久々にこんなベタな記事を載せてみたかった、ということで今日もアプリで一獲千金の夢を描いているあなたに送る、より注目を集めるアプリアイコンのデザイン手法についてまとめた記事をThe Next Webから。リリースしても注目を集めるのは至難の業なのがスマホアプリの世界。SEOも微妙な感じですし、広告費を投入するしか露出の手段はないのか、、、という感じですが、アイコンのデザインが良ければ他アプリより目立った露出とダウンロードを獲得できるかも?それが全てではないでしょうが、プラスになるには間違いない、アイコンデザインのティップス集です。 — SEO Japan

これは、アイコン用検索エンジンIconFinderの創設者、Martin LeBlancによるゲスト投稿。彼をTwitterフォローするにはこちら。
6月にサンフランシスコで開催されたWWDCイベントの直後、大量のiOS7リソースがウェブ上で利用できるようになった。何百ものセッション、講演者、基調講演の至る所で、Appleは、幸運にもその場にいた何千人もの代表者に新しいiOSを公表した。
その中で私たちは、AppleのUXエバンジェリストMike Sternによる“Best Practice Guide for Great iOS Design”と呼ばれる素晴らしいプレゼンテーションを見つけた。
彼のプレゼンテーションの最初の部分は、アプリアイコンに関することだった。彼は、アプリアイコンをデザインする際に重要な6つのことについて詳しく話した。私たちは、この記事の中でそのプレゼンテーションを要約するために最善を尽くすつもりだ。
Mike Sternは、なぜUIとアプリアイコンに注意を払うことが重要なのかを説明することから始めた:テクノロジーをいくつ使用しているか、いくつのAPIをインテグレートしたか、コードがどれほど洗練されているかを基に、ユーザーはあなたのアプリを判断するわけではない。彼らがあなたのアプリを判断する方法は、何ができて、どんな気持ちにさせるかだ。ユーザーは、アプリを使用する時、直感的で美しく、時に魔法のような体験を期待する。
より優れたアプリアイコンを作るための6つの秘訣
デベロッパーによって繰り返されているいくつか共通した落とし穴と過ちがあり、多くのアプリがレビュープロセスの間にアプリストアから拒否されている。アプリが拒否される理由トップ3の中に、出来の悪いアプリアイコンがある。
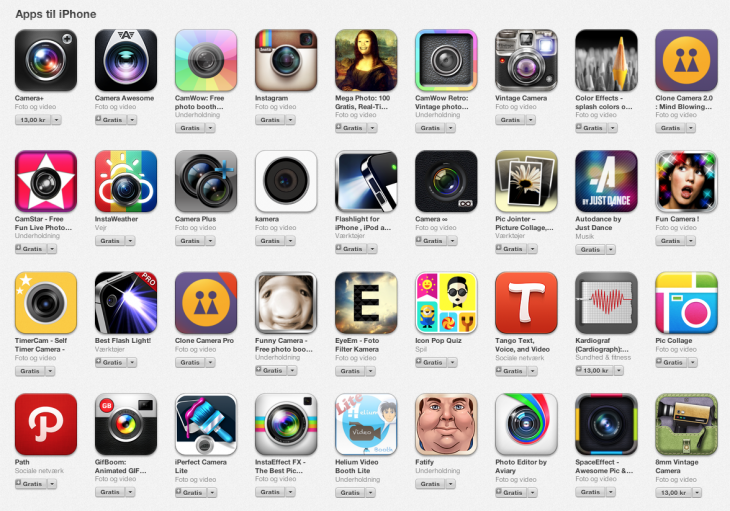
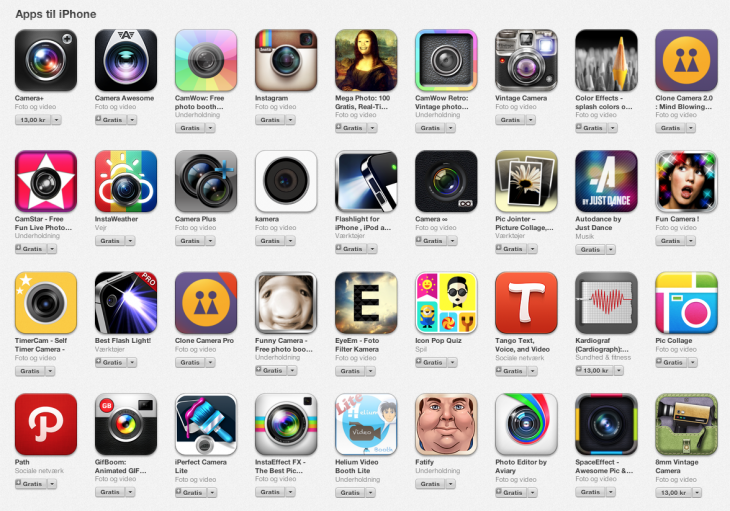
アプリアイコンは、通常、ほとんどの人があなたのアプリに出会う最初の場所だ。あなたは、他より突出していなければならない。私たちは、‘カメラ’アプリでアプリストアを検索した際のスクリーンショットを見せられたのだが、そこではPathのようなアプリがカメラレンズを使用している他のカメラアプリから際立って見えた。美しいこと、簡単に認識可能であることは、あなたが頭に入れておきたい2つの主たるクオリティだ。

