Accelerated Mobile Pages (AMP)については、2月のローンチ以来、多くのサイトが対応を開始し、様々な情報がでてきているといった状況かと思います。今回の記事は、ニール・パテル氏によるまとめ記事となりますが、AMP対応におけるメリットなどがわかりやすくまとめられています。メリットもデメリットもあるAMPですが、ページスピードの速さは非常に魅力的ですね。また、遅ればせながらSEO JapanもAMP対応を進めており、こちらの記事も
AMPバージョンを作成しています。まだまだ研究段階といったところですが、実装可能なものだけでも網羅していきたいと思います。– SEO Japan

*リンク先は全て英語となります。
*2016年4月の記事のため、一部追記を行っています。
モバイルページをスピードアップする時が来た。
Googleがモバイルフレンドリー・アップデートをローンチし、ランキング要素の1つとして以来、サイトオーナーはモバイル体験を高速化することへの関心をより強めている。
モバイルユーザーのためにページを最適化することは非常に好ましいことだ。しかし、そもそもページが素早く読み込まれなければ、ユーザーがあなたのコンテンツを楽しむ妨げになってしまうだろう。
解決策は何か?
モバイルページの高速化について考えたことはあるだろうか?このガイドは、あなたがAMPを理解するうえで大きな助けとなるだろう。
*リンクをクリックすると、名前とメールアドレスの入力が求められます。入力すれば、PDF版のガイド(英語)がダウンロードできます。
Accelerated Mobile Pages。そう、AMPと呼ばれる技術だ。
スピードはWebページをデザインする上で、欠かすことのできない要素だ。KISSmetricsのデータによると、「読み込みに3秒以上かかるWebページの場合、およそ40%のユーザーが離脱してしまう」、ということだ。
10万ドルを一日で売り上げるオンライン・ショッピングサイトの場合、読み込みが1秒遅れることで、毎年250万ドルの損失となる可能性がある。

Googleによれば、AMPを用いることで、読み込み時間が15%から85%短縮できるという実験結果もある。
2015年の12月にGoogleは、AMPがランキング要素となる可能性も示唆している。
そのため、WebマスターやマーケターやSEO担当者は、AMPがモバイルページに与える影響について分析をし始めた。その結果、AMPは実際にランキングに大きな影響を与えると指摘する事実も報告されている。
簡単に言えば、AMPに対応したページは上位に表示され、読み込み速度が速く、訪問者を顧客にコンバートしやすいようだ。
最近では、イギリス版のWhiteboard Fridayにて、distilled社のウィル・クリシュロウズ氏とトム・アンソニー氏がAMPの仕組みと、そこから得られる利益についての解説を行っている。

モバイルユーザーへのリーチの重要性を理解しているデジタルマーケターとして、AMPの詳細とメリットを詳しく把握したいのであれば、下記の記事を読み進めて欲しい。
Accelerated Mobile Pages (AMP)とは何か?
AMPはモバイルコンテンツ戦略の一部となるべきである。

AMPはGoogleとTwitterのコラボレーションにより産まれた。
簡潔にいえば、Accelerated Mobile Pagesはモバイルページを高速化させるために設計されたプロジェクトである。要素を基本的なものに絞り込むことで、始めからモバイル・フレンドリーであり、読み込み速度の速いページを作成する。
詳細は、オープンソースのプラットフォームに記載されているので、ぜひ、確認してほしい。

