今週の月曜日にYouTubeは設立12周年を迎え、これを記念し5月2日にはデスクトップ版YouTubeのデザインが一新された。Googleが提唱するデザインフレームワーク「Material Design」が反映された新しいインターフェースは、さらにすっきりとしたシンプルなデザイン、そしてデバイスを超えた統一感を意識してつくられている。ダークモードの導入や検索機能・チャンネルページの一部変更、フルスクリーンを利用せずに動画を大きく表示できるシアターモードのアップデートなど、機能面でもいくつか変更が加えられた。
しかし中身をよく見てみると、今回のアップデートはYouTubeにとってこれまでで1番大きな変化なのかもしれないと気づく。
同サイトは、数年前に行われたディベロッパー向けのGoogle I/Oカンファレンスで発表された、オープンソースJavaScriptライブラリーのPolymerをベースに再構築されているのだ。彼らはPolymerを採用することで、ウェブコンポーネントを再利用することができるようになった。
Polymer上にYouTubeを作り直すというプロジェクトは1年ほど前にはじまった。ユーザーはその変化にあまり気付かないかもしれないが、これこそがデザイン変更のもっとも重要なポイントだ。
「いったんPolymerで何かを構築すれば、そのコンポーネントをすぐに再利用できるようになります」とYouTubeでプロダクトマネジメント担当VPを務めるManuel Bronsteinは、Polymerについて説明する。「Polymerは特定の機能に関するテクノロジーというよりは、むしろリリースまでの速度を上げる仕組みようなものです。Polymerを利用することでもっといろんな可能性を模索できるので、必然的に私たちが出来ることの幅も広がってきます」と彼は話す。
例えば新たに導入されたダークモードに関して言えば、Polymerを使うことで開発プロセスを簡素化することができた。

このテーマは先月の時点で発見されていたが、当時ユーザーはダークモードを有効化するためにChromeの設定を一部変更しなければならなかった。
しかしデザイン変更により、今ではYouTube上のスイッチをクリックするだけでダークモードのON/OFFを切り替えることができる。既存の白い背景を黒に変更することで、暗い場所や夜間でも動画を見やすくするというのがダークテーマの狙いだ。さらに画面のまぶしさが抑えられることで、目にも優しく、ユーザーは動画の本来の色彩を感じることができる。
まだパソコン以外のデバイス向けのアプリにダークテーマが展開されるかどうかは発表されていないが、YouTubeはまずユーザーに広く受け入れられるかどうかを確認すると話している(とは言っても、モバイル版にもダークテーマが導入されるのが当然のように感じられる。というのも、結局のところTwitterにある機能であれば、YouTubeにも搭載されるはずだからだ)。

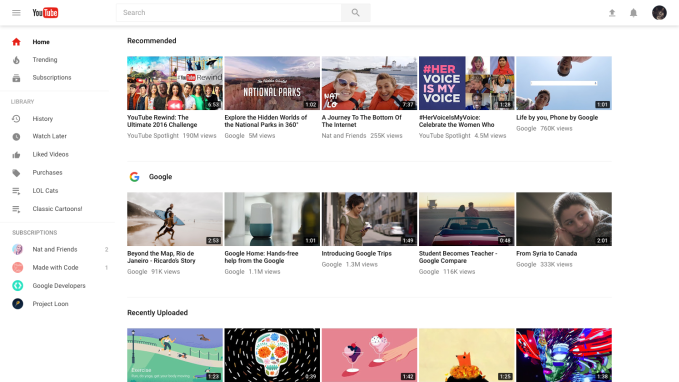
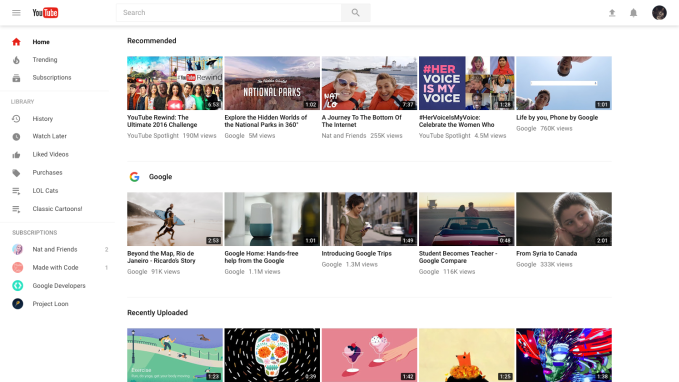
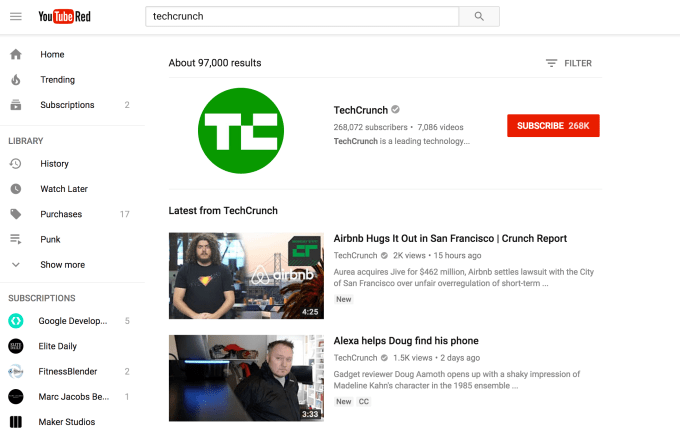
写真上: 旧サイト

