Twitterが新しいウェブサイトデザインを試しているようだ。より明るい感じで、最近モバイル環境で流行するフラットなデザインを意識しているようだ。下に掲載したスクリーンショットはチェコのスタートアップであるReservioのファウンダーであるBoris Bošiakが送ってくれたものだ。新たなデザインを試すための少人数グループに選ばれたというわけだ。
スクリーンショットを見てわかるように、配置などが大きく変更になっているわけではない。ただ、ページ上に配置されているそれぞれの要素の見た目が変更になっている感じだ。現行版には存在するドロップシャドーのグラデーションをなくし、トップにあるナビゲーションバーなども暗めの色調であるのを明るい色に変更している。
このデザインは現在のものよりも整理されていて、モダンな印象を与えるものであると感じる。また、重要そうに見える変更点もある。たとえばTwitterのロゴがより目立つようになっているのだ。位置的には現在もやはりトップバーの中央部に存在する。しかし配色が変更されて、一層目立つようになっているのだ(現行デザインでは濃いグレイの上に濃いグレイで描かれている)。
また、ツイート編集画面はメインのフィード画面の上に重ねて表示されるようになっている。これは以前のUIに戻った感じだ。ちなみに現行版でも右上のツイートボタンをクリックすれば、やはりツイートウィンドウはフィード画面の上に表示されるようになっている。要するに、新たなテスト画面では、左上のツイート用ボックスがなくなっているのだ。
そして、もしかするとこれが一番の注目ポイントかも知れないが、ダイレクトメッセージのアイコンに変更が加えられている。これまでの封筒アイコンが、封筒とスピーチバルーンの融合スタイルに変更されているのだ。モバイルアプリケーション上で実験的に行っているように、よりメッセージングに力を入れていこうとするアイデアの現れと見ることもできよう。
モバイル版で行われている実験と同様に、ここに掲載したデスクトップUIはごく限られた人に対してのみ表示されるものだ。しかしなかなか良く出来ているように思えるので、できることなら範囲を広げて試してみてもらいたいものだと思う。Twitterにも、これは広く公開するに値するデザインであると思う旨は伝えてある。何か新しい情報がはいればお伝えしていこうと思う。
[原文へ]
(翻訳:Maeda, H)
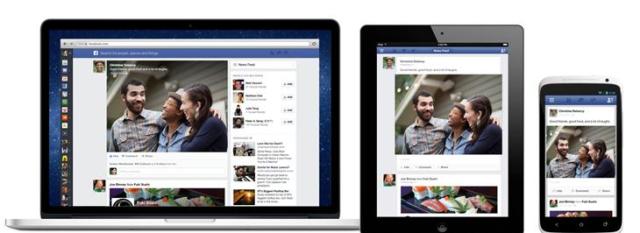
 巷ではFacebookの新ニュースフィードに関する話題が花盛りだ。ちなみにFacebookでプロダクト部門バイスプレジデントを務めるChris Coxによると、Facebookの新デザインは「統一性」に重点をおいたものだとのこと。Facebook内ではこれを「mobile-inspired」と呼んでいるのだそうだ。今回リリースした
巷ではFacebookの新ニュースフィードに関する話題が花盛りだ。ちなみにFacebookでプロダクト部門バイスプレジデントを務めるChris Coxによると、Facebookの新デザインは「統一性」に重点をおいたものだとのこと。Facebook内ではこれを「mobile-inspired」と呼んでいるのだそうだ。今回リリースした


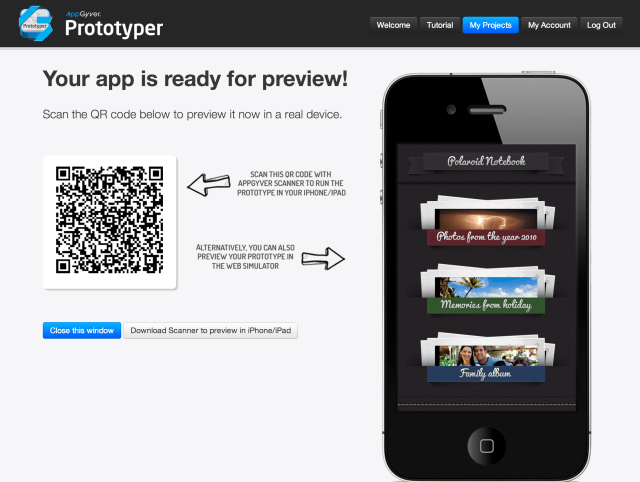
 世の中には多くのDIYアプリケーションビルダーが存在する。そうしたツールを使えばコーディングのノウハウがあまりなくてもアプリケーションを作ることができる。またコンポーネントをドラッグ&ドロップするだけでモバイル版のウェブサイトや簡単なアプリケーションを作成することができるものもある。今回紹介するAppGyver(大ヒットテレビシリーズの
世の中には多くのDIYアプリケーションビルダーが存在する。そうしたツールを使えばコーディングのノウハウがあまりなくてもアプリケーションを作ることができる。またコンポーネントをドラッグ&ドロップするだけでモバイル版のウェブサイトや簡単なアプリケーションを作成することができるものもある。今回紹介するAppGyver(大ヒットテレビシリーズの