査では、シンプルな事実の検索から音声検索へ移行していることが分かりました。

逆に、個人の予定の予約、デリバリーのオーダー、旅行の予約、などは音声検索が比較的難しい領域です。この領域をカバーするためにチャットボットなどを活用しました。
Q&Aは「クエスチョン&アンサー」から「クエスチョン&アクション」になったのです。
検索のワードは、より複雑で、話し言葉ベースになっていくでしょう。
それを調べるために「ANSWER THE PUBLIC」という良いツールがあります。

※ANSWER THE PUBLIC・・・キーワードを入力することで、検索者のインテントを5W1Hなどで分析するツール。英語のみ対応。
このようなツールは、広告やオーガニックの戦略を考える上で助けとなるでしょう。
AIは話す
AIは見ている
AIは画像を見て理解しています。
画像認識技術によって、ファッションモデルの写真から、どのブーツを買えば彼女のスタイルを真似できるかを教えくれます。

またHololensを使うことで、WEBの体験から実際に自身のリビングルームに擬似的に家具を置くことができるようにもなります。

AIは感じている
AIによって、生活内で生まれる感情がデジタルプラットフォームに組み込まれるようになっています。
Caption Bot
画像に写っている人が、一体どのような状況で、どのような感情を持っているのかを読み取ることができます。複数の顔の感情や、アナケンドリック(有名人)の顔を識別することができます。

これらのあらゆる感覚を統合されることで、デバイスを問わずより没頭型の体験を顧客に提供できるようになります。
今後数年で80%のブランドがチャットボットを活用するようになるでしょう。
AIはセールスとなり、パーソナル旅行ガイドとなり、美容コンサルタントとなり、家の修理エキスパートとなるでしょう。
そんな中で、修理のMicrosoftとHomeAdvisorのパートナーシップが実現しました。
Home Advisorとの連携
HomeAdvisor・・・家の修理事業者を紹介するプラットフォーム。今までは、リストから修理事業者を選ばなければならなかったのが、自動で修理事業者を選定してくれる。例えば、「水道が壊れた」と入力することで、配管工が自動で選ばれ、当日のうちに修理事業者が家に来て修理を行ってくれる。
Microsoftのチャットボットの活用について
配管工の仕事はトイレの修理から、台所の修理まで多岐に渡るため、チャットボットでメッセージの往復を自動化した。将来的には、写真から必要な修理を推定することを可能にする。
サービス連携
Botコネクター→様々なプラットフォームと連携(Skype メッセンジャーetc…)

再びShelby氏へスピーカー変更
Microsoft Cognitive Service
Microsoft Cognitive Serviceでは、以下のことができるようになります。
- Vision・・・顔の表情から、ボットが画像や動画での感情を理解することができる。
- Speech・・・話し言葉と、書き言葉の双方向の変換を可能にする。
- Language・・・自然言語でのコマンドを理解させることができる。
- Knowledge・・・ウェブ、学術、個人データからのリッチな情報を統合。
- Search・・・BingAPIを利用して数十億のウェブページ、画像、ビデオ、ニュースへのアクセスが可能
まだパイロット版ではあるが、検索結果内にチャットボットが表示される実装をしています。これにより、かつてないほど人間的な回答ができるようになるでしょう。

Web戦略でお困りではないですか?
自然流入を増やしたい…
もっと問い合わせ、売り上げを増やしたい…
15年以上SEOサービスを提供してきたアイオイクスが、貴社の課題を解決するコンサルティングサービスを提供いたします。
AMP化しなくても良い?GoogleがAMPの特権をオープンウェブスタンダードにするかも

Googleは昨夜、AMPの取り組みで得られた良い結果や技術をオープンウェブに適用することを公表した。Googleは「我々はトップストーリーカルーセルのように、AMPのために用意されたが、AMPの技術に基づいていない即時ロードコンテンツをサポートする準備が出来つつある。」と話した。
つまり、もしAMP版のウェブサイトの制作に取り組んでいるのならば、一度様子を見ても良さそうだ。もちろん、ウェブのスタンダードを変えるというのは時間がかかることではあるので、AMPページのローンチ間近であれば、そのまま進めてしまうのが良いであろう。しかしあと数年で、通常のHTML内にAMPのような機能を埋め込むことが可能にあるであろう。(意味があるならば)
GoogleのAMPプロジェクトテックリーダーのマルタ氏はこう書いている
Googleは、これらの取り組みについてここで公開していくだろう。そして彼らは「標準化とブラウザの実装が将来どれくらい進捗するかも関係してくるため、これらの変更が公開されるのがいつになるのかを予測するのは難しいとしている。」と述べた。
Would you like your content to be integrated in Google Search features like the Top Stories carousel, but not use AMP?
Here is our plan to enable this based on future web standards, objective performance and user experience metrics https://t.co/GGXddfKEBo
— Malte Ubl (@cramforce) 2018年3月8日
将来のウェブスタンダード、客観的なパフォーマンスそしてユーザー体験の指標に基づいて、それを実現しようというプランを考えている。https://amphtml.wordpress.com/2018/03/08/standardizing-lessons-learned-from-amp/
ウェブマスターワールドスレッドではウェブマスターやパブリッシャーらが、今でもなおAMPに取り組み、既存のサイトの別バージョンを作成する必要があるかを質問している。
AMPによる恩恵をオープンウェブスタンダードにするのなら、恐らくAMPを取り巻く批判はなくなり、皆にとってWin-Winになるのではないかと私は思う。
読者の皆はどう思うだろうか?
この記事は、Search Engine Roundtableに掲載された「Forget Making AMP Pages; Google Looks To Bring AMP Benefits To Open Web Standards」を翻訳した内容です。
— SEO Japan
Web戦略でお困りではないですか?
自然流入を増やしたい…
もっと問い合わせ、売り上げを増やしたい…
15年以上SEOサービスを提供してきたアイオイクスが、貴社の課題を解決するコンサルティングサービスを提供いたします。
2017年に実施したApplivのインハウスSEOの取組みと失敗を公開します
弊社スマートフォンアプリ情報サービス「Appliv(アプリヴ)」は扱っているコンテンツ及びターゲットとなるキーワードの性質上、SEO的に複雑な仕様で実装を行っています。そのため数値についても検索順位の推移を追うだけでなく、サイトの評価を行なうGooglebotのアクセスについてもデータの可視化を行っています。
今回はGooglebotの分析をはじめとしたApplivのインハウスSEO事例について、昨年取り組んだ施策と失敗についてご紹介します。
編集者より:今回はApplivのマーケティング担当者にSEOの取り組みについて解説してもらいました。
この記事の内容
Googlebotのクロールログ分析
Googlebotとは
GoogleはWebサイトの評価を行うにあたって大規模なクローラー運用を行なっています。どんなサイトであれ、Googleの検索結果にインデックスされているサイトについては必ずGoogleのクローラー(以下、Googlebot)が巡回してサイトの評価が行われます。
Googlebotの動きについてはSearch Consoleで確認することができますが、そこでは限定的な情報しか見ることができません。1,000ページ前後の小規模なWebサイトであればそれほど気にすることでもないのですが、Applivのようにindexに登録されるべきURL数が100,000を余裕で超えてくるようなWebサイトにおいては全体のデータからでは分からないことが数多くあります。
そこでApplivではサーバーのアクセスログを逐一BigQueryに保存して、Googlebotの動きについて詳細な分析を行えるようにしています。
Googlebotの仕様
Googlebotは全部で12種類存在しており、その仕様をGoogleは公開しています。Webサイトの評価において重要になるGooglebotは以下の2つです。
Googlebot(パソコン)
Mozilla/5.0 (compatible; Googlebot/2.1; +http://www.google.com/bot.html)
Googlebot(スマートフォン)
Mozilla/5.0 (Linux; Android 6.0.1; Nexus 5X Build/MMB29P) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/41.0.2272.96 Mobile Safari/537.36 (compatible; Googlebot/2.1; +http://www.google.com/bot.html)
参考:Google クローラ
Googlebot(パソコン)は現在Google Chromeのバージョン41(2015年ごろのGoogle Chrome OS)をレンダリングエンジンとして使用しています。一方でGooglebot(スマートフォン)のレンダリングエンジンは2016年4月に仕様変更が行われ、iPhoneを元にしたものからAndroidを元にしたものに変更されました。
(※2018年3月14日現在)
サーバーログの仕様
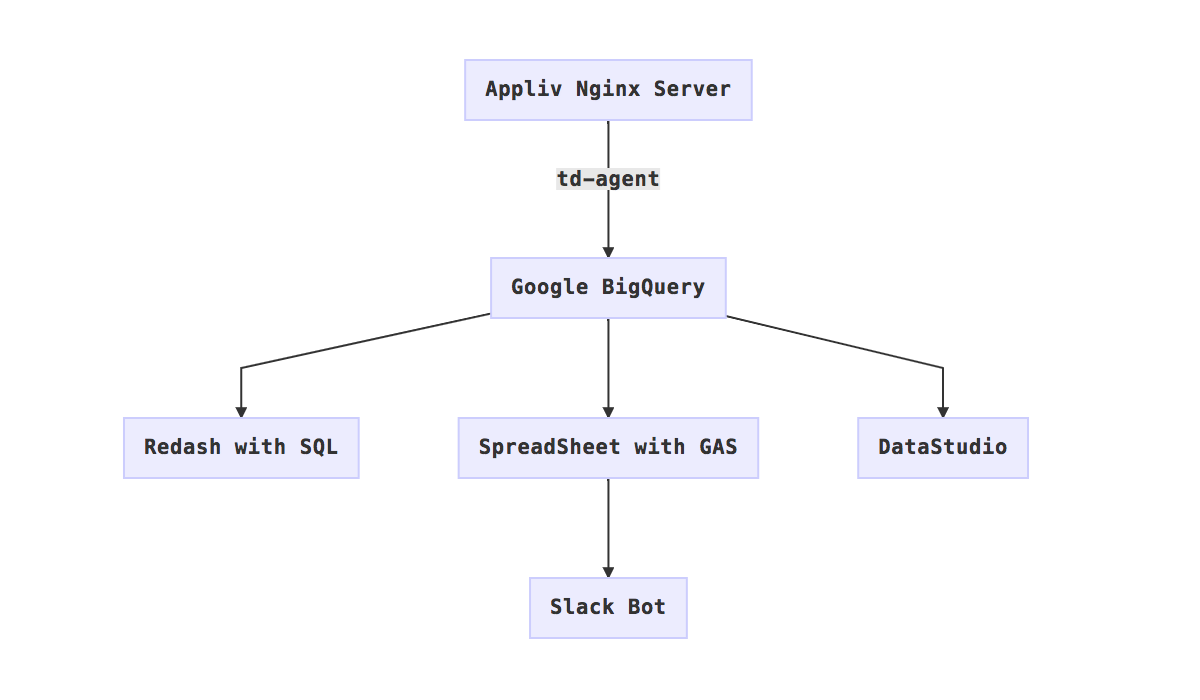
ApplivではサーバーにNginxを利用しているのですが、そこにGooglebotが訪れると以下のようなJSON形式のデータがサーバー上に記録されます。このデータをApplivではtd-agentというログ収集のプログラム(ツール)を利用して、BigQueryに日次で保存するというシステムを実装しています。

