Facecookは、Facebook Messenger用の”Instant Game”プラットフォームのローンチを予定しており、今後ユーザーはMessengerアプリ上で友だちとカジュアルゲームで遊べるようになる。TechCrunahは、キャンディークラッシュの開発元であるKing.comが、”Shuffle Cats Mini”と呼ばれるInstant Gameのひとつのテストをニュージーランドで既に開始していることを突き止めた。どうやらBig Vikingなど他のディベロッパーも、Instant Gameのローンチに向けて準備を進めているようだ。

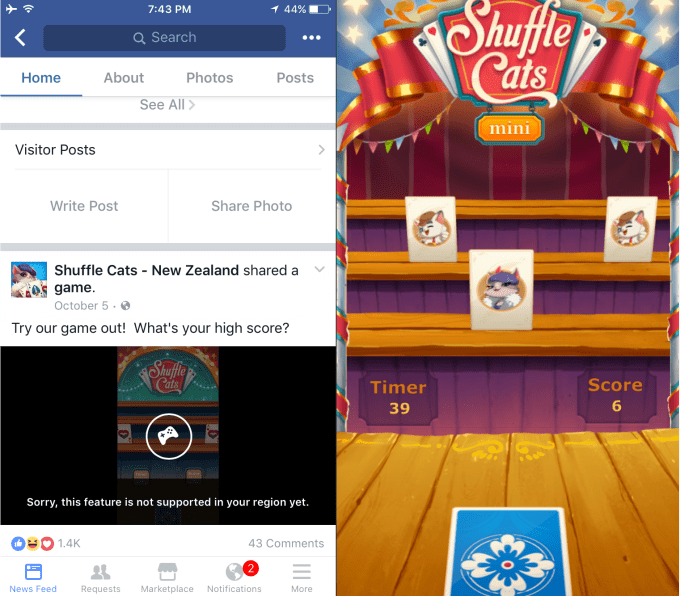
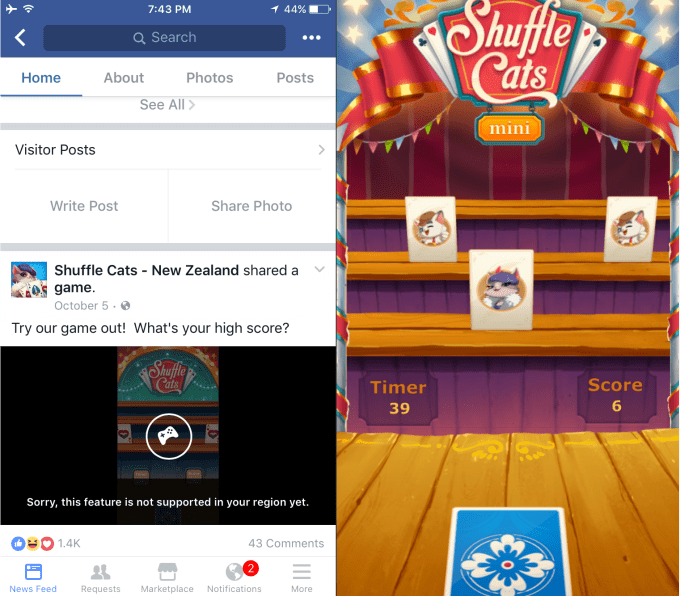
King.comのInstant Game “Shuffle Cats Mini”のFacebookページ
これまでFacebookは、AppleのiOSやGoogleのAndroidによって、ネイティブモバイルゲームの世界からは締め出されてしまっていた。しかし、Messengerをモバイルアプリのポータルとして利用してそこにゲームを盛り込むことで、Facebookは新たなプラットフォームをつくり出し、Messengerアプリにユーザーを引き付けることができるかもしれない。これが実現すれば、ユーザーはInstant Gameで遊ぶためにMessengerを利用し、友人との対戦もMessenger経由で行うことになる上、もしかしたらFacebookはゲーム内課金の売上の一部を手数料としてとることができるかもしれない。なお、Facebookは本件に関するコメントを発表していない。
本日のThe Informationの報道によれば、Facebookはユーザー同士が順番にプレイでき、必ずしも同時にゲームを開いている必要のないような非同期型ゲームのためのプラットフォームを開発している。Instant Gameは、チェスやバスケットボール、サッカーといったFacebookが今年に入ってからMessenger向けに自社開発したミニゲームを、サードパーティも開発に参加できるように発展させたようなものだ。Facebookは開発キットか開発ツールを今月後半にもリリースするらしいが、ディベロッパーがゲーム内課金できるかについてはまだ分かっていない。
最初のInstant Game
The Informationはさらに、開発元となるスタジオの名前は明らかにしていないものの、Facebookが既にInstant Gmaeのテストをひそかにはじめたと報じている。TechCrunchでは、カジュアルゲームの大手King.comがShuffle Cats Miniと呼ばれるゲームのFacebookページ(注:既に同ページは閉鎖済み)を既に公開しているのを発見し、その説明には「Kingが開発した、カード投げがプレイできる洗練されたInstant Game」と記載されている。
Facebookページ上では、ニュージーランドなどいくつかの地域のユーザーをターゲットとしてゲームが宣伝されているが、アメリカで携帯電話から読み込もうとするとエラーメッセージが表示される。どうやらShuffle Cats Miniは一部がウェブ上で読み込まれるようになっており、小さな射的場で標的に向かってカードを投げるゲームであることが分かっている。しかし、ゲームをクリアしたり、友だちとスコアを共有して競い合うような遊び方はできないようで、これはMessengerのバスケットボールやサッカーゲームの仕組みと同じだ。