AMPは、Googleがユーザーにフォーカスしているという、何よりの証拠となっている。
Googleがこのような新しいアップデートをロールアウトすれば、「より多くの利益をGoogleが得るために行われている」、と考える人もいるだろう。
この意見は非常に正しいと言える。なぜなら、ユーザーが幸せになればなるほど、よりGoogleに接する機会が増えることになり、Googleの広告ビジネスに大きな利益をもたらすことになるからだ。
しかし、そもそもGoogleは検索ユーザーへの大きな情熱を抱いている。そして、あなたも同様に情熱を持つべきなのだ。
Accelerated Mobile Pages (AMP) はオープンソースのプロジェクト、もしくは、プラットフォームであり、パブリッシャーがモバイルページの速度と可読性を改良する手助けとなることを目的としている。
つまり、「速度の速いモバイルページ+読みやすいコンテンツ=より良いユーザー体験」、ということになる。
AMPはどのような仕組みなのか?
Search Engine Landのポール・シャッピロ氏は、AMPの3つの構造を整理している。

【画像内和訳】
1.AMP HTML
HTMLのサブセットであり、カスタムタグ、属性、多くの制限を持つマークアップ言語。しかし、通常のHTMLの知識があれば、既存のページをAMP HTMLで記述することに大きな問題はないだろう。通常のHTMLとの違いについての詳細は、AMPプロジェクトのサイトに記載されている、必須のマークアップ要素のリストを確認してほしい。
2.AMP JS
モバイルページ用のJavaScriptフレームワーク。多くの場合で、リソースの管理と非同期の読み込みを担当する。サードパーティー製のJavaScriptはAMPでは使用が許可されていないことは注意してほしい。
3.AMP CDN
オプショナルなコンテンツ・デリバリー・ネットワーク。AMP対応したページをキャッシュし、自動的にパフォーマンスの最適化を図る。
AMPは、HTMLタグを削減しモバイルユーザーに適したもののみを読み込むことで、モバイルページの読み込み速度を劇的に向上している。
下記の図表と解説はウィル・クリシュロウズ氏のWhiteboard Fridayからの引用であるが、AMPのプロセスを簡潔に説明している。