以下のJSONデータはApplivに訪問したGooglebotのサーバーログの一例です。uaの記載右部でGooglebotの訪問であることが判別できます。
{
"request_time":"2017-11-26T04:28:48+09:00",
"msec":"1511638128.560",
"req":"GET /hobbies/musics/0732/?tab=Free HTTP/1.1",
"method":"GET",
"server_name":"app-liv.jp",
"scheme":"http",
"uri":"/hobbies/musics/0732/?tab=Free",
"status":"200",
"size":"14670",
"referer":"-",
"ua":"Mozilla/5.0 (compatible; Googlebot/2.1; +http://www.google.com/bot.html)",
"reqtime":"1.167",
"upsttime":"1.167",
"content_type":"-",
"body_bytes_sent":"14670",
"cache":"-",
"runtime":"-",
"cookie":"-"
}
(※一部データを加工しています。)
データの整形と自動化
Applivでは上記のデータをGoogle Apps Scriptを使い、PC/MOBILE・ページ・ステータスコード別に分けて、Googlebotのアクセスの日次推移をグラフ化しています。現在ではこれをさらにSlackbotとも連携させて、日次の推移が担当者に通知されるような仕組みとなっています。

Applivのリダイレクト仕様の変更
Applivの基本的な仕様
Applivは立ち上げ当初app-liv.jpの単一ドメインでiOSアプリのコンテンツのみを扱うサイトでした。しかし2013年にAndroid版を立ちあげて、Androidアプリのコンテンツを扱うようになるにあたり、android.app-liv.jpというドメインを取得し、コンテンツの切り分けを行うようになりました。
同じモバイル検索・同じクエリでもiPhoneユーザーとAndroidユーザーではコンテンツ需要が異なります。例えば「カメラ アプリ」と検索した時、一般的にはiPhoneユーザーはiOSアプリの情報を求め、AndroidユーザーはAndroidアプリの情報だけを求めています。
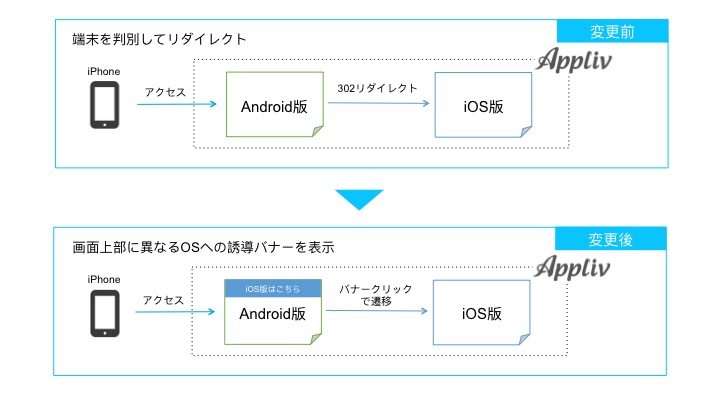
そのためスマホからApplivを見る場合は、端末毎にユーザーエージェントの判定を行い、自動的に使っている端末に対応するドメインへと302リダイレクトを行うという仕様で実装を行い、iPhoneからandroid.app-liv.jpのコンテンツは見れない状態(Androidも同様)としました。
一方でアプリというコンテンツの特性上、iPhone版とAndroid版それぞれでページ作成を行うと、両ページのコンテンツの大半は同一のものとなり、どちらか一方のページが重複コンテンツとしてGoogleから低評価判定をされるリスクを孕んでいます。
そこでApplivでは記事ページに一部追記を入れて意図的にコンテンツの差分を大きくしたり、片方のOSにしかないコンテンツ(Androidのみに存在するアプリ等)を扱うことによって、コンテンツの重複リスクを減らしました。
常時SSL化とSEOの実装ミス
2017年5月にApplivはサイト全体の常時SSL化を実施しました。これによってApplivのドメインがhttp://app-li.jpからhttps://app-liv.jpという新しいURLに変更されたためGooglebotの評価も新しいURLで行われることになります。
評価については旧ドメインから新ドメインに対して301リダイレクトを行うことで、それまでのサイトの評価を正しく引き継ぐことができます。
しかしこのタイミングでApplivでは、Googlebotに対してOS毎の対応を考慮せずに実装を行ってしまったため、常時SSL化されたiPhone版のモバイルページにGooglebot(モバイル)が訪れると、Android版に302リダイレクトされてしまい、iPhone版のモバイルページが適切に評価されない状態になっていました。
本来旧iPhone版ページ→新iPhone版ページと引き継がれるべき評価が、このリダイレクト設定によって旧iPhone版ページ→新iPhone版ページ→新Android版ページという流れで評価を受け渡してしまい、新iPhone版ページが適切に評価されない状態となっていたのです。
