スマホの普及で導入サイトも増えている
レスポンシブWebデザイン。作り手からするとまだまだ目新しいですし、ブラウザサイズを変えてサクッとデザインが柔軟に変わるのはそれなりに自己満足度も高く時代の最先端を走っている気分になれる仕組みではあります。一方、デバイスやスクリーンサイズにデザインが最適化できたとしても、それがそのデバイスを使っているユーザーに本当に最適化できているかというと、全くの別問題。Google先生も大推奨中ということで、今後さらに導入が進んでいくと思われるレスポンシブWebデザインですが、今回はそんなレスポンシブWebデザインが抱えるユーザー視点の問題点や課題を真剣に考えてみた記事をご紹介。流行だから、スマホが普及しているからと、安易なレスポンシブWebデザイン導入を決断する前に一読する価値ありです。 — SEO Japan
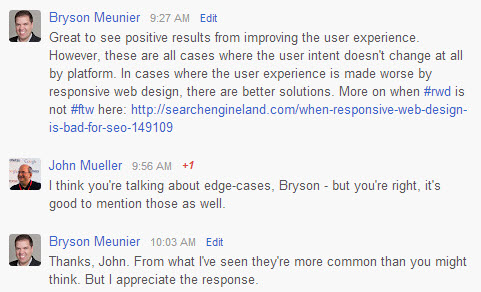
レスポンシブウェブデザインに関しては、意見が大きく分かれる。先月投稿した、レスポンシブウェブザインの問題点に関するコラムに対して、賛成意見、そして、反対意見を発表してくれた方々に、この場を借りて感謝の意を表したい。既に大半の反対意見には回答したものの、グーグルのジョン・ミューラー氏から最近寄せれたコメントは、注目に値すると思ったので、紹介させてもらう。
ルーク・ウロブルウスキ氏が、グーグル+で発表した、レスポンシブウェブデザインを導入したことで成功を収めたサイトの成果をミューラー氏が取り上げた際、私はレスポンシブウェブデザインが有効に働くサイトもあれば、働かないサイトもあることをグーグル、そして、レスポンシブウェブデザインの支持者に伝えようとした。

先月の投稿で、私はグーグルの公式の意見を求めていたこともあり、これは願ってもないフィードバックであった。また、グーグルのスタッフからの今回の意見は、レスポンシブウェブデザインが、ユーザーにとって問題を引き起こす可能性があり、万能ではない点を示唆する効果があると考えている。
それでは、ジョン・ミューラー氏が指摘していたように、そして、その他の大勢のレスポンシブウェブデザインの支持者が考えているように、このような極端な例は、大半のサイトには当てはまらないのだろうか?データをチェックし、確認していこう。
SEOの担当者、そして、ウェブマスターにとって残念なのは、この点を確認する上で役に立つであろう、インフォメーションアーキテクチャが、消費者の要望と一致していないサイトが多数網羅されたリストが存在しないことだ。
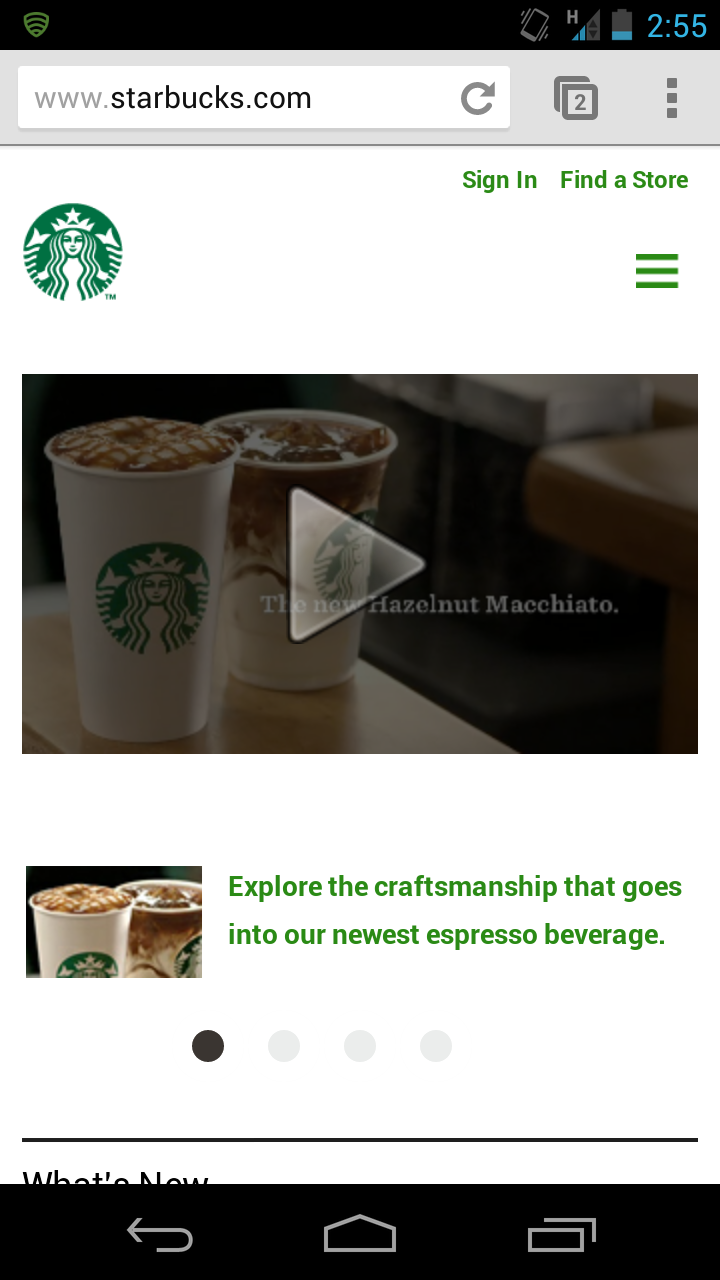
そのため、次の2点の証明を行うため、私は.Netマガジンのトップ 25レスポンシブウェブサイトリスト 2012年版から、Starbucks.com、Microsoft.com、そして、Disney.comを例として採用した。未来志向のウェブデザインの鏡として、この3つのサイトが相応しいなら、私の指摘が特別なケースではないこと、そして、すぐに解決する必要がある極端な問題ではないことの証明にはなるはずである。
1. 多くの上位のレスポンシブサイトはインフォメーションアーキテクチャがお粗末
先月のコラムで、私はMerecedsのモバイルサイトで行った調査に言及した。この調査により、トランスコード化されたページが、モバイルの検索結果に表示されなくなる、サイトアーキテクチャの問題が見つかった。同じコンテンツがレスポンシブウェブデザインでも用いられているため、この問題は、旧式のサイトを無理やりレスポンシブデザインに変えたサイトにも存在するはずである。やはり、Microsoft、Disney、そして、Starbucksは、レスポンシブへのデザイン変更(大半の場合、旧式のサイトをそのままレスポンシブ化している)では解決することが出来ないインフォメーションアーキテクチャの問題を抱えていた。
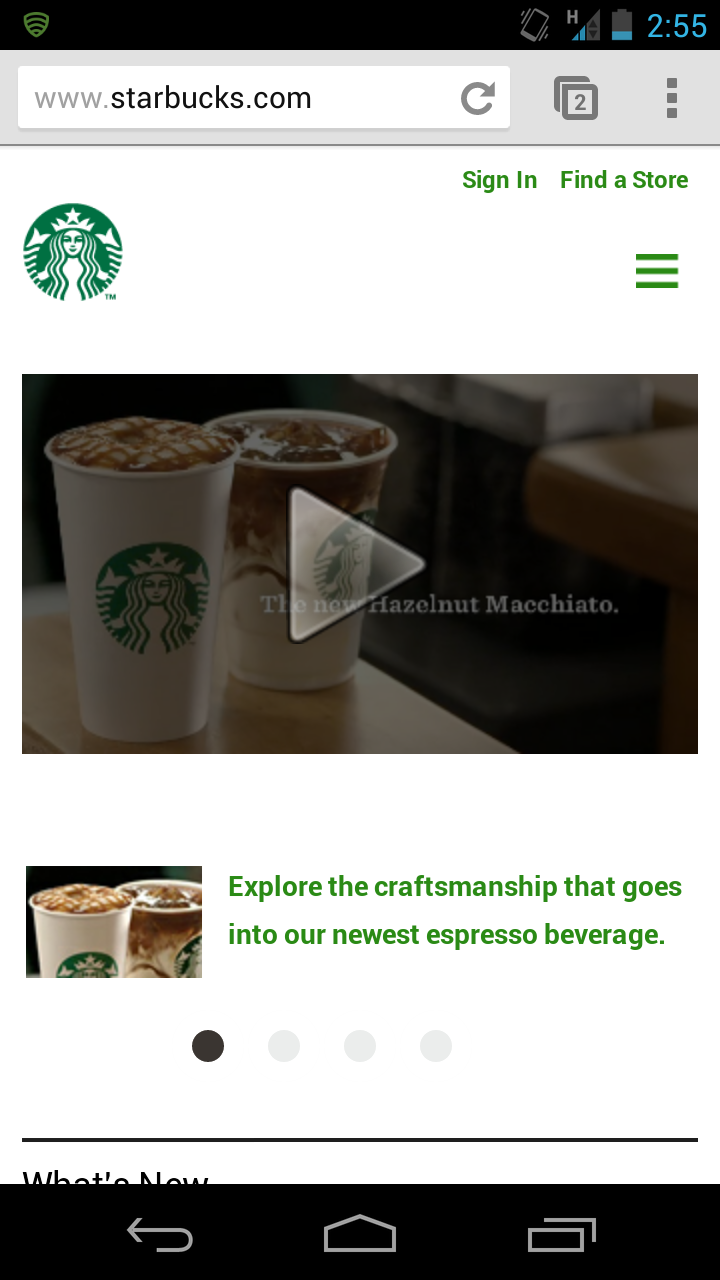
例えば、Starbucksは、検索のデータが示す通り、ユーザーの多くは、とりわけモバイルデバイスでサイトを閲覧している場合、地域の店舗を探していることが多く、ウェブサイトのローカルの領域を強調する取り組みを巧みに行っていると言えるだろう。