Shuffle Cats Miniは限られた地域でしかプレイできないが、この画像からゲームの様子を確認できる。
もう少し調べてみたところ、先週始めのVentureBeatの情報を発見し、そこにはBig Vinkingというスタートアップが、「HTML5でできたどこでも遊べるゲーム」を開発するために2100万ドル以上を調達したと書かれている。
そこで私がBig Viking CEOのAlbert Laiに、同社のプランについて尋ねたところ、彼は「HTML5のテクノロジーを使えば、ボットが搭載されたメッセンジャープラットフォームを含み、基本的にどんな環境にも私たちのゲームを組み込むことができます。つまり、ユーザーはどんなメッセンジャープラットフォーム上でも、私たちのゲームで遊ぶことができるんです。これによって流通システムの力関係が大きく変わり、メッセンジャーさえあれば私たちは即座にゲームを配信できるようになります」と答えた。
しかし、私がBig VikingのゲームがFacebookのInstant Gameとしてリリースされるのか聞いたところ、急に彼は口を閉ざし「Facebook関連の業務についてはお話できません」としか答えなかった。これを見ると、Facebookは緘口令を敷いているようだ。


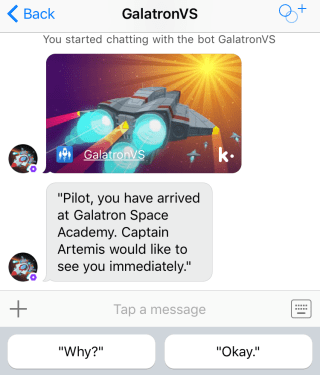
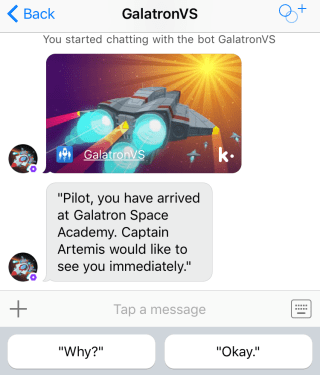
メッセージアプリのKik上では、チャットボットを通じてGalatronVSが配信されており、ここからFacebook Messenger上でInstant Gameがどのような動作をするかについてのヒントが得られるかもしれない。
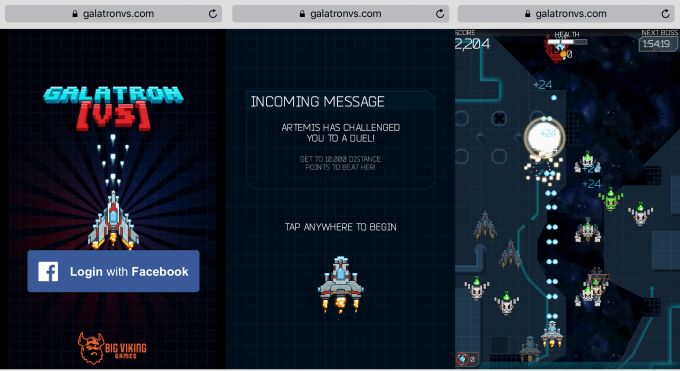
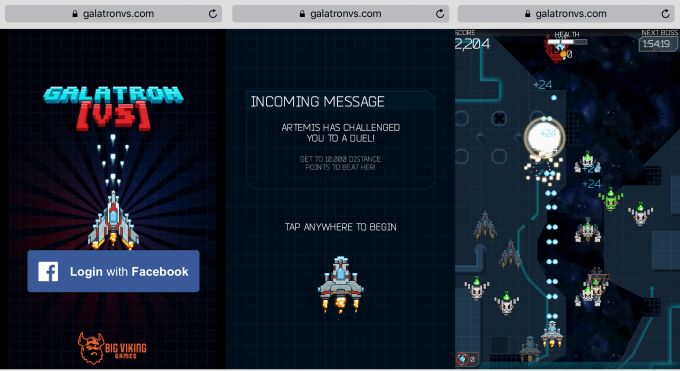
Big Vikingのウェブサイト上では、メッセージ機能付きの、宇宙を舞台にした縦スクロールシューティングゲームGalatron VSのお試し版が公開されている。ゲーム内では、コンピューターが操作するキャラクターからメッセージ機能を通じて、スコア目標1万ポイントといったチャレンジ内容が送られてくるようになっている。
このゲームは既にメッセージアプリKik上のゲームストアで配信されている。プレイヤーは、まずボットとのチャットを通じて”Galatron宇宙学校”に招かれ、ちょっとしたやりとりの後に、HTML5のゲームへのリンクが含まれたメッセージを受け取る。トーナメントモードでは、プレイヤーの機体のそばに他のプレイヤーの”ゴースト”が表示されるようになっており、これはInstant Gameの非同期型というアイディアに合致する。例えば、友だちがFacebook Messenger上でGalatron VSをプレイした後に対戦を挑んできた場合、プレイヤーは友だちの機体のゴーストを自分がプレイしているときに確認することができる。
Galatronのグラフィックはシャープで操作性もよく、特にHTML5ゲームとしては良くできている。そしてこのゲームから、HTML5の技術が、モバイルウェブがネイティブモバイルゲームと戦えるくらいの水準にようやく達しようとしていることが分かる。
Facebook Gamesの再来
昔々2009年頃に、FacebookはZyngaやEAなどのディベロッパーと組んで、デスクトップサイト用のゲームプラットフォームを開発し、このプラットフォームは大反響を呼んだ。しかし、Facebookはユーザーのモバイルプラットフォームへの移行についていくことができなかった。その結果、iOSとAndroidがモバイル・ソーシャルゲームの主要プラットフォームとなり、Facebookはゲーム内課金に対する30%の手数料の徴収も取りやめた。
さらに2011年にFacebookは、Project Spartanというコードネームが付けられたHTML5ゲーミングプラットフォームの開発に着手した。しかし、当時はHTML5がまだそこまで普及しておらず、ディベロッパーはパフォーマンスリミットをどのように越えればいいかというのを分かっていなかった。ゲームスタジオも、iOSやAndroidのネイティブゲームに対抗できるようなゲームをHTML5で作ることができず、結局この計画は失敗に終わってしまった。

