言ってみれば、面白い状況だった。およそ30年間をApple(アップル)で過ごしたJony Ive(ジョニー・アイブ)氏は、新会社LoveFrom設立のために会社を去ることになった。友人でよくコラボしていたMarc Newson(マーク・ニューソン)氏も一緒だ。彼もアップルを辞める。このニュースに対するアップルウォッチャーたちの反応は、予想通り大げさなものだった。
彼らの言葉を総合すると、次のように集約される。
- ジョニーはチェックアウトした。使えなくなったか、やる気をなくしたからだ。
- アップルはもうおしまいだ。なぜなら彼がいなくなるからだ。
この意見が矛盾していると感じたあなたは、まともな感覚をしている。
もし、こうした衝撃的な(私に言わせれば何かを渇望するような)意見を、ここ数年のジョニーにまつわる山ほどの噂と結びつけてひとまとめにするなら、それは、会社とそのデザインチームの発展に貢献してきた伝説のデザイナー二アップルが見捨てられ、今後の成長に陰りが出るという構図を描きたがっているのと同じだ。同時に、彼のいないアップルはおしまいだと言いたがっているのだ。
まあ、いいだろう。皮肉なことに(必然でもあるが)この話にまつわるツイートですら、扇情的な表現に乗っかっている。ティム・クック氏の電子メール(極めて平穏な内容だが)は、「手厳しい」と褒め称えられている。ウォールストリート・ジャーナルは、こう疑問を呈している。「なぜアップルは、何年間もヒット商品を出せずにいるのか?デザイン主任の退社を取り巻く社内のドラマを見れば、わかってくる」。結論としては、その話からはヒントしか得られないということだ。
私が知るアップルのウォッチャーたちは、ここ数年にわたり同社の社員に話を聞いているが、ほぼ全員が、ジョニーは社内で余生を持てあます状態であったことに気付いている。ショッキングではない。むしろ、いつどのように記者発表を行うかを決める権限が、常にある程度までジョニーに保証されていたことが驚きだ。
2015年当時、ジョニーが退屈な事務仕事を減らしたいと考えていたのは明らかだ。アップルのこの10年間は、経営上の難題が爆発的に増えさえしなければ平穏だった。生産量を大幅に増加させ、製造ラインを分割してきたことが、価格設定と機能、そしてとてつもなくもっと大勢の人たちに守られた余地を減らす努力につながった。
「アップルへの批判の多くは、懐古趣味的なものです」とCreative StrategiesのBen Bajarin(ベン・バジャリン)氏は言う。「一部のデザイナーが、今より大胆で、偶像的で、ひょっとしたら偏向していた時代にアップルに戻ってほしいと願っているのです。しかしあの当時のAppleは、製品の販売台数は数千万台規模でした。数億台規模ではありません。そこが、一般の多くの人たちが見落としている、決定的に重要なポイントなのです」。
企業が成長すれば、ジョニーのような人材は、製図台でペンを走らせる仕事から、より経営側に近い仕事に移されるのが自然の流れだ。アップルの場合は教育だ。
私はウォールストリート・ジャーナルの(ありがたいことに、他のどの刊行物でも)パブリックエディターではない。なので、ジョニーと彼の仕事のやり方に関していろいろ出て来る話を論評しようとは思わない。昔から批評は苦手だし、このごろはまったくその気が失せた。だが、これらの逸話が結びついてひとつの物語になっていくことに関して言いたいことはある。
長年にわたりアップルに密着して取材を重ねてきたおかげで、今回の出来事に関係する人たちを、私は大勢知っている。ジョニーは、デザインの会議をサンフランシスコの自宅で開くようになった。デバイスに関する意見を集めるために、The Battery(企業幹部のためのサンフランシスコのクラブ)でもデザイン会議を開いていたに違いない。彼は、ハワイやロンドンなどの自宅にもデザインスタジオを持っている。この数年間は、アップル本社よりも、外で過ごす時間のほうが圧倒的に多い。デザインチームも、工業デザイン内外の人たちも、彼を見かける機会が絶対的に減っていた。
この数日間、細かい話がいくつも飛び交っているが、私が知る限りでは、それらは不正確であるか、正確な脈絡の中で語られてはいない。しかし重要なのは、私の知人の中には、ジョニーが会社を去ってチームを見捨てると思っている人は一人もいないということだ。
自身も言っているように、ジョニーは単に疲れてしまったのだ。数多くの功績を残したデザイナーで、デザインの仕事を減らして事務をやりたいなんて思う人間が、どこにいるだろうか?