本来であれば常時SSL化のタイミングでGooglebot(モバイル)に対するリダイレクトと併せて解除を行い、Googlebot(モバイル)が両OSのページを適切に評価できる設計にするべきでしたが、これはSEO的なリスクを詳細な点まで考慮しきれなかった関係者の落ち度でした。
Googlebotに対する302リダイレクト
常時SSL化実施後にApplivの検索順位は悪化傾向となります。悪化し始めたタイミングと常時SSL化のタイミングが被るため、当時のクロールログを時系列で並べて調査してみると、正常とされるステータス(200)の数と、302リダイレクトの数がほぼ同一水準にある状態が2ヶ月近く続いていました。
この時点で関係者の間でGooglebot(モバイル)のクロールが異常な状態であるという議論がはじめて行われました。Applivと同様の仕様で運営されている事例が日本国内になかったということもあって、念のため海外に事例がないか調査しようということになり、Google Product Forumに以下のような質問を行いました。
コンテンツの大半が同じで、ターゲットユーザーがiOSとAndroidに分かれている以下2つのようなドメインがあります。
a. https://example.com
b. https://android.example.com
Androidユーザーがaのドメインにアクセスするとbに302にリダイレクトされる仕様となっているため、現在Googlebotに対してもリダイレクトを実施しています。このような状況において、Googlebotに対してのみリダイレクトを解除すると、ユーザーとGooglebotの動きに差異ができてクローキングの判定がされてしまいます。私たちとしてはGooglebotに対しては302リダイレクトを行わないようにしたいのですが、どのようにするのが良いでしょうか?
この質問に対して、海外のウェブマスター複数人から返信があった他、元Googleの品質管理責任者であるJohn Muller氏から以下のような返信をいただきました。
非常に素敵な質問だね。これは国や言語のリダイレクトの特別な設定にとても近い内容だ。(例:フランス語のブラウザをフランス版のページにリダイレクト)
すべてのユーザー(検索エンジンも含む)に対してすべてのバージョンにアクセスできるようにすることを、私たちとしてはおすすめするよ。そして、もしユーザーが自分のブラウザと異なる内容のページにいる場合、「あなたは間違ったページにいます」とさりげなくバナーを表示して、そのユーザーが本来行くべきページに誘導してあげるのがいいと思う。例えば、もし君がAndroidのデバイスを使っているなら、特定のページで「Androidのページはこちらから」と書いておくとかね。
クッキーでユーザーの端末情報を保存する(理想を言えば、ユーザーが「常にAndroid版を表示する」という選択ができる)ようにして、自動でリダイレクトをするのもいいと思う。(検索エンジンはクッキーを保持しないから、影響もないしね。)
こうすることで、両方のOSのページをインデックスさせることができるし、ユーザーにとっても両方のページを見て、明らかに自分に必要なページを見つけることができるようになると思うよ!
(筆者訳)
参考:The best pratice of 302 redirect between iOS and Android.
仕様の変更
ユーザー的にも、SEO的にも現状の実装を変える必要があるとはっきりと分かったので、2017年8月にApplivはリダイレクトの仕様を大きく変更しました。それまで行なっていた端末(ユーザーエージェント)判定での302リダイレクトは完全に撤廃して、モバイル版のサイト上部にはページのコンテンツと異なる端末でアクセスした場合のみ「iOS/Android版のページに移動する」というバナーをサイト上部に表示する仕様としました。

その後の動向
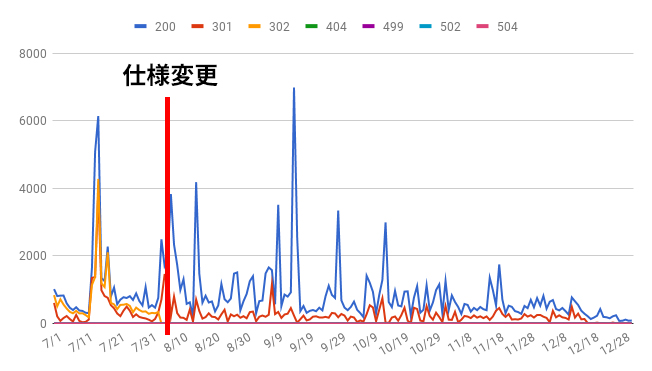
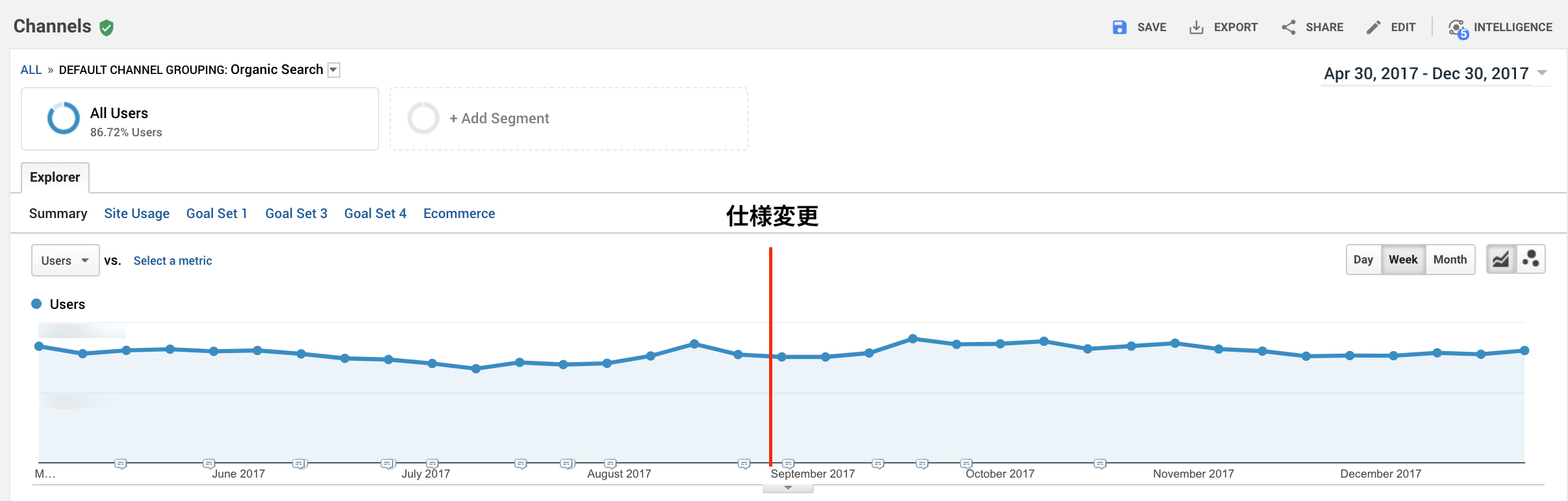
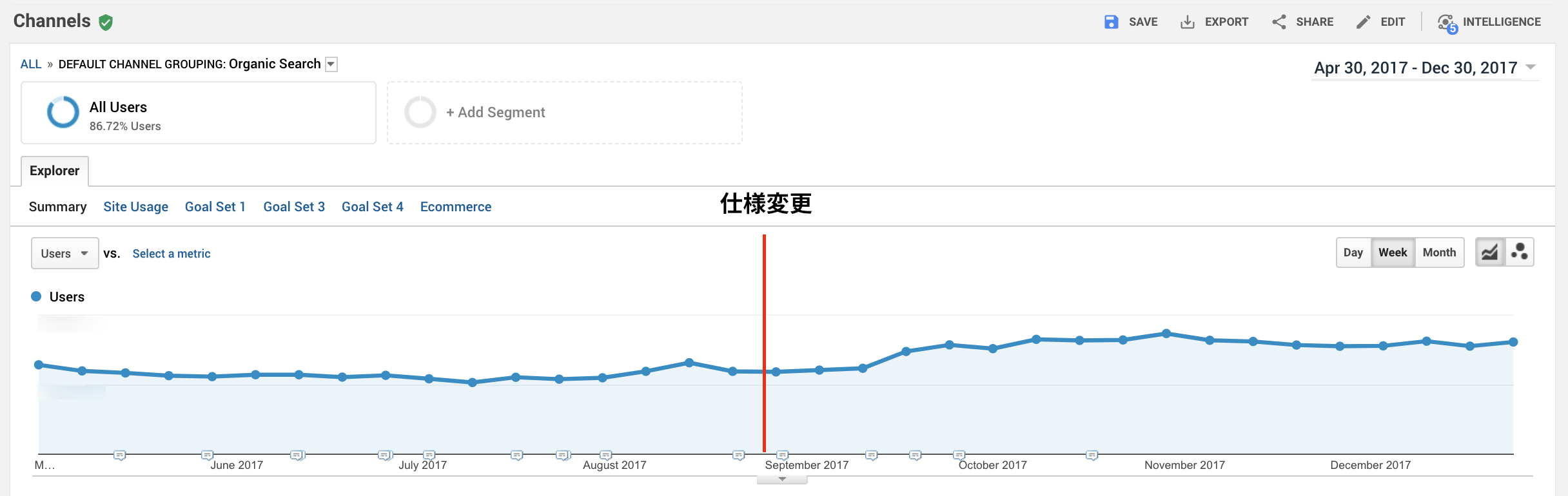
以下は仕様変更前と変更後でのGooglebot(モバイル)のクロール数の傾向と、ahrefsで見た際のオーガニックトラフィックの傾向になります。
Googlebot(モバイル)のクロール動向
8月前後でオレンジ色のライン(302リダイレクト)の数が一気に減っていることが分かると思います。

