スマホとPCユーザーの比率がサイトによっては逆転するようになった今日、スマホユーザーを意識したサイト作りはSEO含めて欠かせません。とはいえ、
レスポンシブデザインで対応すればよいという話ではなく、様々な考慮すべき要素がそこには存在します。今回は特にテクニカルな視点からスマホサイトにおいて考慮すべきSEO要素について簡潔かつ詳細にまとめ上げてくれたサーチエンジンランドの素晴らしい記事を紹介します。 — SEO Japan
 先日、SMX Advancedで、私はテクニカルSEOのパネルの司会進行を務めた。このパネルでは、グーグルのマイリー・オイエ氏は、グーグルがモバイルのコンテンツをクロールし、インデックスし、そして、ランク付けを行い、モバイルデバイスのユーザーに提示する仕組みを基にモバイルサイトのテクニカルSEOのベストプラクティスについて説明した。
先日、SMX Advancedで、私はテクニカルSEOのパネルの司会進行を務めた。このパネルでは、グーグルのマイリー・オイエ氏は、グーグルがモバイルのコンテンツをクロールし、インデックスし、そして、ランク付けを行い、モバイルデバイスのユーザーに提示する仕組みを基にモバイルサイトのテクニカルSEOのベストプラクティスについて説明した。
また、オイエ氏は、モバイルのユーザー体験が、スマートフォンの検索ユーザーに対して、結果をランク付けする際の要素の一つであることを認めた先日の発表についても、言及していた。
今回は、このモバイルSEOに関する詳細、そして、サイトのモバイルユーザー体験を検索を考慮して、構築する方法(そして、モバイルユーザーに喜んでもらう方法)を紹介していく。
レスポンシブデザイン、ダイナミックサービング、それとも、モバイルURL?
モバイルのユーザー体験を一から構築しているなら、まずは、この問いに対する答えを見つける必要がある。既にモバイル向けのユーザー体験を作り上げているなら、自分のサイトに当てはまるセクションまで飛ばしてもらって構わない。この3つの選択肢は、全てユーザーおよびグーグルに有効に働く。そのため、インフラ、コンテンツ、そして、オーディエンスに応じて、最善のアイテムを採用してもらいたい。
| 実装するアイテム |
URL |
コンテンツ |
| レスポンシブデザイン |
デスクトップとモバイルに対して、URLは一つ |
基本的に、全てのユーザーに同じコンテンツを提示するものの、デバイスとスクリーンのサイズを検知して、レイアウトを構築していく。スクリーンのサイズが小さくなると、表示するイメージやテキストの量が減る、あるいは、ナビゲーションが簡素化されることもある。 |
| ダイナミックサービング |