ユーザーが近場の店舗を探している傾向がある点を考慮すると、スターバックスは、店舗検索機能を巧みに強調しているものの、検索に関して、このサイトのインフォメーションアーキテクチャには、その他の問題点が見られた。
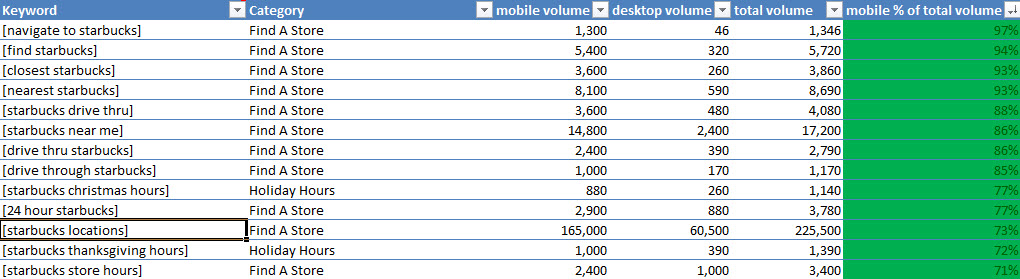
ウェブサイトのその他のセクションは、検索エンジンのユーザー、そして、サイトのユーザーにとって、使いやすいと言えるだろう。しかし、下のデータにも表れているように、検索量を基にした優先順位は、モバイルサイトの各機能と一致しているとは言い難い結果となっている。