また、ジョニーがあまり出社しないことをアップルが問題視していたという説も、私は完全に否定する。その間も、アップルは大成功を収めた製品をいくつも送り出している。そこには、重要な大ヒットカテゴリーとなったApple Watchも含まれる。私は、誰かが書いたこんな批判も目にした。ジョニーは金時計を欲しがっていたので、無駄に時間をかけてApple Watchをめちゃくちゃ滑稽な姿にしたと。
金の時計には次の2つの目的があったという。
- ジョニーがそれを作りたがっていた。
- 昼夜身に着けていたくなる価値ある製品であるという期待感を生む。
まったくもって、あり得る話だ。最初の点がジョニーが権力を持ちすぎたこと、またはコンピューターは平等だとするアップルの理念とは異質に感じる方向に権力を行使したことを示していると考えても、おかしくはない。しかし現実には、どれだけ売れたかは別として、それは大きな話題を呼び、お陰でファッションやウェアラブルの世界でアップルの名前が出るようになった。以前には考えられなかったことだ。
それが足がかりとなり、Apple Watchが実際に何の役に立つのかを考える時間を人々に与えることとなった。そして、大きな成功をアップルにもたらした。同じ時期、同社はiPhone Xを予定を前倒しして出荷し、iMacを含むすべての製品ラインに大幅なアップデートを施した。
出荷する製品が少ないとき、ジョニーはよく時間をかけて、デザイナーと1対1の親密な打ち合わせを行っていたが、それがなくなって残念に思うデザインチームのメンバーがいることは、よく理解できる。今思えばこの数年間、Jonyの影響力が昔のまま生き続けているとは言えない部分がある。その証拠に、MacBookのキーボードはいまだにカスだ。
基本的に、あらゆるデザインは論評に値する。ジョニーのデザインも批評をまぬがれることはできない。何らかの機能に一貫性がない場合、または人間中心に感じられない場合、それが1950年代にディーター・ラムズ自身がデザインしたものかどうかは問題はない。ただのゴミだ。
しかし、ジョニーがアップル製品を脱線させたという議論は、事実を知ればまったくのでたらめだとわかる。この4年間、私が話を聞いたデザインチームの全員がこう言っていた。困難で、大変な努力を要する、思い入れの強い仕事のときこそ、ジョニーは彼らが目指すレベルにまで製品や機能を追い込むため、必要な時間と資源とエネルギーの確保に大きな力を発揮した。中国での材料関連の現地コンサルティングも、世界のアーティストとのコラボレーションも、デザインの効果に関する調査といった資源も、ソリューションを見つけるために「最善を尽くす」という精神の現れだ。それはひとつも失われてはいない。
とはいえ、ジョニーが管理職になりたくないとしたら、もう仕事に精を出すことはないのだろうか?絵本作家のシェル・シルヴァスタイン氏はこう言っている。「お皿を拭こうとして、床に落としてしまったら、もう二度とお皿拭きはさせてもらえない」。
何事にも計算が付きまとうと、どの大手企業の幹部も公言している。しかし、どこへ行っても役に立てる気がするというジョニーの言葉は、信じてもいいと思う。
「私には確かに野心があり、道義的責任感もあるので、役に立てます」とファイナンシャル・タイムズの記事の中で彼は話していた。「この30年以上の間、素晴らしい人たちと仕事ができ、大変に面白いプロジェクトに関わり、非常に難しい問題をいくつも解決できたことは、実に幸運だったと感じています。その経験を生かして、何か大きなことをやれという使命を強く感じているのです」
彼は会社を辞めたがっている。そして実際にそうしようとしている。しかし、全体的な観点からも、内部の観点からも、嫌な辞め方をするわけではない。
もういい加減な噂話からは卒業しよう。私は、ジョニーに関するこんな愚にも付かない話よりも、今後のアップルのデザインの方向性のほうにずっと興味がる。
アップルは、Evans Hankey(エバンス・ハンスキー)氏とAlan Dye(アラン・ダイ)氏をデザインの責任者に据え、Jeff Williams(ジェフ・ウィリアムス)氏の下に置いた。アップルは営業会社になってしまうと嘆くのは自由だが、その前にこの10年間どこを見てきたのかと聞きたい。