デスクトップとモバイルに対して、URLは一つ |
異なるデバイスのユーザーに異なるコンテンツを提供する。 |
| モバイル URL |
デスクトップとモバイルに対して、異なるURLを利用 |
モバイルおよびデスクトップのユーザーエクスペリエンスは、全く異なる可能性がある。 |
レスポンシブデザイン
デバイスを検知し、レイアウトを調整するレスポンシブデザインは、万能型の戦略である。デバイスのタイプに関わらず、URLは一つであり、レイアウトの調整は自動的に行われる。これは、スマートフォン、タブレット、ラップトップ、そして、巨大なモニターの全てに有効である。 クロールは効率よく行われ、ユーザーは、リダイレクトがもたらす遅れを経験することはない。そして、検索エンジンは、一つのページをインデックスして、ランク付けを行うことが出来る。
ユーザーにとっても、グーグルにとっても、実用的であり、誰もが得をする。
グーグルは、CSSやJavaScript等のリソースのクロールをブロックする手法を薦めていない。なぜなら、グーグルは、レスポンシブなページの要素を構築する必要があるためだ(このようなリソースをブロックしない方が良いとグーグルは薦めている)。
唯一問題視されるのは、ページの読み込み時間である。モバイルデバイスでページが速やかにダウンロードされる点、そして、重いコンテンツ(動画、結局モバイルユーザーには表示しない広告等)を大量に読み込んでいない点を確かめてもらいたい。サイト上のコンテンツが問題になっているなら、ダイナミックサービングの利用を検討してみるべきである。
コンテンツのフォーカスについても考える必要がある。最終的に、デスクトップバージョンと比べて、モバイルバージョンに表示する/隠す内容が大幅に異なるなら、モバイルのURLを別に用意した方がよいだろう。
ダイナミックサービング
この方式では、サーバーは、コンテンツを返す前にデバイスを特定し、(レスポンシブデザインと同じように)一つのURLで応答する。レスポンシブデザインとの違いは、URLに読み込まれるコンテンツが、デバイスのタイプによって、大きく異なる可能性がある点である。
デスクトップバージョンのコンテンツを全て読み込むと、モバイルページの読み込みが遅くなる場合、ダイナミックサービングをお薦めする。ただし、実装の難易度は高くなる。
ダイナミックサービングの実装に関しては、Vary: User-Agent HTTP レスポンスヘッダーを利用してもらいたい。異なる状況で異なるコンテンツを提供しているためだ(Akamai等、一部のCDNは、このヘッダーを利用するページをキャッシュしない可能性がある。それでも、グーグルはVaryの利用を薦めており、また、このヘッダーを無視するように、Akamaiを設定することが可能だ)。