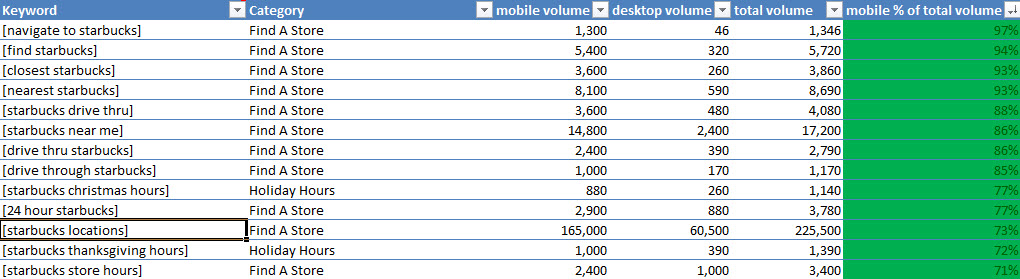
スターバックスのレスポンシブサイトのアーキテクチャと検索エンジンのユーザーの関心を比較すると、収益面に影響を与える可能性があるギャップの存在に気づく。
このチャートのメソッドに関しては、詳細をマーケティングランドで以前説明したが、簡単に言うと、一ヵ月の検索回数の合計が1000回を超えるブランドのキーワードを分類して、サイトの機能と比べている。
検索の意図が、ウェブサイトの特徴と一致しているケースもあるが、大方、一致していない。例えば、ホームページにクーポンは掲載されていないが、検索を介して、期限切れのクーポンを見つけることが出来る。また、店舗とクーポンを除けば、スターバックスの仕事に関する情報は、最もユーザーに求められているものの、この情報は、ページの一番下に置かれている。サイトに掲載する情報を決める際には、検索量以外にも様々な要因を考慮しているはずであり、ビジネス上の理由で、他の機能を優先しているのだとは思うが、カロリー計算機や推奨する注文等の情報が、このビジネス上の理由に当たるとは私には思えない。
先月のコラムでも指摘した通り、このような問題は、レスポンシブかどうかに関係なく、しっかりとデザイン変更を行うことで、解決できる可能性がある。いずれにせよ、レスポンシブサイトは、検索エンジンの視界から消してしまう、インフォメーションアーキテクチャの問題を抱えていることが多い。そのため、「レスポンシブデザインがSEOに向いている」と主張しているものの、実際に大きなインフォメーションアーキテクチャの問題を抱えているなら、矛盾していると言わざるを得ない。
MicrosoftとDisneyのサイトに対しては同じ調査を行っていないものの、検索の行動とインフォメーションアーキテクチャを一致させる取り組みに関しては、難しい課題を抱えているはずである。
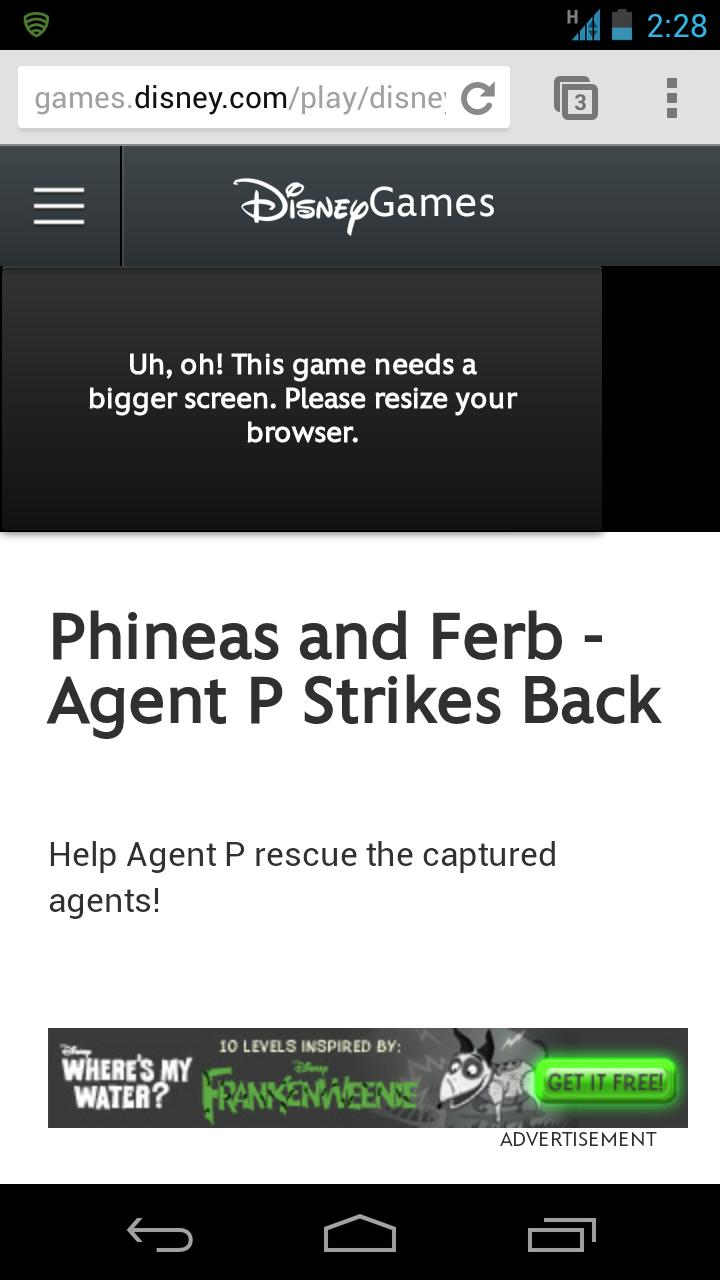
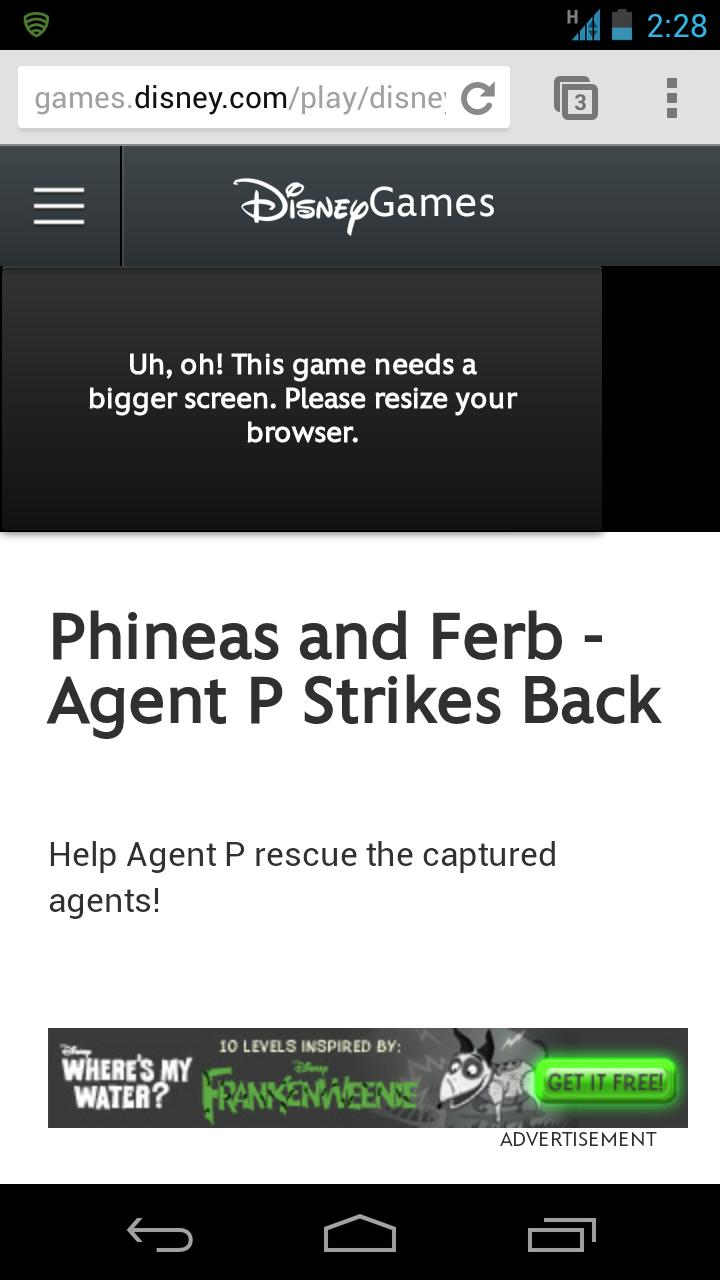
例えば、Disneyは、ゲームのコンセプトに関して、改善が必要である。先日の投資家向けのイベントで判明したように、Disneyのビジネスにとって、ゲームは重要なカギを握っている。しかし、サイトを見る限り、その点は伝わってこない。検索エンジンで[disney games]と入力すると、このページに導かれる。このページで、Disneyは、Mickey Delivery DashやPhineas and Ferb等のゲームで遊ぶよう促している:

Disneyのレスポンシブサイトは、遊ぶことが出来ないゲームを遊ぶようユーザーに呼び掛けている。
しかし、実際にゲームで遊ぼうとすると、次のようなメッセージが表示される:

レスポンシブサイトなら、どんなデバイスでも利用することが出来るとユーザーは期待する。この評価の高いレスポンシブサイトでは、ユーザーの期待は裏切られる。
また、次のような現象に遭遇することもある:

レスポンシブサイトは、レスポンシブとは言い難いユーザーエクスペリエンスを提供することがある。
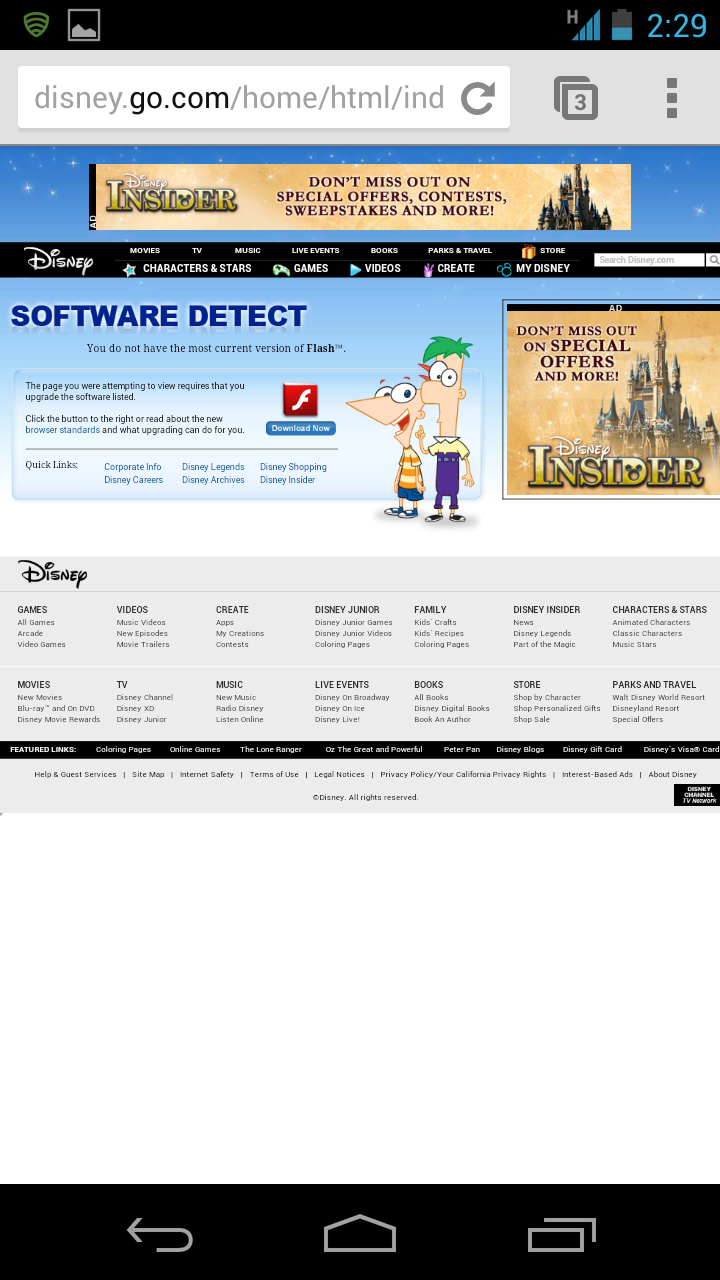
Gamesページに戻り、フッターのOnline Gamesをクリックすると、ページのトップにリダイレクトされ、フッターのVideo Gamesをクリックすると、次の画面が表示される:

レスポンシブサイトでゲームを遊ぶ試みは、この画面で終了した。モバイル検索経由の試みの大半もこの画面から先には進めないだろう。
携帯電話ではゲームを遊ぶことは出来ないのだろうか?
これは、受賞経験のある、時代の最先端を行くウェブサイトである。しかし、グーグル、ビング、あるいは、ヤフー!で、毎月3万回行われる[Disney games]の検索を実際に実行したことがある人は、そこまで高く評価しないはずだ。また、どのプラットフォームを利用しているにせよ、ニーズに対してレスポンシブなサイトだとは思えない。
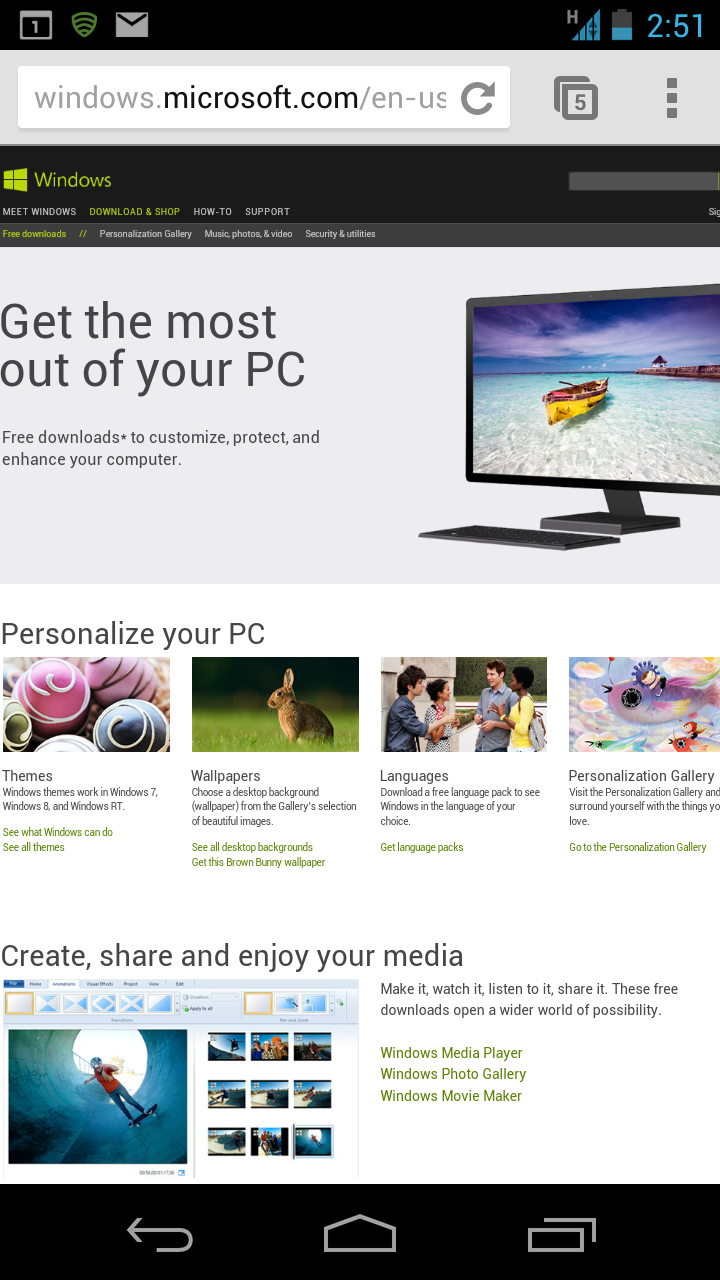
Microsoftでもユーザーは同じような状況に直面する。同サイトで、人気の高いカテゴリーの一つに挙げられるDownloadsにアクセスしても、実際に何かをクリックすることが出来るなどと期待するべきではない。右上にある3本の線と3つの点がメニューだと気付いたら、次のようにDownloadsのカテゴリーが表示される:

Microsoftのレスポンシブサイトは、モバイルのユーザーが利用することが出来ない無料のダウンロード製品をモバイルユーザーに提供している。
Windowsのダウンロードは、私が持つアンドロイドの電話機とは関係がないため、Free downloadsをクリックしたところ、次のページに導かれた:

このページは、PCではなく、モバイルウェブブラウザでFree downloadsをクリックした際に表示された。
私のPCを最大限に活用するとは、何のことだろうか?そもそも、なぜPCが出てくるのだろうか?私は無料のダウンロード製品が手に入るページにアクセスしているつもりであった。自分のニーズに対して、レスポンシブなサイトだと思っていたが、私は何か勘違いしていたのだろうか?質の低いユーザーエクスペリエンス、そして、プラットフォームを限定しているものの、レスポンシブと偽る行為は、検索エンジンのユーザーにとっても、SEOにとっても、マイナスである。
このように、レスポンシブ化した、3つの大きな企業のウェブサイトを詳しく調べ、3つ全てのウェブサイトに問題があることに気づいた。よって、このインフォメーションアーキテクチャの問題は、一部の専門家の推測よりも、幅広く浸透しているのではないかと言う結論に至った。
また、これでもレスポンシブウェブデザインはSEOに最適だと主張する人達には、今回取り上げた3つのサイトが、高い評価を受けているサイトであるものの、検索エンジンのユーザーのユーザーエクスペリエンス、そして、SEOには、何のメリットもない点を伝えておきたい。
2. 上位のレスポンシブウェブサイトは、モバイルならではのキーワードを用いていない
モバイルデバイスにユーザーが入力している新しいキーワードを活用する方法を誰もが理解しているわけではない。これは割と新しいトリックであれ、まだ、活かして切れていないサイトがあっても不思議ではない。このテーマの知識が浅い方々のために、私は詳細な案内書を提供している。
この取り組みのメリットを理解しているなら、主にモバイルデバイスで検索されるStarbucksのキーワードを見れば、すぐに機会を特定することが出来るだろう。マスターキーワードのリストをモバイルの比率を基にまとめ、モバイルデバイス経由が70%を上回っているキーワードに注目すると、大勢のユーザーが移動中にStarbucksのサイトにアクセスしていることが分かる。

なんと、デスクトップのコンピュータを使って、Starbucksへのルートを探していたユーザーは一ヵ月にたった46人であった。
地域で店を経営する多くの会社は、リードを店に導くことで、収益の大半を得ていると指摘している。そのため、Starbucksの店舗を探す、このようなキーワードは、ウェブサイトが得られるリードの中で、特に価値が高いと言えるのではないだろうか。 しかし、レスポンシブデザインでは、チャンスを逃してしまう。
この検索の多くは、グーグルのルートを紹介するページに導かれ、Starbucksのウェブサイトは蚊帳の外である。[drive thru starbucks]のようにルートが表示されないケースもある:

