【編集部注】執筆者のMatt MiesnieksはSuper Venturesのパートナー。
ARKitのローンチにより、向こう1年のうちに5億台ものiPhoneで拡張現実(AR)アプリが使えるようになる。さらにそれから1年以内には、ARCoreに対応したAndroidデバイスの登場で、その数は少なくとも3倍以上になると言われている。
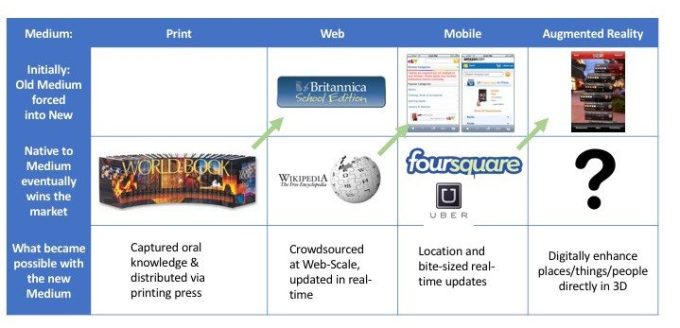
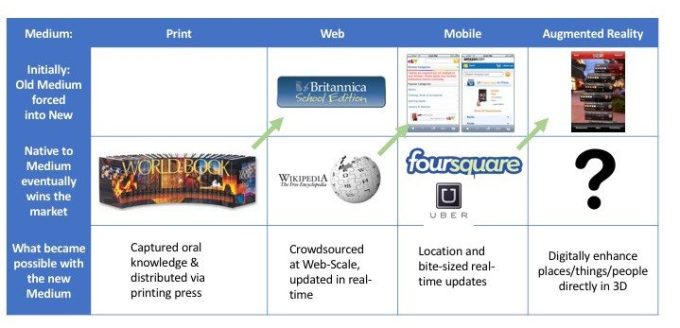
このような明るい展望をもとに多くの開発者がARに興味を持っており、今後彼らがARという全く新しいメディアに挑戦する中で、数々の実験的な取り組みを目にすることになるだろう。もしかしたらARのインパクトはそれ以上かもしれない。これまで人間は視覚的なコンテンツを四角形のメディア(石版から映画館のスクリーン、スマートフォンなど)を通じて消費してきたが、ARは歴史上初めて形の制約から解放されたメディアなのだ。
ちょうど紙とウェブのように、ARと従来のメディアの違いはスケールというよりも根本的な種類にある。インターネットが普及し始めた頃の商業的なウェブサイトで一般的だった、印刷物の中身がウェブ上にアップされただけの「ブローシェアウェア型」ウェブサイト同様、初期のARアプリはきっとAR空間に従来のモバイルアプリを貼り付けただけのようなものになるだろう。つまりこれからたくさん発表されるであろうARアプリのほとんどは、ブローシェアウェアのようにひどいものになるだろうが、それでも新しい時代の幕開けということには変わりない。

このように新しいメディアが誕生した直後は、旧来のメディアで成功をおさめたプロダクトを無理やり新しいフォーマットにはめ込んだようなものが中心となる。消費者としてもその方がイメージをつかみやすく、発展途上にあるメディアを受け入れやすい。例えば、Uberの車が近づいてくる様子を確認するためにARが使えるという話をよく聞く(実際は2次元の地図の方がこの目的には合っているが)。しかし最終的にAR界で成功をおさめるのは、ARにしかない機能を活用し、これまでのメディアでは実現できなかったようなことができるアプリなのだ。
10年以上前に私がOpenwave(モバイルブラウザを発明した企業)で働いていたときは、同僚と「小さなスクリーンにフィットするウェブサイト」とは違う、「モバイルネイティブ」なエクスペリエンスに関する議論を交わしていた。Fred Wilsonが2010年に公開したモバイルファーストに関する有名な記事の方がこのコンセプトをよっぽどうまく表現しているが、本稿がARについてWilsonの記事と同じような価値を持つようになることを願っている。
最近ではAppleがHuman Interface Guidelines for ARKitという文書を公開した。GoogleからはARCoreに関して似たような文書が発表されていないようだが、もしもご存知の方がいれば教えてほしい。本稿ではAppleのガイドラインと似たトピックについて、私たちが学んできたことを踏まえて深掘りしていく。
「ARネイティブアプリ」の要件
以下では、ARKitやARCoreで開発できるスマートフォン向けのARアプリを特徴づける種々の要因について掘り下げていきたい。ここでは意図的にヘッドマウントディスプレイ(HMD)向けのARアプリについては触れていない。というのも、HMDでできることは(ハンズフリーアプリの実現、セッション時間の長大化、没入感のあるエクスペリエンスなど)スマートフォンよりもかなり範囲が広いからだ。
なお各要因は、ARアプリのコンセプトを考える際に検討した方がよいと思われる事項で、リストの順番に特別な意図はない。私の友人であるHelen Papagiannisの著書『Augmented Human』では、同じ内容についてさらに深い考察がなされているが、本稿の内容も合計50年以上分のARスマートフォンアプリ開発の経験が反映されていることを考えると、現時点ではかなり包括的な内容だと言えるだろう。
Super Venturesではかなり頻繁にARアプリのピッチを聞く機会があるが、開発者がARネイティブのプロダクトを作っていないときはすぐにわかる。「なぜARじゃないといけないのか? ユーザーにとっては普通のアプリの方が便利ではないか?」というシンプルな問いについて考えるだけで、ARアプリのことを全く新しい視点から見られるようになるはずだ。
スマートフォンという枠にとらわれない考え方
ARアプリのプロジェクトに取り組むにあたって、デザイナーや開発者はスマートフォンという枠にとらわれないようにしなければいけない。さらに、ユーザーがスマートデバイス一般とどう関わり合うかについて考え直すことも重要だ。現実世界の様子やスマートフォンがどのような位置・状態にあり得るか、さらにはユーザーの周囲の人やモノ、音といった要素が、全てプロダクトの設計に関わってくる。ARアプリでは全てが(たとえコンテンツは2次元でも)3次元空間で起きるのだ。

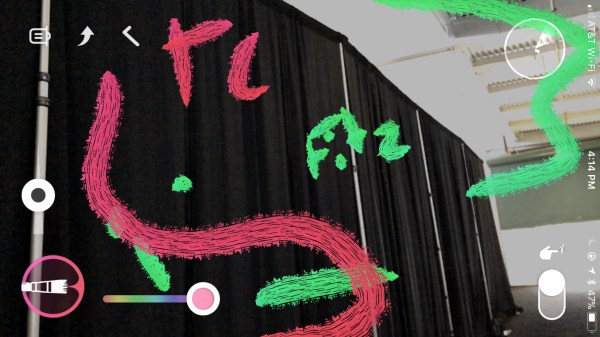
ユーザーはAR空間をスマートフォン経由でしか体験できないため、その外に「生きる」コンテンツを設計するには考え方を大きく変える必要がある。(出典:Mortar Studios)
また、ユーザーとのインタラクションやコンテンツの移り変わり、アニメーション、アップデートといった要素は検討すべき内容の一部でしかなく、開発者は「アプリ外」で発生するであろう種々の要因についても考えなければならない。この部分が理解できれば、あとはそこまで難しくないはずだ。
手首vs頭vs胴体
手に持って使うというスマートフォンの特徴は、設計上の制約とともにチャンスでもある。人間の腕は頭(と首)に比べて可動域が広く、両手を使うアプリよりも片手だけを使うアプリの方がユーザーはデバイスを自由に動かせる(両手で使うアプリだとデバイスを物理的に動かすために胴体も一緒に動かさなければならず、前後動には歩行が不可欠だ)。

