[抄訳]
Facebookが今日(米国時間5/12)、数か月前から噂のあった“Instant Articles”を公開した。これはFacebookのNews Feedの中でパブリッシャーのオリジナルコンテンツをネイティブにホストする、というもので、ユーザがリンクをクリックしてWebサイトがロードされるのを待つ必要がない。今日載ったのはThe New York TimesやBuzzFeed、National Geographicほか6誌(紙)のリッチメディアや記事で、世界中のどこからでもFacebookのiPhoneアプリで見られる。
Facebookはユーザのアクセスデータを独占せず、パブリッシャーと共有する。またInstant ArticlesはcomScoreやOmniture、BuzzFeed、Google Analyticsなどのオーディエンス計測および帰属ツールと互換性がある。広告は、パブリッシャーが売ったものなら売上の100%がパブリッシャーへ行き、Facebookが売った広告なら、Wall Street Journalが前に報じたように、Facebookが標準定率の30%を取る。
Instant Articlesがそのフォーマットを理由に、FacebookによるNews Feedのソートで特別扱いされることはない。しかしユーザがInstant Articlesをほかの記事よりも多くクリックしたり、like(いいね!)したり、コメントしたり、シェアしたりすれば、そのほかの人気記事と同様に、上の方に表示されることもありえる。そうすると、Instant Articlesのフォーマットに最初から合わせようとするパブリッシャーが増えるかもしれない。

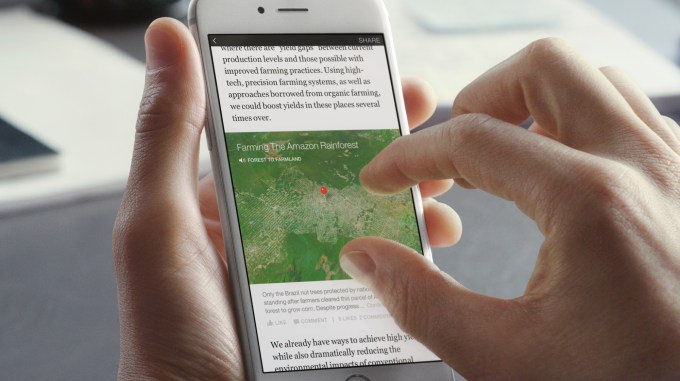
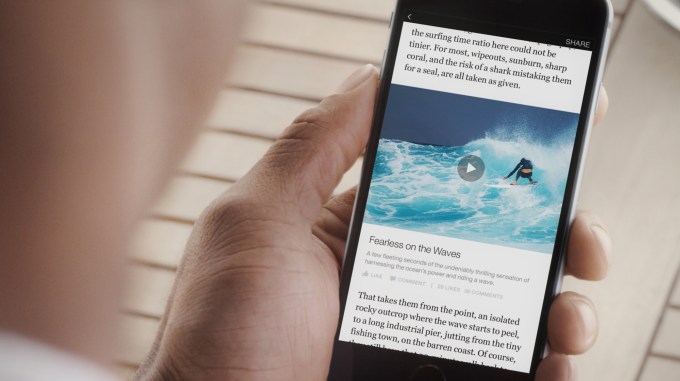
Instant Articlesの記事はロードが速いだけでなく、オリジナルのHTMLやRSSがそのまま使われるので、パブリッシャーのWebサイトのような感じになる。ただしパブリッシャーはFacebookが提供している写真ズーム、ビデオ、オーディオキャプション付きの地図、“環境ビデオ”(記事に味付けをする動く画像)などのヴィヴィッドメディアオプションを活用してもよい。Osofskyは、“デベロッパと同じツールをパブリッシャーも使える。モバイルWebの制約に縛られる必要はない”、と言っている。
Instant Articlesは、テストの結果が良好なら数週間後にパブリッシャーの数を増やすつもりだし、最終的にはどんなメディアでもFacebook上で記事を共有できるようにする予定だ。
tl;dr – Facebookは、ユーザがそこから逃げ出した穴を塞ごうとしている。モバイルWebでは記事のロードが遅いので、Facebookアプリを使わなくなったユーザもいる。今回の、オリジナル記事の埋め込みによるスピードアップで再びみんなが、Facebookで友だちと会ったり、コンテンツを見つけたり、広告を見たりするようになるだろう。
デザインはPaperから学ぶ
FacebookのニューズリーダーPaperはユーザ数が千万のオーダーに達しなかったから失敗だ、と見なす人が多いが、しかしCameraやSlingshotなど、そのほかのFacebookアプリと同様に、それはユーザの行動に関するインサイトを得てサービス本体に反映させることが目的だった。Facebookが写真のフィルタやステッカーなどを思いついたのも、そういうインサイトからであり、PaperはFacebookに、パブリッシャーが提供したいと望んでいる、一定のフォーマットによるリーディング体験について教えた。

