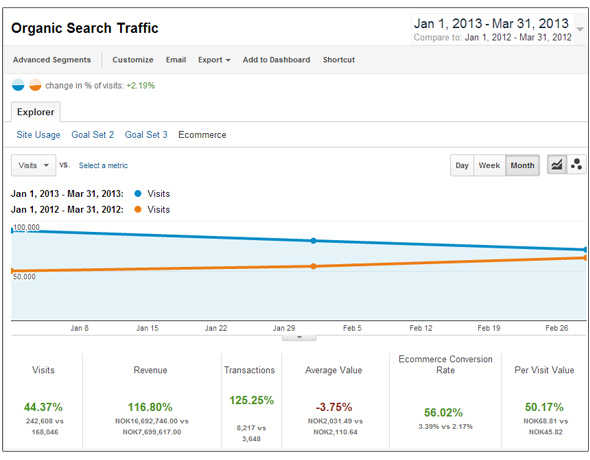
先日、ユニバーサルアナリティクスって何が違うの?その機能や移行方法など徹底解説という記事を書きましたが、今回はユニバーサルアナリティクスの実務編として細かな設定方法などをまとめました。
調査~テスト~執筆まで3週間がかりでした。。設定方法などでお困りの方に、少しでもお役にたてましたら本当に幸いです。また、十分に確認はとったつもりですが、万が一誤りありましたらご指摘下さい。。
この記事の内容
セッション定義変更に関して
カスタム変数とカスタムディメンションとカスタム指標に関して
基本的なスニペットの置き換えに関して
・ イベント
・ e コマース
・ 仮想ページビュー
・ ソーシャル インタラクション(ソーシャルプラグイン)
・ クロスドメイン トラッキング
あくまで、今回は実際にテストしてみて動いたものを載せています。サイトによっては全く同じ設定にしても何かが原因で動かない!ということもあるかもしれませんがその場合はサイトのシステムを把握している人などに相談していただければいいかと思います。
※コードのUA-0000000-0やexaple.com/hogehoge.comなどはサンプルとしての記載ですので各自のサイトに合わせて変更してください。
セッション定義変更に関して
ユニバーサルアナリティクスでは参照元サイト経由の訪問が別セッションとして計測されます。
この文章をみてどういうことか理解できる方は読み飛ばしていただいて大丈夫です。個人的にはよくわからなかったので実際にテストをしてみました。そして、そういうことなのか!という驚きがあったのでまとめてみます。
関係ありそうなサイト
- クロスドメインの設定はしていないけど別サイトに飛んだり元ドメインに戻ったりするサイト
- 様々なサイトからリンクをもらっていて参照元経由のアクセスが多いサイト(?)
の場合は特に関係ある話になると思います。
どんな影響があるのか?
ユニバーサルアナリティクスにしたらセッションが増えた、参照元の数が増えた
サイトによりけりなので、大きな影響はないかもしれないですが、Google アナリティクスとユニバーサルアナリティクスで数字が異なる場合はこの計測方法の違いの影響な可能性があります。
例えば私は、調べ物をしていていろいろなキーワードで検索して、いろんなサイト入ってそのリンクから他のサイトに遷移して。。というのをずっと行っていると何回も同じページに様々な参照元からランディングしてしまうことがよくあります。
こういった場合これまでは同一セッション内なら何度同じサイトに入ってもセッションは1であったのに対してユニバーサルアナリティクスでは別セッションになっているので、セッション数が増えてしまう可能性があります。
コンバーションの参照元がすべて同じドメインになってしまう
クロスドメインの設定を行っていない場合とユニバーサルアナリティクスで参照元除外を行っていない場合です。
例えばtest.com内のリンクからexample.comにランディングして、hogehoge.comというドメインのフォームを使い、コンバージョンをhogehoge.com/thanksというページに設定していたとします。

従来のGoogleアナリティクスは、上記例の場合コンバージョンページ( hogehoge.com/thanks )の参照元は test.com のままですが、ユニバーサルアナリティクスの場合、参照元が変化すると別セッションになってしまうので参照元がすべてexample.com / referral になってしまいます。
従来のGoogleアナリティクスではどう計測されていたか?
不慣れな方のために、そもそもセッション(ちょっと前まで訪問数と記載されていました。)とはなんでしたっけ?という話を簡単にします。
同一の訪問者が閲覧を開始してから終えるまでの一連の流れ。のことを指します。終了はどのタイミングかというと下記のような状況で切り替わります。
- ブラウザを閉じる
- 午前0時
- 30分以上操作をしない
- キャンペーン、ソースの変更
※utmzが更新されるタイミングなのですが、細かい話になってしまうので、詳細はアナリティクスでの訪問数の算出方法でご確認ください。
例えば下記のようにサイトを遷移したとします。

そうするとこのサイトは参照元/メディアはyahoo / organic、セッション1で、このセッションでのページビューは3となります。
※もしここまででちょっと良くわからない場合は下記サイトを参考にしてください。
参考1:クリック数、訪問数、ユーザー数、閲覧開始数、ページビュー数、ページ別訪問数の違い
参考2:訪問数とページビューの違いについて
では本題です。下記のような動きをした場合、各指標の値はどうなるでしょうか。

従来のGoogleアナリティクスの場合、参照元/メディアはhogehoge.com / referral、1セッション、ページビュー6になります。
ユニバーサルアナリティクスではどうなる?
ユニバーサルアナリティクスでは参照元サイト経由の訪問が別セッションとして計測されます。したがって、

参照元/メディアは hogehoge.com / referral と test.com / referral、2セッション、6ページビュー(1セッションは3ページビュー)になります。
以下に実際にテストした結果のキャプチャをそのまま(サイト名とかは編集しました)載せています。テスト環境は1サイト全ページに従来のGoogleアナリティクスとユニバーサルアナリティクスで異なったプロパティIDのトラッキングコードを入れています。ブラウザはchromeです。
集客>すべてのトラフィック
従来のGoogleアナリティクスの場合