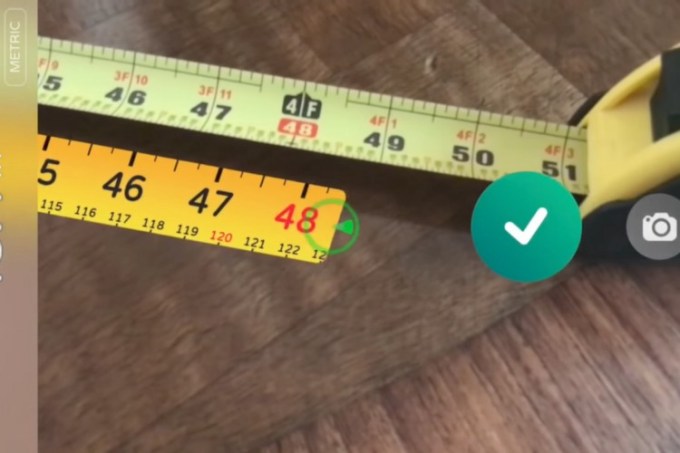
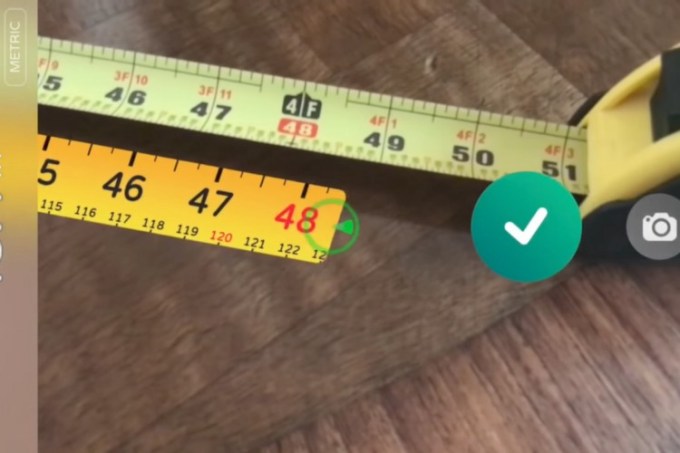
あるものの長さを測るのに頭を動かさなければならないとなると不便で仕方がないというのは想像に難くないだろう。このようなユースケースではスマートフォン向けのARアプリが真価を発揮する。
このように考えていくと、ユーザーが常にディスプレイを見ていなくてもいいようなARアプリは(スクリーンを視界の外に向ける場合も考えられるため)うまく機能するとわかる。Tape Measureや小さなものを3DスキャンできるARアプリはその好例だと言える。
逆に動きの早いシューティングゲームだと、デバイスをさまざまな位置に動かす際にスクリーン上で何が起きているか確認しきれない可能性があるため、AR化するのは難しいだろう(もしもデバイスを全く動かさないなら、そもそもARアプリにする意味もなくなる)。
ポケットに入れたまま使えるアプリ
AR開発者は見逃しがちだが、移動中の人はスマートフォンをポケットやカバンの中にしまっていることがほとんどだ。一般的に「ユーザーエクスペリエンス」は、ユーザーがアプリのアイコンをタップするところから始まると考えられている。しかし、ユーザーの位置に応じてリアルタイムにコンテンツを変化させられるというARの利点を考えると、ユーザーエクスペリエンスの開始地点はもっと早い段階であるべきだ。そうでないと、もしもユーザーがアプリを使い始めるタイミングが想定よりも30秒遅ければ、(アプリが意味をなす地点をユーザーが通り過ぎてしまい)アプリの意味がなくなってしまう可能性さえある。FacebookやSMSの通知であれば場所は関係ないので、このような問題は発生しない。

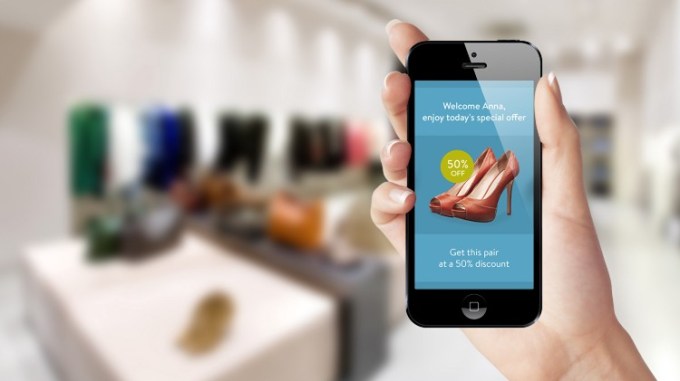
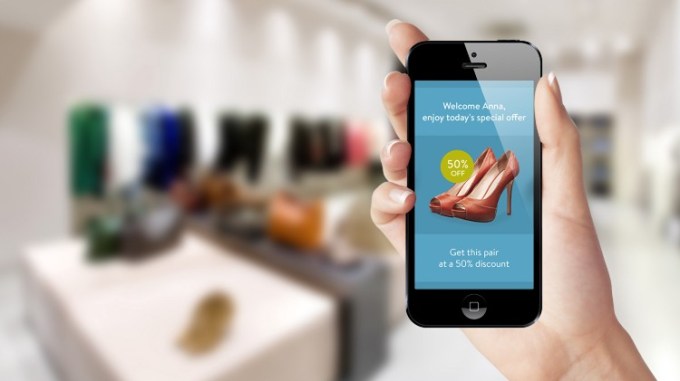
「どうすればスマートフォンをポケットから取り出すようユーザーを仕向けられるか?」というのはスマートフォン用のAR(さらにはビーコンを使った)アプリを開発する上で極めて重要な問題だ。(出典:Estimote )
このように、アプリにとって最適な位置でユーザーにスマートフォンを取り出させるというのは、実用上の大変難しい問題だ。従来のアプリのようにプッシュ通知を使うという手もあるが、もしもユーザーがアプリの機能を理解していれば、現実世界で何かを見かけたときに自然とスマートフォンを取り出すということもあるだろう(外国語のメニューをきっかけにGoogle Word Lensを使う場合など)。
それ以外の場合は、構造物ではない何かをトリガーにしたり、どこにでもあるようなものを活用したりして、とにかくユーザーがどこにいてもサービスを提供できるようにしなければならない。他のユーザーに向けてメモを残せる「AR落書き」のようなアプリが抱える1番大きな問題がまさにこれなのだ。ユーザーはアプリを開かなければ、自分のいる場所にメモが残されているかどうかさえ知ることができない。ビーコンを使ったプロダクトも同じような問題を抱えており、各企業はお得情報を見てもらうために買い物客にいかにスマートフォンをポケットやカバンから取り出させるかという課題に取り組んでいる。
この問題は、ARアプリの開発者が「競争」について考えたときに違う形で表出する。AR技術の可能性の大きさゆえに、AR界にはチャンスがそこら中に転がっていると考える人は多い。しかし実際のところ、ユーザーにあなたのARアプリを使ってもらうためには、その他のさまざまな活動とユーザーの時間を分単位で常に奪いあっていかなければならないのだ。既にユーザーの時間はARアプリ以外のものにつぎ込まれているが、どうすればARアプリがそこに入り込めるのだろうか。
機能としてのAR(YelpのMonocle、Google Lens)
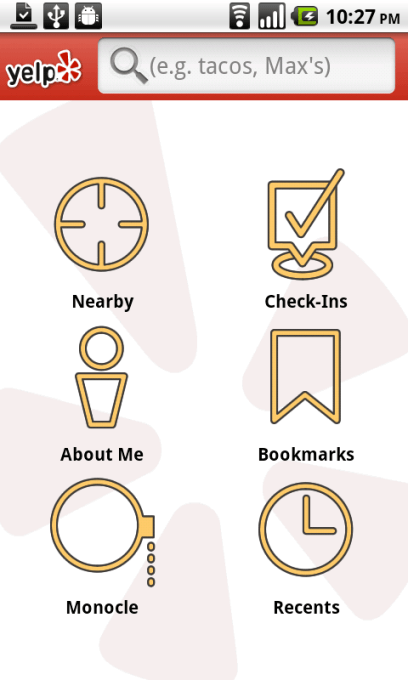
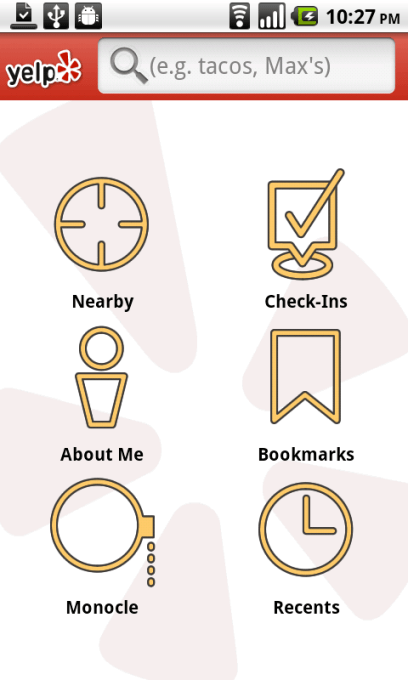
ARKitを使ったアプリといえば、アプリ全体が「ARモード」で現実世界に情報を付加するようなものを思い浮かべがちだ。しかし多くの機能(パスワードの入力など)はARでない方が使い勝手が良い。例えば位置情報だと、ARよりも2次元の地図を使った方が拡大・縮小ができたり、周囲の様子を見回せたりとユーザーにとっては便利だ。つまり、アプリのどの部分がARと親和性が高いかをよく考え、ARを機能のひとつとして使うようなハイブリッド型のアプリ開発も視野に入れた方が良いということだ。YelpのMonocleはまさにこの「機能としてのAR」の好例だ。

