上級者向けSEOガイドも後2記事となりました。前回、
コンテンツを活用した外部リンク手法についての解説がありましたが、今回はより具体的なリンク構築手法を一挙15種類紹介した記事を。英語圏で普及しているツールベースの手法が中心でかなりマニアックな内容が多いですが、その用途・意味を考えれば日本でも応用できるものばかり。これからのリンク構築に勝ち抜きたい人は一読の価値あり。軽く一読して気になる内容を読むだけでも学べる点は多そうです。 — SEO Japan
このチャプターの1つ目のセクションでは、単純にサイトを投稿する(そして、followedリンクを獲得することが可能な)場所をリストアップしていく。このチャプター全体では、15通りのリンク構築の方法を手順を追って説明する。そこで、皆さんには、これから紹介する方法を採用するか、あるいは、自分でアイデアを出していってもらいたいと思う。
1. サイトをfollowedリンクを使って投稿する
このセクションでは、followedリンクを容易に獲得することが可能な有名なサイト、そして、知名度の低いサイトを紹介していく。
全てのサイトが今でも有効だとは限らないので注意してもらいたい。このガイドを作成する時点では有効であったが、インターネットの世界は変化が早く、皆さんが利用する頃には役に立たなくなっている可能性もある。
http://9rules.com/
http://associatedcontent.com/
http://barrywise.com
http://bibsonomy.com/
http://blog.fiberdreams.com
http://blog.ruski.co.za
http://Blogengage.com/blogger
http://bloggeruniversity.blogspot.com
http://bloggingzoom.com/
http://blogoria.com/
http://bluehatseo.com
http://blueverse.com
http://bumpzee.com/
http://businessfinancemag.com
http://buzzmarketingwithblogs.com
http://clipclip.com/
http://corank.com/
http://current.com/
http://currybet.net
http://deardrmoz.com
http://digg.com/
http://dotcommogul.net
http://edopter.com/
http://extremejohn.com
http://flickr.com/
http://google-adsense-templates.co.uk
http://graphicdesignblog.co.uk
http://gravitycube.net
http://grokdotcom.com
http://growsmartmaine.org
http://harry.sufehmi.com
http://howtowakeupearly.com
http://IncSub.org
http://Indiano.net
http://justaddwater.dk
http://kikolani.com
http://kirtsy.com/
http://kthread.com
http://lillieammann.com
http://linguisticszone.blogspot.com
http://linkagogo.com/
http://linkedin.com/
http://links.org.au
http://memestreams.net/
http://mister-wong.com/
http://mixx.com/
http://moreearnings.com
http://mybloglog.com/
http://mylinkvault.com/
http://nowpublic.com/
http://OddBlogger.com
http://phpcafe.net
http://polygeek.com
http://postonfire.com/
http://pqinternet.com
http://propeller.com/
http://radpixels.com
http://randomhacks.net
http://realestatetestblog.com
http://seobythesea.com
http://seolutions.net
http://socialmediapower.com
http://technorati.com/
http://thejunglemarketer.com
http://uncommonphotographers.net
http://wallpaperstop.com
http://wassupblog.com
http://weblogtoolscollection.com
http://wordpressmax.com
2. ブランドの言及からリンクを獲得する
このメソッドは、とりわけ、有名なブランドや影響力の強い人に向いているかもしれない。しかし、知名度が低くても、ブランドの言及が行われ、実際にはリンクが与えられなくても、最終的にリンクを獲得するメリットを受けられるだろう。
グーグルアラートと/RSS & IFTTTを利用する
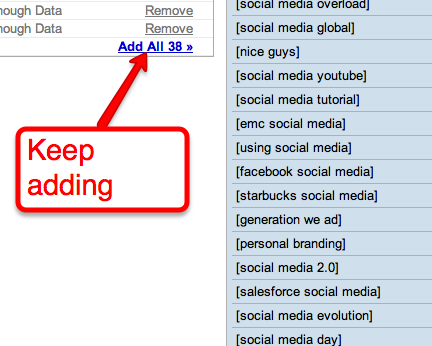
メンション(リンクなしの言及)が行われた際にすぐに通知してもらえるようにグーグルアラートを設定する。ここでは、私のブランドのメンションに対して、グーグルのインデックスをモニタリングしていく。以下にクエリの例を幾つか挙げていく:
-site:quicksprout.com -site:crazyegg.com -site:kissmetrics.com "neil patel"
-site:quicksprout.com -site:crazyegg.com -site:kissmetrics.com quicksprout
-site:quicksprout.com -site:crazyegg.com -site:kissmetrics.com crazyegg
-site:quicksprout.com -site:crazyegg.com -site:kissmetrics.com kissmetrics
次に以下の通りにアラートを設定していく。