モバイル URL
馬車に乗り、バターを素手で撹拌し、折り畳み式の電話機を使っていたころ、モバイルデバイスのユーザーにレスポンシブデザインを用いているサイトは一つもなかった。当時の可哀想な折り畳み式の電話機は、ページをリクエストするものの、巨大なコードが向けられていることに気づき、何もできずに降参するばかりであった。
そのため、当時は、モバイルに対するベストプラクティスとして、モバイルページを別に用意する方法が求められており(通常は、m.のサブドメイン)、モバイルデバイス向けにコーディングが行われることが多かった(XHTML mobile profile/WAP 2.0、WML/WAP 1.2、または、cHTML(iMode))。
グーグルのモバイルウェブインデックスは、このようなページを保存しており、フィーチャーフォンのユーザーは、このページを検索することが可能である(今でも可能)。モバイル XML サイトマップは、このタイプのページをリスティングする上で用いられている。
しかし、このような未来志向の時代においては、モバイルのURLを別に持っている場合、マークアップを利用している確率は低い。恐らく、小さなスクリーンで見やすくするために、別にページを作っただけなのだろう。
グーグルは、URLが異なると、異なるページだと判断するため、グーグルに、デスクトップとモバイルのページの関係を理解してもらえるように、複数の作業を実施することが出来る。デスクトップでの検索と同じように、モバイルの検索ユーザーに対しても、サイトのビジビリティを確立することが目標である。
グーグルは、デスクトップのユーザーとスマートフォンのユーザーを単一のインデックスから探す。デスクトップとモバイルのページの双方がインデックスに存在する場合、双方のページを集め、適切なバージョンを採用する(下のランキングのセクションでこの点を詳しく説明する)。
この方法は、新しい選択肢が生まれているものの、今でも有効である。技術的に計測が簡単であり、これから紹介するアドバイスに従っていれば、ユーザーと検索エンジンの双方にとって効果的である。
とりわけ、モバイルユーザーに提供しているコンテンツが、デスクトップのユーザーに提供しているものと大きく異なる場合、このオプションの利用は合理的だと言えるだろう。
モバイル URL & リダイレクトのマッピング