Yelpのアプリには「ARモード」があくまで機能のひとつ(Monocle)として搭載されており、これはARが目的化していないうまいやり方だ。
現実世界とのインタラクション
デジタルコンテンツと物理的な現実世界の間で何かしらのインタラクションを生み出せるかどうか、というのがARネイティブアプリの必要条件だ。もしも両者の間にインタラクションがなければ、それは普通のアプリということになる。もっと言えば、私たちにとっては現存するスマートフォン向けのアプリこそが「デフォルト」のUXであるため、ARテクノロジーを使ってしか実現できない機能がないとARアプリの意味がない。ここでいう「インタラクション」とは大きく分けて次の3つだ。
3Dジオメトリ:デジタルコンテンツが現実世界の環境に沿った反応を示すというのがひとつめのインタラクションだ。Tangoのデモの多くはこのタイプで、現実世界の坂からジャンプするDekkoのラジコンカーや机の下で動き回るMagic Leapのロボットなども全て同じカテゴリーに含まれる。

3Dジオメトリを活用したアプリでは、周囲の物理的な環境が重要な要素となる。
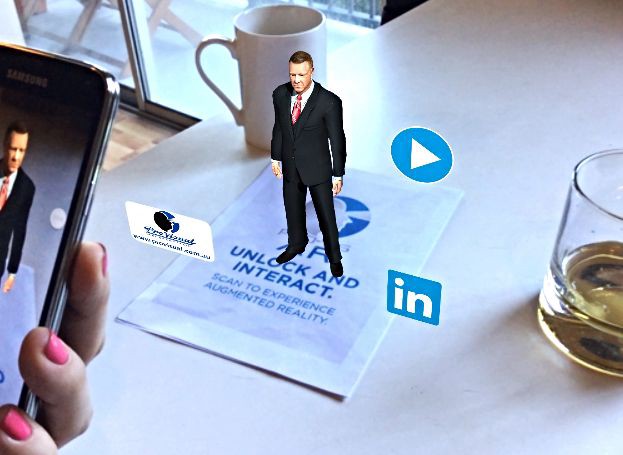
視界・環境の共有:他の人が物理的に近くにいないといけないアプリがあれば、おそらくそれはネイティブARアプリだ。このタイプの例としては、建築家が建築物の3Dモデルを使って顧客に詳細を説明するためのシステムや『スターウォーズ』のホロチェスなどが挙げられる。

同じ空間にいる友人や同僚との「幻影」の共有は、ARだからこそ実現できる素晴らしい体験だ。
モーションコントローラー:これはコンテンツ自体は静的で、ユーザーがデバイスを動かしたり、Wiiさながらデバイスをコントローラーのように使ったりするケースを指している。このインタラクションのあり方がARネイティブと言えるかどうかは、個人的に微妙なラインだと考えている。例えば、アプリを通して見ると目には見えない何かが机の上に現れ、デバイスの位置によって違った角度からそのコンテンツを眺められるという類のアプリは、ただ目新しいだけでARネイティブとは言えないというのが私の意見だ。さらにこのユースケースに限って言えば、ズーム機能などが使える従来型のアプリの方がよっぽど使い勝手が良いだろう。
ユーザーが実際に動き回ることで感じられる物理的なスケールこそがARネイティブの核だと主張する人もいる。しかしここで重要なのは、目新しさ以外に何かメリットがあるかどうかということだ。コントローラー型のインタラクションがARネイティブな形で機能しうる例としては、Wiiのコントローラーのように、デバイスを動かすことでコンテンツを操作できるようなものが考えられる。例えばAR空間に風船が浮かんでいるとして、スマートフォンをバーチャルな風船に向かって押し当てることで実際に風船を「押す」ことができれば、これはARネイティブだと言えるかもしれない。
ARアプリを作ろうとしている人は、上記のようなインタラクションを活用することで、ユーザーに何かしらのメリットをもたらせられるかどうかをよく考えなければならない。もしもAR要素がユーザーのメリットに繋がらなさそうであれば、開発中のアプリを単に目新しいおもちゃ(これ自体は全く悪いことではないが、繰り返し使われる可能性はゼロに等しい)として考えるか、むしろ従来型のアプリを開発した方が良いだろう。
位置情報が希少性を取り戻す
2011年に行われた、Super Venturesのパートナー(OriとTom)主催のAWEというイベントで、私にとってはここ数年で1番興味をそそられるアイディアをJaron Lanierが語っていた。インターネットが希少性という概念を壊した(デジタルデータは無尽蔵にコピーでき、働く場所も制限されなくなってきた)が、ARには希少性を取り戻す力があるというのが彼の考えだ。ARエクスペリエンスはユーザーがいる場所と深く関係しているため、たとえ違う場所で同じ体験を再現できたとしても、やはりもともと想定された場所で使ってこそアプリの真価が発揮される。これは「音楽ファイル対ライブ」のデジタル版のような構図だと言える。
希少性にはかなりのビジネスチャンスが秘められており、特にブロックチェーンや非中央型のビジネスと組み合わさることで面白いことが起きるだろう。クリエイティブ系のビジネスは、特に希少性の崩壊でダメージを受けた業界ということもあり、ARを活用することで大きな利益をあげられるかもしれない。少なくとも音楽業界ではライブイベントこそが主な収益源なのだ。