結果をeメールで受信すると、リンクを得ている点を確認することが出来る。スクリーミングフロッグを介して、結果のリスト全体をまとめてチェックすることも可能である。
おまけのアドバイス: RSSやIFTTTを使ってモニタリングする
デフォルトの状態では、グーグルアラートは、当該の検索に付随する新しいコンテンツを見つけた際に、eメールで通知を行う。しかし、もっと早く通知してもらいたいはずだ。または、より長期的なスパンで結果を分類したい状況も考えられる。
そこで、メンションが発生した時点でテキストメッセージを送信してもらう設定を行う。
まず、アラートをRSSフィードとして作成する:

アラートを確認し、グーグルリーダーのリンクをクリックして、グーグルリーダーでアラートを開く。

グーグルリーダーから、‘view details’にアクセスする。

フィードのアドレスをコピーする。

次にIFTTT.comを訪問し、新しいレシピを作成する。RSS リーダーをトリガーとして利用する。

SMSをアクションとして選択する。すると、ブランドのメンションが行われる度にテキストで通知してもらえるようになる。

また、オンラインでメンションを受けた際に、全てのメンションをデリシャスでブックマークすることも可能である。ブックマークの目録を作ることも、もしくは、1週間または2週間に1度、まとめてメンションを確認することが出来る。
RSS フィードをトリガーに設定し、デリシャスをアクションとして選択する:

3. ScrapeBoxを使って、ブログにスピーディーにコメントを投稿するホワイトハットな手法
ScrapeBoxは、通常、ブラックハットのツールと見なされることが多い。しかし、ホワイトハットなリンク構築ツールとして利用することも可能である。このセクションでは、完全にホワイトハットなアプローチで、- 効率を上げることを意識して – ブログに速やかにコメントを投稿する賢明な方法を手順ごとに説明していく。
このメソッドでは、ScrapeBoxの“Comment Poster”を“manual poster”モードで利用する。
主にScrapeBoxの右下のセクションを利用することになる。

ステップ 1 – テキストファイルを開く
ScrapeBoxを使ってテキストファイルを参照し、次のコメントのフィールドを埋めていく:
Name – コメントを投稿する際の名前のリスト
Websites – ウェブサイトのリスト(名前からリンクを張る)
Emails – 名前と連動するeメールアドレスのリスト
Comment – 作成したコメント
Blog Lists – コメントを投稿するために収集したブログのリスト
続いて:
Openをクリックする。
各フィールドに対するテキストファイル(予め作成したもの、もしくは自分で作ったもの)を選択する。

選択した状態のイメージを掲載する:

[E]をクリックすると、編集ウィンドウが表示され、ScrapeBoxで直接編集することが出来る。

4. DMozからリンクを獲得する
Dmozは、よくご存知の方もいるかもしれないが、ページランクが高く、また、ウェブに存在する期間が長いため、非常に価値が高い。
しかし、Dmozが多くのサイトにかすめ取られている点はあまり知られていない – つまり、リンクを獲得すると、リンクをかすめ取られ、他の場所で利用されてしまう可能性があるのだ。
リンクを得る場所を選ぶ
カテゴリを選ぶ際に重要なファクターが2つほどある。
1. 関連性 - Dmozは、それぞれのカテゴリーに対して数名のエディターを配置しており、そのため、自分のサイト/ビジネスにフィットする異なるカテゴリを複数選び、それぞれのカテゴリに投稿することが可能である。反応が早いエディターもいれば、遅いエディターもいる。
2. ページランク - この点を考慮する人は少ない。Dmozだからと言って、全てのページが有益だとは限らない。
それぞれのページのページランクのレベルをチェックし、当該のページのリンクの本数で振り分けよう。ページランクが高く、外部へ向かうリンクが少ないページが理想である。
例: 「Travel」のカテゴリを探していると仮定しよう。このURLの構造を使って、Travelのカテゴリを全て確認する:
http://www.dmoz.org/search?q=travel&start=0&type=more&all=no&cat=
次のような結果が表示されるはずだ:

リンクの本数が少ない、関連するカテゴリを探す。Travelは100本を超えるカテゴリが多いため、100以下を探す。
有力なカテゴリが2つ見つかった。

どちらのページもPRは4であり、ODP(オープンディレクトリプロジェクト)としては良好な部類に入る。


リンクの本数が55本のみの“Specialty Travel: Family”のカテゴリは、役に立ちそうだ。
ODPのページの有益なカテゴリに手っ取り早くアクセスしたいなら – opensiteexplorer.orgを利用し、内部ページでレポートを実行する手もある。
1. www.opensiteexplorer.orgにアクセスする。
2. http://www.dmoz.orgを選択する。
3. ‘Top Pages’ のタブをクリックする。