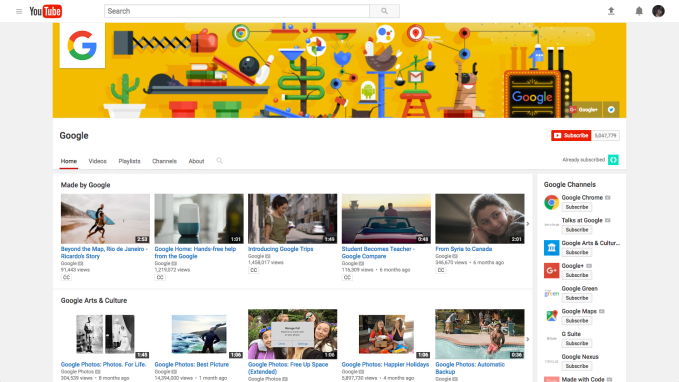
写真上:新サイト
しかし、初めて新しいサイトを訪れたときに最初に気がつくのは、Material Designの影響が見受けられる箇所だ。左側に配置されたナビゲーションバーは、スクリーンの左上にあるハンバーガーメニューをクリックすると隠すことができ、現状のモバイルアプリと同じような見た目になる。
ナビゲーションバーのトップに表示されているセクションは、ホーム、急上昇、登録チャンネルの3つで、その次にライブラリ(保存・購入した動画、再生リストなど)、個別の登録チャンネルが続く。
また、ホームページをスクロールしていくと、無限スクロールが採用されていることに気がつく。新サイトでは、下に行けば行くほど登録チャンネルの動画や、ユーザーの視聴傾向をもとにYouTubeがオススメする動画が表示されるようになっているのだ。
チャンネルページに飛ぶと、こちらも少し雰囲気が変わっている。