まずは、検索エンジンとユーザーを考慮して、モバイルのページとデスクトップのページが適切にリダイレクトされていることを確認する必要がある。デスクトップのページにアクセスするモバイルユーザーエージェントは、モバイルバージョンにリダイレクトし、一方、モバイルページにアクセスするデスクトップのユーザーエージェントは、デスクトップのバージョンにそれぞれリダイレクトしなければならない。単純なことだと思えるかもしれないが、実際には、多くのサイトが怠っている。
私はこの手法を常に薦めているが、モバイルユーザーをモバイルページに、そして、モバイルのデバイス以外のユーザーをデスクトップのバージョンにリダイレクトすることが、なぜ重要なのか、よく問われる。SEOに関係なく、現在は、モバイルデバイスが、コンテンツの利用と共有の主役になっている。例えば、Aさんは、飛行機に乗るために列に並ぶ時、記事を読んでいると仮定する。その後、Aさんは、ツイッターを介して、(モバイル)リンクをシェアし、オフィスで仕事をしているBさんがリンクをクリックする。
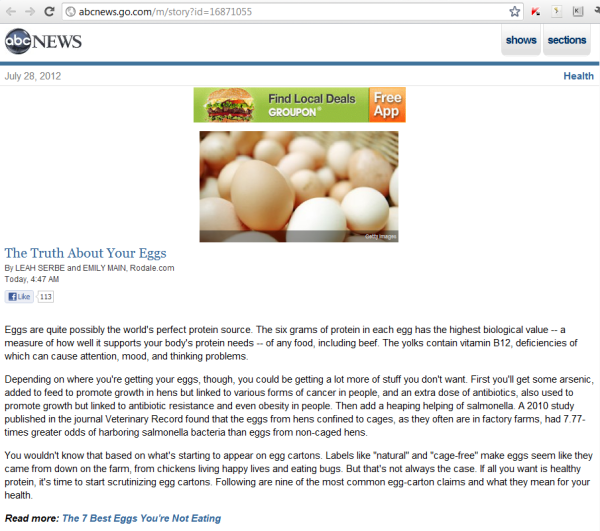
もし、このサイトがデスクトップ版にリダイレクトしない場合、Bさんは、モバイルページを見ることになる。これは、Bさんのユーザー体験にとってマイナスであるだけでなく、広告を表示しないため、収益にも良くない影響を与える。
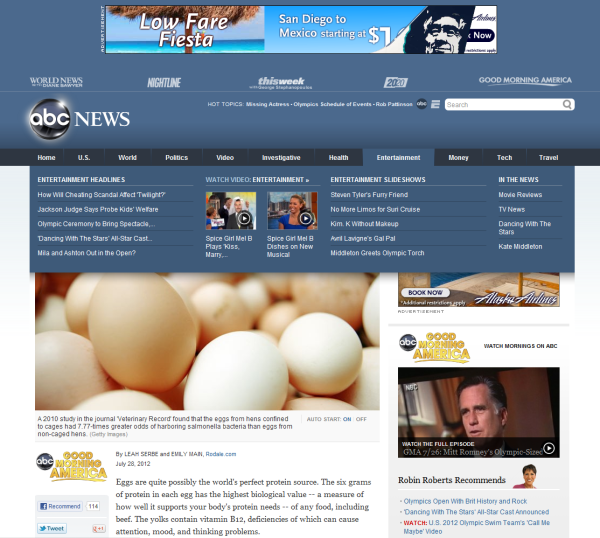
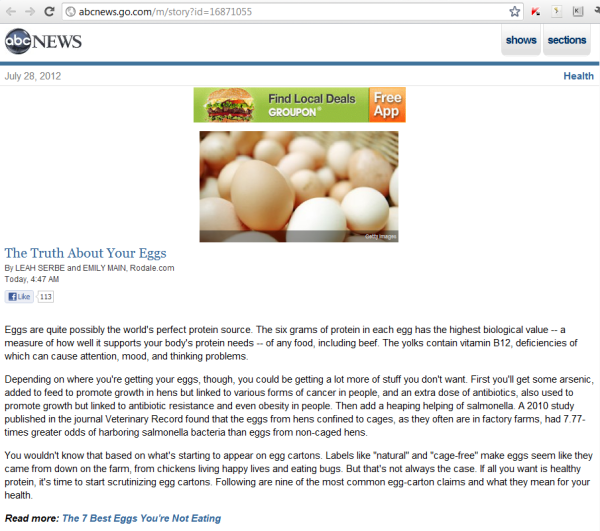
ラップトップで開いた、ABCニュースのモバイルページのスクリーンショットを掲載する:

Mobile URL
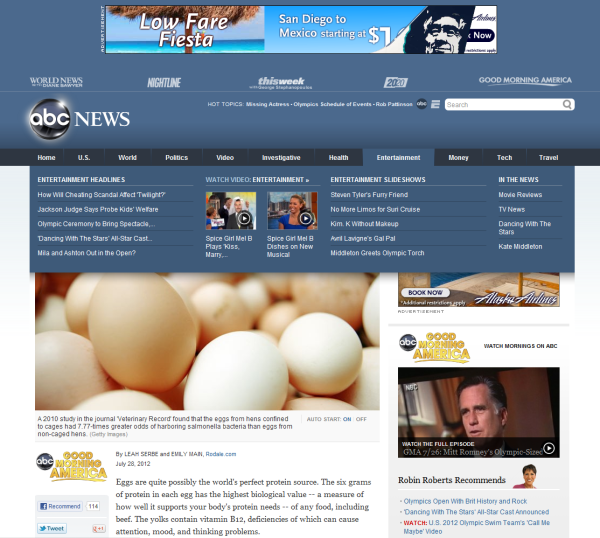
次に、デスクトップのURLで同じ記事を見た際のスクリーンショットを提供する。遥かに、ユーザーフレンドリーであり、広告も表示されている。

グーグルボット-モバイルのために特別な作業をする必要はない。モバイルブラウザとして、クロールを行うためだ。つまり、グーグルボット-モバイルも、通常のグーグルボットも、リダイレクトが適切に配置されていれば、リダイレクトされる。
デバイスのタイプに応じたリダイレクトを怠るだけでも、言語道断だが、それよりもさらに許せない行為がある。それは、モバイルユーザーをホームページにリダイレクトする行為だ。モバイルバージョンのページを用意していないなら、モバイルユーザーがデスクトップのページにアクセスした際に、デスクトップのページをそのまま見せてあげるべきである。モバイルデバイスのスクリーンを考慮していないページに、モバイルデバイスでアクセスすること自体、既に愉快ではないが、それでも、完全に関係のないページに飛ばされ、全く、情報にアクセスすることが出来ない状況よりは、まだよい。