Google Analytics上でのiPhone版(https://app-liv.jp)のオーガニックトラフィック動向

Google AnalyticsでのAndroid版(https://android.app-liv.jp)のオーガニックトラフィック動向

検索動向に関する仮説
上記のグラフからわかるように、2017年9月以降ApplivはAndroid版のトラフィックが大幅に増加し、iPhone版のトラフィックが微増・維持傾向にあります。この状況について、「iPhone版のコンテンツがAndroid版の子コンテンツと評価された」ことによりこのような検索順位傾向になったのではないかと私たちは解釈しています。
前述したように、ApplivではiPhone版よりも後にAndroid版のサイトがリリースされ、Android版では重複コンテンツを避けるために記事への追記がiPhone版よりも多く行われています。
また2016年4月以降Googlebot(モバイル)のユーザーエージェントがAndroidに変更されたことにより、iPhoneのページにアクセスしたGooglebotは基本的にAndroid版へとリダイレクトされていました。
この結果、ApplivのモバイルサイトにおいてはAndroid版のページが優先的に評価が行われるようになり、仕様変更後改めてiPhone版のページがGooglebotによって評価を行われた際に、Android版に比べてコンテンツ量が少なく、Android版 > iPhone版という親子関係として扱われた可能性があります。
Googleは類似するコンテンツに関しては、自動的に特定のページを親コンテンツとして判定して、サイト内のページと比較して検索結果上位に表示するとしています。
参考:重複コンテンツは低品質を意味しない、しかしクロールバジェットには影響することも
最後に
Applivのようにサイトが一定規模を越えてくると、仕様の変更一つでサイトに与える影響は非常に大きなものとなります。しかし検索順位の変化はサイトが変わってから一定期間を経ないと分からないため、小さな実装ミスでも気づくのに時間がかかります。
社内ではサイトのリリース時のチェック項目を作って、実装ミスの有無について入念にチェックを行なっていますが、それでも前述したようなミスを防ぎきることは容易ではありません。特にApplivのように他社事例が少ないサイトにおいては、何がベストなSEO仕様なのか分からなくてGoogle Product Forumで質問するなど、外部の知見があって初めて得られる気づきもあります。
先日の記事、リスク回避としてのSEO。「あえてSEOを意識する」べきタイミングとはで記載されているように、ちょっとしたきっかけや知識不足でSEOが悪化する事例はいつ訪れるか分かりません。
だからこそ、そのような事態に備えてインハウスSEO担当としては、常に複数の課題分析・解決手段を持ち続ける必要があります。今回紹介したSEO事例が必ずしも読者の皆様のサイトに適用できるとは限りませんが、SEO担当者としての選択肢、可能性を広げる一助になれば幸いです。
編集者より:今回はマーケ担当から、内製でのSEO施策について解説してもらいました。この記事のように自社メディアでも上記のようなインハウスでのデータ分析やそれに基づいたSEOの施策検証を行っています。もし面白そうだと思った方はぜひ一緒にやりましょう。
コンサルティングだけでなく、インハウスでのより深掘ったSEOの知見とその共有を両事業で行っているのが弊社の特徴となります。Webでの集客において専門的な部分でお悩みの方もご相談下さい。
2017年に実施したApplivのインハウスSEOの取組みと失敗を公開しますはナイル株式会社 - SEO HACKSで公開された投稿です。
コンバージョンに焦点を当てたUXテストの実施ガイド
ユーザー体験という言葉は漠然としている。「優れた」UXと「悪い」UXを決めるものとは何なのだろう。そして、その中間に位置するものは、どういったものなのだろう。
UXのテストと測定には、チャレンジが待っている。できる限り正確にテストする手法やツールは、存在するのだろうか。
答えは、もちろんイエスだ。この記事では、UXのテストと測定について紹介する。もしこれを読んでいるあなたが、UXやコンバージョン最適化の専門家であれば、この記事の内容は基本的なものかもしれない。それでも、これから始める人々にとっては、概要をつかむのに役立つだろう。
UXテストとは何か
ユーザー体験とは、高レベルに言えば、ウェブサイトやアプリといった製品を使う際の、総合的な主観体験である。そこには、優れたデザインや適正なユーザビリティ以上のものが含まれる。
ピーター・モーヴィル氏とその友人たちが、ハチの巣状の六角形を用いて、UXの全ての側面を網羅的に説明してくれている。
これが表すのは、次の通り。
- 便利であること。あなたの製品やウェブサイトは、便利なものになっているだろうか?便利であるほど、優れた体験を提供できる。
- 簡単に使えること。複雑すぎたり、ユーザーを戸惑わせたりする製品に、最初から勝ち目はない。ユーザビリティは絶対に必要なものである(しかし十分ではない)。
- 望ましいこと。画像やアイデンティティ、ブランド、その他の感情的なデザイン要素が持つ力と価値を理解することで、効率を高めることが容易になるはずだ。
- 見つけやすいこと。私たちは、移動しやすいウェブサイトや見つけやすいオブジェクトのデザインに尽力しなければならない。そうすることで、ユーザーは求めるものを発見できる。
- アクセスしやすいこと。ビルにエレベーターやスロープが設置されているのと同様、ウェブサイトもハンデを持つ人々(人口の約20%)がアクセスできるものでなければならない。現在では、これがいいビジネスや道徳的な行いと見なされている。いずれは、法律となり義務化されるだろう。
- 信頼できること。ウェブサイトは信頼できるものでなくてはならない。ユーザーの信用に影響するデザイン要素を知っておくべきだ。
- 価値があること。サイトは、ユーザーに価値を提供しなくてはならない。非営利のサイトならば、ユーザー体験が彼らのミッションを前進させなければならない。営利サイトでは、収益に貢献し、顧客満足度を高めてくれる。
これらに留意して設計された、ユーザー体験テストの手法が存在する。
ユーザー体験テストの手法
ここに、よく使われるユーザー体験テストの手法と、その特徴をまとめた。これらは「ユーザーテスト」という広い意味にまとめられているが、リモートユーザーテストを行うソフトウェアが増加していることで、より個別に意味を持つようになっている。
管理されたユーザーテスト
ユーザーテストとは基本的に、製品や体験を実際のユーザーでテストすることである。ユーザーは一連のタスクを提示され、どれだけ効率的にこなせるかを計測される。
これには、主に2種類が存在する。
- 管理されているもの
- 管理されていないもの
管理されたユーザーテストは、実験者がリアルタイムにユーザーの行動を観察する。実際に対面する場合も、リモート環境で行う場合もあるが、どちらにおいてもユーザーはタスクの進行を観察されることになる。
管理されたユーザーテストでは、ユーザーに指示を与え、疑問に回答し、フィードバックを伺うといったことがリアルタイムに行える。より強いつながりと高い柔軟性がある一方、バイアスに影響される可能性があるという欠点も存在する。
ここでの主なバイアスとして、ホーソン効果が挙げられる。
WiderFunnelのクリス・ゴワード氏が、ユーザーテストにおけるホーソン効果を解説してくれている。
クリス・ゴワード氏
「何かを観察するということは、それを変化させるということだ。人は自分が観察されていると知っている時、タスクを完了させるのに、より積極的になる。たとえばテスターが、実験者がユーザビリティの問題を調べているのを知っている場合、彼らはその問題が重要かどうかに関係なく、問題を発見しようとより積極的になるだろう。」
もし私たちが書いた、定性的研究におけるバイアスの記事を読んでいるなら、賢馬ハンスや実験者効果についてはご存知だろう。基本的に、実験者の認知バイアスがテスターに、無意識的に影響を与えてしまうということだ。
どんな場合でも、調査は注意深く行わなければならない。そうしないと、意図せず結果を歪めてしまうだろう。
管理されていないユーザーテスト
管理されていないユーザーテストとは、もちろん、管理されたものと非常に近いものである。しかしこちらは、事前に決定されたタスクをテスターに説明し、タスク完了まで干渉しない。
こちらの形式には、多くの長所がある。コストが安く、スケーラブルで、結果にバイアスがかかることがない。
しかし、もちろん短所も存在する。
候補者選びを入念に行わなければ質の低いテスト結果を得ることとなり、ユーザー体験について間違った結果を信じることになるだろう。また、有名プラットフォームのテスターたちは、金銭を得るためにテストに参加する。そのため多くのテストを受けており、通常のトラフィックで得られるユーザーと一致しないだろう。
すぐ使えるユーザーテストのポイント
そのため、UserTesting.com、WhatUsersDo、TryMyUIといったサイトでテストを行う場合には、次のことを頭に入れておく必要がある。
- ほとんどのテストで、テストプロトコルに次の3種類のタスクを盛り込んでおく。
- 限定的なタスク
- 広範囲のタスク
- ファンネルの達成
- テスターがターゲットユーザーと一致することを確認する。
- あなたのサイトを使うのが初めてでなくてはならない。
- ほとんどの場合、5~10人テスターがいれば十分である。
- 通常、テスターが話すことより、行うことの方が重要である。
大きな変更をリリースする前には必ず(ステージングサーバーで)、もしくは少なくとも年に一度は、ユーザーテストを行うべきだろう。
5秒間テスト
本当は他の領域に属するテストだが、非常にユニークで、独自のカテゴリーを形成していると私は考えている。
UsabilityHubによって広まったテストで、コンセプトは単純だ。人々の第一印象を測定することで、デザインの明確さを最適化する、というものである。
テストでは、デザイン(ホームページデザイン、ランディングページ、ロゴ、パンフレット、マーケティング素材など)をアップロードし、人々に5秒間見せる。5秒経過した後、覚えていることを質問する。