【画像内和訳】
Will:この図表を見てほしい。通常のWebページで使用されているアイデアだ。図表内ではWWWと記載しよう。これは通常のデスクトップバージョンのページということだ。もしAMPバージョンのページがあれば、通常のページのソースコード内でAMP HTMLで記載したページへのリンクをrel=”canonical”で指定する。このリンクはAMP対応したページへ向けられているが、AMP対応したページをここでは、”hosted AMP page”と呼ぶことにしよう。
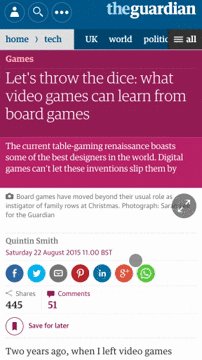
つまり、このAMPページというものは、必要なものだけを備えたHTMLで構成された、あなたのドメイン内にあるページである。実際にこうしたAMPページを見てみるために、Guardianを例に挙げてみよう。GuardianはAMP対応を行っている早期のパートナーの一つだ。GuardianのWebサイトに行き、どこかのニュース記事のURLの末尾に”/amp”と追加すれば、AMP HTMLのページを見ることができる。また、(通常のページの)ソースコードにAMP HTMLのリンクが確認できるだろう。
これが、”Hosted AMP”だ。Googleに対し、何かする必要はない。ただ作成すればよく、読み込み速度が速くなるように設計されている。しかし、キャッシュページのプラットフォームも用意されており、この図表では”gstatic”と記載している。
AMPは最適化されたHTMLによって記述されたページをレンダリングする。そして、そのページの読み込み速度は非常に速い。なぜなら、ページの読み込みを遅延させるHTMLタグの使用が許可されていないからである。
JavaScriptを使用しているページの場合は、AMPページではそのスクリプトはレンダリングされない。
その他のAMPについて知っておくべき情報を、下記に記載しておこう。
- AMPでは、簡略化・合理化されたCSSを使用する。