モバイルページを持っているものの、デスクトップ向けのページを用意していない場合は、どうだろうか?モバイルバージョンのないデスクトップページのケースと同じように、モバイルバージョンを見てもらうべきである。
ちなみに、グーグルは、タブレットのユーザーに関しては、モバイル版ではなく、デスクトップ版にリダイレクトすることを薦めている。これは、グーグルが持つ、ユーザーの好みのデータを考慮した方針である。
また、モバイルページをrobots.txt経由のクロールからブロックするべきではない。こうすると、グーグルは、デスクトップとモバイルのページをクラスタにマッピングすることが出来なくなってしまうためだ。
モバイル URL & メタデータの追加
先ほども申し上げた通り、グーグルは、単一のインデックスを用いて、コンテンツをデスクトップのユーザーとモバイルのユーザーに提供しているものの、デスクトップとモバイルのページをまとめて、適切なバージョンのページをユーザーに与えている。そこで、モバイル版のページとデスクトップ版のページの間のリダイレクトに加え、メタデータを追加して、グーグルにシグナルを送り、マッピングを明確に示すことも可能である。
rel=canonical
モバイル版とデスクトップ版の双方にこのデスクトップのタグを利用することが出来る。このタグは、インデックスおよびランク付けのシグナル(外部のリンク等)を統合して、コンテンツの重複がもたらす混乱を回避する。
<link rel=”canonical” href=”http://www.example.com/desktop-version/my-new-favorite-show-is-scandal/”/>
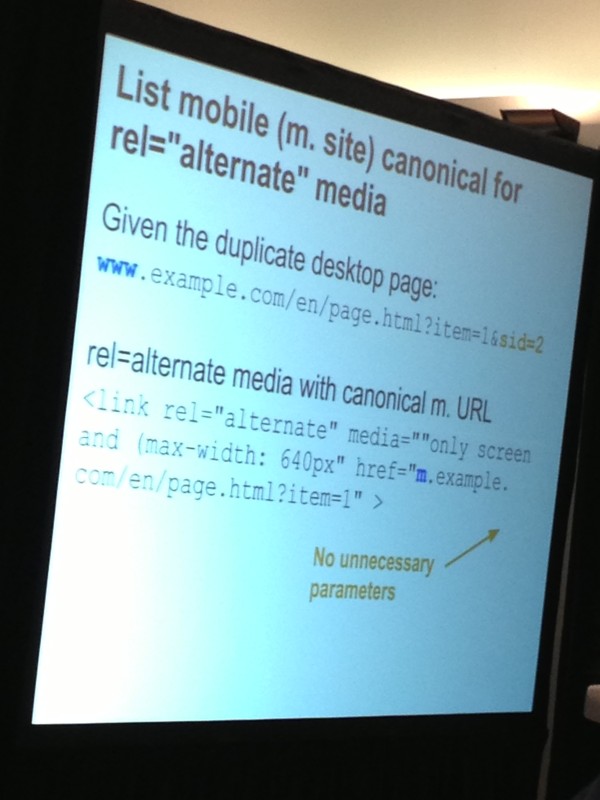
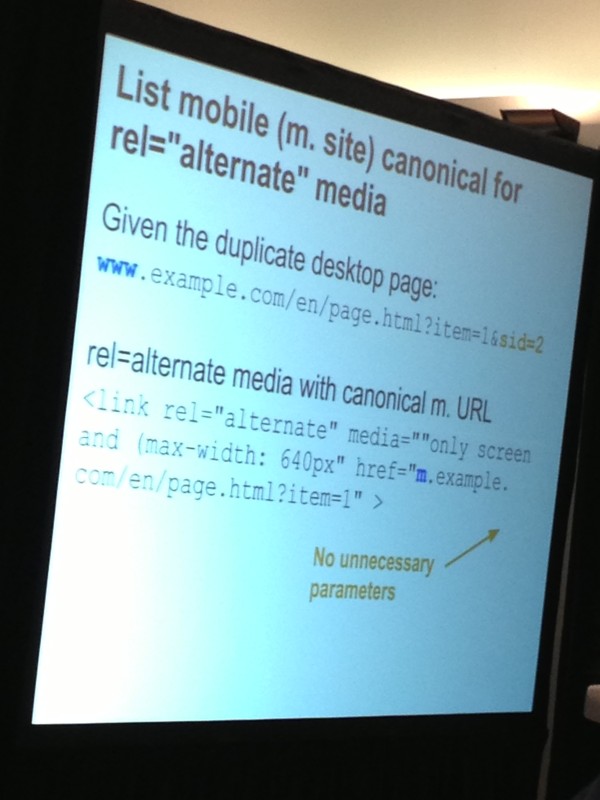
rel=alternate media
この属性を利用すると、デスクトップとモバイルのURLをマッピングすることが出来るようになる。デスクトップのページでこのタグを使って、モバイル版を特定する(デスクトップ版を特定するために、このタグをモバイル版に用いることはない)。
デスクトップのページに、以下のコードを導入しよう(max-widthには、対応する値を入力する):
<link rel=”alternate” media=”only screen and (max-width: 640px)” href=”http://m.example.com/my-new-favorite-show-is-scandal/”/>”
alternate in the XML サイトマップでalternateを指定することも可能である。