4. 上位のページを速やかに分析するには、レポートを.csvにエクスポートする。

投稿
2つの上位のカテゴリを選択したら、以下のプロセスに従って投稿しよう。
1. 最適なカテゴリのページを選び、投稿を行う。
a. リンク希望するカテゴリのページで、‘submit a URL’をクリックする。

b. 指示およびガイドラインに従う。
2. 2ヶ月待つ。
3. 2ヶ月間経ってもリンクが手に入らないなら、第二希望のカテゴリに投稿する。
4. 誰にも対応してもらえないなら、希望するカテゴリに対して、交互にこのプロセスを数ヶ月おきに繰り返そう。リンクを得るには、忍耐力、そして、一貫した取り組みが求められることがある。
5. 8-12ヶ月経過してもリンクが得られないなら、3つ目のカテゴリを試すべきである。諦めないでもらいたい。粘り強く、そして、我慢強くこのプロセスを続けていれば、リンクを獲得することが出来るだろう。
5. Disqusを使ってリンクをコメントに組み込む
ブログのコメントは、リンクがnofollowed扱いされるため、そして、コメントのリンクはグーグルから重要視されないため、価値は高くはないものの、- メリットがゼロと言うわけではなく、事実、リファラーのトラフィックも獲得することが可能である。
Disqusのコメントシステムを使って、サイトを容易に探す方法を伝授する。
Disqusの長所は、利用方法が容易な点と、そして、コメントがすぐに表示される点である。
1. まず、Disqusでコメントを獲得する予定のカテゴリに対して登録する。

ユーザーネームはリンクのアンカーテキストとなる。アンカーテキストとしてキーワードを幾つか試したくなるかもしれないが、調子に乗り過ぎないように気をつけてもらいたい。
2. 次に、Disqusを使って当該のカテゴリのブログを検索する。次のタイプのクエリは有効である:
"powered by disqus" travel photography

何かしらのSERP分析ツールを用意しておこう – MozのSERP分析ツールまたはSEOQuake等。
3. ページランク、またはDA/PAが高い結果を選択する

4. コメントを投稿する。

ソースの多くはコメントが0本である。そのため、投稿するコメントが1本目に表示される可能性があり、リファラーのトラフィックが得られる確率は高くなる。
おまけのアドバイス: 最近のリンク
1. グーグル検索を絞り込む
検索を過去1週間に絞り込み、すぐにコメントを投稿すると効果がありそうな結果を選び、投稿を読む人が最も多いタイミングでコメントを投稿しよう。

2. グーグルアラートを作成する

検索またはカテゴリの動きの頻度に応じて、このようにアラートを設定しておく。
また、コメントを投稿する機会が生まれた瞬間に把握するため、複数のアラートを作成しておくことを薦める。
6. リンク切れリストの構築
ステップ 1. 基本のアイテムを用意する
このタイプのリンク構築には、以下のような基本のアイテムが必要になる:
- グーグルのクエリブックマークレット - http://www.onlinesales.co.uk/google-results-bookmarklet/
- TextWrangler等のテキストエディタ
- スクリーミングフロッグまたはXenu Link Slueth
- Wayback Machine - www.archive.org
- コンテンツを作成するウェブサイト
上述した全てのツールにアクセスすることが出来るなら、次の段階に進む。
ステップ 2. グーグルのクエリを特定する
最適なクエリを探し当てるまでに、異なるクエリを幾つか試す必要があるかもしれない。旅行業界、特にホテルの分野のサイトに対するリンクを構築していると仮定する。その場合、.eduか.govのサイトからリンクを獲得したいはずだ。
次のようなクエリを試してみる:
site:.edu intitle:"hotel industry" -inurl:pdf -inurl:doc -inurl:ppt
site:.gov intitle:"hotel industry" -inurl:pdf -inurl:doc -inurl:ppt
site:.edu intitle:"hotel management" -inurl:pdf -inurl:doc -inurl:ppt
site:.gov intitle:"hotel management" -inurl:pdf -inurl:doc -inurl:ppt
200-5000の結果を持つクエリを探す。これで、大き過ぎず、小さ過ぎないターゲットを設定したことになる。

ステップ 3. URLを抽出する
クエリを獲得したら、URLを抽出して、テキストエディタに落とす。
1. 検索の設定を100に設定する。


再び検索を実施し、100点の結果を表示させる。
ブックマークレットを実施し、Plain Listingsをコピー & 貼り付けする。

.txtファイルとして保存する。

ステップ 4. スクリーミングフロッグ(またはXenu Link Sleuth)を介してURLをチェックする
ここでとっておきの技を使う。スクリーミングフロッグを使って、1度に100本のURLをチェックし、リンク切れを探す。その方法を紹介する。
スクリーミングフロッグをList Modeに設定する。

作成したばかりのテキストファイルを選択する(URLのリスト)。


非常に重要なステップ - 適切な設定を行う。
スクリーミングフロッグをcheck external links とsearch depth 1に設定する。
Startをクリックする – 全ての外部のページをチェックし、クロールするまで、ある程度時間がかかる。
ステップ 5. 関連性に関して、URLのリンク切れを調べる
見つかった外部リンクを確認する。