ユーザーがアプリストア内であなたのアプリを見る時には、ユーザー体験について、それがどれくらい楽しいのか、どれくらい直感的なのか、どれくらいニーズに合っているのか、仮定を築き始める。もしアイコンが立派に見え、注意深く作られているのなら、アプリ自体も同じように上手く作られていると仮定することは理にかなっている。しかし、それだけでは終わらない。ユーザーはあなたのアプリについて他の種類の仮定も築きはじめる―テクノロジーはどれくらい優れているのか、どれくらい安全なのか、安定性はあるのか、競合相手よりも優れているのか?だから、そのことを頭に入れて、アプリアイコンに焦点を合わせて時間を投資することが本当に重要なのだ。
では、何がアプリアイコンを優れたものにするのだろう?それには2つある:美しさ、そしてもっと重要なことに、簡単に認識できることだ。では、どうやってそれを達成するのか?優れたアプリアイコンと他とを区別するものは6つある:
秘訣1: ユニークな形を重視する
これら4つのアイコンはかなり異なる―多くの色を使用しているものもあれば、グラデーションを特徴としているものもあるが、これらは全てシンプルな形で始まっている。それが、離れた所からでも、一目見ただけでも、認識することを可能にしているのだ。

アイコンは異なるサイズで表示される。Appストアでは大きいが、ホーム画面では小さくなるし、通知センターやグループ内ではさらに小さい。アイコンに選択した画像が、きちんと縮小できること、どんなサイズでも明確であることを確かめよう。
秘訣2: 注意深く色を選択する
限られたパレットを選択すること。あるいは、2色で十分かもしれない。たくさんの色を使った素晴らしいアイコンは数多くあるが、それを成功させるのは難しい。
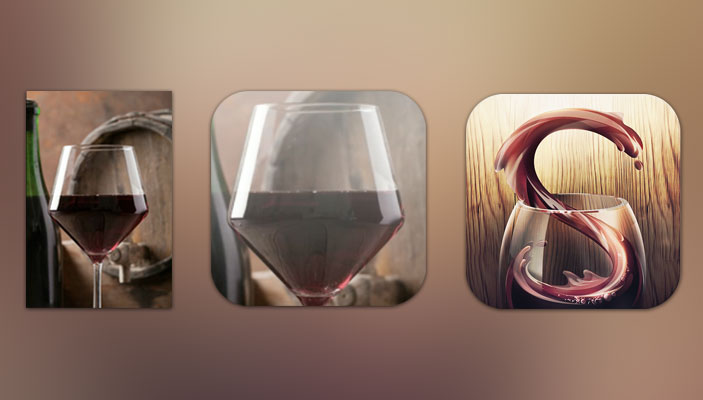
秘訣3: 写真の使用を避ける
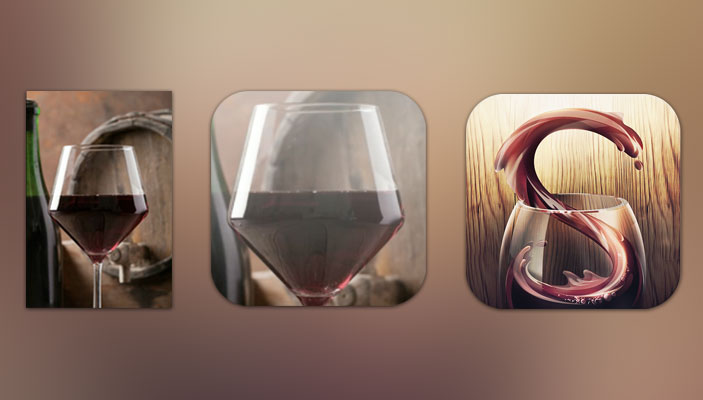
アプリアイコン内で写真を使用するのはなるべく避けよう。Sippアプリは、いかにアプリアイコンが写真と同じ要素を持つことができるのかを示す良い例だが、それは‘S’という文字の形を使って描かれたものだ。