モバイルURLのカノニカル版を指定する必要がある(ブラウザのアドレスバー内のURLを単純に投入するのはやめよう。任意のパラメータを含んでいる可能性があるためだ)。

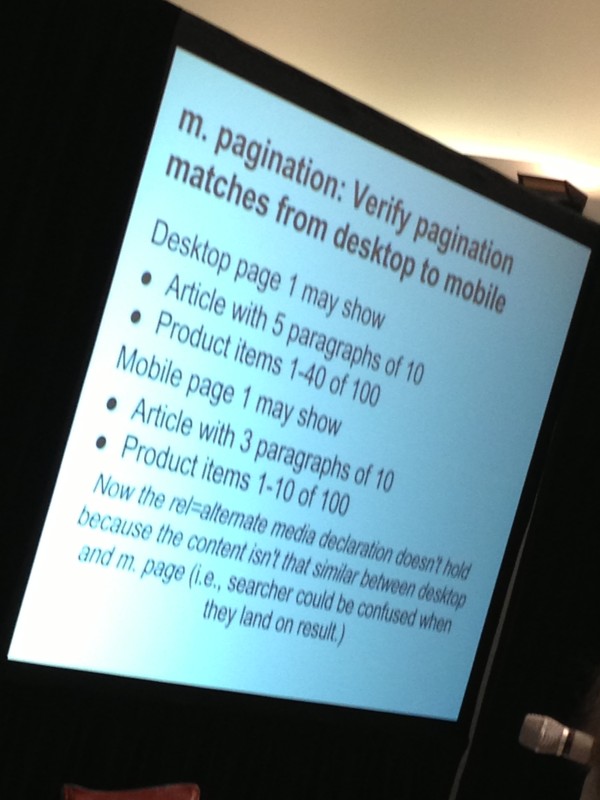
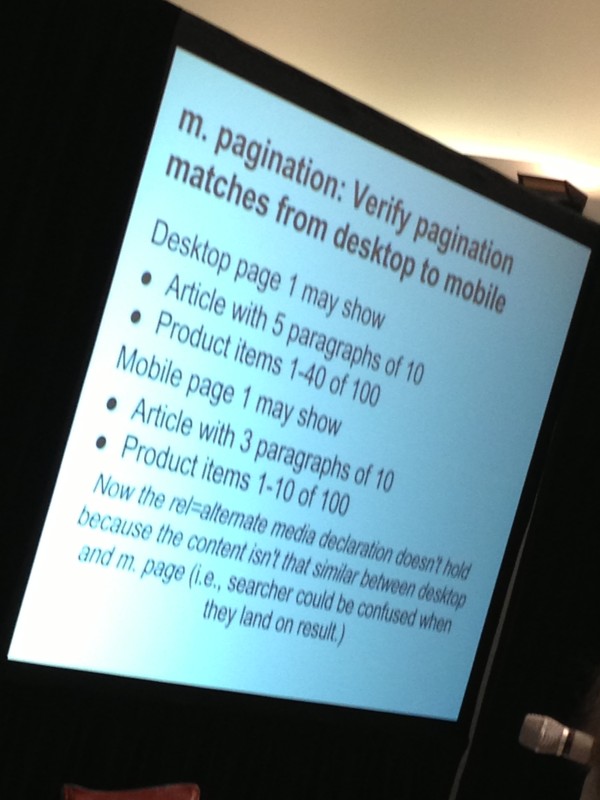
rel=next/prev
ページ番号を付与したコンテンツを持っている場合、rel=nextとrel=prev属性を利用することが出来る。ただし、ページにリストアップされている項目の数がモバイル版とデスクトップ版で異なる場合、この属性を使って、付随するページをまとめることは出来ない。コンテンツがマッチしないためだ。

Vary: User-Agent HTTP ヘッダー
デバイスのタイプに応じて、リダイレクトを行っているのであれ、単純に異なるコンテンツを表示しているのであれ(ダイナミックサービング)、Vary: User-Agent” HTTPレスポンスヘッダーを返すように、サーバーを設定するべきである(ダイナミックサービングのセクションを参照)。
ランク付け & モバイルデバイス
スマートフォンでグーグル検索を行う場合、デスクトップで検索を行う場合と同じインデックスで情報を探すこといなる。グーグルは、デスクトップとモバイルのページをまとめているため、結果では次のような現象が起きる:
- ユーザーにURLのデスクトップ版が表示される。
- ユーザーが結果をクリックすると、グーグルは、デスクトップ版のページではなく、モバイル版のページを読み込む(ページの読み込みが早くなるため、ユーザー体験が改善される)。
(クエリのタイプ、ユーザーの居場所、デバイスのタイプ等)あらゆる要素によって、ランキングのシグナルは異なる。モバイルの検索ユーザーに関しては、ページのモバイルユーザー体験がシグナルに盛り込まれる(ランキングのシグナルを突き止めようとする人がいるが、シグナルは、クエリによって、そして、ユーザーによって大きく異なるため、ランキングシグナルを固定化すると、最終的に負けを見ることになるかもしれない)。
理想的なユーザー体験を阻むモバイルの問題は、モバイルの検索ユーザーに対して、上位にランクインするサイトの力を妨げるものの、デスクトップの検索結果のランキングには悪い影響を与えるわけではない。
これから挙げていくランキングのシグナルは、スマートフォンでの検索特有のシグナルである:
モバイルオンリーのページ
グーグルは、デスクトップおよびモバイル版のページに対して、インデックスおよびランキングのシグナルを統合しているため、モバイルオンリーのページは、シグナルの数が少なく、デスクトップ版のページを持つページほど上位にランク付けしてもらえない可能性がある。