- AMPが提供しているJavaScriptライブラリのみが使用できる。これは、あなたがコントロールできるものではないため、レイジーロード(遅延読み込み)となる可能性がある。これは、AMPの唯一のデメリットかもしれない。
- AMPバージョンのサイトがいつでも機能するために、適切なバリデーションが必要。
- AMPページでは、フォームの使用は許可されていない。
- より良い体験のために、カスタムフォントは特別に読み込まれる。
- 見栄えの悪い画像を避けるために、画像の高さと幅を宣言する。
- ページ内に動画を使用したい場合は、AMPが認証しているエクステンションを使用する。
さらに、AMPバージョンのページを作成し、モバイルページの向上を図る場合、読み込み速度と読みやすさが問題となるため、記事の共有といった要素は重要視されていない。そのため、ソーシャルシェアボタンが適切に表示されない場合もある。なぜなら、ソーシャルシェアボタンの多くは、JavaScriptを使用して開発されているからだ。
*2016年5月にAMPはソーシャルボタンの機能を追加しました。
Accelerated Mobile Pagesの利点
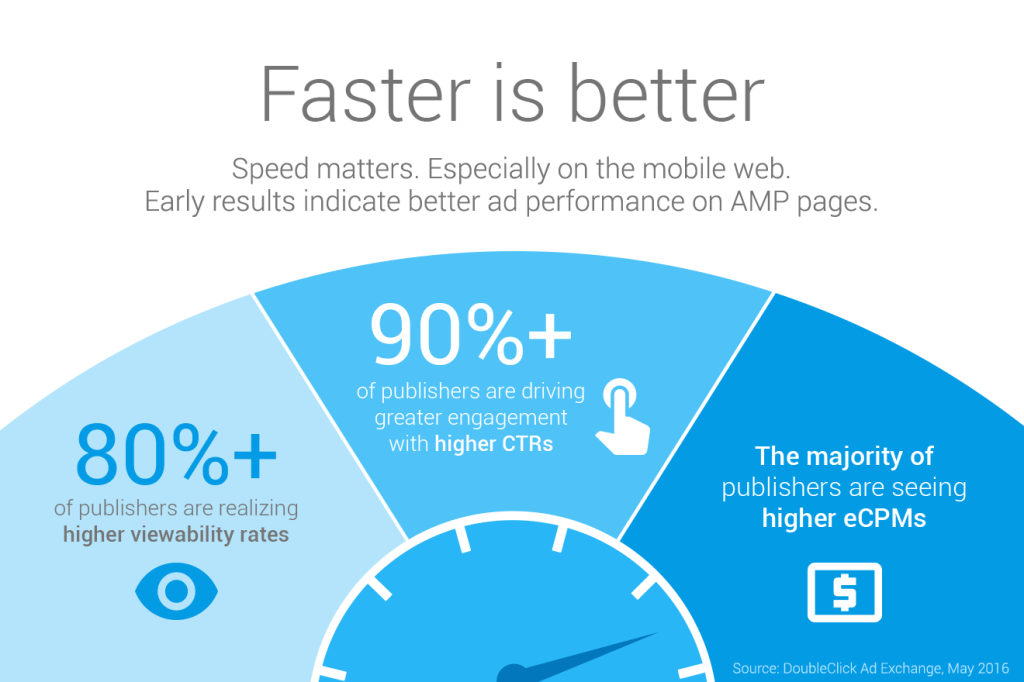
サイトスピード、ページビュー、検索順位の間には強い相関関係がある。
覚えておくべきことは、読み込み速度が速ければ、モバイルユーザーはサイト内でより多くのページを閲覧し、結果として直帰率が下がるということだ。
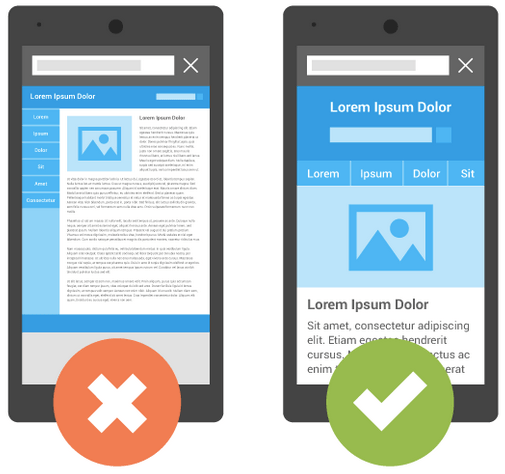
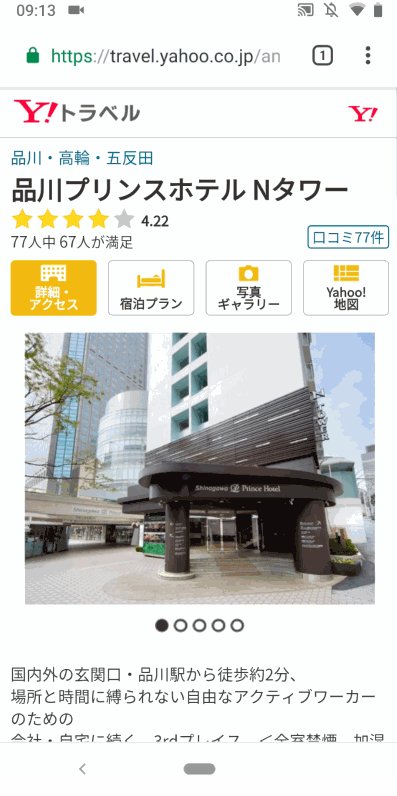
直帰率が下がり、サイトでの体験が向上すれば、Googleはそのページへ恩恵を与える。そのため、AMP対応のページがAMP対応でないページよりも上位に表示されていても、大きな驚きではないだろう。下記の二つのバージョンを比較してほしい。

