Googleがさきほど(米国時間4/3)、WebKitのフォークBlinkを発表した。Googleの説明によると、Blinkは“包括的なオープンソースコミュニティ”および“WebKitをベースとする新たなレンダリングエンジン”であり、将来的には当然、“WebKitとは異なる方向へ進化していく”。Googleによると、Blinkはスピードと単純性がすべてだ。それはもうすぐChromiumからChromeのさまざまなリリースチャネルへ持ち込まれ、ユーザは近い将来、ChromeのBlinkで実装されたバージョンをデスクトップや携帯やタブレットで見ることになる。
WebKit: コラボレーションは最高だったが
Googleの技術担当VP Linus UpsonとOpen Web PlatformのGoogle側プロダクトマネージャAlex Komoroskeの話では、WebKitをフォークする決定は完全に技術者チームからの発意であり、その動機はただ一つ、WebKitの技術的複雑さと、それがもたらす束縛だ。Komoroskeによると、WebKitプロジェクトにおける他社との協働関係そのものは、たいへんすばらしかった、という。
しかし、プロジェクトの立ち上げまでには難関もあった。Upsonによると、このWebKitフォークの動きに関して、“管理部門からは厳しい質問を大量に投げかけられた”が、結局は、技術的な複雑性を軽減して、Googleのレンダリングエンジンをチームが望む方向に進化させていくことが優先された。
Blinkはスピードと単純性がすべて
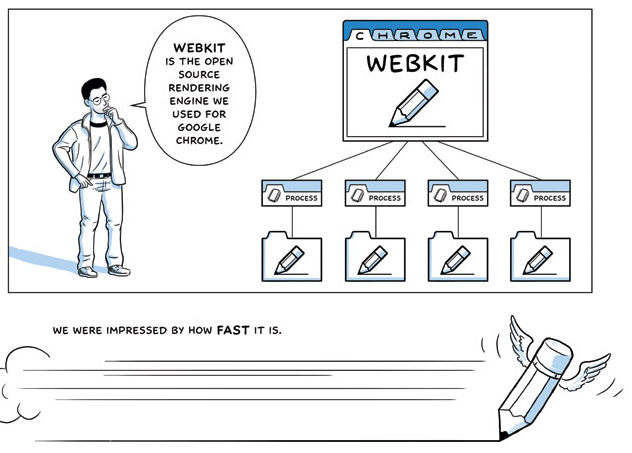
Komoroskeによると、具体的な問題としては、Chromium(ChromeとChrome OSを支えるオープンソースプロジェクト)の多重処理を核とするアーキテクチャは、WebKitとの相性があまり良くなかった。GoogleがWebKitでGoogle流を貫こうとすると、WebKitのほかのパートナーたちとの統合という課題が発生し、開発過程の全体を牛歩にしてしまった、とKomoroskeは回顧する。
ChromiumとBlinkはオープンソースプロジェクトなので、誰もが自由にコミットできるが、この種のプロジェクトの通例として、そのためにはプロジェクトの正規メンバーである必要がある。
現時点ではWebKitとBlinkは機能的にほとんど同じだが、Googleの予想としては、長期的には両者は非常に違った方向に進化していくだろう。たとえばKomoroskeは、IFRAMEを別のプロセスとして実装したいと考えているが、それを今のWebKitでやるのはきわめて困難だ。
ただし今のところは作業の中心がアーキテクチャのレベルでの改良なので、機能や見た目の上での違いはほとんどない。Googleによると、今行われている改良とはたとえば。“7つのビルドシステムを取り除き、7000あまりのファイル(計450万行あまり)を一度に削除する”、といった低レベルの作業だ。このような大掃除によって、コードベースがより健康的になり、安定性が増し、バグが少なくなる、とGoogleは期待している。
WebKitプロジェクトは、Appleが同社のSafariブラウザのためにKDEのオープンソース製品KHTMLエンジンをフォークするところから始まった。その後KHTMLのチームとAppleのあいだにいろんなやりとりや経緯があり、Appleは2005年にWebKitをオープンソースにすると発表した。そしてGoogleはそれを、同社のChromeブラウザに採用した。興味深いのは、初期のChromiumが実はWebKitのフォークされたバージョンを使っていたこと。そしてその後、そのフォークがあらためて、WebKitプロジェクトの本流に合流したことだ。
というわけで、今現在WebKitを使ってブラウザを作っているベンダは、実はすでにそれぞれが、きわめて異なった実装を使っているのだ(そして彼ら独自のJavaScriptエンジンも使っている)。
WebKitの開発におけるGoogleの今の役割
目下、WebKitのリビュワーの大多数がGoogleから(95名)で、次に多いのがApple(59名)だ。以下、Blackberry、Intel、Nokia、Samsung、Adobe、Netflixなどが続く。WebKitのリポジトリへのコミットも、その大半はGoogleがやっているから、Googleが脱けたら今後のWebKitがどうなるのか、それを見守っていきたい。Googleの広報は今日、Blinkのチームメンバーは今後も“そうしたければ”WebKitに貢献できる、と言ったが、おそらく、そんな余裕のない人がほとんどだろう。
WebKitに切り換えたばかりのOperaはどうなる?
数週間前にOperaは、独自のエンジンの開発をやめてWebKitに切り換える、そのためにブラウザのベースとしてはChromiumを採用する、と発表した。今回のGoogleの発表がOperaにどう影響するのか、それはまだ分からないが、本誌は同社に声明を求めている。
Operaが切り換えを発表したとき、多くのデベロッパたちがWebKitによる文化的独占を心配した(とくにモバイルのWebで)。GoogleがBlinkを手がけたことにより、その心配はなくなり、イノベーションが再び加速すると思われる。Komoroskeも、GoogleのWebKit離れにより他社もWebKitをよりはやく開発するようになり、Googleのこれまでとはまったく異なる実装(Blink)がその動きを一層刺激するだろう、と言っている。
アップデート: Operaが今、次のような声明を寄越した: “Webがデベロッパにとってさらに一層オープンになりアクセスしやすくなることは、喜ばしい。それは動きの激しいプラットホームであり、継続的かつ迅速な更新が必要とされる。Googleのブラウザ担当者たちと話し合った結果、弊社は今後、オープンソースのプロジェクトすなわちBlinkに貢献していくことを志向したい。弊社からのインプットを有効利用できると思われるさまざまなオープンソースのプロジェクトに対して、これまでもそうしてきたように”。
なぜ”Blink”か?
Googleはなぜ、新しいレンダリングエンジンをBlink(まばたき)と呼ぶのか? Upsonによると、それは当然、スピードと単純性を重視するからだ。しかしブラウザのデベロッパたちには、名前で遊ぶ傾向が以前からある。たとえばChromeは、”chrome”(派手で中身のない外見)をできるかぎり消滅させることと関連している。そして彼によるとBlinkは、90年代にNetscape Navigatorが導入した、古き良き(そして迷惑な)<blink>タグを、人びとに思い出させるためだ。
[原文へ]
(翻訳:iwatani(a.k.a. hiwa))