Pokémon GOはレイドイベントの導入でこのコンセプトを活用し始めた。例えばレアポケモンのミュウツーを捕まえるには、日本で先日開催されたレイドイベントに参加しなければならなかった。
他にも例えばAR版のMMOで、ある鍛冶屋にたどり着くためには現実世界でアフリカまで行かないといけないといった使い方も考えられる。このように、希少性をデジタル世界に蘇らせることで、今後さまざまな面白い試みが生まれることだろう。
どんなに良いアイディアが思い浮かんでもそれにとらわれるな
ARはなんとも魅力的な概念だ。ARについて考えれば考えるほど、AR技術の大きな可能性に気づき、全く新しいアイディアが浮かんでくる。そんな素晴らしいアイディアとともに私たちのもとを訪れるスタートアップは後を絶たない。彼らは自分たちが解決すべき問題を発見し、次なるGoogleにさえなれそうな巨大プラットフォームの構築を夢見ている。しかし、彼らの夢を実現するのに必要なテクノロジーやUXはまだ(さらにもしかしたら向こう数年間は)存在しない。起業家は自分たちのアイディアを信じて新しいことを始めようとしているが、残念ながら市場やテクノロジーがそのアイディアに追いつく頃には彼らの資金が底をついてしまっているだろう。
最高のアイディアだと信じているものを保留するのは極めて難しいことだが、現時点で本当にそれを実現できる(真の意味で確かな)確証があり、あなたのアイディアに投資する人(本当にそんな人がいればぜひ名前と連絡先を教えてほしい)がいない限り、そうせざるをえない。
もしもこの条件を満たせないようであれば、自分のアイディアが現実とマッチしているか確認した方が良いだろう。
念のため付け加えておくと、「良い」アイディアとは単にクールなアイディアという意味ではなく、ユーザーにとって必要不可欠な存在になりうるアイディアのことを指している。つまり社会に受け入れられていて、効率的かつユーザーが自然と使っている非ARプロダクトから移行するだけの価値があるものということだ。
視野の問題
スマートフォンとHMDとでは視野に明らかな差異があり、HMD用のARアプリが登場すればかなり没入度の高いエクスペリエンスを味わえるようになるだろう。一方スマートフォン用のARアプリには大きな問題がふたつある。
- ユーザーとARコンテンツの間には、スクリーンという名の小さな「窓」しか存在しない。もしも友人と視界を共有するとなると、その友人にとっての窓のサイズはさらに小さくなる。この問題はトラッキング技術が向上すればある程度軽減できるかもしれない。
- そもそもスマートフォンに表示される映像は、カメラが見ているものであって、ユーザーが目で見ている景色そのものではない。カメラの向きが映像にも反映され、その視野は人間のそれとは異なる。仮に眼球の中心から直線をひき、その線に沿ってカメラを持てば両者の差異は縮まり、透明なガラスをのぞき込んだような映像が映し出されることになる。しかし実際にそうする人などおらず、誰もがその事実を気にせずスクリーンに表示される情報だけに注目している(ちなみにこの点に関してはいくつかの研究がなされており、人間の目が見ているものに近い映像を撮影できる技術も存在するが、恐らくこれが大衆向けのスマートフォンに搭載されることはないだろう。もしも興味があれば、こちらを確認してみてほしい)。
それでは、普段目で見ている景色とは異なる映像が表示されるスクリーンを使い、さらに没入感を高めるにはどうすればよいのだろうか?
まず、一般的にユーザーは疑うことなく、ARアプリが映し出す情報のことを現実世界に投影されたデジタルコンテンツとして受け入れるだろうという認識を持つことが大事だ。
次にコンテンツのサイズについても配慮が必要だ。もしもコンテンツがスマートフォンのスクリーンとカメラの画角に収まる程度の大きさであれば、端のほうが切れてしまうという事態を避けられる。例えば実物大のティラノサウルスよりも実物大の猫を投影するアプリの方が、ユーザーエクスペリエンスという点では優れている。コンテンツのサイズをうまく利用することで、没入感や魔法のような感覚をつくり出すという点については、仮想現実(VR)での学びを応用し、スケールインバージョンを使っても良いだろう(例:植木の周りを漂う小さな妖精)。
もしもコンテンツがスクリーンに収まらないほどの大きさになるのであれば、全体像は確認できないのだとユーザーが自然と理解できるような仕組みを導入しなければならない。例えば、ユーザー(の持つスマートフォン)が見ている部分だけコンテンツをハッキリと表示させ、スクリーンの端には霧を漂わせるという仕組みはうまく機能した。この仕組みを使えば、ユーザーはスクリーンに表示されたエリアの外には面白いものがないのだと感じる上、他の部分を見たい人はデバイスを動かすだけでいい。1点注意が必要なのは、スクリーン外のコンテンツがどのあたりにあるかという情報を同時に提供するということだ。ユーザーが周りを見渡してどこに残りのコンテンツがあるのか探し回らなければいけないということがないようにしたい。
視野をうまく使った没入感の創造というのはとても難しい課題だ。また、ARアプリを単なる目新しいものとしてではなく、繰り返し使ってもらえるようなプロダクトにすることも簡単ではなく、ユーザーエクスペリエンスのさまざまな要素について再考が必要になる。そこで基本的な機能からユーザーテストを行うことが極めて重要になってくる。特にARでは、目新しさというバイアスを取り除いて現実的なデータを収集するために、同じユーザーを対象に時間をかけて繰り返しテストを行わなければいけない。YouTubeの動画上ですごいと思えるようなアプリと、実際にユーザーが満足できるようなアプリとの間には大きな差がある。
シーンはコントロールできないと理解する
開発者にとってのARアプリとその他のソフトの大きな違いは、ユーザーがアプリを開く場所をコントロールできないということだ。例えば60x60センチのスペースが必要なARゲームを開発したとしても、ユーザーはバスに乗っているときにアプリ開くかもしれないし、小さなテーブルや食器が残ったテーブルにスマートフォンのカメラを向けているかもしれない。するとそのARゲームは使い物にならなくなってしまう(もしくは非ARアプリとして使うしかない)。この問題についてはふたつの対策と実現に時間がかかるであろうアイディアがひとつある。
まずひとつめの対策として、利用場所に関する具体的なインストラクションを提供するという手がある。別の部屋に移動したり、テーブルの上をきれいにしたり、家に到着するまで待つようにユーザーに指示を出せばいいのだ。しかし、もしもユーザーが想定外の場所でアプリを開いたときはエクスペリエンスが悪化してしまうため、種々の指標が低下してしまう可能性があるというのは想像に難くないだろう。利用場所を限りなく絞って、それ以外の場所でユーザーがアプリを開こうともしないようにするというのも手だ。
もうひとつのオプションとして、どこででも機能するようなコンテンツを採用するという手段がある。Dekkoではこの方法を採用し、当初はレベルや難易度が設定されたゲームを作ろうとしていたが、結局どこでも遊べるようなおもちゃの車が走り回るアプリを開発することに決めた。ARKitでゲームアプリを開発しようとしている人に対する私のアドバイスは、どこでも遊べるデジタルおもちゃ(バーチャルラジコン、バーチャルスケートボード、バーチャルボールとバットなど)を作るということだ。
そして現時点では技術的に実現不可能とはいえ、将来的にはどのARアプリもこの方向に進むであろう最後のアイディアが解決策としてはもっとも優れている。そのアイディアとは、アプリ自体が3次元空間を理解できるような仕組みを導入し、ユーザーの周りの環境に応じて自動的かつスマートにコンテンツを配置していくというものだ。このアイディアを実現するには、次のふたつの技術が実用化レベルに達するまで待たなければならない。ひとつは3Dシーンをリアルタイムで再構築して(これはほぼ実現しつつある)その内容を理解する技術、そしてもうひとつがコンテンツの自動レイアウト技術だ。
これらの技術が実現するまでにはまだ数年ほどかかることが予想されるため、少なくとも現時点では最初のふたつのいずれかを選ばざるをえない。