読み込み速度の速いコンテンツの提供を可能としているFacebookのインスタントアーティクルズのように、AMPはユーザーのモバイル体験を次のレベルへと導くものである。
事実、AMP対応にすることで、多くの利益がもたらされる。その中でも、特に大きい5つのメリットを挙げてみよう。
1.Webページを即時に読み込む
スピードはモバイルページにおける真髄のようなものだ。優れたコンテンツは必要だ。しかし、ページへのアクセスが可能でなければ、ユーザーはそのコンテンツを読むこともない。
モバイルでの読み込み速度が1秒遅れることで、コンバージョン率が3.5%、ページビューが9.4%下がり、直帰率が8.3%増えるというデータもある。

このことからも、ページの読み込み速度を向上させる必要性が感じられると思う。そして、AMPはその目的を達成させる手助けとなるのだ。
人々がコンテンツ(記事、ブログ、動画、ポッドキャストなど)を消費する方法は劇的に変化している。コンテンツが配信される頻度は特にだろう。
もしも、あなたのモバイルページの読み込み速度がでんでん虫のように遅ければ、ターゲットとしたモバイルユーザーを顧客へとコンバートさせることは難しいだろう。AMPによって劇的にページスピードを向上させるための準備をしておこう。

AMPはあなたをモバイルページの向上を目的とした行動に駆り立てる存在である。
Googleは継続して自身のシステムを改良している。今のところ、モバイルフレンドリーは最も大きなアップデートだと考えられるが、AMPプロジェクトが頭角をあわらしてきた。
そして、この事態はある事実を意味している。つまり、Googleは完成されていないということだ。新しい検索アルゴリズムのアップデート、高度な新機能やツールの開発などは今後も行われるだろう。
さあ、準備を始めよう。AMPプロジェクトのサイトに訪問し、あなたのモバイルページを加速化させるのだ。
2.コンテンツマーケターのために、モバイルにおける露出を高める
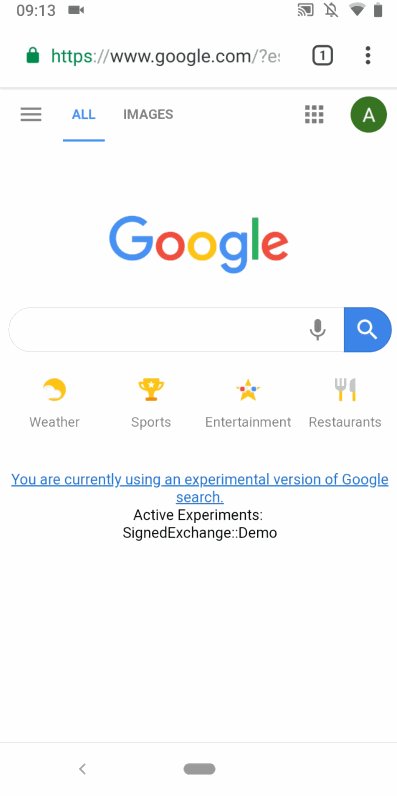
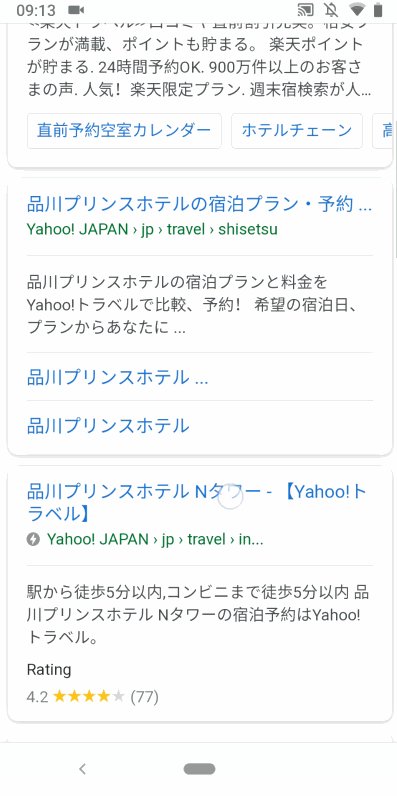
Googleは自然検索結果内におけるAMPページの表示を開始した。検索結果に緑色(*注)のAMPという表記があるため、すぐに発見できるだろう。
*注:実際は灰色ですが、原文ママで緑色と記載しています。

検索結果内で目を引けば、クリック数が高まることは明らかだろう。
この緑色のAMPという表記は、他の検索結果よりも目立って表示されるため、クリック率の向上に一役買うことになるだろう。
そして、ユーザーは検索結果内でAMPページを探すようになるだろう。なぜなら、AMPページは通常のモバイルページよりも素早く読み込まれるからだ。
3.ランキングの上昇
サイトスピードとコンバージョン率には強い関係がある。読み込み速度の速いサイトでユーザーが幸せになれば、リストを購読したり、商品を買ったりといった行動を起こしやすくなる。

多くの予測がされているが、GoogleはAMPをランキング要素にはしていない。
読み込み速度とモバイルフレンドリーは良く知られた要素であり、AMPはモバイルページと密接にかかわりあっている。
これが、AMPが独立したランキング要素となっていない理由である。なぜなら、AMPはモバイルページのみの仕組みであり、デスクトップバージョンのページには何も影響を与えないからだ。
つまり、モバイルフレンドリーなサイトが自然検索結果で上位に表示されるため、AMP対応のページは、AMP対応でないページよりも、モバイルの検索結果ページで上位に表示されるということなのだ。
4.柔軟な広告サポート
多くの人がWebサイトやブログを開始する理由に、お金を稼いだり、日々の仕事の補完にといった理由を挙げるだろう。
デスクトップとモバイルのページを見てみれば、多くの違いがあることに気が付くはずだ。

ヘッダー画像、ナビゲーションのメニュー、サイドバー、ソーシャルボタン、フォーム、ポップアップ、その他の不要な要素などはコンバージョン率を下げる要因となっている。
しかし、AMPでは、モバイルページにおけるこうした阻害要因を取り除くことが可能なのだ。
全てのHTMLタグが使用されているわけではなく、合理的なCSSが使用されており、JavaScriptの問題は発生していないということが理由だ。また、コードも6倍軽くなっている。