ユニバーサルアナリティクスの場合

行動>サイトコンテンツ>すべてのページ
従来のGoogleアナリティクスの場合

ユニバーサルアナリティクスの場合

カスタム変数とカスタムディメンションとカスタム指標に関して
前回の記事にも載せたのですが、少し詳細にしてみました。
具体的にできること
- AボタンをクリックしたユーザーをAグループ、BボタンをクリックしたユーザーをBグループと分類してその行動の違いを比較
- ログインした状態でのセッションとログインしてない状態でのセションでの行動の違いを比較
- 誰の記事が問い合わせにつながっているか
など設定次第ではいろいろなことができます。
また、ユニバーサルアナリティクスでは外部データをインポートする時にそのデータの独自のディメンションと指標をそのまま設定し、レポート画面で使うこともできます。
カスタム変数とカスタムディメンションとは?
まず、カスタム変数は従来のGoogleアナリティクスの機能の名前です。
カスタムディメンションはユニバーサルアナリティクスでの機能の名前です。ただ、カスタムディメンションはカスタム変数のパワーアップ版という感じなのでまとめて説明します。
2つともディメンションなので何か数字を計測するのではなくPVや訪問数などアナリティクスレポートで見れる数字にオリジナルなグルーピングしてあげる機能です。
ちょっとイメージしにくいかもしれないですが、レポート画面で「行動>サイト コンテンツ>すべて」のページを見ていたとします。
例えば、ページビューが一番多いページは一体どこからの流入が多いんだろう?と思ったらセカンダリディメンション>集客>参照元を設定してみたり、サイト全体の直帰したセッションと直帰以外のセッションを比較をしたいときはセグメントを設定してみたりすると思います。
そのセカンダリディメンションとかセグメントに自分が指定した分類が追加されるイメージです。
※自分で設定することができ、自由度が高い分あまり必要性を感じなかったり、よく意味がわからないのであれば無理に設定する必要はないと思います。
用語
あまり馴染みのない用語が出てくるので先にまとめます。
色は下に記載した追加するコードと合わせてあります。(わかりやすくなればと思い・・・)
index:変数番号(必須)
変数を区別する番号で、整数の1から5までの5つのいずれかを割り当てることができます。
- カスタムディメンションではdimension、1から20まで設定可能
- カスタム指標ではmetric、1から20まで設定可能
name:変数の名前(必須)
カスタム変数の名前で文字列。レポート画面上ではカスタム変数(キー)の名前として表示されます。
- カスタムディメンションではdimensionValueとアナリティクス設定のカスタムディメンションの「名前」
- カスタム変数ではmetricValueとアナリティクス設定のカスタム指標の「名前」
value:変数に対応する値(必須)
カスタム変数の値で変数名とペアになる文字列です。例えば「name」が性別、「value」は男性、女性といった使い方。通常一つのカスタム変数の名前に対して複数の値が存在します。レポート画面上ではカスタム変数(値)の名前として表示されます。
- カスタムディメンションではSOME_DIMENSION_VALUE、
- カスタム変数では値(デフォルトのコードで123となっている部分)
※変数をセットするトリガーには
- ページを表示した時
- リンク/ボタンをクリックした時
- フォームを実行した時
などがあります。
scope:利用用途番号(オプション)
変数の利用用途。指定しない場合は3の扱いになります。1はユーザーレベル、2は訪問(セッション)レベル、3はページレベルを意味します。ユニバーサルアナリティクスでは管理画面「範囲」で設定します。
※スコープ詳細
- ビジターレベル:
ビジター レベルの変数は、サイトへ訪問したユーザーの全てのセッションと閲覧した全てのページに関連付けられます。例えば購買を行なったユーザーや会員登録済みのユーザーなど、セッションをまたいで、長期的なトラッキングを行なう場合に適したレベルです。スコープは 1 を指定します。
- セッション レベル:
セッション レベルの変数は、ユーザーのセッションと閲覧した全てのページに関連付けられます。たとえばログイン機能を持ったサイトのように、異なる利用形態を選択できるサイトで、訪問ごとの傾向を比較する際に適したレベルです。スコープは 2 を指定します。
- ページレベル:
ページ レベルは、訪問中に閲覧したページに関連付けられます。変数をページ毎に変更することもできます。例えば筆者別やキャンペーン対象商品別などの軸でコンテンツをグループ化して利用状況を確認する場合に適したレベルです。スコープは 3 を指定します。
ユニバーサルアナリティクスでは
ページは「ヒット」という表記になっています。
従来のGoogle アナリティクスとユニバーサルアナリティクスでの違い
カスタム変数は5個(公式は)、カスタムディメンションは20個まで設定できるようになっています。
カスタム変数のスコープは、「ユーザー」「セッション」「ページ」、カスタムディメンションのスコープは「ユーザー」「セッション」「ヒット」という名称に変更になっています。
追加するコード
従来のGoogle アナリティクス
_setCustomVar(index, ‘name‘, ‘value‘, scope)
ユニバーサルアナリティクス
管理画面プロパティ>カスタム定義>カスタムディメンションで名前等を登録してから出てきたコードをカスタマイズします。
var dimensionValue = ‘SOME_DIMENSION_VALUE‘;
ga(‘set’, ‘dimension1′, dimensionValue);
具体的な設定方法
※カスタムディメンションのコード書き換えまでは前回の記事を参考にしてください。
http://example.comというサイトで http://example.com/g_member/complete のページにアクセスしたユーザーを「ゴールド会員」とカテゴライズするとします。
従来のGoogle アナリティクスの場合
_gaq.push(['_setCustomVar', 2, 'membership', 'gold', 1]);
※indexが2なのはこのサイトで2つ目だったからです。
このコードを下図のようにトラッキングコードに含めます。