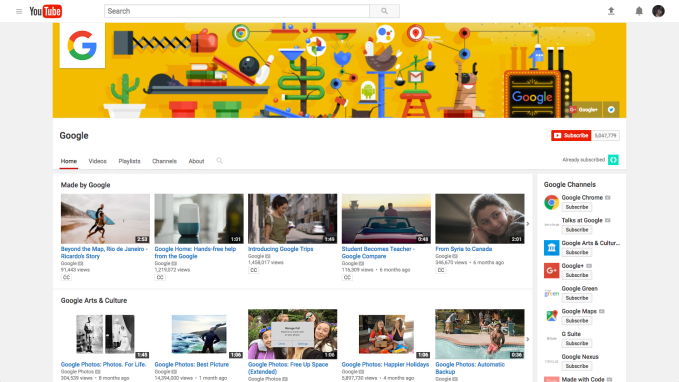
写真上:旧チャンネルページ

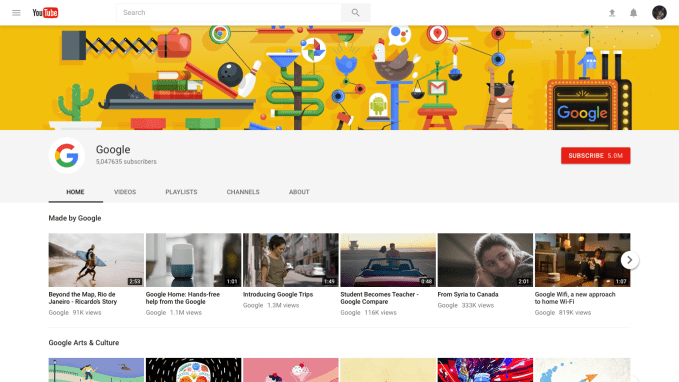
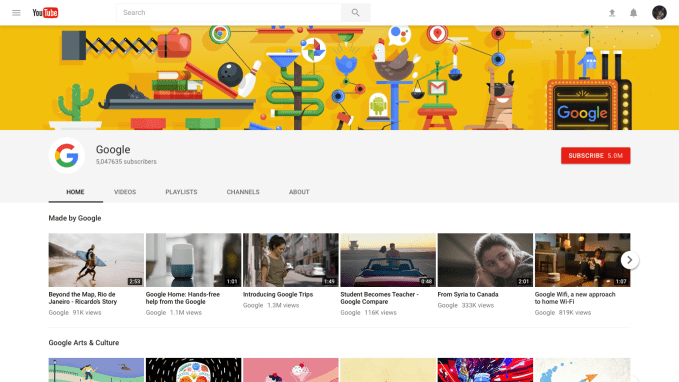
写真上:新チャンネルページ
新しいチャンネルページでは、バナーがブラウザの幅いっぱいに表示されるようになっており、ヒーローメディア(チャンネルについて紹介している動画や最新の動画など)も以前に比べて大きくなっている。
チャンネルページのナビゲーション(ホーム、再生リスト、チャンネル、フリートーク、概要など)も前より大きくなり、さらにシンプルになった。チャンネルセクションはサイドバーからタブ下に移動されているほか、以前よりすっきりしたサイト上では赤い「チャンネル登録」ボタン(こちらも前より大きくなった)もかなり目立つようになっている。
さらに実際に動画を見てみると「シアターモード」が以前より少し大きくなり、背景が黒くなったことに気がつく。
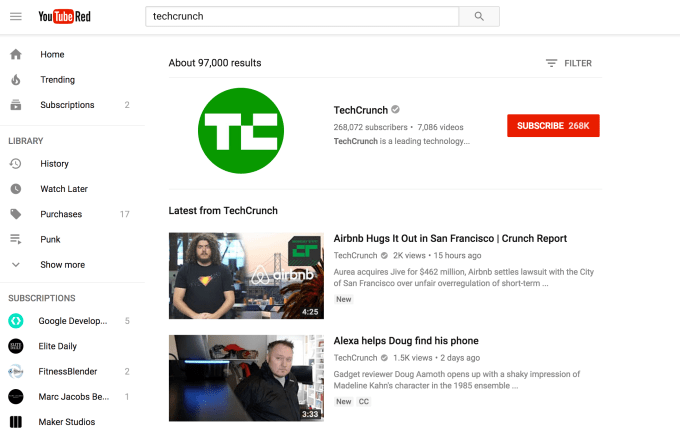
検索結果のリスト内でもチャンネル登録ボタンが目立つようになっており、新デザインでは検索内容とチャンネルがマッチしていると同ボタンがトップに表示される。またその影響で、検索結果内でチャンネルと動画を見分けやすくなった。

すぐには気づかないかもしれないが、新しい機能を試しているうちにサイトのスピードも上がったように感じる。もちろんスピードには回線速度や使っているデバイスなど、さまざまな要因が関係しているが、もしも早くなったと感じる人がいたらそれは気のせいではない可能性が高い。
Polymerへの移行により、YouTubeのチームはレイテンシーの改善に注力できるようになったのだ。
「レイテンシーには常に改善の余地があります」とBronsteinは話す。「どうすればユーザーにメディアを届けるスピードを上げられるか、ということを私たちは常に考えています。ユーザーが見たいと思うコンテンツを届けるのにかかる時間は、短ければ短いほどいいですからね」
現時点で新サイトを利用するためには、youtube.com/newから設定を有効化しなければいけない。そしてアカウントメニューの「以前のYouTubeに戻す」を選択すれば、旧デザインに戻すこともできる。
YouTubeは新デザインがまだ完全には出来上がっていないと話しており、新しいサイトを試せる人の数には上限が設定される予定だ。
[原文へ]
(翻訳:Atsushi Yukutake/ Twitter)