結果をCSVにエクスポートする – URLをエクスポートして、保存し、行動を起こしたアイテムを記録していく。

ステップ 6. 失われたコンテンツを調べる
スクリーミングフロッグで直接、リンク切れのコンテンツ(404)にリンクを張っているページを確認することが出来る。

自分のサイトに関連するページを見つけたら、 www.archive.orgを訪問して、リンク切れのページの過去の姿を確かめ、既に持っているコンテンツかどうか、または、作り直すことが出来るかどうか確認する。
その後、コンテンツを作り直し、当該のサイトに接触しよう。
7. 簡単なコピー & 貼り付けの埋め込みコードを加える
コンテンツ内で、そして、リンク構築として、インフォグラフィックを利用したことがある人は大勢いるはずだ。その際、誰でも分かるHTMLの切り取り & 貼り付けコードを忘れずに掲載しただろうか?その方法を紹介する。
それでは、KissMetricsのインフォグラフィック「How Do Colors Affect Purchases?」を例にとって説明していく –
http://blog.kissmetrics.com/color-psychology/
ページ上に簡単に切り取り & 貼り付け可能なHTMLを加える方法を手順を追って紹介していく。
ステップ 1 – HTMLモードに切り換える
HTMLを入力するので、HTMLのエディタで作業を行う準備をしておくと便利である。

ステップ 2 – ページでイメージを表示させる
エンベッドボックスを作る前に、イメージがその他のコンテンツと共にページ上に表示される点を確かめる必要がある。

ステップ 3 – <textarea>を設定する
<textarea>ラッパーには、HTMLでエンベッドボックスを表示する効果がある。また、コードが配置される場所でもある。

以下にコードを掲載する:
<textarea rows="5" cols="70" onClick=select() >
</textarea>
- “Rows” & “cols”は高さと幅を調整する。
- onClick=select()は、自動的にボックス内部でコンテンツを選択する便利なJavaScriptである。

ステップ 4 – コンテンツを<textarea>内に配置する

この作業には2つの重要なポイントがある。
1. イメージの参照とイメージへのリンク – 読者がページにコードを貼り付けると、実際のイメージがページに掲載されることになる。つまり、イメージを視覚的に読み込む段階である。しかし、重要なポイントは、あくまでもリンクとアンカーテキストの獲得である。
2. ここでインフォグラフィックから大きな被リンクの価値を得られる。自分自身のリンクとアンカーテキストをコードに配置することになる。
以下にコードを掲載する:
<textarea rows="5" cols="70" onClick=select() >
<p>
<a href="http://blog.kissmetrics.com/wp-content/uploads/2010/08/color-purchases-sm.png">
<img src="http://blog.kissmetrics.com/wp-content/uploads/2010/08/color-purchases-sm.png" alt"how do colors affect purchases?" />
</a>
</p>
<p>
<a href="http://blog.kissmetrics.com/color-psychology/">Color Psycology Infographic</a> by <a href="http://www.kissmetrics.com/">KISSmetrics</a>
</p>
</textarea>
このコードを利用する際は、忘れずにリンクとイメージのソースを変更すること。
ステップ 5 – ページのプレビューを見る
ページをチェックし、問題がない点を確認しよう。
テキストエリアに適切なコードが全て表示されているなら、問題ない。
8. ツイッターのプロフィールを使ってリンク構築を行う
このメソッドは効果が高く、また、簡単に実行に移すことが出来るものの、美的な好みに左右される可能性がある。また、単純ではあるものの、見過ごされていることが多い変更を行う必要がある。
ツイッターにアクセスし、プロフィールの編集画面を表示させる。
次のように、URLおよびツイッターのハンドルをBioに加える:

その際、ツイッターをデータのソースとして利用している、ツイッターリスト等のその他のサイトは、リスティングにこの2本のリンクを最終的に掲載することになる。つまり、ツイッターのプロフィールとウェブサイトに対して、自動的にリンクを構築する。
サイトの一部を以下に挙げていく:
www.tagwalk.com
www.crowdreel.com
www.snpros.com
www.twitperts.com
www.retweetrank.com
www.favorious.com
www.twtbizcard.com
www.favstar.com
www.tweetlevel.com
www.listorious.com
www.twitaholic.com
www.twittercounter.com
www.twellow.com
tweet.grader.com
www.klout.com
各ツイッターのサイトにアクセスし、プロフィールを作成、または獲得すると、リンクに対する最適化を強化することが可能になる。
9. Tyntを使ってリンク構築を行う
Tyntは、コンテンツがコピーされ、ウェブ中に貼り付けられる度にリンクにトラフィックをもたらすツールだが、利用している人は多くはない。
1. www.tynt.comにアクセスする。
2. フォームに記入し、無料で登録を行う。
3. JavaScriptが表示される – まずはこのJavaScriptをカスタマイズしていく。
Customize Scriptをクリックする。

4. Customize Address Tracking Barをクリックする。

5. Address Bar Trackingを有効にして、保存する。

6. 次にAttributionをカスタマイズしていく。

7. ここで設定を少しカスタマイズし、一味加える。ツイッター/フェイスブックのプロフィールを追加する。タイトル、URL、または双方をリンクのアンカーテキストとして選択することも出来る。

8. 保存する。すると、メインの画面に戻る。
9. JavaScrpitのコードをクリップボードに貼り付ける。

10. 締めの</head>タグの直前にコードを貼り付ける。ワードプレスを利用しているなら、Appearance->Editor->Header.php の順にアクセスしていく(次のスクリーンショットを参考にしよう)。