ユニバーサルアナリティクスの場合
var 会員 = 'gold';
ga('set', 'dimension1', 会員);
このコードを下図のようにトラッキングコードに含めます。

レポート画面での見え方
ディメンションなので従来のGoogleアナリティクスでもユニバーサルアナリティクスでもカスタムレポートやセカンダリディメンション、セグメント等、濃い緑字に薄い緑色ので表示されるものなら設定できると思います。
従来のGoogleアナリティクスの場合は「ユーザー>カスタム>カスタム変数」で見ることができます。

キーをクリックすると値が見られます。

ユニバーサルアナリティクスの場合特にレポートに項目があるわけではないので、カスタムレポートを作成したり、セカンダリディメンション等で選択する必要があります。

カスタムディメンションを選択すると自分が名前で指定した項目が表示されますので選択するとそのルールでカテゴライズされた数値を見ることができます。

補足
実際にはvalueの部分の値は変数として取得することが多いです。
http://example.com/member/completeにコードを設置した時にvalue(SOME_DIMENSION_VALUE)に会員の種類(レギュラー、ゴールド、プラチナ等)を入れられるようにすればそれらでセグメントすることも可能になります。
注意点
そういった変数を使用する場合の設定方法はサイトごと異なるので実際カスタムディメンションの設定をしたい場合は技術者や制作会社の方にこういう風な値を取りたいですと伝えて、公式のURL( Custom Dimensions & Metrics、カスタム ディメンションとカスタム指標 )をみて設定してもらったほうが安全かと思います。
トラッキングコードに追加をする場合もあるので何かミスがあったら計測データそのものに影響してしまう可能性もあります。
また、ぺージレベルの場合はイベントでも同じような数字がとれるので、カスタムディメンション(変数)は設定数に上限があるので何を使うかはきちんと決めたほうがいいと思います。
カスタム指標
これはこれまでのアナリティクスにはなかったものです。設定方法はカスタムディメンションと似ています。こちらは指標なので実際にみたい数字を計測するイメージです。
※自分で設定することができ、自由度が高い分あまり必要性を感じなかったり、よく意味がわからないのであれば無理に設定する必要はないと思います。
※すべてヒットに対して紐付けられます。
追加するコード
(コードを発行するまでのフローは前回の記事をご確認ください。)
var metricValue = ‘123‘;
ga(‘set’, ‘metric1‘, metricValue);
具体的な設定方法
http://example.comというサイトでhttp://example.com/g_member/complete のページにアクセスしたユーザーを「ゴールド会員」とカテゴライズし、その数をカウントする場合の設定です。
var ゴールド = '1';
ga('set', 'metric2', ゴールド);
上記のコードをhttp://example.com/g_member/complete のページのトラッキングコードに追加します。

水色の部分は先ほど設定したカスタムディメンションです。
レポート画面での見え方
これは実際の計測した数値の部分なので、デフォルトのままでは数字が表示されません。ですので必要なディメンションと組み合わせてカスタムレポートを作成します。
セグメント、リマーケティングリスト等、青字背景水色のものが表示されるとこの一部でなら設定できると思います。


基本的なスニペットの置き換えに関して
イベント
具体的にできること
ページ遷移しないページでのアクションを計測することができます。
- PDFのDLボタンのクリック数を計測
- 外部サイトへのリンクのクリック数を計測
など、比較的いろいろなサイトで設定されていて使われやすい設定だと思います。独自の名前を付けられるので、他の担当者から引き継ぐ場合などは名前付けのルールとかを確認しておいたほうがいいかもしれません。
基本コード
従来のGoogleアナリティクスの場合
_trackEvent(<span style="color: #ff99cc;">category</span>, <span style="color: #99ccff;">action</span>, <span style="color: #800080;">opt_label</span>, <span style="color: #cc99ff;">opt_value</span>, <span style="color: #ff6600;">opt_noninteraction</span>)
ユニバーサルアナリティクスの場合
ga('send', 'event', '<span style="color: #ff99cc;">category</span>', '<span style="color: #99ccff;">action</span>', '<span style="color: #800080;">opt_label</span>', <span style="color: #cc99ff;">opt_value</span>, {'<span style="color: #ff6600;">nonInteraction': 1</span>});
補足
category(必須)
一番大きな分類。イメージ的には大カテゴリ的な役目です。
例えば資料や動画などそれをクリックしたら得られるもの。みたいなイメージです。
action(必須)
動作を記入します。
クリックとかダウンロードなど、イベントを計測するタイミングでどういうことをするのか。みたいなものを設定するイメージです。
opt_label(任意)
詳細な分類を記入します。
例えば、categoryで資料と設定したらその資料のタイトルや分類番号などを記入するイメージです。
opt_value(任意)
数値を記入します。
資料がDLされたら100円分の価値がある。と思ったら100と記入します。個人的にはこの数字が入っていたほうがレポート画面でどのくらいのインパクトがあったかみれて面白いのでだいたい設定します。また、
「downloadTime」など、別の場所で定義した変数から得られる値を割り当てたりすることができます
と公式に書かれているので変数を入れることもできるみたいです。
opt_noninteraction(任意)
直帰率に影響を与えたくない場合に「true」にします。
例えばexample.comのサイトに訪れて、そこからhogehoge.comというサイトのリンクをクリックしたとします。
この時にhogehoge.comへの遷移数をイベントで計測していてたとしたら、別サイトへの遷移という行動を行ったので直帰とはみなされない、というのがデフォルトですが、ランディングしてすぐに他のサイトに遷移しているんだからそれは直帰扱いにしたい。という時にこの設定を「true」にします。
気をつけないといけないのは何も設定しないとデフォルトのままなので直帰扱いにならない。ので気をつけてください。
具体的な設定方法
従来のGoogleアナリティクスの場合
<a onmousedown="_gaq.push(['_trackEvent', 'link', 'click', 'cake', 500, true]);" href="http://example.com/">Googleアナリティクス</a>
ユニバーサルアナリティクスの場合
<a onmousedown="ga('send', 'event', 'link', 'click', 'ice', 300, {'nonInteraction': true});" href="http://example.com/">ユニバーサルアナリティクス</a>
従来のGoogleアナリティクスとユニバーサルアナリティクスどちらでも計測可能
<a onmousedown="_gaq.push(['_trackEvent', 'movie', 'DL', 'music', 1000 , true]);ga('send', 'event', 'movie_U', 'DL_U', 'music_U', 1000, {'nonInteraction': true});" href="http://example.com/">両方</a>
※計測の確認をするため「movie_U」というように_Uと記入してありますが普通に設定するときは_Uとか入れずに従来のGoogleアナリティクスとユニバーサルアナリティクスのカテゴリー等の名前は同一で問題ないです。