たしかに、アップルは変わった。しかし、それは必要なことだ。ジョニーは、この長い間、私たちに素晴らしい仕事(そして「冗談だろ!」みたいな驚きの瞬間)を残してくれた。次のアップルの時代に、新しいリーダーたちがどう取り組むかを見守るのは、とても楽しみだ。
また、この時期に「ジョニーの後継者」を1人立てるという発表をしなかったアップルは賢い。その人が直接彼と比べられることで、チームに良い結果がもたらされることはない。むしろ、新しい中心人物を選ぶ時間がチームに与えられ、これから数年をかけて新たな方向性を探ることができる。いずれ、デザインを引っ張ってゆく人物が頭角を現すだろう。だが、それが誰かは私にはわからない。
エバンス氏は、私が知る限りでは、ジョニーの指名で工業デザインチームをマネージャーとして率いることになった人物だ。これまでも彼女はマネージャーとして活躍してきた。有能なデザインマネージャーであり、自身の名義の特許を何百件も所有している。重要なのは、アップルには人材を単に役職に就かせるのではなく、そこから学び、その人たちに教えるために人を配置するという、歴史的、全社的なポリシーがあることだ。このアップルの方針は制度化され、新しい従業員に伝えられる。
私は、この制度はジョニーが去った後にも存続すると信じている。
最近、数多く語られているなかで、私がもっともショックを受けたのは、デザインチームのメンバーがあたかも無能な操り人形で、ジョニーがいちいち同意しなければ何もできない連中ばかりであるかのような論調だ。それは違う。まったくあり得ない話だ。アップルがスケジュールどおりに製品を出荷できるのは、この数年間、たとえジョニーが会議に遅刻しても支障なく、彼らが仕事をしてきたからに他ならない。
アップルには、頭がよくて才能に溢れる人材が大勢いる。彼ら全員がジョニーという名前ではない。
アラン・ダイ氏が、アップルでいかにうまくやっているかを見るのも興味深い。彼は温和で、控えめな態度の人物だ。元気がないように見えるが、仕事には極めて精力的に取り組む。そのデザインは内側から自己主張するように感じられると、アップルのデザイナーたちから尊敬を集めている。高い技術の持ち主だ。Dyeが在職中に続けてきた仕事のなかに、さまざまなプラットフォーム上でiOSのルック&フィールを統一するというものがあった。San Franciscoフォントもそのひとつだ。
ソフトウェアのデザインチームが遭遇した災難でもっとも大きかったのが、私が思うに、iOS 7だ。それは、自動車や腕時計、さらにその先の新しいプラットフォームのためにiOSを拡張するといった、いくつかの正統な理由により過去と決別する必要があった。しかしジョニーは、インタラクティブなものではなく、デザインを紙に印刷して持ってきた。アップルの他の部署からデザイナーが集められ、それに肉付けをして最終デザインが取りまとれられた。そうして出来たのが、過激に新しく、しかし過激に使い辛いiOSだった。
iOS 7は、いつも私に、どこで聞いたか覚えていない真偽が疑わしい話を思い出させる。運転が難しいことで悪評高いポルシェ911に関する話だ。ポルシェは美しい過ちを犯し、それを修正するのに50年を費やした。
911は、最初からバランスの悪い車としてデザインされた。エンジンを後部に配置して、重量とトラクションで地面に伝わる力を高めようとしたのだ。それでも冗談抜きで、食料品を積むことができる。
しかし残念なことに、それによって極端なオーバーステアとなってしまった。コーナーに勢いよく突っ込むと、いきなり車体が外側に流れる。ポルシェは、モデルチェンジのごとに、トラクション、長いホイールベース、ステアリング、ブレーキ、ギヤなど、あらゆる別の要素を改良して、それを改善しようとしてきた。オリジナルの形状は残したままでだ。しかし、打つ手がなくなれば死ぬだけだ。
アップルも、iOS 7でまったく同じことをしていた。必要と信じていたコンセプトはそのままに、もっと使いやすかった時代に戻そうと努力を続けてきたのだ。

iOS 7が登場したとき、とても気になったのが「ガラスのペイン」というメタファーだ。当時はそこまで明確ではなかったが、私はこれが、Palmからヘッドアップディスプレイまで、あらゆるインターフェイスに対応するための手段だと確信した。情報機器の革命だ。