明確さの確認においては優れたテストであり、デザインチームや上司に素敵なクラウドを見せられるだろう。
もし意図したものと結果に大きな差異がある場合には、明確さにおいて問題があることを意味する。
カードソーティング
カードソーティングは、情報アーキテクチャでよく使われる、UX調査戦略である。カードソーティングのセッションにおいて、「参加者はトピックを、意味が通じる形でカテゴリーに分けていく。グループにラベルをつけるヒントにもなるだろう。」
テストは参加者と対面する形で、実際のカードや紙を使って行えるが、多くの場合にはソフトウェアが利用される。
このテクニックは特に、ウェブサイトの管理とラベル付けに関連する。ユーザーがサイトをどう捉えるのかを知り、より優れたUXのためにどう整列すべきか、最適な方法がわかるだろう。
セッションリプレイ
セッションリプレイの正しい分析手法については、我々がすでに包括的な情報をまとめている。
セッションリプレイとは、ウェブサイトやウェブアプリの訪問者がたどる道筋を再現することである。匿名の訪問者がインターフェースにどう触れるかを観察する。ユーザーは観察されていることを通常は知らないため、ユーザーテストと比較して大きなメリットがある。
いくつかの理由により、このテストはUXテストにおいて非常にポピュラーなものとなっている。収集できるデータの質が高まっており、現在ではユーザーがストレスを感じる場所にフラグを立てたり、イベント、トラフィック源、ゴールなどに応じてグループに分けたりすることも可能となっている。
他にも、よく使われる理由がある。それは、ここから得られるのが受動的なデータであるということだ。収集に特別な努力を必要とせず、ただ得られたデータを分析すれば良い。サイトにJavaScriptスニペットを埋め込むだけで、準備ができてしまう。
ただしセッションリプレイには、多くの問題点もある。時間がかかること、バイアスに影響されやすいこと、洞察が曖昧になる可能性があることだ。
セッションリプレイは、非常に多くの洞察を与えてくれる。しかし、これを唯一のデータソースとしてはならない。得られた洞察をA/Bテストにかけ、そこから学ぶことを忘れないように。
お客様の声
お客様の声は、顧客が求めるもの、必要とするものを、定性調査と数量調査から見つけるプロセスである。顧客の期待、趣向、嫌うものを発見する、より深いプロセスとも言える。
1993年にグリフィン氏とハウザー氏が書いたマーケティング科学の論文において、VOCを行う際に考慮すべき4つの側面が定義されている。
- 顧客自身の言葉で表現された顧客ニーズ
- ニーズの階層的グループ分け
- ニーズの優先度の決定
- ニーズのセグメント分けと、顧客が感じる利益
VOC調査はユーザーの動機やUXの洞察をもたらすだけでなく、コピーライティングに大きく役立つ情報も提供してくれる。
このデータを収集する方法は複数あり、顧客調査や現地調査などが利用できる。しかし最も重要なのは、すぐに使えるデータを作成することだ。このデータを収集できるツールとしては、顧客調査ツールとしてSurveyMonkeyやTypeformがあるが、私が好きなツールとして、HotJar、Qualaroo、Usabillaもぜひ紹介しておきたい。
態度調査
UXの洞察を得るのによく使われる手法として、直接顧客にたずねることが挙げられる。
ResearchXLのコンバージョン調査プロセスにおいて、顧客調査は欠かせないものとなっている。
調査については、反応スケールからNPSまで、非常に多くのことが書かれている。ここであまり多くは取り上げないが、正しく行えば、さまざまなデータが得られるだろう(ただし間違った方法もあるため、注意が必要である)。
満足度測定
ユーザーテストや調査内で、満足やストレスを与える個別の事例を測定する方法がいくつか存在する。これについては、以前私が記事を執筆している。そこで挙げた測定ツールを8つ紹介する。
- アフターシナリオアンケート(ASQ)
- NASA-TLX
- 主観的知的努力アンケート(SMEQ)
- ユーザビリティマグニチュード推定(UME)
- 単一の簡単な質問(SEQ)
- システムユーザビリティスケール(SUS)
- SUPR-Q
- ネットプロモータースコア(NPS)
これらによって、より具体的・数量的なデータを得ることができる。時にサンプルサイズが小さくなってしまっても信頼区間を計算できる。また、いくつかは、他の企業や競合のデータベースとあなたの指標を比較することも可能だ。
UX調査やUXテストを始めたばかりの者には、かなり複雑である。もしまだ慣れていないのであれば、いくつかユーザーテストを行って、セッションリプレイの動画を分析してみるのをおすすめする。より多くの情報が知りたくなったら、私が書いた別の記事を読んでみてほしい。
アイトラッキング
アイトラッキングの研究でも、ユーザーがどうサイトに触れているのかを確かめられる。対面、もしくはリモートでのユーザーテストの一貫として、アイトラッキングを実施できる。
テスターは通常時と同様にサイトに触れたり、もしくは一連のタスクを行ったりすることで、アイトラッキングソフトウェアが最も集中している場所や、視線の移動経路を割り出してくれる。
プロトタイプやUIの早期バージョンに対してもアイトラッキングを実施でき、大きなミスを避けたり、開発コストを低減させたりすることができる。またコンバージョン調査においても、テストアイデアや仮説を形成するのに活用できる。
アイトラッキングやビジュアルエンゲージメント調査を最適化プロセスに導入することで、多くの人々が考えもしないような発見を見つけ出せるだろう。
アイトラッキングについては、こちらの記事も参照してほしい。
生体もしくは高度な感情のトラッキング
生体ユーザーリサーチでは、ユーザーがどう感じているのかを調査できる。
若干複雑ではあるが、基本的にこのリサーチが行うのは、サイトの構造、まとめ方、動機を促す要素、そしてコンテンツの効率について洞察をもたらすことである。
心拍数や表情、瞳孔の開き方といった生物学的データを計測し、統計的に分析して適用する。サイト訪問者の感情的反応や特定の体験に、意味を与えてくれる。
入門者向けではないが、生体反応調査は非常に高い価値をもたらす。新規サイトや広告の立ち上げにおいては、特に有用である。
A/Bテスト
A/Bテストを行う場合、通常は「ユーザー体験」といったものに最適化する場面ではないだろう。しかし管理された実験(A/Bテストの 言い換え)は、実施した変更が重要な指標にいい影響を与えるかどうかを判別する、唯一の手段である。
様々な変更によってユーザー満足度は改善しうるが、訪問者一人あたりの収益が低下することもある。理由は誰にも分からない。
ここまで紹介したユーザー体験テストと計測法は、どれも有効かつ高い価値を持つ。ただし、もし十分なトラフィックを獲得しているなら、意思決定のために管理された実験を優先すべきだ。あなたは、定性的もしくはマイクロレベルの指標だけでなく、マクロレベルの指標において、得られる効果をより明確に理解しているだろう。
もしA/Bテストが初めてなら、こちらのガイドをおすすめする。
私は、CXLの創業者ピープ・ラジャ氏がまとめてくれた言葉が気に入っている。
ピープ・ラジャ氏
「ユーザー体験の効率をどう計測すればいいだろうか?答えはシンプルだ。
反対するデザイナーもいるかもしれないが、私は、全てはビジネス目標を達成することだと考えている。ユーザー体験とは、目標を達成するための手段なのである。
最もシンプルで客観的な基準は、コンバージョン率だ。体験のデザインにおける変更がコンバージョンを改善したか、悪化させたか。コンバージョンの行動は、何でも構わない(購入、登録、引用のリクエスト、繰り返しのログインなど)。」
これをコンバージョン最適化にどう取り込むか
優れたUXは、大幅な成長と高いコンバージョン率をもたらす(通常は)。
基本的に、優れたユーザー体験は、目標への手段である。ただ誰かを幸せにするためだけに、素晴らしいユーザー体験を作るのではない。何らの結果につなげたいと思うはずである。あなたのソーシャルネットワークサイトを使い続けてもらったり、ECサイトでジーンズを購入してもらったり、SaaSツールで最高の価値を作り出してもらったり、といった結果である。
ユーザーがあなたのサイトを訪問した時には必ず、何らかの体験を得ることとなる。その体験の質はユーザーの意見(これが好きだろうか?)や紹介の可能性(このことをツイートしたり話したりするだろうか?)、そして究極的にはコンバージョン(ユーザーはこちらがして欲しいことをしてくれるだろうか?)に大きく影響を及ぼす。
ユーザー体験テストは、デザインや広告、もしくは提案中の実験的デザインに大きな投資を行う前に、リスクを低減させてくれる優れた手段である。通常は実験を行うよりも低予算かつ短期で済むため、より優れたテスト仮説の作成には完璧なメカニズムとなっている(そしてその仮説は、より高いコンバージョン率や収益をもたらす)。
結論
ユーザー体験は、(通常は)より高いコンバージョンと収益をもたらしてくれる。つまり、UXの計測とテストは必須である。特に製品デザインやマーケティングが一定の成熟を見せた際には、さらに重要となる。
少なくともユーザー体験テストは、トラフィックとトランザクション数が増大する中で、確かな実験プログラムを作成する足掛かりとなってくれる。
これは、製品の更なる成長へとつながる、強い相関性を持つマイクロレベルの指標である。大きな規模で見れば、何らかのUXテストをすることになるのはほぼ確実だ。
この記事は入門レベルのガイドであるが、あなたが正しい形でテストを行う手助けになることを祈っている。
この記事は、CXLに掲載された「User Experience Testing: A Conversion-Focused Guide」を翻訳した内容です。
以前ご紹介したパー・アクスボム氏の記事はこちら
— SEO Japan
Web戦略でお困りではないですか?
自然流入を増やしたい…
もっと問い合わせ、売り上げを増やしたい…
15年以上SEOサービスを提供してきたアイオイクスが、貴社の課題を解決するコンサルティングサービスを提供いたします。
コンテンツの投稿頻度は、ランキングシグナルではない