※注意※
通常onMouseDownではなくonclickを使用することが多いのですが、今回テストした時にonclickでうまく計測されないことがあったため、onMouseDownになっています。
この辺りの使い分けに関して気になる方は下記サイトをご確認ください。ざっくりいうと、イベントとしてカウントするタイミングがクリックしたときか、マウスを押した時か。みたいな違いです。
参考1:Googleアナリティクスでの外部リンククリック計測3つの手法の利点と欠点を整理してみた
参考2:リンクのクリックやダウンロードを「イベント」として計測する! イベントトラッキングの使い方と注意点[第65回]
レポート画面での見え方
「行動>イベント」の画面でのレポート画面の比較です。
従来のGoogleアナリティクスの場合

ユニバーサルアナリティクスの場合

注意点
カテゴリー当の名前を何も考えず適当に設定するととても見にくくなるし、他の人が見てもわかるようにしないといけないので、ある程度カテゴライズしたり、今後こういうところにイベントを設定したいから、こういう名前がいいな。みたいな名前付けのルールを決めておいた方がいいかと思います。
e コマース
具体的にできること
特にeコマースサイトで使用すると便利です。どの商品がいついくら分売れたかの情報を計測できるので、どの流入元から一番良く売れたか、とか売上をアナリティクスで計測したデータと一緒にみれます。
特定の商品を購入した人でフィルタやセグメントすることも可能になります。
また、カスタム変数やユーザー属性をと合わせてセグメントを設定すると特定のブランドを購入した女性と男性の(年代別の)サイト内遷移の比較。等の細かいデータを見ることができます。
基本コード
eコマースで設置するコードは2つあります。注文毎(トランザクション)の情報を送信するコードと商品毎(SKU)の情報を送信するコードです。
従来のGoogleアナリティクスの場合
注文毎
_gaq.push(['_addTrans',
'1234', // transaction ID - required
'Acme Clothing', // affiliation or store name
'11.99', // total - required
'1.29', // tax
'5', // shipping
'San Jose', // city
'California', // state or province
'USA' // country
]);
商品毎
_gaq.push(['_addItem',
'1234', // transaction ID - required
'DD44', // SKU/code - required
'T-Shirt', // product name
'Green Medium', // category or variation
'11.99', // unit price - required
'1' // quantity - required
]);
参照:Ecommerce Tracking – Web Tracking (ga.js)
ユニバーサルアナリティクスの場合
注文毎
ga(‘ecommerce:addTransaction’, {
‘id’: ‘1234‘, // Transaction ID. Required.
‘affiliation’: ‘Acme Clothing’, // Affiliation or store name.
‘revenue’: ’11.99′, // Grand Total.
‘shipping’: ’5′, // Shipping.
‘tax’: ’1.29′ // Tax.
});
商品毎
ga(‘ecommerce:addItem’, {
‘id’: ‘1234‘, // Transaction ID. Required.
‘name’: ‘Fluffy Pink Bunnies‘, // Product name. Required.
‘sku’: ‘DD23444′, // SKU/code.
‘category’: ‘Party Toys’, // Category or variation.
‘price’: ’11.99′, // Unit price.
‘quantity’: ’1′ // Quantity.
});
参照:e コマース トラッキング – ウェブ トラッキング(analytics.js)
補足:コード内の各データ項目の意味
注文毎
transaction ID(必須)
注文ID。固有の番号です。1回のトランザクションごとにトランザクションidは別の値を発行してください。
(↑テスト環境でこれを固定にしていたら1セッション1回しかトランザクションがカウントされず焦りました)
※商品ごと(addItem)と同じでないといけないです。
Affiliation or store name(任意)
ショップ名。ここにユーザーIDを出力するようにしていることもあるそうです。
コンバージョン>eコマースのデフォルトでは特に見かけないですが、フィルタやディメンションとして使用できます。
total(必須)
合計金額。
※ユニバーサルアナリティクスでは必須ではありません(Grand Total)。
tax(任意)
税金。
shipping(任意)
送料。
city(任意)※ユニバーサルアナリティクスでは廃止
市区町村。コンバージョン>eコマースのデフォルトでは特に見かけないですが、フィルタやディメンションとして使用できます。
state or province(任意)※ユニバーサルアナリティクスでは廃止
都道府県。コンバージョン>eコマースのデフォルトでは特に見かけないですが、フィルタやディメンションとして使用できます。
country(任意)※ユニバーサルアナリティクスでは廃止
国。コンバージョン>eコマースのデフォルトでは特に見かけないですが、フィルタやディメンションとして使用できます。
商品毎
transaction ID(必須)
注文ID。固有の番号です。1回のトランザクションごとにトランザクションidは別の値を発行してください。
※注文ごと(addTransaction)と同じである必要があります。
SKU/code(必須)
※ユニバーサルアナリティクスでは必須ではありません。
商品コード。商品分類の中で一番小さい単位です。
product name(任意)
※ユニバーサルアナリティクスでは必須になります。
商品名。商品分類の中で真ん中の単位です。
category or variation(任意)
商品カテゴリー、ブランド名。商品分類の中で一番大きい単位です。
unit price(必須)
※ユニバーサルアナリティクスでは必須ではありません。
単価。
quantity(必須)
※ユニバーサルアナリティクスでは必須ではありません。
個数。
具体的な設定方法
まず管理画面で アナリティクス設定>ビュー設定>e コマースの設定 をオンにします。
その後先ほどの基本コードをコピペしてサイトに合わせてコードを書き換えます。トラッキングコードの中に書いてもいいし、(下のコードでいう従来のGoogleアナリティクスのような感じです。)含めなくても問題ありません。(下のコードでいうユニバーサルアナリティクスのような感じです。)
var id = parseInt(Math.random()*100000);
これはトランザクションIDにランダムの数字を付与するように設定してあるものです。デフォルトのコードではないのでよくわからない方は使用しないでください。
任意の項目は記入しなくても問題ないですが、削除してしまうのではなく”(ブランク)にしてください。
従来のGoogleアナリティクスの場合
<script type="text/javascript">
var id = parseInt(Math.random()*100000);
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-0000000-1']);
_gaq.push(['_trackPageview']);
_gaq.push(['_addTrans',
id, // transaction ID - required
'test shop1', // affiliation or store name
'1000', // total - required
'80', // tax
'500', // shipping
'Shinagawa', // city
'Tokyo', // state or province
'JPN' // country
]);
_gaq.push(['_addItem',
id, // transaction ID - required
'cookie002', // SKU/code - required
'チョコクッキー', // product name
'焼き菓子', // category or variation
'108', // unit price - required
'1' // quantity - required
]);
_gaq.push(['_trackTrans']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://' : 'http://') + 'stats.g.doubleclick.net/dc.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>