これは、広告からの収益をより簡易に得られることを意味している。
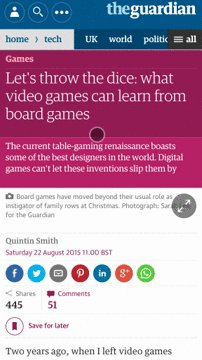
例えば、AMPバージョンのThe Guardianを分析してみると、通常のページよりも、広告がより柔軟でよりユーザーフレンドリーに表示されるように設計されていることに、すぐに気が付くだろう。
AMPバージョンのページをクリックすれば、ほぼ瞬間的にコンテンツが読み込まれる。

AMP対応のページでは、広告は下記のように表示されている。

AMPページでサードパーティーからの広告を表示させれば、広告も瞬時に表示されるだけでなく、ユーザーの注意を惹きつけ、計り知れない価値をもたらすことになるのだ。
既にご存知の通り、こうしたコンテンツマーケティングによるアプローチは、あなたの影響力を高め、ユーザーが持つ疑問に対する答えを提供し、広告費におけるROIを向上させる、非常に簡単な方法であるのだ。
AMPページでのマネタイズの準備をするために、下記に現在AMPの広告に対応している広告ネットワークを記載しておく。
- Amazon A9
- AdReactor
- Google Doubleclick
- Flite
- Adform
- Google AdSense
- AOL AdTech
- Taboola
- plista
- Smart AdServer
- Yieldmo
- DotAndAds
5.ユーザーのトラッキングをシンプルに
モバイルページへトラフィックを送るだけでは不十分だ。ユーザーがどのようにしてあなたのサイトにたどり着いたかを知る必要がある。
トラッキングは、ユーザーがどこからきて、どのページを見たか、などを判断する手助けとなる。
ユーザーとサイトのパフォーマンスをトラッキングすることは、AMPでは非常に簡単だ。なぜなら、すでに分析用のツールが準備されており、AMPバージョンのページを詳細に分析することが可能となっているからだ。
ユーザー行動は、あなたがトラッキングを行ったとき初めて影響を持つようになる。AMPでは、パブリッシャーは2つのタグから選択することができる。
これらのタグは、クリック、コンバージョン、動画、リンク、訪問数、新規顧客、既存顧客などの重要なデータ自動的にトラッキングしてくれる。

Digivateによれば、およそ16,000のモバイル対応のサイトが、AMPによって毎日レンダリングされているということだ。The New York Times、The Guardian、Financial Times、BBC、News Corp、Washington Postなどの主要なトップブランドやニュースメディアはすでにAMPに対応している。
また、WordPress、Parse.ly、Chartbeat、LinkedIn、Adobe Analytics、Pinterest、Twitterなどのテクノロジーソリューション・カンパニーもAMPに対応している。
あなたのページをAMPに最適化しよう
Accelerated Mobile Pagesは発展途上の技術である。AMPプロジェクトの開発者によれば、Githubにて、”我々は毎週木曜日に全てのAMPページに対し、新しいリリースをしている”、とのことだ。
新しい機能も追加されるだろう。例えば、AMPバージョンのページか通常のモバイルページかをユーザーが選択できる機能が追加されると考えている。

どちらにせよ、AMP対応の準備は進めておく必要がある。そうすることで、今後何が起ころうとも、あなたは勝者の側に立つことになる。
AMPに対応する方法を検討する際にはいくつかの選択肢がある。初心者であれば、少なくとも2つのバージョンのページを保持することだ。
オリジナルのコンテンツはモバイルフレンドリーであるだろうが、それとは別に、AMPバージョンのページを作成する。そして、このAMPページが、劇的に読み込み速度を速めることになる。