11. 一番下に用意されているコードを使って、コードをテストする。

10. リンクに値するドメインを探す
2012年、どのようなドメイン名が求められていただろうか?恐らく、次のような特徴を持つドメイン名は人気が高かったはずだ:
- 比較的短い
- 言いやすい
- スペルが簡単(一度だけ説明してもらえば分かる)
- unique
- 低価格で購入可能
- 描写的で明白
2012年においては、被リンクを獲得する上で、ドメイン名は非常に重要視されていた。ペンギンが行われる前は、キーワード主体のアンカーテキストが求められていたが、現在は、ブランド中心のアンカーテキストが必要とされている。そのためには、固有のブランド名とドメイン名がどうしても必要になる。例えば、Bagsterと言うブランドは、ゴミ収集業者、そして、 www.bagster.com - バイク関連の業者が利用している。
以下に優れたドメイン名を考え出す上で役に立つツールとテクニックを挙げていく。
ステップ 1 – ワードを幾つか集める
好きなワードを20-30点集めたリストを作る。生産性ツールを販売しているソフトウェア会社を例に挙げて説明する。まず、類語辞典を調べ、 “productive”と“productivity”を入力する。そこから、(最善の)ワードを得る:
prolific
inventive
creative
useful
fruitful
effective
efficiency
work rate
output
yield
helpful
次に、イメージ – 名詞で会社を連想するワードを考える。生産性ツール製品の多くは、machineを連想させるので、類語辞典に「machine」を入力する:
appliance
device
engine
tool
automation
これで候補のワードを幾つか手に入れることが出来た。早速、実際に利用していこう。
ステップ 2 – Bustanameを使って、ドメインをチェックする
複数のワードを組み合わせて、一度に利用状況を確認することが可能な www.bustaname.comと呼ばれる素晴らしいツールが存在する。まず、基本的な設定を行う。ここでは良質なアイデアを得るための魅力的な設定を提案している。

次にステップ 1のリストのワードを貼り付ける:
リスト内に結果が表示され、利用可能なドメインが明らかになる。
カーソルを次のように合わせると、さらにアイデアを得ることが出来る。

「readability」(読みやすさ)でソートする機能は便利である。

次に、気に入った名称を右側にある3つ目のリストに加え、購入、あるいは、後で確認するため保存することも出来る。

ステップ 3 – Domain Makerを利用する
同じウェブサイトで、「Domain Maker」と呼ばれるツールが用意されている。このツールの基本的な設定も紹介しておく:

設定およびワードで色々試し、優れたドメイン名のアイデアを得てもらいたい。

固有の名称が必要である点を思い出してもらいたい。.com、.org、.net、さらには.bizの全てのgLTDが利用可能なドメイン名を見つけたいところだ。全てのgLTDを確保し、ブランドを守るためである。
そのための設定を次のように実施する:

ステップ 4 – Knowemを使って、ソーシャルメディアをチェックする
例えば、yieldy.comが素晴らしい名前だと思ったなら、- ソーシャルで使われいるかどうかを確認する必要もある。
www.knowem.comを使って、確認しよう。

先客がいたようだ。

ソーシャルネットワークでも利用することが可能な名前が見つかるまで、調査を続けよう。
また、Knowemには、ドメイン名と商標を同時に確認する機能も備わっている – この機能を使って、商標登録されたことがあるものの、期限が過ぎているため、取得可能な商標をチェックすることが出来る。

11. 失ったリンクを取り戻す
ブランドの言及のモニタリングに似ているが、捻りを加える必要がある。この方法では、URL自体の言及(メンション)を監視することになる。例えば「Neil Patel」の代わりに、「quicksprout.com」に注目する – リンクを受けることを意図して独特のドメイン名を利用している場合、より効果が高い。
このメソッドでは、アラートが役に立つが、同時に、過去に遡って検索を実行しておきたいところである。URLのメンションが過去に行われているものの、気づいていない可能性があるからだ。
1. 高度な検索を実行する
手始めにintext:quicksprout.com -site:quicksprout.com を実施する。
大きなサイトを運営している場合、検索をさらに絞り込むことを薦める。“past year”と“order by date”で絞り込みをかけてみよう。最近のメンションを使うと、成功する確率は高くなる。

良好な結果が表示されるようになったら、このガイドで再三紹介しているSERPs Reduxブックマークレットを使って、URLをエクスポートする。
結果をコピーし、テキストエディタに貼り付ける。