ユニバーサルアナリティクスの場合
<script>
var id = parseInt(Math.random()*100000);
ga('require', 'ecommerce', 'ecommerce.js');
ga('ecommerce:addTransaction', {
'id': id, // Transaction ID. Required.
'affiliation': 'test shop2', // Affiliation or store name.
'revenue': '1000', // Grand Total.
'shipping': '500', // Shipping.
'tax': '80' // Tax.
});
ga('ecommerce:addItem', {
'id': id, // Transaction ID. Required.
'name': 'ショートケーキ', // Product name. Required.
'sku': 'cake001', // SKU/code.
'category': 'ケーキ', // Category or variation.
'price': '200', // Unit price.
'quantity': '1' // Quantity.
});
ga('ecommerce:send');
</script>

レポート画面での見え方
コンバージョン>eコマース で見ることができます。トランザクションは今回ランダムの数字を割り振るように指定しているので適当な数字になっています。
従来のGoogleアナリティクスの場合
コンバージョン>eコマース>商品の販売状況の各プライマリ ディメンション

コンバージョン>eコマース>トランザクション

ユニバーサルアナリティクスの場合
コンバージョン>eコマース>商品の販売状況の各プライマリ ディメンション

コンバージョン>eコマース>トランザクション

また、セグメント、セカンダリディメンション、フィルタ、カスタムレポートなどで取得した値でカテゴライズして数値を見ることができます。


注意点1:コンバージョンとトランザクションの違い(GA/UA共通)
コンバージョンとトランザクション数は一致しないことがあります。
eコマースの設定はほぼコンバージョンページと同じページ(サンクスページ等)に設定すると思うのですが、
- コンバージョン:セッションごとに各目標ごとに1回のみ計測される
- トランザクション:セッション関係なく何回でも計測される
という仕様だからです。ですので、サイト内で1回購入したあとで、買い忘れに気づいてもう一回購入する場合コンバージョンは1ですが、トランザクション数は2になります。
例えば様々な資料DLがコンバージョンのようなサイトの場合で、DLのサンクスページが同一の場合、目標が1つだったりすることがあります。
その場合、実際は大量の資料がDLされているのにアナリティクス上ではあまりコンバージョンしていないように見えてしまいます。
そういう場合にはイレギュラーですがeコマースの設定を使ってみるのもいいかと思います。どの資料がどれだけDLしたかを把握しやすくなります。
注意点2:Eコマースの設定はシステム仕様に従う(GA/UA共通)
先ほど解説したtransaction IDなどの各データ項目はほぼ全て、サイトごとに持っている変数を記入することが出来ます。逆に言えば、いろいろなサイトに出ているeコマースの設定の例と全く同じ設定にしてもそれが自分のサイトでも動くかどうかというとそうとは限りません。
もしECのシステムや外部のショッピングカートのシステムを使用している場合は「”お使いのシステム名” eコマース 設定方法」などと検索して、まず自分のサイトでeコマースの設定が可能かどうか確認してみてください。
そうするとヘルプページや設定方法のページが出てくるかと思うのでそれをみて、理解できるのであればそのままの通り設定していただければいいかと思います。
その他にドメインが同じなのか、異なるかによっても設定方法は変わってくるので、よくわからない場合や、さらに何かカスタマイズしたい場合は知識のある人、技術者に相談して設定してもらうほうがいいです。
とても便利な機能ですがJSや対象のサイトのシステム周りの知識のない人からすると設定が難しいので無理に設定することはおすすめできません。
仮想ページビュー
具体的にできること
イベントとほぼ同じです。
- ページ遷移しないページでのアクションを計測
- PDFのDLボタンのクリック数を計測
- 外部サイトへのリンクのクリック数を計測
が行えます。
イベントの機能が備わる前からあった設定らしいので、仮想ペービューのパワーアップ版がイベントみたいなものです。ですので仮想ページビューでできることはイベントでもできます。
仮想ページビューとイベントの違い
設定方法
仮想ページビュー
パス名またはページ名を設定します。
イベント
カテゴリ、アクション、ラベルを設定します。
レポートの表示
仮想ページビュー
他のページ同様、コンテンツの1ページとして計測されるのでページビューとしてカウントされます。
イベント
行動>イベントで表示され、イベント数としてカウントされます。
使い分け
どうやらほぼ違いはないようなので使い勝手のいいように使えばいいかと思います。設定方法が違いますが、どちらもコンバージョンとしての設定は可能です。
個人的にはページ遷移しないタイプの問い合わせフォームとかの場合は、ページビューとしてカウントされても良いと思うので仮想ページビューで問題無いと思います。
逆に外部サイトへのリンクのクリック数はページビューとしてカウントしたくないのでイベントのほうがいいかと思っています。
基本コード
_gaq.push(['_trackPageview', page_path);
ga('send', 'pageview', 'page path']);
補足:データ項目の意味
page_path/page path(必須)
レポートで表示させたいパスを指定します。
具体的な設定方法
例えば外部サイトへのリンクに仮想ページビューを設定する方法です。
従来のGoogleアナリティクスの場合
<a onmousedown="_gaq.push(['_trackPageview', '/google_analytics/pv']);" href="http://example.com/">Googleアナリティクス</a>
ユニバーサルアナリティクスの場合
<a onmousedown="ga('send', 'pageview', '/universal_analytics/pv');" href="http://example.com/">ユニバーサルアナリティクス</a>