Googleのジョン・ミューラー氏は、「Googleのアルゴリズムは、より頻繁にたくさんコンテンツを生み出しているサイトに対して恩益を与えているわけではない。」と述べた。彼はTwitterで「Webサイトは決まった頻度でコンテンツを生み出す機械ではないし、またそうであるべきではないね:)」とも述べた。
検索でのパフォーマンスを向上させるならば、ユニークで品質の高いコンテンツを持つべきである。しかし、週に10本のコンテンツを生み出しているからと言って、週に1本のコンテンツしか生み出していない競合サイトよりも、同じキーワードで良いランキングが得られるとは限らない。
以下がツイートである。
Nope. A site isn't a machine that pumps out content at a fixed rate. Well, it shouldn't be :-).
— John ☆.o(≧▽≦)o.☆ (@JohnMu) 2018年3月6日
(ジョン・ミューラー氏)「Webサイトは決まった頻度でコンテンツを生み出す機械ではないし、またそうであるべきではないね:)」
これは押さえておきたいポイントだ。
この記事は、Search Engine Roundtableに掲載された「Google: Content Publishing Frequency Not A Ranking Signal」を翻訳した内容です。
— SEO Japan
Webコンテンツ戦略でお困りではないですか?
自然流入を増やしたい…
読者に刺さるコンテンツを作りたい、売り上げを増やしたい…
15年以上SEOサービスを提供してきたアイオイクスが、検索ユーザーと検索エンジン双方に評価されるコンテンツのコンサルティング、および制作をいたします。Webコンテンツ製作ならばアイオイクスへお任せください。
BingがJSON-LDでのSchemaに対応