MoatboatのARアプリは特定の環境を必要とせず、ユーザーはどこにでもコンテンツを投影できる。このように自由度の高いコンセプトは、どんな環境で起動されるか予想できないスマートフォン向けARアプリとの相性が良い。Moatboatのアプリは物で溢れた部屋の中でも平らな床と何ら変わりなく機能し、バーチャルの小屋や牛を洗濯物の山の上に投影し、そこからオブジェクトがずり落ちる様子を見て楽しむことができる。
その一方で、開発者側にコントロールがなく、主体性がユーザーに委ねられているからこそ新しいものが生まれる可能性もある。これこそがARというメディアの特徴なのだ。Charlieがこの点について素晴らしい講義を行ったのでこちらから動画を見てみてほしい。
上記に加え、現状の開発ツールではアプリ内で任意の座標系しか利用できず、セッションごとに座標が変わってしまう。さらにARアプリは原点(X=0、Y=0、Z=0)から計測した周囲のオブジェクトの相対位置しか把握できない。つまりユーザーの周囲に関する情報には持続性がなく、絶対座標系による修正もなく、ユーザーが他の人と自分の「スペース」を共有することもできないのだ。ARCoreとARKitのどちらに関しても、この点はきっと近い将来(1年〜1年半のうちに)変わっていくだろうし、オーバーレイAPIを開発中のスタートアップも存在するが、とりあえず現時点では座標系についても設計時に頭に入れておかなければいけない。

コンテンツと現実世界の間でインタラクションを起こすためには、周囲の様子を反映したデジタルモデルをカメラから取り込むか、どこかからダウンロードしなければならない。(出典:Roland Smeenk)
デバイスの自然な持ち方
モバイルARの黎明期には、ユーザーが目の高さまでスマートフォンを持ち上げてアプリを使う(このことをハンズアップディスプレイと呼んでいた)だろうと私たちは楽観的に考えていた。人の行動に変化を起こすことの難しさを過小評価し、スマートフォンを持ち上げている人を見た他の人も特にそれを気にしないだろうと考えていたのだ(グラスホールのことを覚えているだろうか?)。しかしARアプリをもってしてもこの状況を変えることはできない。つまり開発者は自然なデバイスの持ち方をもとにアプリを設計しなければならないのだ。
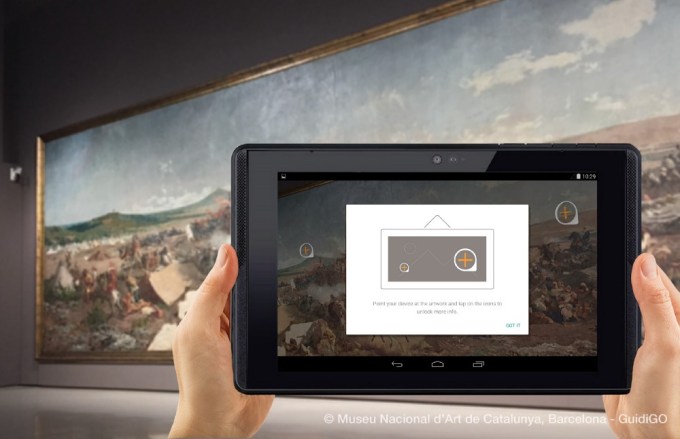
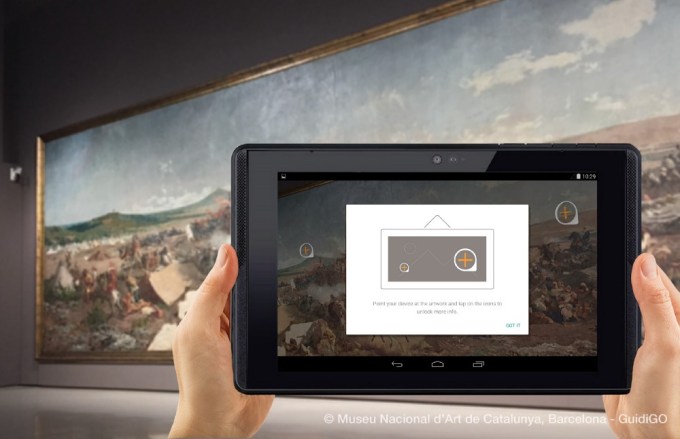
- デバイスを持ち上げる必要がある場合は、最長でも写真を撮るときくらいの長さにする。この持ち方は長時間利用するようなアプリではなく、疑問に対する視覚的な答えを見つけるようなものに向いている。

もしもタブレットやスマートフォンを写真のように持ち上げる必要がある場合は、1〜2秒間でおさまるようにする。(出典:GuidiGo)
- 普段のように下向きに45度の角度をつけて持つ。これはユーザーの目の前で小さなコンテンツ(高さが30〜60センチ程度のもの)を表示するのに適している。

この持ち方だと、ユーザーは一定時間にわたってアプリを使い続けられる。しかしスクリーンに映し出されるシーンは、デバイスを持ち上げた場合よりも狭く、面白みに欠けたものになる。
スマートフォンのセンサーを活用し、持ち方に応じてモードを切り替えるという方法もある。例えばデバイスが地面に対して水平な状態にあれば2次元の地図を表示し、垂直になった途端にARモードに切り替わってビジュアル検索機能が起動するといったアイディアが考えられる。NokiaのCity Lensアプリは2012年の段階で既にこのようなUIを採用していた。これは熟考する価値があるポイントだ。
スクリーン経由のインプット
アプリのテストを行っていると、ユーザーがまずスマートフォンの周辺に手を伸ばして画面に映っているものを触ろうとし、触れないとわかった途端に困ったような表情を浮かべる様子をよく見かける。これは面白いアプリができつつあるという証明でもあるのだが、それと同時に、コンテンツはユーザーから何十センチも離れたところにあるように表示されつつも、全てのインプットやインタラクションはユーザーの手の中にあるスクリーンを介して行われるのだということに気づかされる。
ユーザーは3次元でコンテンツを楽しんでいるのに、何かしらのアクションをとるには、またスクリーンという2次元の世界に頭を切り替えなければならないのだ。これは認知的負荷であるとともに没入感を損なうポイントでもある。その一方で、操作時に大きなジェスチャーが必要になったり、誰かが近くにいないといけなくなったりすると、それはそれで問題だ。
ユーザーが「目の前にある」にあるコンテンツを選んだり、両者の間にインタラクションを発生させたりするために、どんなアフォーダンスをUIに与えばいいのかというのは難しい問題だ。Dekkoのラジコンアプリでは、スマートフォンをコントローラーという現実世界にあるものに見立てることでこの問題に対処している。しかしDekkoで猿のキャラクターが登場するアプリを開発していたときや、SamsungでSamsung SmartHome製品の開発に携わっていたときは、全ての人がすぐに使い方を理解できるようなアイディアがなかなか浮かんでこなかった。