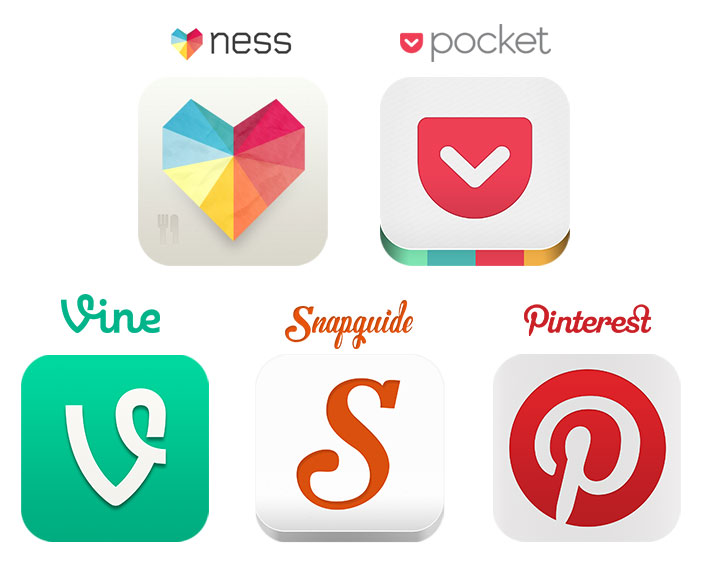
秘訣4: たくさんのテキストを避ける
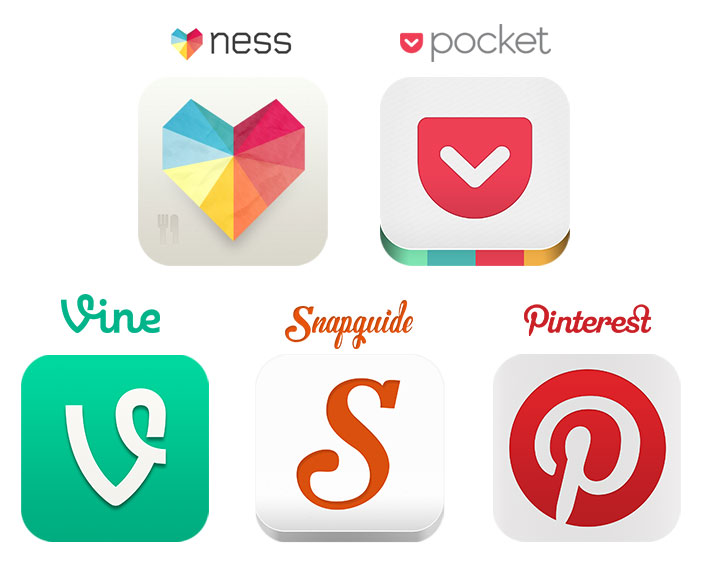
テキストを一切使わないで済むなら恐らくそれが一番だろう。アプリアイコンには一文字もしくはロゴだけを使用してみよう。これの良い例が、Ness、Pocket、Vine、Snapguide、Pinterestだ。