ジョン・ヘンショウ氏はTwitter上で、「BingがJSON-LDのSchemaマークアップと構造化データをサポートする」と投稿した。Search Engine LandはBingが現在、多くの開発者に好まれているマークアップであるJSON-LDをサポートしていることを確認した。
Bingは以前から、MicrodataやRDFa形式のみをサポートしていたが、JSON-LDは対応していなかった。
以下がジョン氏のツイートだ。
This is the most proof I'm offering. My high-level Bing contact said it's not in their webmaster tools yet, but it is supported. So you may have to wait awhile until you can get it in writing (public help doc and/or it appearing in their tools), but I'm moving forward with it. pic.twitter.com/YDiucVOsYc
— Jon Henshaw (@henshaw) 2018年3月3日
これが証拠だ。ウェブマスターツールにはまだ無いが、サポートはされている。公式の発表(公式のドキュメント、ウェブマスターツールでの表示)まではもうしばらくかかりそうだ。でも僕は使いたいと思う。
SEOに携わるものや、ウェブマスター、そしてSchemaオタクからすると、これはエキサイティングなニュースだ。
ちなみにGoogleは、2年前にJSON-LDをサポートし始めている。
この記事は、Search Engine Roundtableに掲載された「Bing Now Supports JSON-LD For Schema」を翻訳した内容です。
Web戦略でお困りではないですか?
自然流入を増やしたい…
もっと問い合わせ、売り上げを増やしたい…
15年以上SEOサービスを提供してきたアイオイクスが、貴社の課題を解決するコンサルティングサービスを提供いたします。
おとぎ話に見たUXの落とし穴
2017年のUXLxでのAxbom氏のキーノートはこちら(英語)
昔々あるところに、リール―という女の子がいた。
しかし、いつも古くてボロボロな赤いずきんを被っていたので、皆は彼女のことを「赤ずきん」と呼んでいた。
そんな彼女もいつも被っている赤ずきんに飽きてしまった。そう、彼女はイメチェンをしようとしているのである。
彼女は初めて自分のおばあちゃんのところを訪れようとしていて、いい感じの緑ずきんを買いたいと考えている。
彼女は素晴らしい検索エンジンを使い、すぐに「オオカミのウール」というサイトを見つけた。するとどうだろう。トップページに完璧なずきんがあるではないか!
彼女はすぐにクリックをした。住所は自動で入力され、支払いはPayPalのアカウントに請求され、あっという間に緑のずきんを注文することができた。購入に要したのはたったの3クリックであった!
しかし、後から伝書鳩が運んできた確認メッセージを読むと、法外な送料がかかるうえ、ずきんの到着がおばあちゃんの家に行く日に間に合わないということにリール―は気づいた。
何が問題だったのだろうか?ウェブサイトはとてもうまく機能したし、すべてのユーザビリティテストがユーザーはしっかりとタスクを完了したとしている。そして、コンバージョン率も右肩上がりである。
ではなぜリール―は悲しんでいるのだろうか?
我々の最も一般的なUXの考え方は簡単に説明できる。
ユーザーがAからBに行きたがっているとする。良いユーザー体験を提供することで、ユーザーは喜びを感じ、最高の場合、興奮した状態でターゲットへまっしぐらに向かう。
それゆえ、我々は成功をするのだ。
一方で、疑いやフラストレーション、混乱や驚きを感じたらユーザーは落胆するだろう。
明らかにこれは我々が恐れていることであり、我々があつれきやバリアと呼んでいるものである。ユーザーがゴールを達成するのための妨げとなるバリアである。
できれば、すべり台のように、ポイントAから入りポイントBまでスムーズに滑走できるようにあるべきだ。
しかし物事が簡単に進むとき、我々の脳はどのようになっているのだろうか?直感的にシンプルだと感じるほど、簡単であると脳はどのような反応をしているのだろうか?
脳はオートパイロットモードへと切り替えるのである。脳にエネルギーの消費を抑制させるのだ。そしてこれはとても効率的である。例えばあなたの仕事が、お風呂のスイッチを押すだけなどならば脳はこうなる。
しかし、その決断が自分の身を左右するとなったら、この状態は良くない。
Amazonの1-Click注文は使ったことがあるだろうか?1つのボタンで本を購入することができるのである。たった1回のクリックだ。もしこの機能がほとんど感じることができないほど自然に実装されたらどうなるだろう?きっとたくさんの本を購入してしまうだろう。私は新しい本の噂を耳にしてもがリストには書かなくなった。Amazonのウェブサイトに行って「1-Clickで今すぐ買う」ボタンを押すようになったのだ。これはとても興奮した!支払いがクレジットカードから行われ本が出荷されるまで、本当に1クリックで完結してしまったのだ。
しかしこれは管理が難しく、最終的には高くついてしまった。
手元に20冊の本と20枚のレシートがあることに気づいた時、この機能をオフにした。
もちろんAmazonからしてみればこれはものすごい収益を生み出すだろう。しかしいつからUXの専門家はコンバージョンのコンサルタントになったのだろうか?
UXデザイナーは、いつA/Bテストや目的の素早い達成にのみに注力するCRO専門家になったのか?
縦軸:収益
横軸:購入者の爬虫類脳の使用率
※爬虫類脳=生命活動や本能を司る脳の一部分
私がじっくりと考えてほしいのは、ユーザーとどのような約束をしたかである。我々UXを生業としている者は、我々が携わっているどのようなシステムもユーザーのためを思っていると言う。我々は人々のために良い世界を作っているのだ、とすら言いたいと思っている。
私はUXで働くことの原動力となるのは人間中心主義であると知っている。残念ながら我々の多くはそれを守れていないようだが。。
とくにユーザーが簡単に従える体験フローにばかりに注力しているのならば、重要な情報を顧客に隠した、売り手だけが喜ぶようなページを作っている危険があると認識した方が良いであろう。
シンプル化の中で、ユーザーがどのように落胆するかの例を提示しよう。
スウェーデンには素晴らしいMathem.seという食料品店がある。ここでは、たまに牛乳6リットルで、70クローナなどお得に購入することができる。
3リットルのミルクを買い物カートに追加する簡単な方法は、購入ボタンを3回押すことである。ウェブサイトはとても早く効率的で、常連客にとってこれはルーチンになっている。
上記でのセール中であっても、(セールだろうが、セールじゃなかろうが)写真は同様の1リットルのミルクを表示している。私は70-80%の認識を視覚情報から行っていることもあり、3リットルのミルクを購入するために3回ボタンを押した。
しかしMathemが親切に初期の注文数を6にしてくれているため、このボタンを3回押すと18リットルの牛乳が配達されてくる。
これはとても早くてシンプルだ。私のいら立ちは配達される時にピークを迎える。
私がスウェーデンのオンラインヘルスサービスに参加していた時、我々はとても素晴らしいあるサービスに注目していた。これは間違いなくユーザーに感謝されているようなサービスであっただろう。「精神科医に聞いてみよう」というサービスで、我々はユーザーがもっとこのサービスを使いやすくなるようにした。しかしながら、それによりすべての質問に対して返答がなかなか返せなくなってしまった。結果として、多くの人が精神科医からの回答を待たなければならない、という優れていないユーザー体験を提供してしまう事になった。
私が会社を立ち上げた時、SEB銀行は模範的な申し込みフォームを設置していた。申し込みを完了するまでには15秒しか要さなかった。彼らからの返答はなく、結局利用はしなかったが。
UXの領域にいる我々のような者の多くは、Gerry McGovernのHSBCの住宅ローンに関する話を引用する。フォームの入力項目を17個から3つに減らし、フォーム経由での住宅ローンの申し込みは倍になった。
しかし、我々は人々がローンを借りられて本当に幸せになっているかは知らない。
どれくらいの人が返済能力以上に借りてしまっている人は、どこか他のところで自分の状況にあった良いアドバイスなどを受けれているのだろうか?
物事はどこまで簡単にしても良いのか?
例えば、高利の住宅ローンをテキストメッセージだけで、誰でも簡単に借りれるように最適化を続けることは良いことなのだろうか?誰でもボタンを押せば何でも買えてしまうような、あまりにも全てが簡単な世の中になったら、どうなってしまうのだろう?思慮をせずに、我々はクリックをし、最悪の場合トラブルに巻き込まれるだろう。我々はそのようなことにはなって欲しくはないと思っているはずだ。