スクリーミングフロッグを開く。リストモードでURLにクロールを実行する。

次にCustomのフィルターを設定する – 幾つかのフィルターでno linkをトラップし、残りのフィルターでlinksをトラップする。


スパイダーを実施する – そして、結果の一部を確認する:
役に立たない結果も幾つか混じっているかもしれないが、以下の結果は有望である。

やはり、financialpost.comはリンクを張ることなく、quicksprout.comを言及していた。

12. セカンドレベルのリンク構築
自分のサイトに対するリンク構築に関しては、既によく理解してもらえたのではないだろうか?他のサイトに対するリンク構築からも – 適切に利用すれば – メリットを得ることが出来る。ホワイトハットな方法、そして、あまりホワイトハットではない方法の2通りの方法でこの取り組みを実施することが出来る。
コンセプト
まず、追跡可能な状態でウェブサイトを運営する必要がある。eブックを販売している人もいれば、ワードプレスのテーマを配布している人もいれば、あるいは、eメールの登録を目標にしている人もいるだろう。いずれにせよ、このようなコンバージョンを活性化するページを選出する必要がある。
次に、コンバージョン率の高いページへのリファラーの訪問を特定する。
最後に、セカンドレベルのリンクを構築することで、リファラーのページをSERPで上位にランクインさせる。
その方法
ステップ 1 – サイトでページを特定する
大半のサイトは、容易に特定することが出来るはずだ。例えば、Quicksproutでは、次のページがそのページに当たる:
http://neilpatel.com/?utm_source=sidebar&utm_medium=michaelarrington&utm_campaign=ads
追跡用のURLもまた、トラフィックのソースを見わける上で役に立つ点に注目してもらいたい。

ステップ 2 – コンバージョンしやすいリファラーを特定する
分析ソフトウェアを使って、トラフィックを分割し、ランディングページに向かう、通常よりもコンバージョン率の高いトラフィックを特定する。
例えば、Search Engine Journalのこの記事が、コンバージョン率の高いリファラーのトラフィックをもたらしていると仮定する:
http://www.searchenginejournal.com/brand-name-seo-title-tags/10269/

ステップ 3 – リファラーのページのランキングを調べる
セカンドレベルのページにリンクを張る取り組みの目標は、当該のページのランクを高めて、より多くのトラフィックを自分のサイトにもたらすことである。
ここでは、タイトルタグ内のブランド名が重要であり – フレーズ「brand name in title tag」は良質な基準になるだろう:

ご覧のように、Search Engine Journalのページは、現在、この用語で3位にランク付けされており、その結果、より多くのトラフィックが私のランディングページに寄せられている。
ページを特定したら、自由に利用することが可能なリンク構築のメソッドを使って、普段通りにリンク構築を行おう。
13. セカンドレベルのリンク候補
ファッション関連のウェブサイトを運営していると仮定する – その場合、elle.comやvogue.comからリンクを手に入れたいはずだ。いずれ手に入れることが出来るかもしれないが、このようなサイトのリンクのオーソリティを出来るだけ早く活用したい場合は、どうすればいいのだろうか?
これらのサイトがリンクを張っているサイトからリンクを獲得しよう。それでは、候補のサイトを速やかに発見する方法を紹介していく。
1. グーグル検索を微調整する
このテクニックは紹介済みである。グーグルを使って、候補の第一リストを作成する。しかし、今回のケースでは、今後、リンクを獲得することになるオーソリティの高いサイトをリストアップしていく。
ファッション関連のブログを運営していると仮定する – その場合、elle.comやvogue.comからもたらされたリンクを獲得しておきたいところだ。
次のような検索を実行する。

この検索に関する重要なポイントを幾つか挙げていく:
- ブログ検索を利用する
- ホームページを表示させる設定を用いる
- intitle:オペレータを利用する
これで、細かい絞り込みを行い – BESTの結果のみを表示させることが出来るようになる。
2. SERPs Redux ブックマークレットを使って、トップ 10の結果をテキストファイルに落とす
ここでもSERPのスクレイパーツールを使って、結果をテキストファイルに落とし、スクリーミングフロッグにインポートする。

3. スクリーミングフロッグを使って10本のURLをクロールする
このステップでは、何よりも設定が重要である。

スクリーミングフロッグを、コアのリストから1レベル離れた外部のサイトをクロールさせる必要がある
- 検索の深さを1に設定する
- External Linksをチェックする
- 外部のnofollowedリンクをクロールする
すると次のようなリストが提供される:

重要な調整を幾つかリストに加えていく:
- HTMLを表示する設定に変更する。イメージ、JS等を含める必要はない。
- 外部リンクを閲覧していることを確認する :)
- inlinkでソートする。被リンクが多ければ多いほど、サイトにもたらせれているオーソリティは高くなると考えられるためだ。
最後にエクスポートする。

14. 被リンクの評価を実施する
サイトで積極的にリンク構築を行ってきたにせよ、あるいは、新しいサイトを運営しているにせよ、また、古いサイトを運営しているにせよ、自分のサイトに寄せられたリンクの情報を把握する方法を知っておく必要がある。ここでは、高度な方法およびツールを紹介する。それでは、このプロセスを細分化し、手順ごとに説明していく。
パート 1 – リンクのデータを集める
オープンサイトエクスプローラ(OSE)
SEOmozのオープンサイトエクスプローラ - www.opensiteexplorer.orgは、ウェブ上のリンクの情報に関して、最も範囲が広く、そして、最も多くのデータを得られるツールとして名高い。このガイドで紹介する機能の多くは、有料のSEOmozのメンバーに提供されているものだが、無料のメンバーシップを選んだとしても、大半の機能にアクセスすることが出来るだろう。
1. OSE エクスプローラ – 準備とCSVレポートのダウンロード
www.opensiteexplorer.orgにアクセスし、ログインする。
4つのレポートを実行し、エクスポートする:
- 被リンク
- 上位のページ
- リンク先のドメイン
- アンカーテキスト
quicksprout.comを例にとって、リンクを評価するプロセスを実演する。
被リンク
まずはサイトのURLを入力し、Searchをクリックする。“inbound link”レポートはデフォルトの状態だが、少し調整を加えていく。