ラジコンのデザインコンセプトを利用することで、車とは別に手で持つコントローラーがあるはずだとユーザーに想起させることができた。その結果、スクリーンに触れながら、離れた場所に映し出された車を操作するというユーザーの課題を解決できたのだ。
単にコンテンツに「タッチ」できるだけでは、根本的な問題の解決にはつながらないということも覚えておいた方が良い。もしもMeta HMDやLeap Motionを試したことがあれば、触覚フィードバックがないと、ユーザーとコンテンツが分断されてしまうということがよくわかるだろう。個人的にはARへのインプットの問題こそ、消費者一般にARを普及させる上でまず解決しなければいけないことだと思っている。
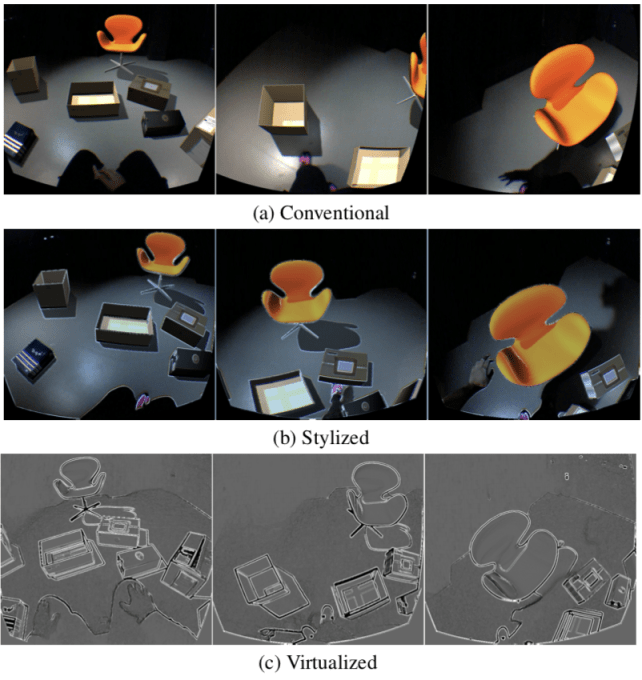
現実世界の映像を加工する(VS透過型ディスプレイ)

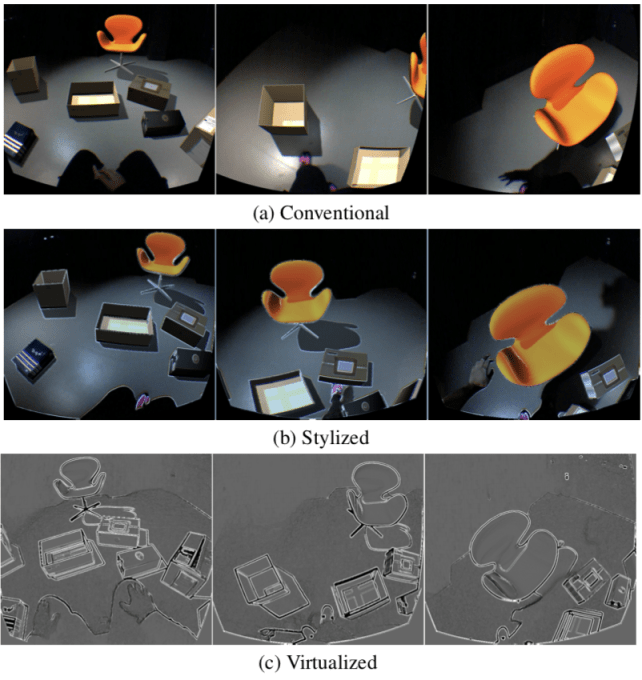
映像を加工することで、仮想世界と現実世界の差が縮まり、UXの向上が図れる。上記のシーンに映った物のうち、何が現実に存在するもので、何がデジタルコンテンツなのか見分けられるだろうか? 加工の度合いが強まるごとに両者を見分けることが難しくなってくる。
透過型HMDと比べたときのスマートフォン向けARの特徴は、カメラのとらえた映像が「現実世界」としてスクリーン上に表示されるということだ。そしてその映像を加工することで、アプリ内の世界観の統一が図れる。Will SteptoeはFacebookに参画する前の2013年に素晴らしい研究を行い、現実世界の映像をわずかに加工することで、現実世界と仮想世界を見分けづらくなり没入感が増すという研究結果を発表した。これはARKitを使ったアプリ開発にも応用できる、かなり興味深いアイディアだ。
機能の切り替えにアプリのコンセプトを採用するVSネイティブAR UI
スマートフォン向けのARアプリは、(そもそものOSの性質としてデスクトップ画面が起動画面になるということもあり)モードを切り替えるときに「アプリ」を開いたり閉じたりするようなアクションをとることになる(メッセージアプリとゲームアプリの切り替えを例にとってみると、恐らくこのふたつをひとつのアプリに詰め込まれても不便だろうし、アプリに私が何をしたいのか推測してもらいたくもない)。なので(カメラ経由の)ARビューとそうでないモードは、ユーザーの意向に沿って絶えず切り替えられることになる。
つまりアプリの開発側はダイナミックなモード切替(建物にカメラを向けたときに、アプリが住所を表示しなければならないのか、それともYelpのレビューなのか、Truliaの価格情報なのか、建物の歴史なのか、中に友人がいるかどうかなのか)のことをそこまで深く考えなくてもいいということだ。さまざまなユースケースに対応するため、数え切れないほどの機能を搭載したアプリ(プラットフォーム的なアプリ)を開発するというのは魅力的なアイディアではあるが、ユーザーがほしいものを理解し、それを表示するというのはとてつもなく難しい問題なのだ(恐らくこの記事から何かしらの学びがある人には到底解決できないほど難しいだろう)。
スキューモーフィズム(実物に似せたデザイン)は良いこと
繰り返しになるが、ARは全く新しいメディアであり、ユーザーは単純にどうARを使えばいいのかわかっていない。インタラクションを設計する上ではさまざまな可能性があるが、ユーザーはその凄さには気づかないだろう。しかし現実世界にあるものをコピーしたようなデザインを採用すれば、ユーザーは直感的にアプリの使い方を理解できる。
Dekkoで小さな猿のキャラクターが登場するARアプリを開発したとき、キャラクター自体はかなり気に入ってはもらえたものの、ユーザーはそのアプリで何をすればいいのか全くわからなかった。しかしその後、猿のキャラクターからラジコンに方向転換し、本物のラジコンに似たコンテンツを準備したところ、もはやユーザーに何かを説明する必要がなくなったのだ。SamsungではAR空間で電話をとるプロトタイプを開発した。電話のとり方にはさまざまな方法(メッセージを握りしめたホグワーツのふくろうがユーザーの前に舞い降りるなど)が考えられたが、結局ユーザーテストでもっとも良い成績を残したのは、緑のマークで応答、赤のマークで拒否といったiPhoneの電話アプリとよく似たUIだった。
ここで重要なのは、恐らくARでは2Dではなく(影や透明度などで)奥行きを感じさせる3Dの新しいシンボルが登場するが、それを実物そっくりにする必要もないということだ。