Instant ArticlesはFacebook Paperが開拓したメディアブランド付きの報道記事を借用している
Paperは今後もサポートされるが、そのチームのプロマネMichael ReckhowやデザイナーのMike MatasはInstant Articlesの制作に加わった。Rechowは、一定のフォーマットの記事とか、パブリッシャーのブランドを匂わせるフォントの選択など、Paperから学んだことは多い、と言っている。
Instant Articlesのプロジェクトは、モバイルでいちばん重要なのはスピードである、という命題を抱えてスタートしたが、それには、iOS上のFacebookアプリが2012年にスピードを倍にしてユーザが大きく増えたことが影響している。
その後Facebookでは、モバイル上のあらゆるものを、しらみつぶしにスピードアップする取り組みが行われたが、最後まで残ったのが、ニュースの記事のロードだった。“ブランクスクリーンが表示されて、そこに何かがロードされるまで、平均8秒はかかっていた”、とMatasは言う。モバイルのユーザにとって8秒は永遠と等しく、多くの人が、フラストレーションのあまりアプリを閉じてしまうのだ。
Instant ArticlesはモバイルWebの10倍速くロードする
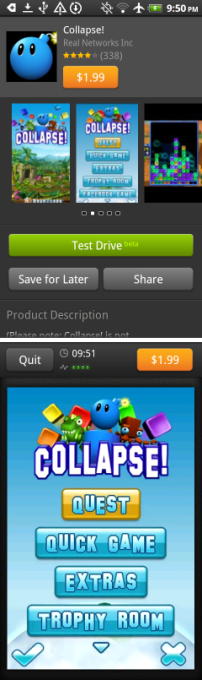
そこで9か月前にFacebookはInstant Articlesのプロジェクトを開始した。Instant Articlesでは、ユーザがNews Feedでそれを選ぶと、実際に記事がセレクトされる前に画像や記事がFacebookのネイティブアプリの中へプリロードされる。
一つをタップすると、ブラウザのウィンドウが開いてWebサイトがロードされるのを待つのではなく、コンテンツが横からすべるようにさっと現れる。Matasによると、そのロードは“モバイルWebの10倍速い”。ぼくがデモをWiFi上で試してみたときは、1/4秒ぐらいのロード時間だった。これなら、退屈してFacebookを去る人はいないだろう。
【後略】
これ以降の節は以下の二つ:
パブリッシャーを満足させる
—comScore、Google Analytics、BuzzFeedなどとの互換性
![]()

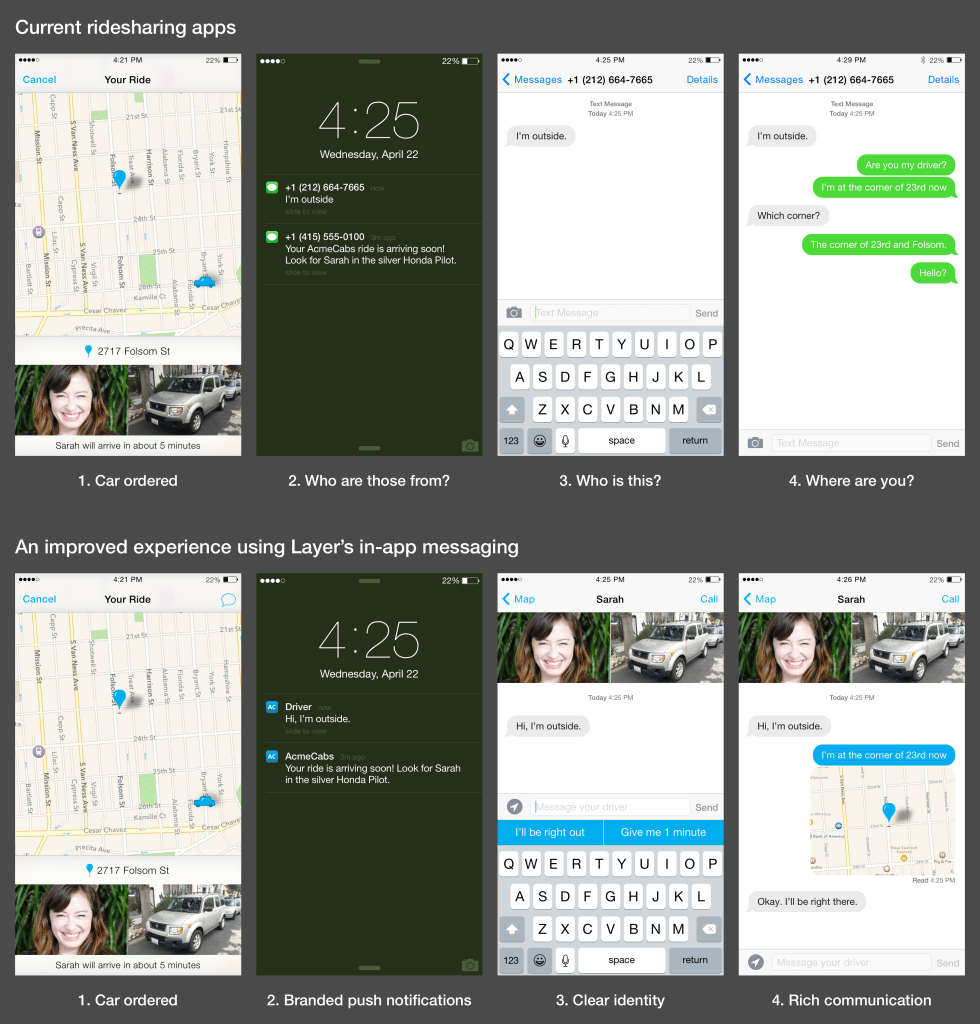
モバイル優先のニュースアプリ
—ユーザに負担をかけない軽快なUIと豊富な対話性
































 この新しいツールは、82の言語と20種類の筆記体を識別できる。
この新しいツールは、82の言語と20種類の筆記体を識別できる。