ローカルの意図を持つ一部のクエリでは、モバイルの結果に地図が盛り込まれていないものもある。
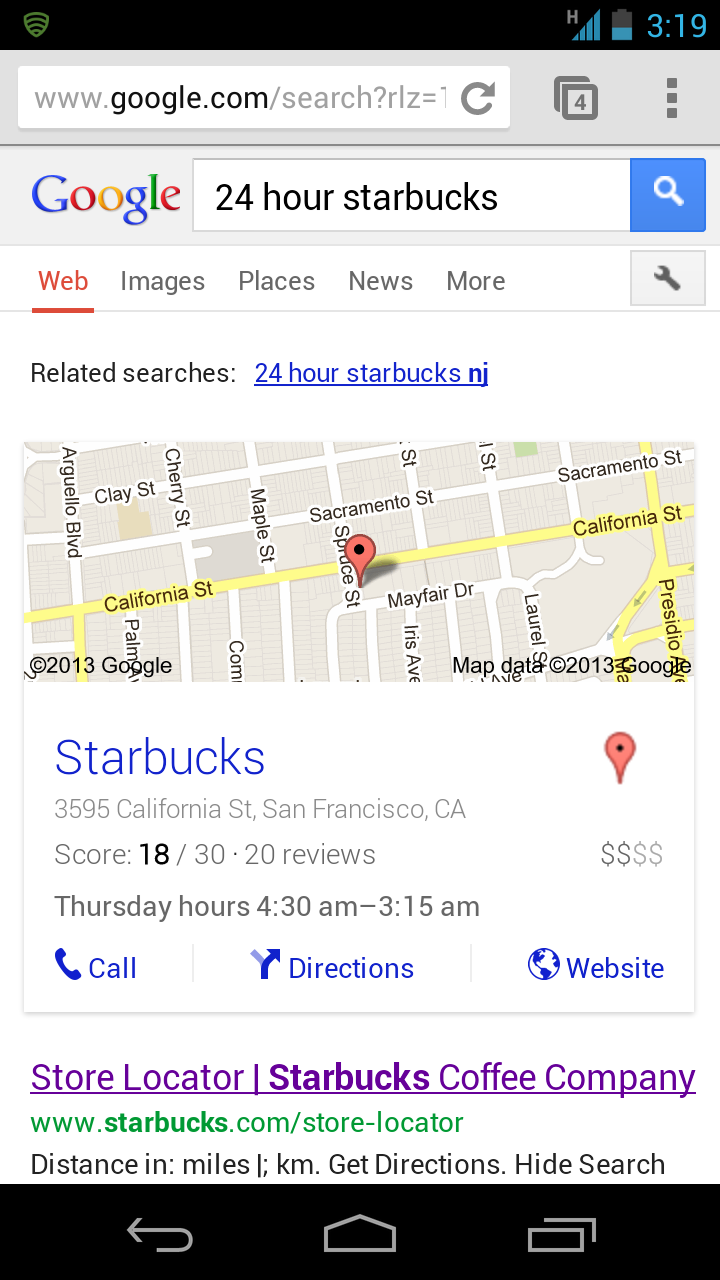
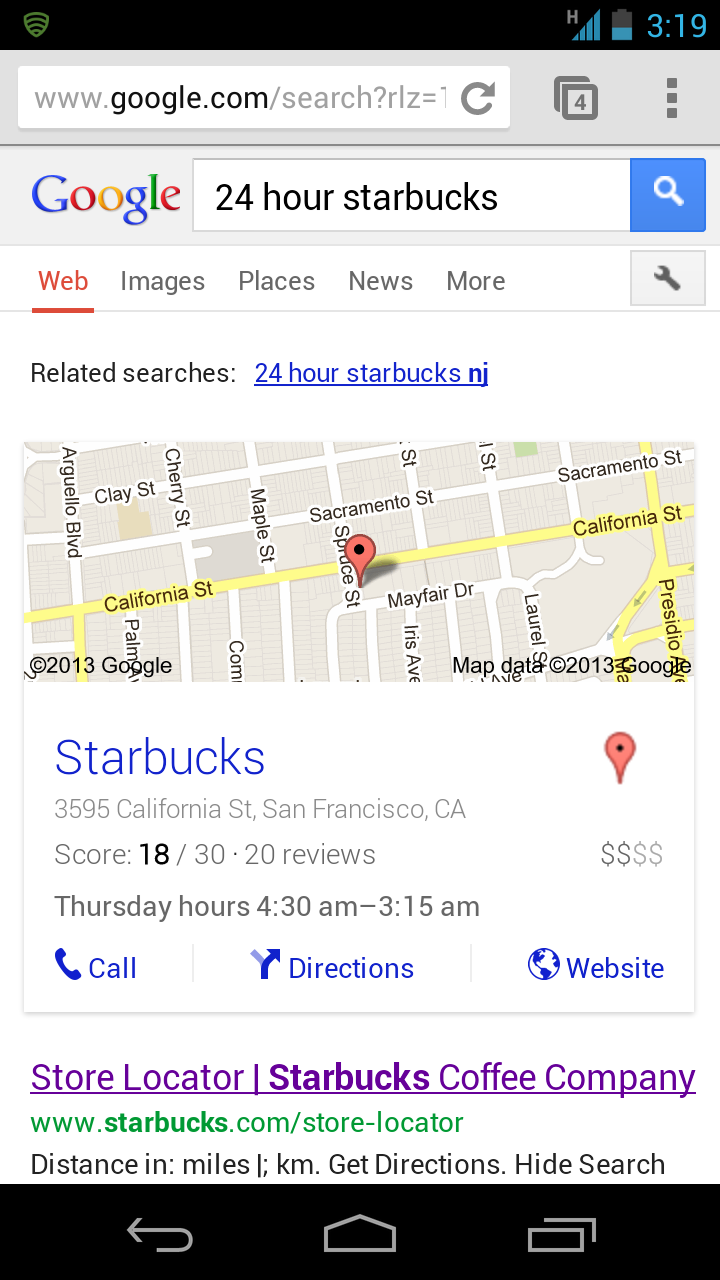
もっとひどいのは、[24 hour starbucks]のように誤った情報が表示されるケースだ(私はシカゴ在住) :