また、AMPでは、フォーム要素やサードパーティー製のJavaScriptが許可されていないことを思い出してほしい。
マーケターとして、e-mailのリストを構築したいと誰もが思うだろう。AMPの弱点は、この目的が簡単に達成できないことだ。
さらに、コメントや他のアクションなど、ユーザーがモバイルページのコンテンツに参加することをAMPは許可していない。
繰り返しになるが、注目すべきはスピードであり、可読性なのだ。
WordPressのユーザーであれば、AMPを今すぐ開始するために、GitHubでプラグインをダウンロードしてインストールすればよい。
単純に、“Download Zip” をクリックしよう。
*WordPressのサイトですが、プラグインはこちらでダウンロードできます。

このプラグインは、通常のプラグインのように、WordPressのダッシュボードからインストールすることもできる。非常に簡単だ。
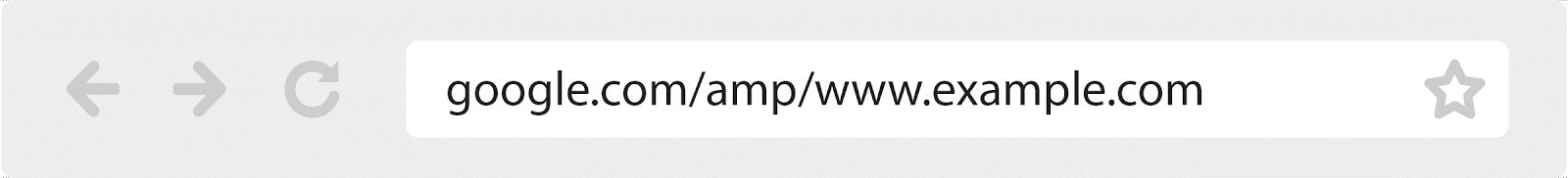
プラグインをインストールし実装すれば、各ブログ投稿のURLの末尾に “/amp/”と追加すればよい。ブラウザでの表記は下記のようになる。

また、The GuardianのAMPバージョンのページは下記の通りだ。

パーマリンクを設定していなければ、“?amp=1”を代わりに追加すればよい。
そして、GoogleのSearch Consoleにて、バリデーションと修正を行うことを忘れずに。これを行うことで、GoogleがあなたのAMPバージョンのページを発見する手助けとなる。
まとめ
AMPは非常に強力だ。モバイルページをアップグレードすることで、サイトスピードにおける、Googleの期待を満たす手助けとなる。
将来は、Accelerated Mobile Pagesはソーシャルメディアにおける、モバイルとのかかわりに大きな影響を与えるだろう。私はそれを確信している。
AMP対応に注目すると同時に、モバイルマーケティングの戦略もしっかりと行うことだ。こうすることで、あなたのサイトへのモバイルトラフィックを発生させ、あなたのビジネスを成長させる原動力となる。
この記事を読み終える前に、一つだけ尋ねさせてほしい。モバイルページのスピードと可読性を高めたいと思うだろうか?もし思わないのであれば、何があなたをそうさせるのだろうか?
この記事は、NEILPATELに掲載された「The Definitive Guide to Accelerated Mobile Pages (AMP)」を翻訳した内容です。
今回の記事を含め、いくつかAMP対応の記事をSEO Japanで上げています。まだまだ調査段階でありまして、最低限の実装となっていますので、ひっそりと告知させていただきました(笑い)。しかし、実装の技術に関して言えば、ニール・パテル氏が指摘する通り、AMPはそこまで難しいものではないと感じています(細かい設定などを省けば)。AMPの対象と機能はどんどん増えていくと思いますので、可能な限り実装方法は確認しておこうと思います。– SEO Japan
続きを読む Accelerated Mobile Pages (AMP)とは何か?ニール・パテル氏による決定版ガイド。












 アイコンが追加されることです。
アイコンが追加されることです。







 が付いています。
が付いています。