レポート画面での見え方
行動>サイトコンテンツ>すべてのページ で通常のページと同じように扱われます。
従来のGoogleアナリティクスの場合

ユニバーサルアナリティクスの場合

注意点
イベントと違い仮想ページビューを除いた、または仮想ページビューだけの数値はデフォルトではみれないので、それらを見たいのであればフィルタやセグメントの設定を行う必要があります。
ソーシャル インタラクション(ソーシャルプラグイン)
具体的にできること
- facebookのいいね!、いいね!取り消し、コメント付きシェア数
- twitterのツイートボタンクリック、ツイート数
の計測ができるようになります。(google+は何も設定しなくとも計測されています。)
基本コード
_gaq.push(['_trackSocial', socialNetwork, socialAction, socialTarget, opt_pagePath]);
ga(‘send’, ‘social’, ‘socialNetwork‘, ‘socialAction‘, ‘socialTarget‘, {‘page’: ‘optPagePath‘});
補足:各データ項目の意味
socialNetwork(必須)
Facebook、Twitterなどのメディアを指定します。
socialAction(任意)
※ユニバーサルアナリティクスは必須
いいね!、送信、ツイートなどの操作を指定します。
socialTarget(任意)
※ユニバーサルアナリティクスは必須
URLを表す文字列。targetUrlって記入してある例をよく見かけます。
optPagePath(任意)
ページのURLのパス部分です。値の最初の文字は「/」にする必要があります。
具体的な設定方法
コピペで簡単!Google AnalyticsでFacebook/Twitterのシェア数を自動集計する方法の記事に書かれているコードを使用させていただきました。
最初にfacebookやtwitterから必要なコードを作成して、それを指定の場所に設置してください。
・Like Button
・Twitterボタン
その後下記コードを指定の場所に設置してください。
従来のGoogleアナリティクスの場合
下記コードをの前に設置してください。トラッキングコード内に含めなくて大丈夫です。
<script type="text/javascript">
function extractParamFromUri(uri,paramName){if(!uri){return}var uri=uri.split('#')[0];var parts=uri.split('?');if(parts.length==1){return}var query=decodeURI(parts[1]);paramName+='=';var params=query.split('&');for(var i=0,param;param=params[i];++i){if(param.indexOf(paramName)===0){return unescape(param.split('=')[1])}}}twttr.events.bind('tweet',function(event){if(event){var targetUrl;if(event.target&&event.target.nodeName=='IFRAME'){targetUrl=extractParamFromUri(event.target.src,'url')}_gaq.push(['_trackSocial','twitter','tweet',targetUrl])}});
</script>
<script type="text/javascript">
window.twttr=(function(d,s,id){var t,js,fjs=d.getElementsByTagName(s)[0];if(d.getElementById(id))return;js=d.createElement(s);js.id=id;js.src="https://platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);return window.twttr||(t={_e:[],ready:function(f){t._e.push(f)}})}(document,"script","twitter-wjs"));
</script>
<script type="text/javascript">
FB.Event.subscribe('edge.create',function(targetUrl){_gaq.push(['_trackSocial','facebook','like',targetUrl])});FB.Event.subscribe('edge.remove',function(targetUrl){_gaq.push(['_trackSocial','facebook','unlike',targetUrl])});FB.Event.subscribe('message.send',function(targetUrl){_gaq.push(['_trackSocial','facebook','send',targetUrl])});
</script>