Facebookが2011年に着手した、Project Spartanと呼ばれるHTML5ゲーミングプラットフォームの計画は失敗に終わり、同プラットフォームは閉鎖されてしまった。
Facebookのデスクトップ時代が終りを迎えた2012年の第4クォーターに、同社は10億6000万人のユーザーから、ゲームを中心に2億5600万ドルの収益を上げていた。その後Facebookのユーザー数は17億9000万人に増加したが、ユーザーからの収益は1億9600万ドルに落ち込んだ。
しかし現在Facebookは再度ゲームに挑戦しようとしており、今週にはFacebook Gameroomが正式に発表された。これはデスクトップPC向けのゲーミングプラットフォームで、Steamのカジュアルゲーム版のようなものだ。そのかたわら、Facebookはモバイルの分野でも攻勢に出ようとしている。
いつでも遊べてライトユーザーが操作しやすく、しかもソーシャル
Instant Gameは、Facebookの何年にも及ぶ土台作りの集大成だ。同社が2015年4月に、ユーティリティアプリやさまざまなコンテンツのためのMessengerプラットフォームをローンチした後、Doodle Drawというちゃんとしたゲームが登場したが、このゲームがユーザーの人気を集めることはなかった。そして今年の4月には、ボット用のプラットフォームもリリースされた。どちらのプラットフォームも、Uberを利用した配車や写真編集から、ニュースの購読や買い物まで、ユーザーがMessenger上でチャット以外のことができるようにするためにデザインされていた。

今年Facebookが公開した、自社開発のMessengerゲームのプロトタイプは大人気だった。
ゲーム機能は、当然Facebookのソーシャルグラフを利用することになり、さらには今後Messengerの可能性を広げていくかもしれない。複雑なものも多いネイティブモバイルゲームに比べ、Shuffle Cats MiniやGalatron VSのようなHTML5で出来た簡単なゲームが優れているのは、ゲームの経験があまりない人でもほとんど操作説明なしで、空いた時間にすぐプレイできるというところだ。このおかげでHTML5のカジュアルゲームは、どこでも遊べて、一般ユーザー層もとっつきやすく、結果としてバイラルに普及する可能性を持っている。
反対に、ひとりでプレイしているとすぐに飽きてしまうということが、カジュアルゲームの欠点として挙げられるが、その対策として、FacebookのInstant Gameは友だちと一緒に遊べるようになっている。ひとりで延々とカードを投げたり、小さな宇宙船で敵を撃ち落としたりしたいと思う人はそんなにいないかもしれないが、仲の良い友だちが出した新しいハイスコアを破るためなら、ユーザーは何度もFacebook Messengerに戻ってくるかもしれない。
[原文へ]
(翻訳:Atsushi Yukutake/ Twitter)