ページの読み込み時間
マイリー・オイエ氏は、スマートフォンで読み込まれるページのローディングが1秒遅れることで発生するインパクトを調査したケーススタディを懲戒していた。この調査は、1秒経過するごとに、ページビューが9.4 %下がり、直帰率は9.3%増加し、コンバージョン率は3.5%下がると指摘している。
グーグルは、最高のユーザー体験をもたらすページにユーザーを導くことを望んでおり、読み込みが遅いページは、ユーザー体験を阻害してしまう。そのため、遅いページも上位にランク付けしてもらえない可能性がある。
オイエ氏によると、1秒以内に上半分のコンテンツを表示することが求められているようだ(現在のモバイルデバイスでの平均読み込み時間は、7秒間)。
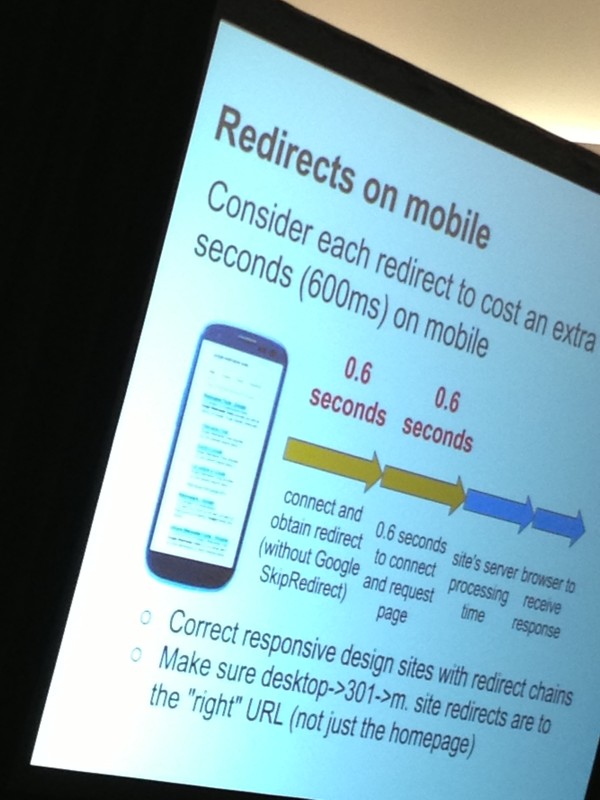
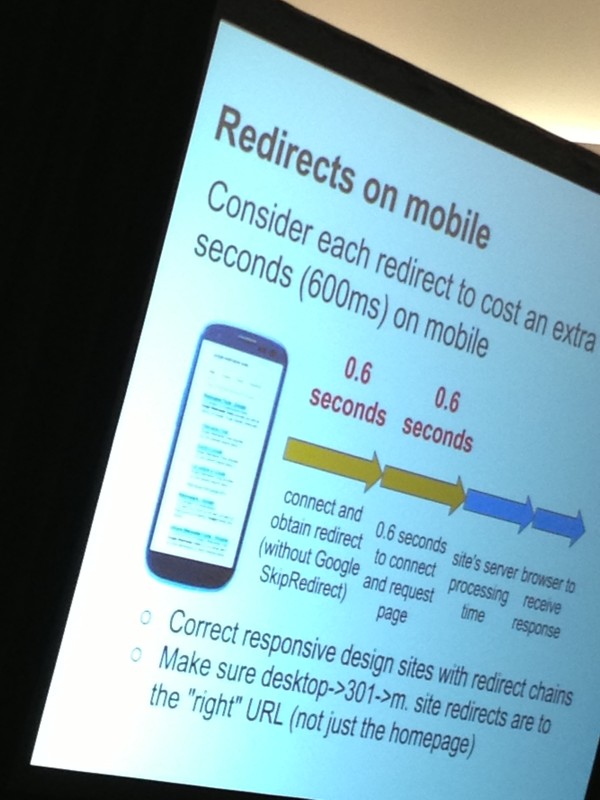
リダイレクト
ページのリクエストに対して、モバイルデバイスが接続を確立するまで、0.6秒間かかる。つまり、リダイレクトを行う度に、0.6秒間が読み込み時間に加算されていく。

リダイレクトが絶対に必要なケースもある。しかし、ターゲットのページに直接リダイレクトし、リダイレクトチェーンやループを除去する必要がある。
また、先ほども触れたように、モバイルユーザーをデスクトップのURLから、モバイルのホームページにリダイレクトさせてはならない。モバイルのユーザー体験を考慮すると、これはURLが存在しないことに等しいため、URLのランキングに悪い影響を与えかねない。同様に、ページが存在しない旨を伝えるエラーメッセージを、スマートフォンのユーザーに見せるべきではない。
オーバレイとポップアップ
ユーザーにアプリをインストールしてもらいたい気持ちは分かる。それほど素晴らしいアプリなのだろう。モバイルサイトよりも遥かに優れているのだろう。また、収益も得られるのかもしれない。なぜなら、モバイルの収益モデルはいまだに解明されていないからだ。気持ちは分かる。
しかし、グーグルは、検索エンジンのユーザーに答えを与えようと試みており、アプリのインストールを薦めるオーバーレイ等の障害物は、答えを早く提供する試みを遅らせてしまう。マイリー・オイエ氏は、プレゼンの中で、「“アプリのダウンロードを求める”インタースティシャル広告を用いて、余計なクリックをユーザーに強制する方針を見直す」よう薦めていた。

言いたいことは分かる。アプリのダウンロード数が減ってしまうのだろう。しかし、ページが上位にランクインしなくなると、ビジターは減り、結局、ダウンロードの数は減ってしまう。モバイルページのレイアウトを調整して、もっと上手にアプリを展示してみよう。