ダイ氏とデザインチーム(そして公正を期するならジョニー)は、最後の数年間を費やして、メカニカルな問題に対処する大幅な修正を行った。だが、今年のWWDCで、ガラスのペインのメタファーがかなり強調されていたことに私は興奮を覚えた。それは単なる深度とテクスチャのあるペインなのだが、願わくば今回は、もっとアクセスしやすいコンテキストを備えてほしい。
ジョニーが「完璧」なデザイナーであったとしても、アップルは常に少人数のチームに意志決定をさせている。一人の人間ではない。アップルは、プロダクトマネージャーに依存することなく実際に現場で作業をする人たちに大きな権限を与える構造になっている。多くのたちは、ジョニーが去れば、みんなはたちまち指示どおりにしか動けないボンクラになってしまうと心配しているようだが、私はそうは思っていない。そんなDNAはアップルにはない。
だからと言って、疑問がないわけでもない。ジョニーはアップルで巨大な力を持っていた。だから彼が去った後、デザインを重視するアップルの人たちは何を愛すればいいのかを気にするのは、そこに興味を抱くのは、そしてもちろん心配するのは、ごく自然なことだ。

ミッドソールがカーボンでプリントされたAdidas Futurecraft
私は、確立されたアップルのデザインパターンと、新進気鋭の考え方とがよいバランスを保ってくれることを願っている。どんな企業も、過去に完全に根を下ろしてしまうべきではない。今現在、デザインにも製造の現場にも、ものすごく面白いことが起きている。プログラマティック・デザインや「AI」デザインでは、デザイナーがアルゴリズムと制限範囲を定義することで、「あり得ない」ような形状を最新の素材から生み出すことができる。それは、従来の方法で絵に描いたり、形にしたりはできないものだ。
上の写真は、アーティストとアルゴリズムがコラボレーションして生まれた靴だ。Daniel Arsham(ダニエル・アルシャム)、アディダス、Carbonというスタートアップが、目標と扱う素材を理解し、ゴールまでの計画を自分で立てるデザインプログラムの助けを借りて作り上げた。これはデザインの新しい流派だ。
デザインと製造の積み重ねをひとつのセグメントに圧縮したもの、それが製品開発の今の時代の典型的な特徴になるのだと私は考える。アップルはその波に飛び乗る必要がある。
クパチーノのアップル旧本社ビルであったInfinite Loop 4の壁に、でかでかと掲げられていたスティーブの言葉がある。「何かを行って、それがとてもいい結果を生んだなら、他に素晴らしいことをすべきだ。長い間そこに居座ってはいけない。次は何かを考えるのだ」。
アップルのデザインチームがそうしてくれることを、私は楽しみにしている。新しい考え方を受け入れ、これまでうまくできてきた確実な方法とを統合する道を探る。この数年間、これほどアップルに魅力を感じ、追いかけたいと思ったことはない。どんな展開になろうが、退屈することはないだろう。
[原文へ]
(翻訳:金井哲夫)























 それでは、なぜデザイナーの争奪戦が始まったのだろうか?
それでは、なぜデザイナーの争奪戦が始まったのだろうか?

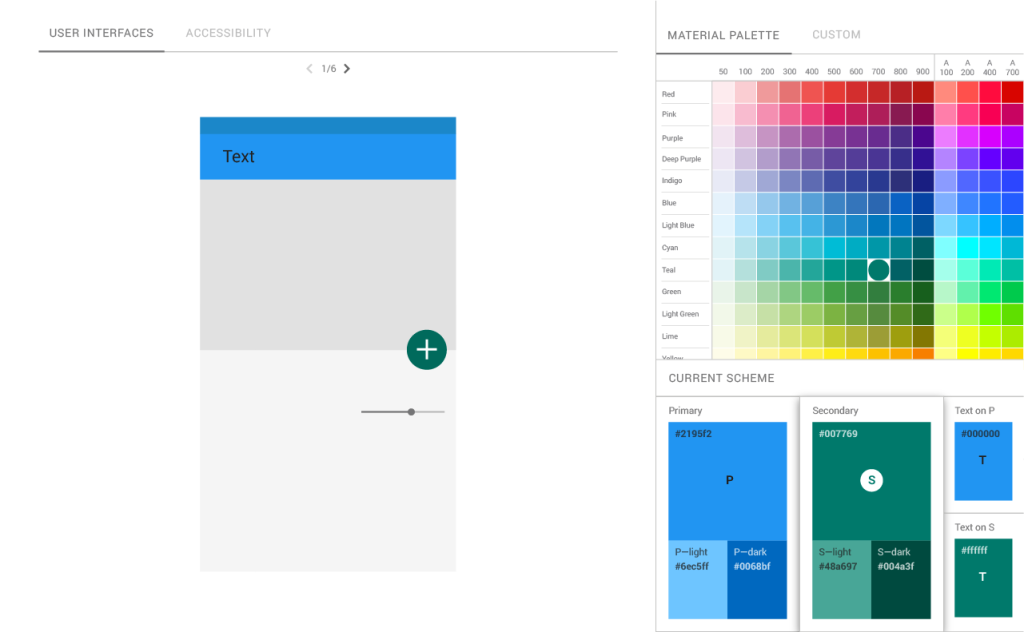
 確立された教育プログラムがないにもかかわらず、プロダクトデザイナーにはさまざまなスキルが要される。コーディングや基本的なユーザー調査手法、データ視覚化技術、アプリやウェブサイトの設計に関する知識のほか、もちろんタイポグラフィーやレイアウトといったグラフィックデザインの基礎も必要になってくる。有名デザイナーの中には、教育が現状に追いつくのには数年かかるだろうと予想している人さえいる。
確立された教育プログラムがないにもかかわらず、プロダクトデザイナーにはさまざまなスキルが要される。コーディングや基本的なユーザー調査手法、データ視覚化技術、アプリやウェブサイトの設計に関する知識のほか、もちろんタイポグラフィーやレイアウトといったグラフィックデザインの基礎も必要になってくる。有名デザイナーの中には、教育が現状に追いつくのには数年かかるだろうと予想している人さえいる。