ユニバーサルアナリティクスの場合
ユニバーサルアナリティクスのトラッキングコード内で、</script>前に設置してください。
FB.Event.subscribe('edge.create', function(targetUrl) {ga('send', 'social', 'facebook', 'like', targetUrl);});
FB.Event.subscribe('edge.remove', function(targetUrl) {ga('send', 'social', 'facebook', 'unlike', targetUrl);});
FB.Event.subscribe('message.send', function(targetUrl) {ga('send', 'social', 'facebook', 'send', targetUrl);});
window.twttr=(function(d,s,id){var t,js,fjs=d.getElementsByTagName(s)[0];if(d.getElementById(id))return;js=d.createElement(s);js.id=id;js.src="https://platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);return window.twttr||(t={_e:[],ready:function(f){t._e.push(f)}})}(document,"script","twitter-wjs"));
twttr.ready(function (twttr) {twttr.events.bind('click', function (e) {ga('send', 'social', 'twitter', 'click', window.location.href); });
twttr.events.bind('tweet', function (e) {ga('send', 'social', 'twitter', 'tweet', window.location.href);});});
※上記サイトのコードをそのまま使用させていただいたところテストサイトではうまく計測できなかったので最初の3行の後半の
{ga(['send', 'social', 'facebook', 'like', targetUrl]);});
{ga(['send', 'social', 'facebook', 'unlike', targetUrl]);});
{ga(['send', 'social', 'facebook', 'send', targetUrl]);});
の”{ga(“で括られている”["と"]“を削除しています。

レポート画面での見え方
集客>ソーシャル>プラグインで見ることが出来ます。

注意点
facebookやtwitterの仕様変更などでコードがうまく使えなくなる可能性もあります。facebookはiframe版では計測できないそうです。
クロスドメイン トラッキング
具体的にできること
ショッピングカート等に外部システムを使用している場合にデフォルトの設定のままだとうまく計測できないのを、参照元などの情報をきちんと継続させて計測することができます。
※今回テストしたのは異なるドメインの場合です。
example.comとhogehoge.comという2サイトを1つのプロパティとして計測する前提で例を出していきたいと思います。
基本コード
通常のトラッキングコードに追記します。
従来のGoogleアナリティクスの場合
トラッキングコードにはドメインごとに違うコードを追加します。
example.comに貼るコード
pageTracker._setDomainName(‘example.com‘);
pageTracker._setAllowLinker(true);
hogehoge.comに貼るコード
pageTracker._setDomainName(‘hogehoge.com‘);
pageTracker._setAllowLinker(true);
該当するリンクにもコードを付与する必要があり、example.comからhogehoge.comにいくリンク全てとhogehoge.comからexample.comにいくリンク全てに下記コードを追加します。
_gaq.push(['_link', this.href]); return false;
この別ドメインのリンクはJQueryで一括設定をすることができます。詳しくは知識のある人が技術者に聞いてみてください。
ユニバーサルアナリティクスの場合
example.comとhogehoge.comのトラッキングコードの一部を書き換えます。
ga(‘create’, ‘UA-XXXX-Y’, ‘auto’);
となっている部分を下記のように変更します。
ga(‘create’, ‘UA-XXXX-Y’, ‘auto’, {‘allowLinker’:true});
また、下記2行を追加します。
example.comに貼るコード
ga(‘require’, ‘linker’);
ga(‘linker:autoLink’, ['hogehoge.com'] );
hogehoge.comに貼るコード
ga(‘require’, ‘linker’);
ga(‘linker:autoLink’, ['example.com'] );
複数ドメインある場合は
ga(‘linker:autoLink’, ['123.com','789.com'] );
というように”,”で増やします。
補足
ユニバーサルアナリティクスではリンクに対してコードは付与しなくてOKになりました。とても楽になります!
今までクロスドメインの設定はすべてのクロスリンク部分のコードの書き換えが必要だったためドメインをまたぐ計測の敷居が高かったかと思うのですがユニバーサルアナリティクスではこれを自動化する仕組みをGoogleが提供してくれたおかげで
ga(‘require’, ‘linker’);
このlinkerという記述をすると、linkerライブラリというものを読み込んでくれて面倒な設定をしなくてよくなっているようです。素敵ですね!!
具体的な設定方法
従来のGoogleアナリティクスの場合
- トラッキングコードの変更
- 各リンクを変更
- フィルタを設定
の3つを行います。
1.トラッキングコードの変更
example.comに貼るコード
<script type="text/javascript">
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-00000-1']);
_gaq.push(['_setDomainName', 'example.com']);
_gaq.push(['_setAllowLinker', true]);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://' : 'http://') + 'stats.g.doubleclick.net/dc.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
hogehoge.comに貼るコード
<script type="text/javascript">
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-0000000-1']);
_gaq.push(['_setDomainName', 'hogehoge.com']);
_gaq.push(['_setAllowLinker', true]);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://' : 'http://') + 'stats.g.doubleclick.net/dc.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
2.各リンクを変更
example.comに貼るコード
TOPに戻る
hogehoge.com側に貼るコード
<a href="http://example.com/form" onMouseDown="_gaq.push(['_link', this.href]); return false;">お問い合わせフォーム</a>



3.フィルタの設定
ここはざっくりと設定のみ載せさせていただきます。この画面のように設定して下さい。

フィルタの種類:カスタムフィルタ
フィールド A : 引用 A ホスト名 (.*)
フィールド B : 引用 B リクエストURI (.*)
出力先 : 構成 リクエストURI $A1$B1
フィールド A は必須:はい
フィールド B は必須:いいえ
出力フィールドを上書き:はい
大文字と小文字を区別:いいえ
と設定します。これでドメイン名が表示されるようになります。(フィルタはそれ以降のデータを書き換えてしまうので、もしなにか不安だったら別にビューを作成しておいてそちらにフィルタを設定するほうが安全かと思います。)
※目標URLがドメインを含んでいないままでしたらドメインを含めたものに変更してください。レポートで表示されるものを記入しないと計測できません。
ユニバーサルアナリティクスの場合
- トラッキングコードの変更
- 参照元除外設定
- フィルタの設定
の3つを行います
1.トラッキングコードの変更
example.comに貼るコード
<script type="text/javascript">
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-0000000-0', 'auto', {'allowLinker':true});
ga('require', 'linker');
ga('linker:autoLink', ['hogehoge.com'] );
ga('send','pageview');
</script>

hogehoge.comに貼るコード
<script type="text/javascript">
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-0000000-0', 'auto', {'allowLinker':true});
ga('require', 'linker');
ga('linker:autoLink', ['example.com'] );
ga('send','pageview');
</script>