Inbound Linkの設定を次のように変更する:

- Only external(外部リンクのみ)
- Pages on this root domain(このルートドメイン上のページ)
Filterをクリックして、CSVファイルをダウンロードする。


CSVをダウンロードする。OSEがビジー状態になっている場合、数分間要することもある。
上位のページ
次にTop Pagesのレポートをダウンロードする。

この手順は割と単純であり、設定を行う必要はない。Top Pagesタブをクリックして、CSVをダウンロードする。
リンクを張るドメイン

Linking Domainsのレポートにおいては、「Pages on this root domain」(このルートドメイン上のページ)のみに絞り込み、リンクを張るドメインのサイト全体の情報を漏れなく手に入れる必要がある。
Filterをクリックして、CSVにエクスポートする。
アンカーテキスト
最後にアンカーテキストのレポートを実行する。

- アンカーテキストの設定をphraseのままにしておく。
- all pages on this root domainのリンクを表示させる。
Filterをクリックして、レポートをエクスポートする。
2. OSE – 4つのCSVを全て開く
クロームには、4つのレポートを一度に表示させる便利な機能が存在する。

ブラウザの一番下に4つのレポートが全て表示されているはずであり、右側には「Show All」と記されたボタンが用意されている。「Show All」をクリックして、4つのレポートを開く。
マイクロソフトのエクセルを使って、4つのCSVを全て開く。

3. OSE – 4つのCSVを組み合わせ、一つのエクセルのスプレッドシートにまとめる
新しいスプレッドシートを作成する。

各CSVシートのタブを新しいエクセル文書にドラッグする。つまり、4つのタブを新しいエクセルのシートにドラッグする。
全てのタブを集めたら、次のように表示されるはずだ

4. OSE – ヘッダーとフレームの固定
幾つか最終的な準備をエクセスに加えて、分析を容易に行える環境を作っておきたい。自分で考えて設定を行うことも勿論可能だが、とりあえず個人的に好きな設定を紹介していく。
一番上の列をボールド表記に変える。

ウィンドウ枠を固定する。
セルA2を選択する。

Window->Freeze Panesの順にアクセスする。

これで一番上の列(ヘッダー)は、スクロールしても固定される。

同じ作業をその他のシートでも行う:
- ヘッダーをボールド体に変える
- ヘッダーを編集する
- ウィンドウ枠を固定する
これで、4つのレポートが完成し、OSEのデータを調査する準備が整ったことになる。
Majestic SEO
オープンサイトエクスプローラほど多くのデータが得られるわけではないものの、Majestic SEOのインデックスはとても新鮮であり、また、過去のデータを見ることも出来るため、特定のタイプの分析の役に立つ可能性がある。
無料のアカウントを試してみよう(アカウントを作成し、ログインする必要はあるが、料金を支払う必要はない)。
サイトに入る:

まずは、[historical]インデックスを見たいのか、または[fresh]インデックスを見たいのかを確認する:

最初に「historical」のデータを見ていく:

サイトを所有しているなら、無料でレポートを作成することが出来る(所有していない場合、料金を支払う必要がある)。
有料版の方が多くのデータを提供するものの – 無料版でも十分に多くの情報を集めることが可能だ。
例えば、Top Pagesのレポートにアクセスしてみる:

一番下までスクロールし、「download CSV」を探す:

OSE + Majesticのマッシュアップ
最後に、MajesticとOSEのデータを並べて表示させる方法を伝授する。
ファイルを作成する。2つのエクセルシートをここでは用意する:

Majesticの上位のページのレポートを利用する。最新のレポートを持っていないなら、OSEでレポートを作成する:

CSVにエクスポートし、エクセルで開く。次に2つのCSVを1つのシートにまとめる:

vlookupを使って比較する際は、2つのカラムが同じでなければならない点に注意してもらいたい。Majesticは、URLの最後のスラッシュがない状態でデータをエクスポートする。一方、OSEはスラッシュ付きでエクスポートする。
通常のFind関数を使って、スラッシュを削除し、テキストエディタに置き換える:

$はTextWranglerでは、「列の最後尾」に対するグレップのコマンドである。

エクセルに再びコピーする:

vlookupを利用する:
=VLOOKUP(A2,ose!A2:I26,2)

vlookupに慣れていない方のために、簡単に説明しておく:
A2 – 配列とマッチさせるセル
ose! – データを引き出す別のスプレッドシート
A2:I26 – マッチを探すテーブル配列の範囲
2 – 1つ目のカラムの後にデータを引き出し、1つ目のシートに持ち出す2つ目のカラム
次に、テーブルの残りに引き下げるために、各カラムの文字およびセルの番号の前に絶対符号(ドルマーク)を加える必要がある。
vlookupは次のように表示される:
=VLOOKUP(A2,ose!$A2:$I$26,2)
全ての行に引き下げる:

右側の各カラムで同じ作業を繰り返す – 最後の数字を変更し(1ずつ増やす)、ソースのシートから次のカラムを手に入れる。

全体を埋めると、MajesticとOSEのデータを組み合わせた優れたスプレッドシートが完成し、分析に用いることが出来る。

Link DetectiveとOSEを使ってリンクのデータを分析する
Link Detective - www.linkdetective.com - は新しい無料のツールである。 このツールは、OSEの被リンクのデータを視覚化する上で大いに役立つ。Link Detectiveは、基本的に、ブログロール、フッター、ブログのコメント等のグループに全てのリンクを振り分けるツールである。不明なリンクが幾つか現れるはずだが、自分(または競合者)が獲得しているリンクのタイプを把握することが出来るようになるだろう。
www.linkdetective.comにアクセスする。
ユーザー名とパスワードを作成する。
すると新しいプロジェクトを作成することが可能になる。
プロジェクトの名前を決める。次にOSEのCSVファイルをアップロードする。このファイルは「inbound link」タブのCSVでなければならない。

確認のメッセージが表示される。レポートが終わると(通常、10-60分間)、eメールが届く。

eメール内のリンクをクリックして、レポートを確認する。基本的に2通りのレポートを見ることが出来る – リンクのタイプとアンカーテキスト。
リンクのタイプのレポート


15. 拡大可能な接触のアプローチ
大規模な接触を効率良く行う上での鍵は、オートメーション – 自動化である。小規模な取り組みの場合、自力を主体としたメソッドでも対応することが出来るかもしれないが、取り組みの規模を拡大し、最大の効果を得るためには、やはり自動化が必要になる。
接触のアプローチに対して、ある程度、自分で管理し、コミュニケーションを個人に特化させたい場合は、「セミオートメーション」に留めることも可能である。
幸いにも、このプロセスを支援するツールが幾つか存在する。ツールをざっと確認し、巧みに利用するコツを紹介していく。
ツール:
- GメールのCanned Responses
- Rapportive
- Boomerang
- Tout
- BuzzStream
- ThankThankNotes
- Send and Archive
- FollowUpThen
GメールのCanned Responcesを利用する
まず、GメールでCanned Responsesが有効になっている点を確認してもらいたい。


次に設定を行うため、まずは新しい草稿を作成する。署名は全て削除する - 完全に空白にしておく必要がある。
通常の接触するタイプのeメールの草稿を作る。

次にCanned Responseとして保存する。

接触用のメールで利用する準備が整ったら – 新しい草稿を始める。

FollowUpThenを利用する
http://followupthen.com/ は新しいツールである。Boomerangに似ているが、機能がより充実している。
このツールは次のようなケースにうってつけである:
- 数週間以内に返信したいeメールがあるものの、受信箱から取り出す必要がある場合
- リードに一ヶ月後に再度接触する場合
- 返信がない場合に、自分自身と受信者に自動のリマインダーを送信する場合
有料のプロバージョンjには、テキストメッセージとカレンダーを介してリマインダーを受信する機能が用意されているが、ここでは無料版を使って説明する。
自動のリマインダーを受信者に送信する。

CC: cc欄にアドレスを入力すると、自分と受信者の双方に向けてリマンダーが送信される。
3days@ – リマインダーが3日後に再び送信されることを意味する。
1ヶ月後にリードに再び接触する。
候補のサイトに接触したものの、「今はリンク/記事/ストーリー等は不要なので、1ヶ月後にもう一度尋ねて欲しい」と言うリアクションが返ってきた場合 – このリマインダーが役に立つ。

Bcc: 送信者のみがリマインダーを受け取る。
1month@ – 一ヶ月後に再び接触用のメールを送信する。
ここまで到達したなら、サイトにトラフィックが続々と押し寄せているのではないだろうか?残すところ、チャプターはあと1つだけだ。チャプター 9では検索のバーティカルを取り上げる。動画、イメージ、ローカルを利用しているなら、是非、目を通してもらいたい。
【上級者向けSEOガイドの記事一覧はこちらから】
この記事は、Quick Sproutに掲載された「Chapter 8: Link Building Techniques」を翻訳した内容です。
冒頭にもあった通り、リンクサイトやツールの紹介が中心でしたし(SCRAPEBOXは英語圏スパマー向けのツールなので不用意に使わない方が無難かと・・・)、個別の手法を見ていくと今の時代にここまでやる意味ある?というものもありますが、仮にここに書かれている(ようなこと)の半分だけでも実施すればサイトのトラフィックは嫌でも上がるでしょうね。全て行うかはともかく、この徹底ぶりに見習う点は限りなく多いと思います。– SEO Japan [
G+]