我々は認知障害を抱えている女性に対して、彼女が使ったこともないようなケータイ電話のプランを売りつける営業マンのような振る舞いをしてはいけないし、すべきではない。シンプル化を目指す上ではこのような考えとは距離をとるべきだ。
人間は複雑である。人生では様々なことが断続的に起き続けている。我々は、次から次へと終わりのない選択肢にさらされているのである。もちろんシンプルであることは良いことであるし、我々はたくさんのショートカットをして、脳に休息の機会を与えることもある。しかし、我々は価値観を持ち、目標をもって生きているのである。
我々は価値観や目標に悪い影響があると、気分が悪くなる。UXに携わる者はこれを頭に留めなければならない
現代のリスクは、デジタルサービスが20世紀代に他の業界と同様の道を辿っているということだ。我々は裏で実際に行われていることの手がかりとなるようなことを隠して、取引を行っているのである。
UX業界ではみなクリエイターであり、同じ未来を目指しているのである。石油業界、繊維業界そして食品業界…これらの業界は皆、激しい批判にさらされている。しかし、もちろんこれらの業界の生産者は、人類の豊かさに貢献しているつもりであり、自分が正しい方向に進んでいると信じていた。
食品業界は、最終的にそれがどのような健康的な悪影響があるとしても、かわいらしいパッケージを使い商品を魅力的に見せた。
トラのキャラクターを採用し、「33%砂糖をカット」と銘打つことで、収益は成長した。
全てのウェブサイトが同じような見た目になり、障害を排除し続け、人々に考えることをやめさせた先に、どのような世界が待っているのだろうか?
きっと自分が正しい道を辿っているのか、確認をしなくなるような世界である。
自分自身の行動を振り返る機会が制限されたことにより失望するような世界を作り出してしまっている
そもそも、リール―の本当の目的は何だろうか?緑のずきんを買う事ではない。彼女のおばあちゃんに服を見せ、自分自身の再定義をし、赤ずきんを卒業することだ。
オートパイロットモードを切ることができたのならば、どのようなことが実現できるのだろうか?
恐らくリール―は、自分が正しい道の途中にいるのかを考える機会を得ることが出来たであろう。もちろん満足できるような経験は必要であるが、これで目標を達成したと勘違いしてはいけない。
我々は考える機会を与えるのである。これは日常生活にそれとなく介入し、賢明な判断の助けとなるものを強調してくれるのである。
リール―の場合であれば、小さいオオカミがいるのである。
良いあつれきや障害の例を挙げさせてもらいたい。
つい最近、なぜ見出しを大文字にしているのかという質問を受けた。サイトの他のところでは大文字にしていないにも関わらずだ。この質問に対しての回答は、規範を破りたいからということである。ユーザーに違う反応をさせ、見出しにより注目を集めることが目的であった。
でも、それは一貫したユーザー体験ではないのではないか?
秘密を教えよう。一貫したユーザー体験は「脳を停止させるスイッチ」なのだ。
良い障害はガイダンスを与える。しかし、目立つものは特定しなければならない。
重要なことが気づきやすければ良いことである。
時にローディングのアニメーションを、本当は(技術面から厳密にいうと)流す必要が無いのに表示させることがあるだろう。私はユーザーに、彼らの努力の効果があるという明確なシグナルを送りたいのである。彼らは自身の行動に対してのフィードバックを得て、多くの新しい情報の固まりを浴びる前に考える時間をとることが出来るのだ。「視覚的な障害」を見せることで、一つの障害を突破し、次の目的地への途中であることを示すのである。
これは、人々に対して自分自身の行動について反芻させるシチュエーションである。
人々には達成感が必要なのである。障害を乗り越え自由になるのだ。これこそが経験である。良い体験のために障害を作り出す人を他に知っているだろうか?ゲームデザイナーである。
ここまで話してきたが、一番良い例は最後にとっておいた。数週間前コーチングのための部屋を借りるために「The Coaching House」に登録した。すべてオンラインで行われ、登録プロセスには3日間要した。冗談ではなく長い登録手順だった。しかしとても良いものでもあった。何より、利用規約で該当箇所を見つけたため割引を受けられたのである。
最後には、パスワードを受け取るためにビデオを見なければならなかったのである!パスワードは1文字ずつ与えられ、2分間のインターバルでは顧客の責任について話し始めたのである。いつでもギブアップはできたが、私はしなかった。彼らの提供するものが欲しかったのである。最終的に、The Coaching Houseは自分たちが欲しい、よく読み、モチベーションが高く、購入機会も豊富で、行動力のある顧客を手にすることが出来たのである。
登録フォームをデザインしている人が考えているようなこととは対照に、読者の方はすべての人を捕まえて顧客にしたいわけではない思う。成功するためには、顧客やステークホルダーが誰であり、どうすれば彼らを助けられるのかを理解しなければならない。それこそがビジネスプランの何たるかである。皆を捕まえようとすれば、時間とお金を浪費させるだけの人を捕まえてしまう可能性も上がってしまうのである。払い戻し、フラストレーション、立腹、サポート部門などが日常的に良く使う言葉になってしまう。
成功するためには、ロイヤリティがどこにあるかを明確に把握しておかなければならない。「顧客とともにある」と答える前に、これは視野が狭いということも伝えておこう。
あなたのロイヤリティは組織や、目標や状況にもあるのである。リール―が目標を達成することで得られる価値を他の人にも見せなければならない。
ユーザーの考えの助けとなるものを隠せば、更なる利益を生み出せるかもしれない。しかし、将来的な失望の土台を築いてしまっているのである。これは相互の興味に基づく関係性ではない。ユーザーが自身の価値観や目標の文脈で、提供されるサービスなどを考慮する時間をとる助けをするという、プロフェッショナルとしての約束の上にはないものだ。
ユーザーがもつ本当の目標やユーザーが目標に到達する権利をリスペクトすることで、結果への理解度が高い状態での選択を助ける障害を与えることが出来るのである。
障害を取り除くだけでなく、与えることで、我々UXの専門家は良い世界に貢献していると言えるのである。
そうすることで、これからも幸せに生きていくことが出来るであろう。
この記事は、Axbom氏のブログに掲載された「The invisible problem with fairy tale experiences」を翻訳した内容です。
— SEO Japan
Web戦略でお困りではないですか?
自然流入を増やしたい…
もっと問い合わせ、売り上げを増やしたい…
15年以上SEOサービスを提供してきたアイオイクスが、貴社の課題を解決するコンサルティングサービスを提供いたします。
Google Dance Tokyoが4月3日に開催決定:【3/5申し込み〆切】
— SEO Japan
Google Danceが東京に戻ってくることは以前から知っていたが、本社GooglePlexがあるマウンテンビューでのGoogle Danceの状況は分かっていなかった。Google Danceカリフォルニアでのニュースも聞いていないので、SMX West後の数週間の間には開催されないと推測される。
Googleは東京版について詳細の投稿を日本語でしていて、私はGoogle翻訳のおかげで内容を理解することができた。
イベントは4月3日火曜日にGoogle東京オフィスで開催される。参加無料で200名限定である。こちらのフォームから申し込むことができるが、申し込み期限が3月の5日となっている。参加者は抽選で選ばれ、選ばれた人には3月8日以降に連絡がいく。
また、交通費は自費となっている。
去年と同様に、Googleのゲイリー・イェーシュ氏、長山一石氏、小川安奈氏、そして金谷武明氏が主催する。
※原文では長山さんのお名前がNagasaki Kazushi氏となっていましたが、修正させていただきました。
Google検索に関するセッションやQ&A、そしてGoogle社員と参加者の交流もある。
もしこのエリアにいるのならば、参加申し込みすべきだ。
この記事は、Search Engine Roundtableに掲載された「Google Dance Tokyo Officially Returns On April 3, 2018」を翻訳した内容です。
Web戦略でお困りではないですか?
自然流入を増やしたい…
もっと問い合わせ、売り上げを増やしたい…
15年以上SEOサービスを提供してきたアイオイクスが、貴社の課題を解決するコンサルティングサービスを提供いたします。