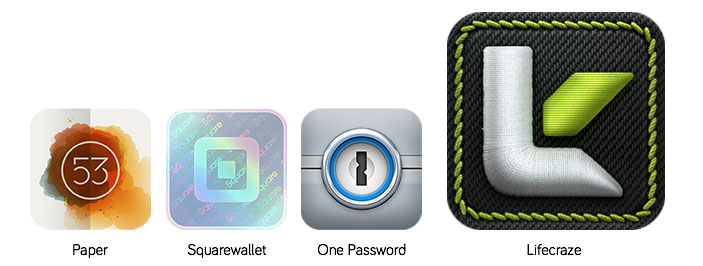
秘訣5: 題材を正確に表現する
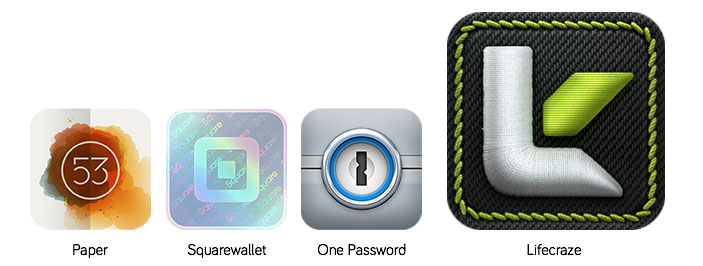
iOS7の変更を考えると、これは少し驚きかもしれない。Paperが一つの例だ(2012年にADAを受賞)。Square walletも、ホログラムと目立った形を用いて‘本当に上手にポップしている’。1passwordのアイコンは、データの安全性を見事に反映して、感情的な反応によって安心感を与える。LifeKrazeには、異なる素材による模造のアプローチをとても上手く打ち付けたアプリアイコンがあり、Mikeは‘どうやってそれをやったのか分からないが、最高レベルの芸術性である’ことを認めている。経験7年のAppleデザイナーが出しているSoftFacadeにも大きな称賛を心から送りたい。

秘訣6: クリエイティブになる
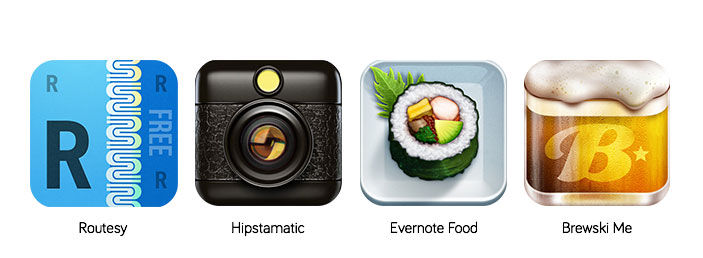
あなたは他から突出しようとしているのだ。Routesy、Hipstamatic、Evernote Food、Brewski Meは全て、この分野の寵児として取り上げている。多くの場合、その秘訣は、シンプルなコンセプトを作ることだ―時には、最も複雑なレンダリングはシンプルな形の組み合わせを基にしている。

おまけの秘訣: 異なる壁紙でアイコンアプリをテストする
あなたの新しいアイコンは古いレインドロップ上ではよく見えるかもしれないが、全ての壁紙上で良く見えるという保証はない。必ず全ての異なる種類の壁紙でアプリをテストして、それがどう見えるかを評価するために自分のデザインをフォルダにグループ分けしてみるのだ。

ケーススタディ: Turnplay
有名なアイコンデザインの会社、Ramotionは、Turnplayと呼ばれるアプリでとてつもなく素晴らしい仕事をした。それは、音楽ファイルをあたかもレコード盤で聞いているかのように再生するアプリだ。