ラテを飲むために、さすがにサンフランシスコまで歩くつもりはない。
Starbucksは、このような情報を求めているユーザーに対して、もっと有益なユーザーエクスペリエンスを提供して、価値の高いリードをウェブサイトにもたらすことが出来るはずである。
それでは、実際に何をすればいいのだろうか?24時間営業の店舗とドライブスルー可能な店舗を別々のリストで紹介する、クロール可能なページを作成する手が考えられる。現在、このサイトは、検索の絞り込みに依存しているため(クロール不可。問題 No.1を参照)、このようなページは提供されていない。このページを作って、HTML5を使って、電話機のGPSを活用すると、クリックしてページに導かれると、すぐにもっとも近い店舗をユーザーに伝えることが出来るようになる。
ところが現実のサイトでは、Starbucksは、検索エンジンのユーザーをStore Locatorページに送り、このページでユーザーは小さな漏斗のような形の記号が絞り込みを行うためのアイコンであることを学び、興味を持っているStarbucksの店舗のタイプを選択し、Applyをクリックする必要がある。このボタンをクリックすると、地図に戻り、ズームインするか、範囲のボタンをヒットして、自分の場所を探し出し、近場の店舗を表示してもらうことを願うしかない。
しかし、Starbucksは、1度のクリックでユーザーが求めている情報を与えることが出来るにも関わらず、なぜ、最も価値の高いリードに、このようなややこしいプロセスを踏ませているのだろうか?レスポンシブデザインで同じ機能を提供することが出来るかもしれないが、レスポンシブウェブデザインの支持者は、モバイルのコンテキストには反対の立場を取っていることが多い。また、そもそも、このようなチャンスは求めていないため、デザインには反映されない可能性が高い。優秀なSEOのエキスパートは、同じ過ちを回避し、自然な検索から、コンバートしやすいトラフィックをより多く獲得するだろう。
Disneyもまた、ゲーム、アプリ、そして、壁紙等のモバイルコンテンツで、この類のキーワードを持っている。Disneyは、モバイルアプリをサイトにリストアップしているものの、上の画像をご覧になれば分かるように、キーワード「mobile games」は言及されておらず、また、レスポンシブウェブサイトには、mobile wallpaperを掲載せず、また、wallpaper自体を用意していないように見える。 gamesやwallpaperに対する検索は非常に多いものの、Disneyのこの“レスポンシブ”なサイトでは、全く取り上げられていないため、SEOの大失敗だと言わざるを得ない。

会社名なしの[games]のモバイルデバイスでの検索量は、Disneyの最も人気の高い作品と同じぐらい多い。
この3つのサイトには、モバイルのキーワードだけでなく、モバイルデバイスを利用する状況では、意味がなくなりつつあるキーワードに関しても、問題が見受けられる。DisneyとMicrosoftのサイトの例を見れば一目瞭然である。しかし、Starbucksもまたコンテンツの適応の問題を抱えている。
[Starbucks coupons]をモバイルデバイスで検索すると(1ヶ月に8500回検索されている)、求めている情報を得られないだけでなく(何かしらビジネス上の理由があるかもしれない)、Print Coupon Buttonをクリックして、存在しないクーポンを取得するよう求められるのだ:

Starbucksのレスポンシブウェブサイトは、携帯電話からクーポンを取得するようユーザーを促し、絶対に従うことが出来ない方法を説明している。
これは泣きっ面に蜂のようなものである。コンテンツの意味、そして、クエリの関連性を変えてしまう点を理解せずに、サイトをレスポンシブウェブデザインにしていることが原因である。
レスポンシブウェブデザインを採用することで、この問題を全て解決することは出来るのだろうか?その可能性はある。しかし、レスポンシブウェブのデザイナーとSEOは、現在この問題の解決には関心を寄せていないため、エッジケースとして扱われる可能性がある。
3. レスポンシブウェブサイトは遅い
前回のコラムへのコメントで指摘して頂いたように、確かに、レスポンシブウェブサイトは、適切にデザインすれば、スピーディーに動く。その通りである。しかし、問題は、完全に矛盾しているわけではないにせよ、「遅いレスポンシブウェブサイト」は、エッジケースではない点である。
この点を指摘しているのは私だけではない。事実、この点に反論した人達の多くが、これはレスポンシブウェブではなく、ディベロッパーに責任があると主張していた。しかし、SEOの担当者としては、責任の所在は重要ではない。遅いことが問題なのだ。レスポンシブウェブサイトが遅いなら、実際にその多くは遅いのだが、検索エンジン経由のユーザー、そして、SEOにとってマイナスに働く。
コメント欄でも指摘したよううに、この問題は様々なサイトで発生している。Akamaiに所属し、パフォーマンスを熟知するガイ・ポドジャーニー氏は、「この事実を無視することは出来ない。理想的だと思われたレスポンシブウェブサイトは、 モバイル専用のサイトよりも遅い。と言うよりも、平均的なレスポンシブウェブサイトは、平均的なモバイルサイトよりも遅いと言った方が正確かもしれない」と指摘している。要するに、遅いレスポンシブサイトは、珍しくはないと言うことだ。
4. レスポンシブウェブサイトはグローバルモバイルトラフィックの10%以上を失っている
マーケッターなら、15800万人のビジターと980億のページビューに是が非でも接触したいと望むはずだ。これは、2012年の12月の時点で、Operaのブラウザーを利用するフィーチャーフォンのユーザーのデータである。
モバイルウェブの現状レポートの最新版によると、Operaは、Opera MobileまたはOpera Miniのいずれかのブラウザーから、2億2900万人のビジターと1430億のページビューを得ているようだ。また、同社は、ビジターの68%がスマートフォン以外のデバイスから寄せられていると報告している。計算すると、上のスタッツになる。
Operaが15.4%のマーケットシェアを獲得している点を考慮すると、世界のモバイルウェブマーケットのシェアの10.63%に当たると推定される。
世界のモバイルウェブのトラフィックの10%を、無視しても構わないと判断することも出来るが、異常値と言うには、あまりにも莫大なトラフィックである。
先月、コメントで指摘して頂いたように、まずは、モバイルサイトを作り、その後、レスポンシブデザインを使って、フィーチャーフォンのユーザーに対応する手が考えられる。しかし、この方法には次の2点の問題がある:
- グーグルはこの手法を薦めていない。グーグルは、サイトを分けるか、フィーチャーフォンとスマートフォン上で有効なサイトには、ダイナミックサービングのみを推奨している。
- 最初にモバイルを構築する方法は確かに未来志向だが、既存の大勢の主要なデスクトップのユーザーにそっぽを向かれてしまう。
Weather Channelのように、モバイルを優先しそうな企業の多くにとっては、あと数年間は、この戦略は現実的には映らないだろう。
5. 全てのレスポンシブサイトはモバイルのみの機能でユーザーのひんしゅくを買う
レスポンシブデザインは、対応するデバイスに応じた機能を追加することではなく、同じコンテンツを全てのプラットフォームで提供することを信条としているため、この問題は極端なケースに当たらないはずである。
先月のコラムでも説明したように、マーケッターは、GPS、カメラ、加速度計等、モバイルに特化した機能を使って、ネイティブアプリに匹敵しつつ、プラットフォームを問わずに全てのユーザーに見てもらい、楽しんでもらう、アプリのようなユーザーエクスペリエンスをウェブで提供することが出来る。
この取り組みを行うことなく、なぜサイトをレスポンシブ化しよとするのか、いまだに理解不能である。ONE ウェブは、滑り出しとしては悪くないが、それだけ満足しないでもらいたい。
私は、先月、Thunder Techのユーザーエクスペリエンスチームとブログで話しをする機会があったが、同チームのメンバーは、このようなユーザーエクスペリエンスは、ウェブサイトではなく、アプリのものだと主張していた。しかし、この点に関しては、ユーザーエクスペリエンスの担当者とSEOの担当者の間では、意見が分かれる。SEOのスタッフは、ユーザーが魅力的だと思えるユーザーエクスペリエンスを出来るだけ明白に表現することにこだわる。また、ネイティブアプリとは異なり、ウェブは、100%の接触範囲を持つことも大きな意味を持っている。
HTML5を使えば、アプリのようなユーザーエクスペリエンスをウェブ上で提供しやすくなり、このタイプのコンテンツは、理想的なトラフィックをサイトにもたらすだけでなく、リンク、共有、そして、グーグルがサイトの信頼性を判断するために利用する、その他の全てのシグナルを入手することが出来るかもしれない。サイトをレスポンシブにするために、このようなシグナルを諦めるようでは、SEOの名が泣く。
ウェブでアプリのようなユーザーエクスペリエンスを作る取り組みが、どれほど浸透しているのかは知らないが、ダイナミックサービングを介して、アプリのようなモバイルウェブエクスペリエンスを構築した後、パフォーマンスが改善したサイトの例を見つけた。 このサイトの方針を採用する会社が増えることを願っている。