下の例では、The Car Connectionは、検索エンジンのユーザーが求めるコンテンツ、そして、アプリのインストールを求めるメッセージ(閉じることが出来る)の双方を上半分に掲載している。

サポートされているコンテンツ
モバイルページでは、モバイルデバイスでサポートされているコンテンツのみを提供する必要がある。ユーザーが閲覧することが出来ないコンテンツ(あるいは、ユーザーが再生することが出来ない動画)のみをページで提供している場合、グーグルは、ユーザーを速やかに答えに導くことが出来ず、上位にランク付けしない可能性がある。
まとめ
- モバイルとデスクトップのユーザーに対して、同じURL(レスポンシブデザインまたはダイナミックサービング)、もしくは、異なるURL(モバイル限定のページ)を与える。
- デバイスに応じて動的なコンテンツを提示するページ、あるいは、デバイス特有のURLにリダイレクトするページに、Vary: User Agent HTTP ヘッダーを利用する。
- カノニカル属性を利用する(デスクトップ版に対して)
- モバイルとデスクトップに対して、別々のURLを利用するケース:
- デスクトップとモバイルのユーザーを共に適切なページにリダイレクトする。
- 該当するページを持っていない場合は、ユーザーをリダイレクトさせるべきではない。
- タブレットのユーザーをデスクトップのバージョンにリダイレクトする。
- デスクトップのURLのカノニカル属性を利用する。
- rel=alternate mediaをデスクトップ版で使って、モバイル版を指定する。
- ページが速やかに読み込まれることを確認する。
- 不要なリダイレクトを減らす。
- アプリを宣伝するインタースティシャル広告を介して、検索エンジンのユーザーがコンテンツにアクセスする試みを邪魔するべきではない。
以上の内容を踏まえて、モバイルを十分に活用してもらいたい。
この記事は、Search Engine Landに掲載された「The Definitive Guide To Technical Mobile SEO」を翻訳した内容です。
まさに充実の内容、これを80%以上対応できればスマホSEOも基本OKといえるような記事でした。スマホユーザーのアクセス比率が多いことはわかっていても、意外と何もできていないサイトが実はまだまだ大半ではと思います。スマホ対応サイトを用意する際に、ここに書かれてるSEO要素も考慮することでスマホサイトのアクセスも確実に増えるはず。 — SEO Japan [
G+]