ユーザーにとって全く新しいエクスペリエンスを提供する中で、現実世界の物に似たデジタルオブジェクトを準備するというのは良いアイディアだ。
シンボル化がうまくいっているかどうかを判断するには、ARに触れたことのないユーザーにアプリをテストしてもらうしかない。どれだけものごとをわかりやすく単純化しないと、何かしらの説明が必要になるという事実にきっと驚くことだろう。
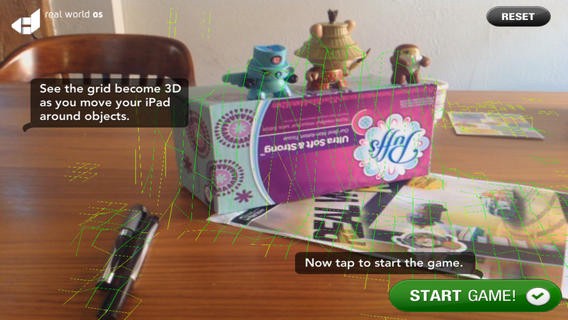
目にするものを信じないユーザーのためのアフォーダンス
日常的にARテクノロジーに接している私たちにとって受け入れがたかったのが、目にするものを信じないユーザーの多さだ。彼らはデジタルコンテンツが「3次元空間」にあるのではなく、スクリーン上にあるだけだと考えていたのだ。
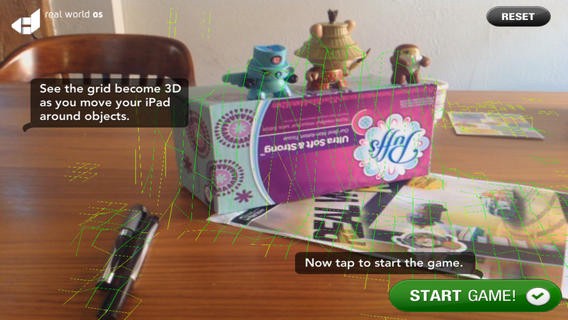
この点については、現実世界との繋がりを想起させるアフォーダンスや、かすかなシグナルを使うことで、アプリ内で一体何が起きているのかをユーザーに理解させることができるだろう。光源やダイナミックな影まで再現する必要はないが、少なくともドロップシャドウくらいは使わないといけない。デジタルコンテンツに加え、グリッド線などで現実世界に何かしらの目印をおくことでもユーザーの理解度は向上する。

Dekkoでもエッジに色のついたグリッド線を導入し、アプリが奥行きや3次元空間を理解しているということをハッキリさせ、さらに他のものを全て隠すことで、内部で何が起きているのかをユーザーにやんわりと伝えなければならなかった。こうすることでユーザーは、自分たちの信じていなかったようなことをアプリができるのだと理解できた。
その他には、デジタルコンテンツが現実世界のオブジェクトに衝突したり、行く手を阻まれたり、スマートフォンの動きやユーザーのインプットに反応したりする様子を表現することも、(実装は大変だが)コンテンツをリアルに見せる方法のひとつだ。トラッキングがズレることなく安定しているというのは、その一部でしかない。例えばキャラクターがAR空間を歩いているときに、一歩ごとにわずかにスライドしていることがよくあるが、これではユーザーは説得できない。同様に、キャラクターが現実世界の何かにぶつかったのに何の反応も示さないという場合もリアルさが損なわれてしまう。
逆にキャラクターとのアイコンタクトなどがあると楽しさが増してくる。ここではどのようなキャラクターを選ぶかということも大変重要だ。キャラクターがリアルであればあるほど、ユーザーが「正しい」と考える動きのハードルが上がってしまう。ARでは現実世界と仮想世界が混ざりあっているため、不気味の谷現象はアニメ映画よりもAR空間内の方が顕著に感じられる。私たちの経験によれば、できるだけリアルじゃない漫画っぽいキャラクターを選ぶことで、キャラクターの行動に関するユーザーの期待値が下がり、動きに多少の問題があっても見過ごされる可能性が高い。『ポーラー・エクスプレス』ではなく『ロジャー・ラビット』のように考えなければいけないということだ。
AR空間にアフォーダンス与える上での大きな問題としては、コンテンツのオーバーラップと情報の密度が挙げられる。ほとんどのデモでは、平らな場所でラベルがそれぞれから十分な距離を取って綺麗に並んでいる。しかし展示会のブースをデザインする人や建築家であればよくわかると思うが、動きながらでも読めるようなラベルやサインを3次元空間でデザインするのはかなり大変なことなのだ。
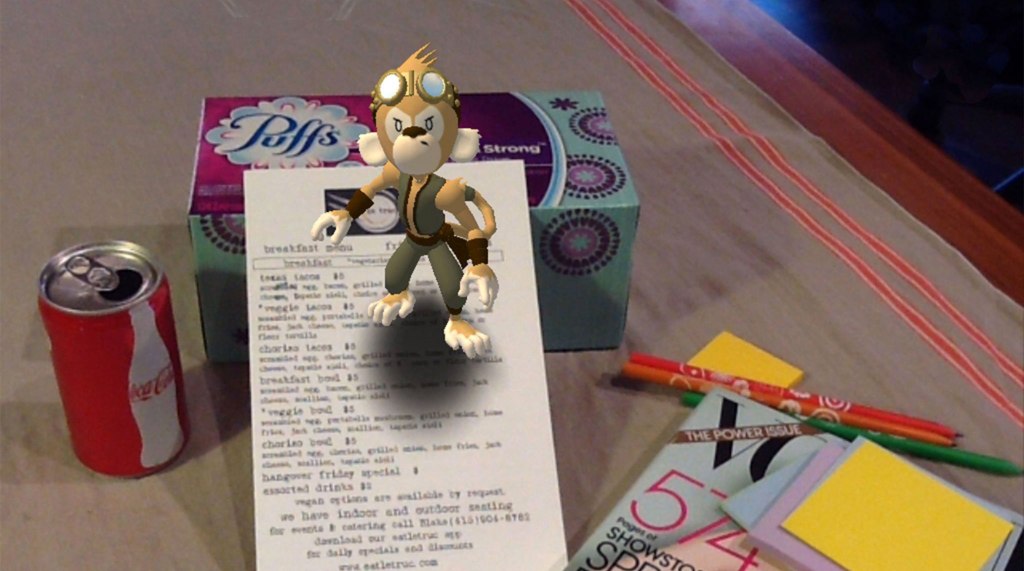
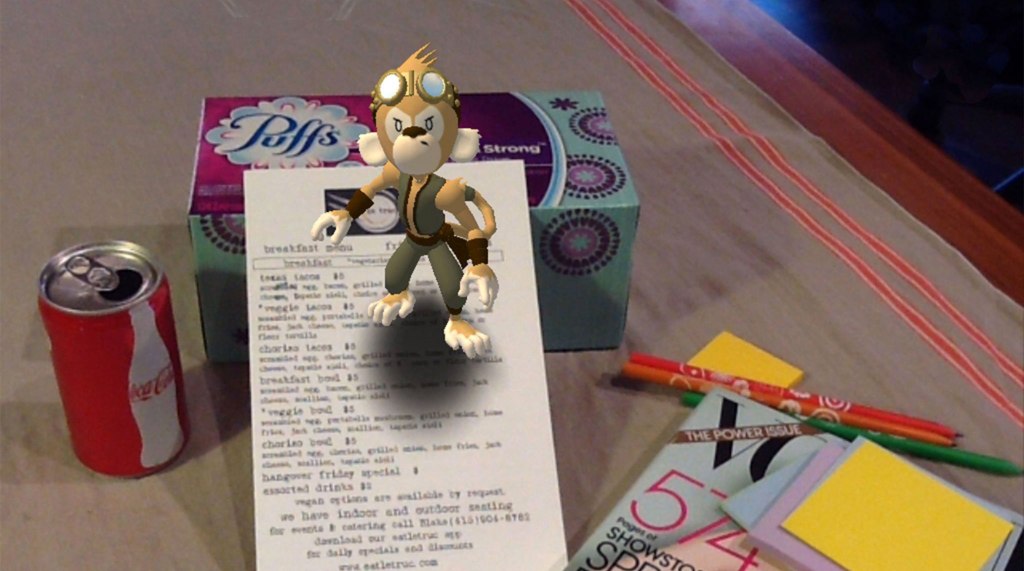
キャラクターやアセットのデザイン