2.参照元除外設定
最初に説明させていただいたように、参照元が変更してしまうと別セッションになってしまうのでデフォルトのままだと遷移した時に別セッションになってしまいます。
なので、参照元除外にexample.com,hogehoge.comという形で登録してあげる必要があります。設定方法は前回の記事の参照元除外をご確認ください。
最初hogehoge.comだけを登録したらいいのかと思いhogehoge.comだけ登録したらexample.com/form→hogehoge.com/thanks→example.comと遷移したときにhogehoge.com/thanksにいく時に別セッションとカウントされてしまいましたので気をつけてください。
3.フィルタの設定
従来のGoogleアナリティクスと同様ですので割愛します。
レポート画面での見え方

注意点
きちんと情報が引き継がれているとサイトをまたぐリンクをクリックした時に、
従来のGoogleアナリティクスの場合は
http://example.com/test.html?__utma=000000000.000000000.0000000000.000000000.000000000.1&__utmb=111111111.1.1.111111111&__utmc=222222222&__utmx=-&__utmz=123456789.0123456789.4.8......
ユニバーサルアナリティクスの場合は
http://example.com/test.html?_ga=1.123456789.123456789.000000000
というような感じで数字がアドレスバーに表示されます。
この文字列が表示されるのがいやな場合はどうやらスクリプトでどうにかできるそうです(長くて汚いutm_*パラメータ付きURLをキレイにするGoogle Analytics用の少しマニアックなスクリプト)が、ユニバーサルアナリティクスでも対応してるかどうか検証しておりませんので、どうしても気になる方は近くの技術者に相談していただければいいかと思います。
慣れていないとややこしい部分があるので、この設定も不安なら知識を持っている人が技術者に頼むほうがいいかと思います。ただ、ドメインをまたぐ計測が面倒なので外部への遷移へのリンクをイベントとかで計測していた場合はユニバーサルアナリティクスにすることで設定が楽になっているので機会があれば設定してみてください。
あと、今回のタグや設定はテスト環境では有効でしたが、もしかしてサイトによってうまく設定ができない等の不具合もあるかもしれないので、設定したあとの確認は忘れずに行ってください。
補足
サブドメイン計測の場合の設定方法のみ記載しておきます。
従来のGoogleアナリティクスの場合
_gaq.push(['_setAccount', 'UA-0000000-1']);
と
_gaq.push(['_trackPageview']);
の間に
_gaq.push(['_setDomainName', 'example.com']);
を追加してください。
ユニバーサルアナリティクスの場合
ga('create', 'UA-0000000-0', 'example.com');
を
ga('create', 'UA-0000000-0', {'cookieDomain': 'example.com'});
に変更してください。
ユーザー タイミングとサンプリング
簡単にまとめさせていただきます。ユーザータイミングの設定に関しては Googleアナリティクスのトラッキングコード設定入門をご確認ください。
サンプリング
サンプリングとは?
PVやヒット数が多いサイトでは、Google アナリティクスが設けている上限値に達してしまうことがあります。
Google アナリティクスの上限としては
・By sampling the hits for your site or app, you will get reliable report results while staying within the hit limits for your account. The limit on the number of hits for a standard GA account is 10M hits/month.
とあるように、1,000万PV/月の上限が定められており、それ以上の値は自動的にサンプリング(全ての測定データのうち、適当な数だけが採取されて集計対象になる)されるようになっています。
こうしたデータを予め任意の割合でまびいて抽出できるのが、このサンプリング機能です。
またこのユニバーサルアナリティクスのサンプリング機能は、初回訪問時にそのユーザをサンプル対象とするか決めるので、サンプリングがなされても直帰率や訪問率に影響を与えることなく測定をすることができます。
具体的な設定方法
従来のGoogleアナリティクスの場合
トラッキングコードに以下のコードを追加します。
_gaq.push(["setSampleRate", サンプルする割合(%)]);
ユニバーサルアナリティクスの場合
既存のトラッキングコードのcreateの部分を以下のように修正します。
ga('create', 'UA-XXXX-Y', {'sampleRate': サンプルする割合(%) });
こうすることで、データを間引く(サンプリング)ことができます。
例えば
ga('create', 'UA-XXXX-Y', {'sampleRate': 50});
としておくと、100人のユーザのうち50人のみのデータを抽出して測定対象とすることができます。
まとめ
以前の記事と合わせて設定の利点とめんどうな点等を考えてユニバーサルアナリティクスへの移行を考えてみてください。
大きなサイトほどいろいろな設定をおこなっているはずで、移行のための準備が大変になると思うのでそういった場合はサイトのシステムに関わっている方に相談して見てください。
ちなみに、今回この記事を書くにあたって全てテストをしてみたのですが、公式等に書かれている通りに設定したはずがなぜか動かない、とか説明されてる通りの動きにならない。。みたいなことが多々あり開発室の人に助けてもらいました。
それをふまえて弊社開発室のブログでもエンジニア向けのAnalytics設定に困ったときのまとめの記事を書いてくれたので開発の人間にうまくやりたいことが伝わらなかった場合はぜひこちらのブログを見せてみてください。
参考:基礎からわかるGoogleアナリティクスのトラッキングコード設定入門
参考サイト/本
最後に、こちらの記事作成にあたり大変参考にさせて頂いた書籍や記事をご紹介します。
最後まで読んで頂き本当にありがとうございました。