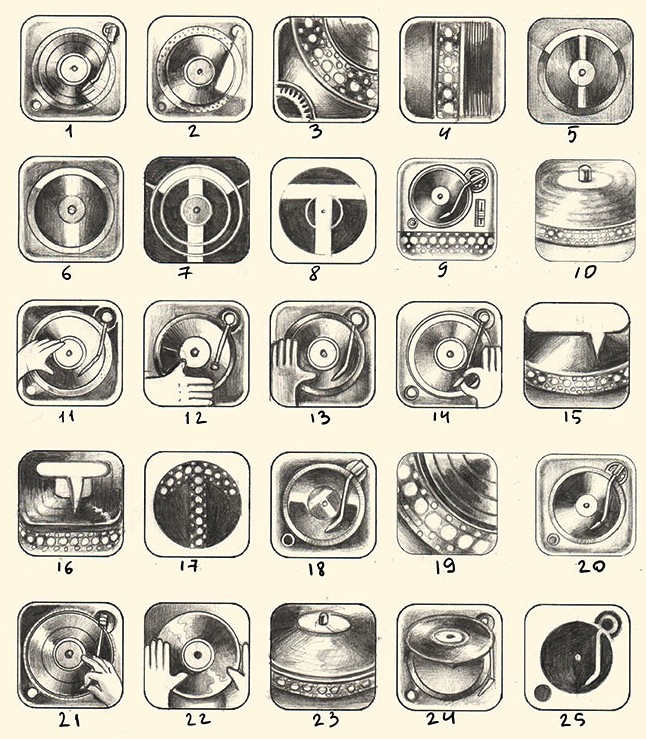
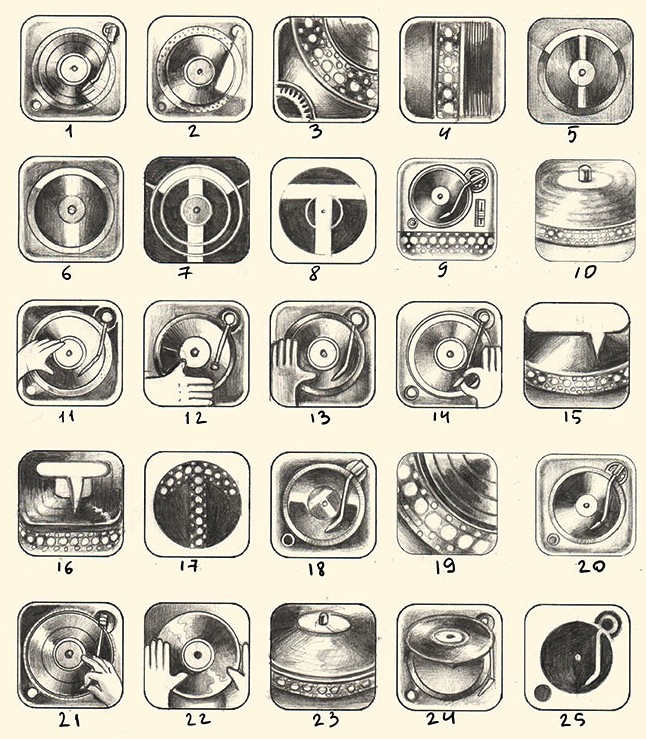
RamotionがTurnplayのアプリアイコンをデザインする時が来た際、彼らはいつもやっている方法で始めた―伝統的スタイルの紙のスケッチを用いるのだ。初期段階での細かいペンシルデザインを見たり、彼らがいかにして異なるアイディアと戯れていたかを見るのは興味深い。これを見ると、レンダリングや細部がどんどん複雑になった時にさえ、このチームが決してデザインを見失わなかったことが分かる。

多くの試みの中で、彼らは、名前から取ったTやレコードに乗せた手などをアイコンに使用することを試みた。そして、ついにこれに行き着いた。再生のシンボルが真ん中に乗ったターンテーブルである―ベーシックな形を基にしたシンプルなアイコンだ:

もしあなたがこのセッションをまるまる見る機会があるのなら、それは間違いなくあなたの1時間を費やす価値のあるものだ。Apple Developerアカウントが必要ではあるが、フルバージョンを見ることができる。
画像クレジット:Shutterstock
この記事は、The Next Webに掲載された「Six tips from Apple on how to create better app icons」を翻訳した内容です。
AppleのUXエバンジェリストといわれると妙に説得力が増す記事ですが、確かにどれもいわれれば納得ではありますし、何より美麗アイコンの事例集として参考になる素晴らしいアプリアイコンが多数紹介されており、眺めているだけで心躍る記事でした。各アドバイスもさることながら、最初のカメラアプリの一覧画像におけるPathの目立ち具合は半端なかったですね。ついつい自身のアイコンデザインに集中してしまいがちですが、競合のアイコンとの比較や差別化、ということもデザイントレンドが常に移り変わるスマホデザインの世界ではアイコンデザインのクオリティ以上に大事なのかな、とも感じました。 — SEO Japan [
G+]