HuckがデザインしたDekko Monkeyは本当にたくさんの人に気に入ってもらえ、アプリの誕生から3〜4年経った今でも知らない人にこのアプリについて尋ねられることがある。
どんなキャラクターやアセットを使うかについて考えていたときに、私たちは素晴らしいアプローチを思いついた。そして実は、今では私たちの考え方が業界全体に広がっているようなのだ。2010年にDekko Monkeyに関するさまざまな研究やユーザーテストを行ったSilkaは、「大人向けのピクサー」を目指してキャラクターをデザインすればいいのだという結論にたどり着いた。不気味の谷を越えず、かつある程度のアフォーダンスが残されていて、洗練されつつもポリゴン数の少ないキャラクターだ。このようなキャラクターのスタイルは、どんな性別や年齢の人にも馴染みがあり、さらには国境や文化の壁をも越える可能性を秘めている。
 そこで彼女はKidRobotのビニール人形をデジタル化したようなキャラクターこそがピッタリだと考え、KidRobotのトップデザイナーHuck Geeに連絡をとった。結局彼がDekko Monkeyをデザインしてくれることになり、今では私の良き友となった(彼は本当に優秀なデザイナーでARキャラクターの制作にはピッタリの人物なので、もしも彼に連絡したい人はまず私にコンタクトしてほしい)。
そこで彼女はKidRobotのビニール人形をデジタル化したようなキャラクターこそがピッタリだと考え、KidRobotのトップデザイナーHuck Geeに連絡をとった。結局彼がDekko Monkeyをデザインしてくれることになり、今では私の良き友となった(彼は本当に優秀なデザイナーでARキャラクターの制作にはピッタリの人物なので、もしも彼に連絡したい人はまず私にコンタクトしてほしい)。
数年後には、PentagramのNatasha JenがMagic Leapのデザインで(KitRobotの人形も含めて)ほぼ同じ結論にたどり着いた。彼女の考えにも興味がある人はこちらの動画見てみてほしい(30分前後の時点から)。
最新のARCoreのデモにも似たスタイルのキャラクターが登場する(特にWizard of Ozのキャラクター)。
最後に
私たちの経験をこの記事で共有することで、ARアプリの開発を考えている人たちがイテレーションサイクルを何回かスキップできるとともに、ユーザーを魅了するようなプロダクトが早く市場に登場することを願っている。YouTubeには10年近く前から素晴らしいコンセプトのデモ動画がアップロードされているが、私は素晴らしいプロダクトを実際に試したいのだ。両者の間には多くの人が思っているよりもかなり大きな差がある。
終わりの言葉として開発者のみなさんに覚えていてほしいのが、「経験豊かなAR、UXもしくは工業デザイナーを幹部に招き、あとは全てについてユーザーテストを繰り返す」ということだ。
グッドラック!
謝辞
この記事はAR UXに対する造詣が私よりも遥かに深く、それぞれ少なくとも5年間はARプロダクトのUXに関する課題に取り組んできた以下の人たちの協力なしには実現しなかっただろう。
- Charlie Sutton:以前はSamsungのARチームでデザイン部門のトップを務め、それ以前にはNokiaでARプロダクトのデザインチームを率いていた(あまり知られていないが、Nokiaは2000年代後半にAR界の最前線を走っており、現在でも世界トップレベルのAR関連特許数を誇る)。現在はFacebookに勤めている。
- Paul Reynolds:開発者・デザイナー向けに、AR・VRネイティブアプリの開発を簡素化するためのTorchというシステムを開発している。以前はMagic LeapでSDKチームのトップを務め、アプリとプラットフォームの中間にあるようなARプロダクトの開発にあたっていた。
- Mark Billinghurst:世界トップレベルのAR研究者で、AR空間でのインタラクションに関する分野では知らない人がいないくらいの伝説的な人物。研究歴は20年以上におよび、ARやVRに関する本や論文のほぼ全てに彼の研究内容が引用されている。以前はHIT Lab NZに、現在はアデレードのEmpathic Computing Labに勤務しており、彼の研究のほとんどはこの2つの機関のウェブサイトに掲載されている。私にとっては良い友人であり、Super Venturesのパートナーでもある。
- Jeffrey Lin博士:視覚から得た情報が脳でどのように表現されるのかという研究で世界的に有名な専門家。研究内容を応用し、以前はValveとRiot Gamesでプロダクトデザインに携わっていた。現在はMagic Leapでデザインディレクターを務めている。彼のMediumポストはARデザインに関する有益な情報で溢れている。
- Silka Miesnieks:私の妻であり、2009年以降ARプロダクトの開発に取り組んでいる。私とともにDekkoを創設し、まだAR業界の人々が考えてもいないようなARのUXに関する問題を解決してきた。現在はAdobeのDesign Labに勤め、非エンジニア向けのイマーシブデザインツールの開発に携わっている。
この記事にもしも何か誤りがあれば、それは上記の人たちからのアドバイスをうまく表現できなかった私に全責任がある。ぜひ彼らをソーシャルメディア上でフォローして、何か質問があれば尋ねてみてほしい。そして願わくば、新しいプロジェクトに彼らを引き込んで、彼らが今の仕事をやめてしまうくらいのことが起きてくれれば幸いだ。
[原文へ]
(翻訳:Atsushi Yukutake)









































 そこで彼女は
そこで彼女は



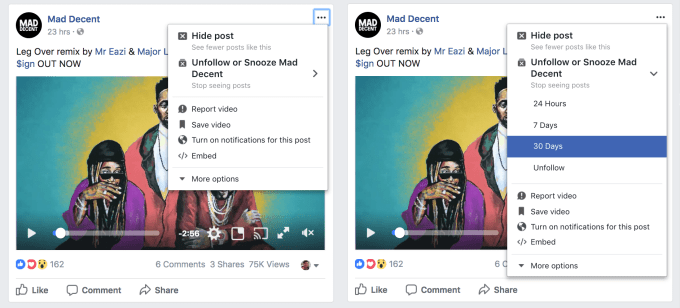
 この機能は、Facebookに新たに加わったオリジナルビデオコンテンツ用のWatchタブにとっても有益だ。キャッシュされたコンテンツを出先でもデータプランを気にせずにみることができる。
この機能は、Facebookに新たに加わったオリジナルビデオコンテンツ用のWatchタブにとっても有益だ。キャッシュされたコンテンツを出先でもデータプランを気にせずにみることができる。



 またFacebookは、ユーザーの作成したビデオが、主要レコード会社の音楽を含んでいたために削除されることへの対策を検討している。
またFacebookは、ユーザーの作成したビデオが、主要レコード会社の音楽を含んでいたために削除されることへの対策を検討している。