NielsenとBusiness Insiderによると、消費者はモバイルウェブよりも、アプリでより多くの時間を過ごしているようだ。ゲームやソーシャルネットワークも含まれているが、ウェブのユーザーエクスペリエンスをアプリ化、そして、改善することに二の足を踏むウェブマスターは、どれぐらいの責任を負っているのだろうか?
この記事を最後まで読んだなら、先月、私が発見した5つのポイントが、事実であり、極端なケースではないことは、様々な例を通して、理解してもらえたのではないだろう。それでも、グーグルには、稀なケースと見なされるかもしれないが、検索ユーザーが立ち往生し、混乱し、そして、コンバートすることに失敗しているなら、その問題を解決することで、ビジネス、そして、ユーザーの双方にプラスに働くはずである。
そのため、レスポンシブウェブデザインは、必ずSEOに良い影響を与えると主張する人に出会ったら、実際には、多くのレスポンシブなサイト(その一部は、評価が高い)が、全くSEOの役に立っていないことを思い出してもらいたい。レスポンシブウェブデザインだけで、満足するべきではないのだ。
まとめ
レスポンシブウェブサイトが、SEOを含めた多くの問題を抱えているケースが目立つ。その理由を挙げていく:
- 複数の評判のとても良いレスポンシブなウェブサイトは、インフォメーションアーキテクチャの大きな問題を抱えており、検索エンジン経由のビジターは、タスクを完了することが出来ず、また、企業はリードから利益を得ることに失敗している。
- レスポンシブデザインを採用したウェブサイトは、モバイルの検索ユーザーにとって特に重要なキーワードを見逃しており、企業、そして、ユーザーの双方が損害を被っている。
- レスポンシブサイトは、読み込みにかかる時間を短縮するポテンシャルを持っているが、大半のサイトは、このポテンシャルを活かしていない。
- フィーチャーフォンのトラフィックを獲得する件において、グーグルは、レスポンシブデザインを推奨していない。ちなみに、フィーチャーフォンユーザーのトラフィックは、モバイルのウェブトラフィック全体の10%を超える。
- レスポンシブサイトは、基本的に複数のプラットフォームに対応していないコンテンツには、対処することが出来ない。そして、このような複数のプラットフォームに対応するコンテンツは、ユーザーを助け、サイトが自然なリンクを獲得し、そして、収益を得る上で効果的である。
この記事の中で述べられている意見はゲストライターの意見であり、必ずしもサーチ・エンジン・ランドを代表しているわけではない。
この記事は、Search Engine Landに掲載された「How Common Are SEO Problems With Responsive Web Design?」を翻訳した内容です。
サーチエンジンランドの記事故、SEO上の問題として語られていますが、実際はユーザー体験全般、つまりウェブマーケティングやウェブサイトの成功に直接関わってくる大きな問題を考えた記事でした。レスポンシブWebデザインというと、まだまだデザインのみが注目される面が大きいですし、現実問題、デザインをレスポンシブ化すると同時に、モバイル体験まで最適化するというのは、例えばモバイルユーザーにモバイルならではの機能を提供することになれば、デザイン上もシステム上も作業負荷が一気にアップしますし、簡単にできることではないことは重々承知していますが、レスポンシブWebデザインが普及していく上での大きな課題であることは間違いありません。
レスポンシブWebデザインというと、「デザイン」と言葉が入っているだけに、どうしても機能やユーザー体験よりはデザイン最適化のみの話に陥ってしまいそうですし、その意味では、ユーザー体験や機能まで含めてWebサイトのレスポンシブ対応を考えた新しい言葉があった方が良いのかもしれませんね。あ、単純に「レスポンシブWeb」でいいのか。
呼び方はともかく、今回の記事がレスポンシブWebデザイン、Webサイトのレスポンシブ化についてより深く考えるきっかけになれば幸いです。 — SEO Japan [G+]